class component와 가장 관련있는 개념이다.
State
리액트 컴포넌트의 상태 (데이터) 변경가능한 데이터 -> 개발자가 정의한다.
렌더링이나 데이터 흐름에 사용되는 값만 state에 포함시켜야 함!
변경되면 재렌더링되므로 의도치않게 성능을 저하시킬 수 있다.
State는 Javascript의 객체라 할 수 있다.
생성자가 state를 정의한다. 함수 state는 hook을 이용해서 정의하게 된다.
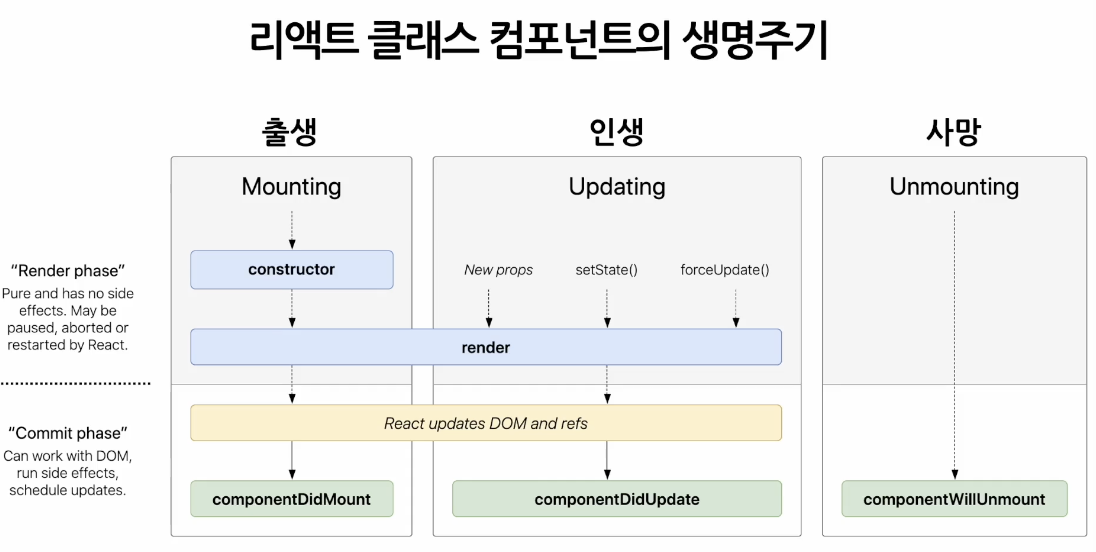
Lifecycle
Components의 생성주기

출생
mounting 생성자가 실행된다.
인생
업데이트 과정
사망
unmount
상위 컴포넌트에서 더이상 위에 표시할 필요가 없어졌을 때
Component가 게속 존재하는 것이 아니라, 시간의 흐름에 따라 생성되고 업데이트 되다가 사라진다.