do
jest 공부
멘토님 심화주체차 코드분석

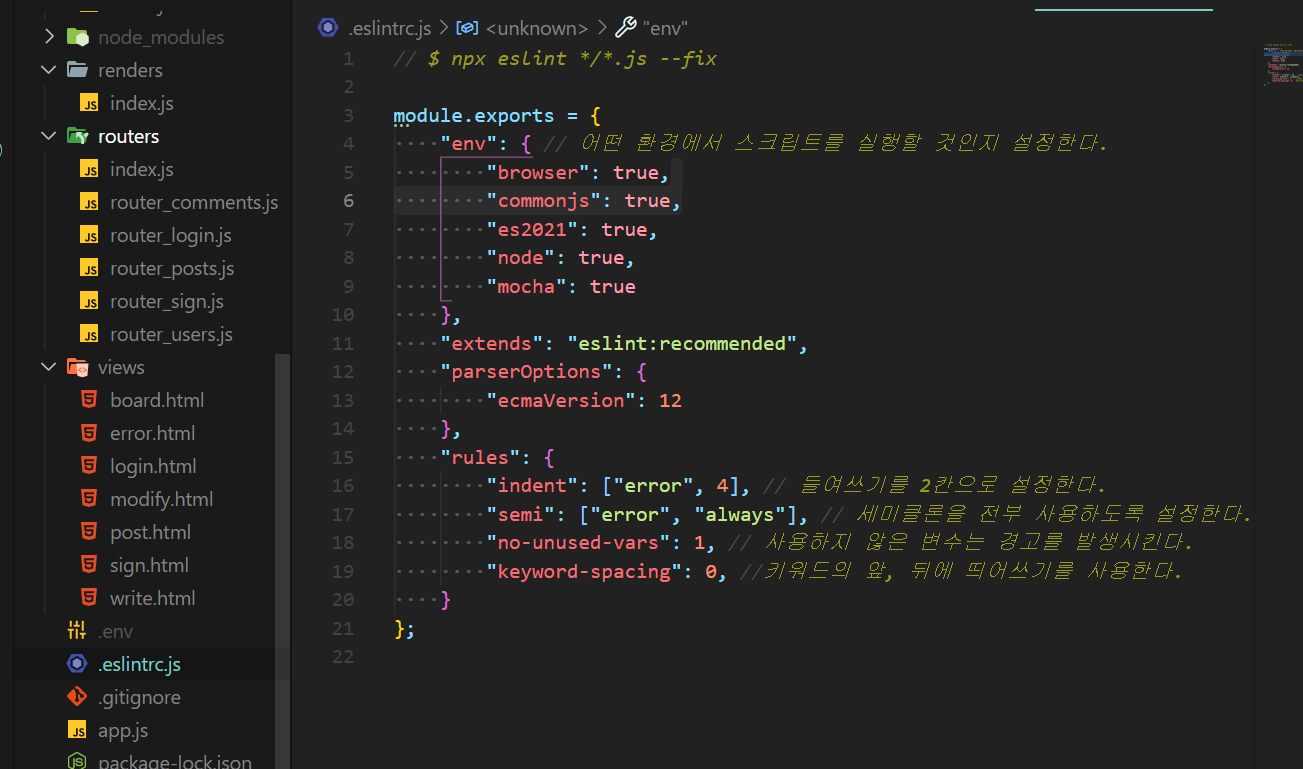
.env 파일로 정리

네이밍 도 자세히 보고 수정할 부분있으면 해야 할듯하다.!
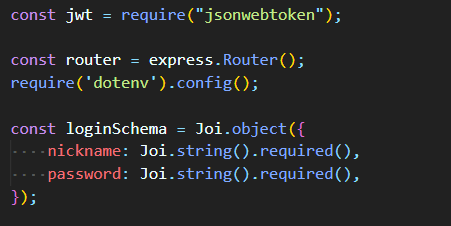
login 페이지

joi .object를 사용해서 loginSchema를 정의하여 검증후 사용했다.
const {nickname, password} = await loginSchema.validateAsync(req.body);
sequelize에서 지원하는 op.and를 사용해서 아이디 패스워드 가 있는지 찾아 낸후 사용했다.
const {Op} = require("sequelize");
const user = await Users.findOne({
where: {
[Op.and]: [{nickname}, {password}]
}
});
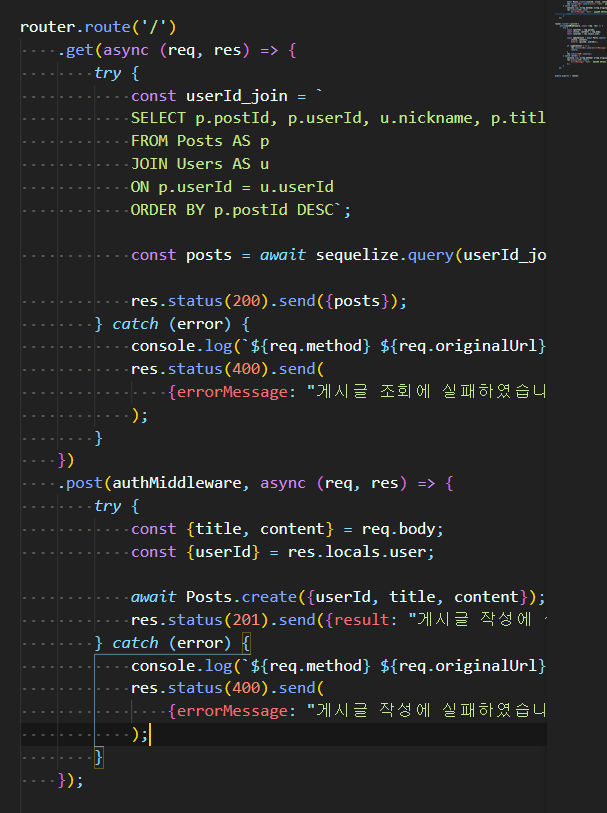
board페이지
get/api/posts 주소요청에대해서 post get 요청으로 나눠났다 훨씬 깔끔한 느낌을 준다.

get으로 가져올때 쿼리문 select 문으로 sequelize.query를 사용해서 뽑아 냈다.
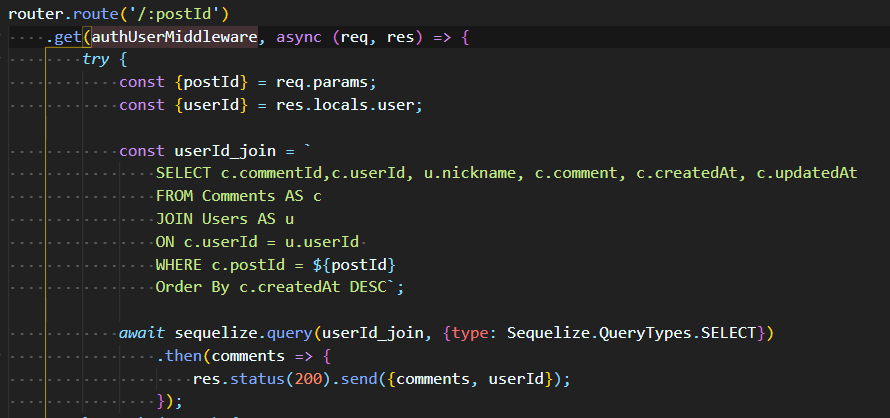
posts/:postId 페이지 게시글조회 페이지
주소창으로 postId값을 넘겨줌
이 postId 값으로 랜더링 시에 해당 아이디 값의 게시물정보를 post.hrml로보내줌
const post = await Posts.findByPk(postId)
.then((posts) => {
return posts['dataValues'];
});
여기서 나는 postId를 params로 받아오는 방법을 몰라서 쿼리스트링을 썼는데
주소창에서 이렇게 받아 올 수 있구나!!!
//URL의 Depth가 바뀐다면 split Array 인자도 수정해야한다.
const postId = location.pathname.split("/")[2]
댓글 가져오는 부분

가져오는 부분에서는 쿼리문으로 저렇게 참조 하면 되는구나 싶었다.
댓글 수정부분에서 fatch인줄 알고 못썼는데 스펠링....PATCH였다는거..

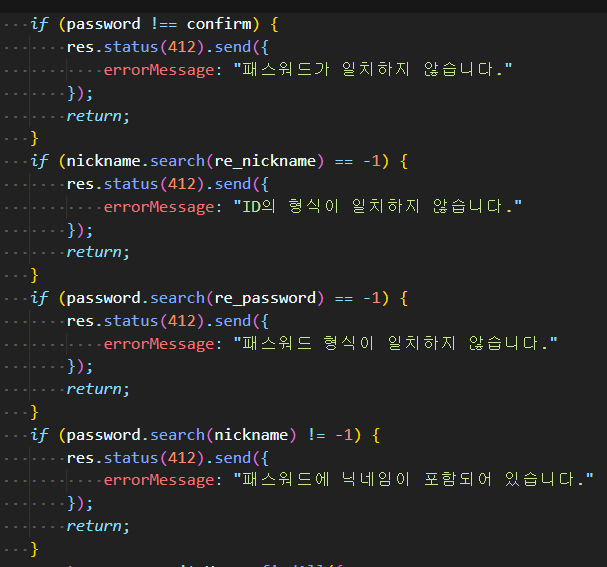
회원가입페이지

정규표현식! 3자리 이상이랑 4자리 ,뒷부분에 255를 쓴다는 것은 3~255 자리까지 가능 이라는 것

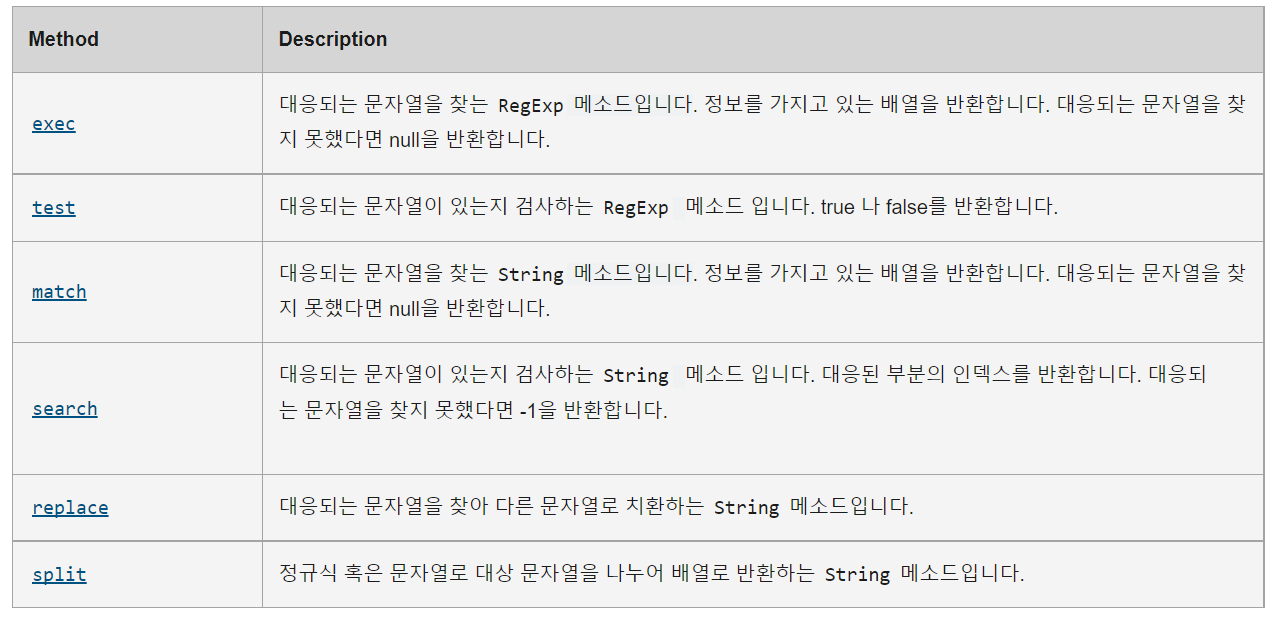
search메소드가 내장이 되어있는듯 한데 값이 -1 이면 찾지 못했다는 것

https://developer.mozilla.org/ko/docs/Web/JavaScript/Guide/Regular_Expressions 참조
궁금한점
로그인 토큰 검증 파일이 두개가 있다.? 왜 2개를 만들었을까 알아보자

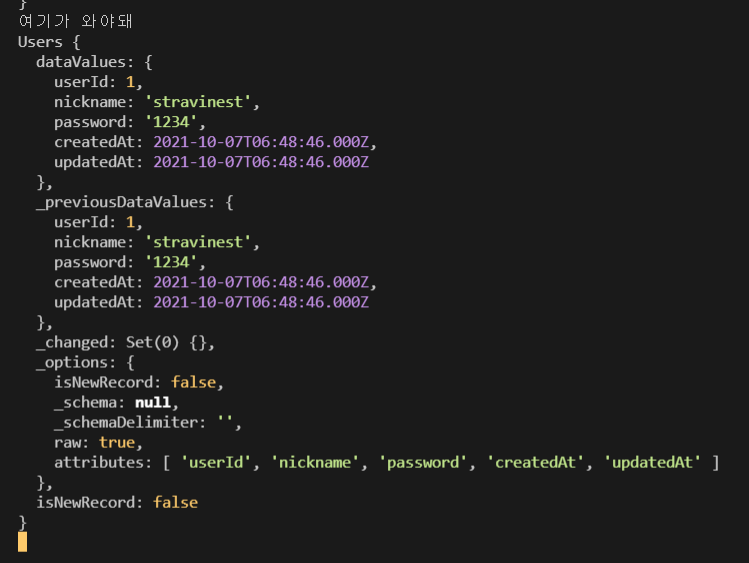
코드가 바뀐부분은 user 를 저장하느냐 user['dataValues']; 를 저장하느냐이다

users를 찍어본결과 그중 dataValues 값만 가져온것이었다. 왜 그렇게 했을까?

그다음 next를 보면 바로 user값을 참조하는 부분을 볼수 있음

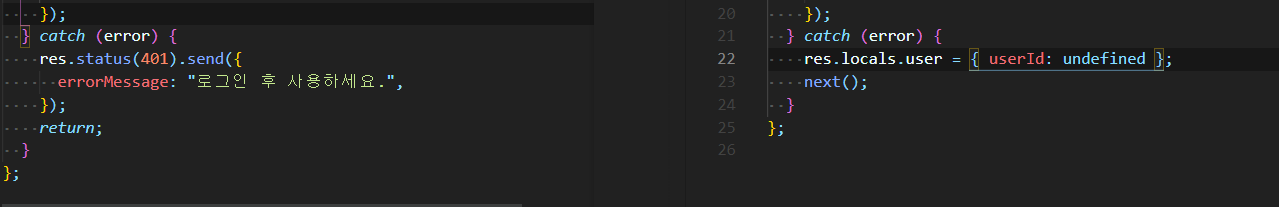
이유는 이것일 듯! catch 문이 다른데 다른 api 들은 로그인 되지 않은 경우 로그인 페이지로 가는 반면 res.locals.user에 undifined를 넣고 다음 미들웨어를 호출한다. 이것은 댓글은 로그인 하지 않은 사용자도 볼수 있게 만들어주는 역할을 한다.

npx eslint 이거 뭐징? 이걸써야 .env파일을 설정할수 있는것 같다.
-> 아니었음 config.json 을 js 확장자로 바꿔주면 됨;!