app.js
const dotenv = require('dotenv');
dotenv.config();
const renders = require('./renders');
const routers = require('./routers');
// 렌더 페이지 라우터 분리
// 통신을 수행하는 Router 생성
app.use(express.urlencoded({ extended: false }));
app.use(express.json());
app.use(express.static('./views'));// views에서 파일 참조 가능
json미들웨어는 http요청을 받을때 body에 있는 데이터를 정상적으로 사용할 수 있게 분석해주는 역할을 함
애를 먹었던 부분인데 views 의 ejs파일에서 api.js파일을 참조 하기 위해서는 서버에서 미들웨어로 참조하는 미들웨어를 써줘야한다.
app.use('/api', routers);
app.use('/', renders);
주소창에 api로 시작되는 부분은 모두 router로 관리
module.exports = app
후에 서버 app 파일을 테스트 하려면 app 을 내보내줘야 한다.
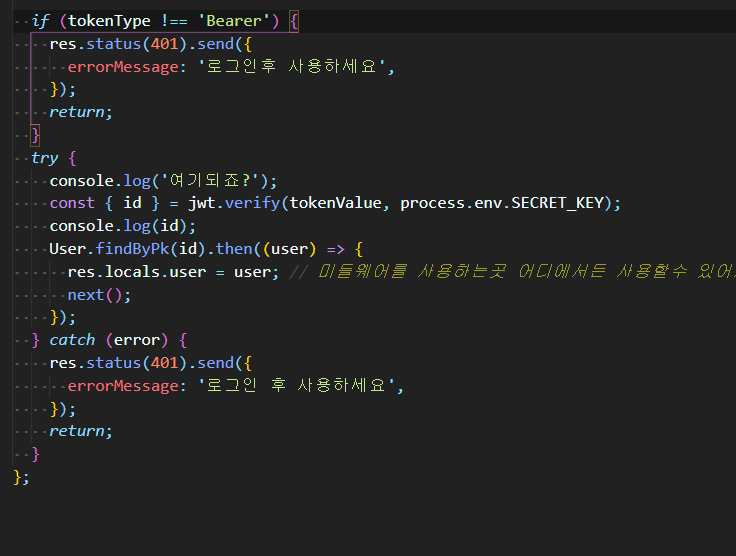
middlewares/login-middleware.js
heaers에 있는 authorization 을 받아와서 (split(' ') <-공백 띄어줘야댐!) 로그인상태인지 아닌지 검사한다.

jwt 인증방식으로 dotenv의 보안키로 검증 한다.
res.locals.user=user
이부분으로 미들웨어 사용하는곳 어디에서든 사용할수 있는 user를 만든다.
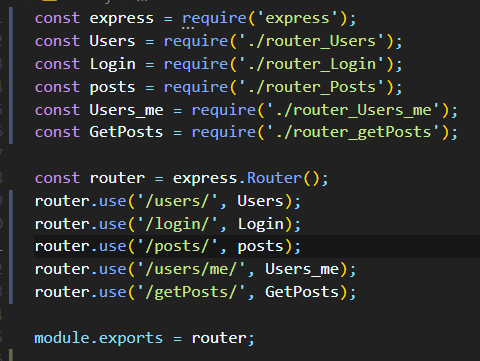
routers/index.js

api/요청주소 로 라우터 분리설정
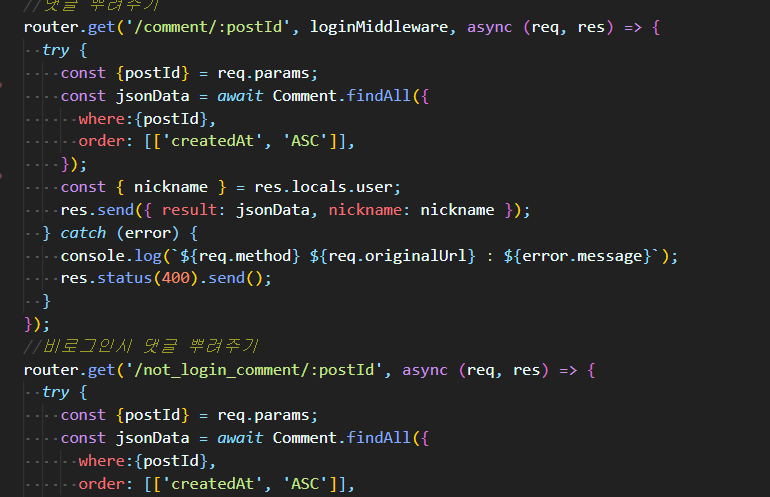
router_getPosts.js
로그인시와 비로그인시를 분리하여 설계한다. 왜냐하면 로그인시에는
loginMiddleware로 jwt토큰을 검증해야한다.

로그인시와 비로그인시 댓글 뿌려주는 부분을 다르게 설계한다.
왜냐하면 로그인시에는 loginMiddleware로 jwt토큰을 검증해야한다.

postId 를 주소창으로 넘겨받아서 그에 맞는 댓글들을 검색해서 올림차순으로 데이터를 넘겨주고 기존에 로그인된 닉네임도 같이 넘겨준다.
왜냐하면 프론트 단에서 로그인된 닉네임과 기존댓글의 닉네임을 비교해서 내가 쓴 댓글이 아니면 수정 삭제 댓글을 표시 하지 않기 때문
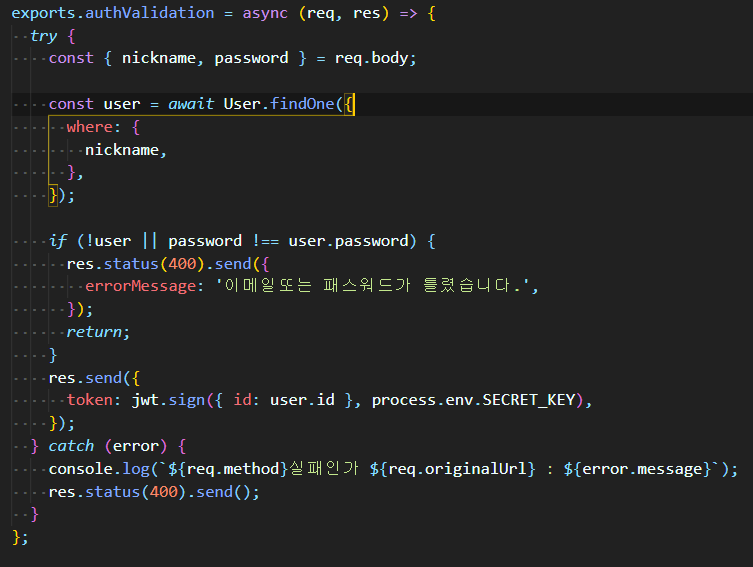
router_Loign.js/conLogin.js

router와 컨트롤러로 분리시킴

로그인을 시도해서 디비에 저장되어있으면 jwt 토큰을 발급한다. send 되어진 곳을 보면 프론트 단에서 local storage에 저장하게 된다.
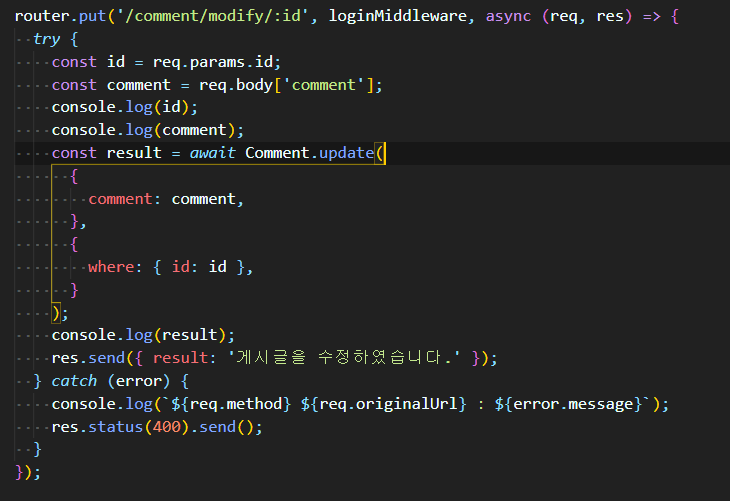
router_Posts.js
포스트 게시글 등록과 댓글 생성 수정,삭제에 관한 라우터
수정시에 쿼리문이 좀헷갈렷는데 where 문을 뒤에 둬야 제대로 작동

댓글 삭제부분에서는 destroy ! destory와 헷갈리지 말도록!

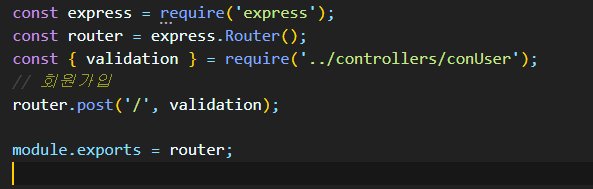
router_Users.js/conUser.js

회원가입인데 라우터와 분리 시킴, 테스트 코드 구현
const { User } = require('../models');
exports.validation= async(req,res)=>{
try {
const { nickname, password, passwordConfirm } = req.body;
//사용자정보를 받아옴
const isExist = await User.findOne({ where: { nickname } });
//가입했는지 조회
if (isExist === null) { //가입이 안되어이쓰면 아래 실행
let includeTest = true;
let str = [];
str = password;
for (let i = 0; i < str.length; i++) {
if (nickname.includes(str[i])) {
includeTest = false;
}
}
if (
/[a-zA-Z0-9]{3,}/gm.test(nickname) &&
password === passwordConfirm &&
password.length >= 4 &&
includeTest
) {
await User.create({ nickname, password, passwordConfirm });
res.send({ result: '회원가입성공' });
}
else {
res.send({ result: '회원가입실패' });
}
} else {//가입이 되어있으면 에러 표시
res.send({
errorMessage:'중복된 아이디 입니다.'
});
}
} catch (error) {
console.log(`${req.method}실패인가 ${req.originalUrl} : ${error.message}`);
res.status(400).send();
}
};db에 아이디로 해당 아이디가 없는 경우
1차 검증 (비밀번호가 닉네임에 포함되지 않을때!)
includeTest 디폴트값을 true 로 놓고 password 값 하나씩 뽑아서 nickname.include로 비교 한다 하나라도 포함될경우 includeTest는 false
2차 검증 정규식으로 사용
/[a-zA-Z0-9]{3,}/gm.test(nickname)
3차 검증
패스워드랑 패스워드 확인이랑 같은지
4차 검증 패스워드 자리수가 4개 이상인지
모두 &&연산자로 하나라도 false값이 나온다면 검증 실패!
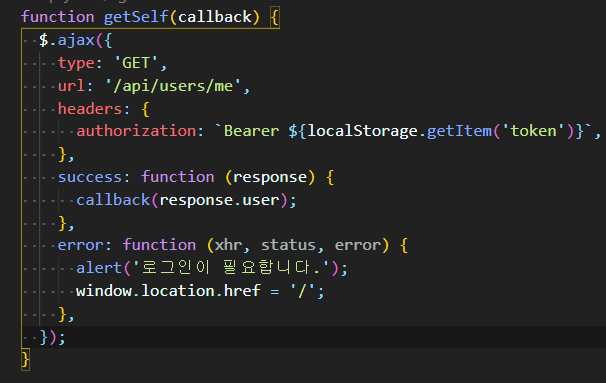
router_Users_me.js
getself함수에서 호출 되는데 getself 함수는 로그인이 지금 되어있는지 판별 하는 함수다.
예를 들면 로그인 페이지 와 회원가입 페이지에서 랜더링 되었을 때 먼저 호출한다.

localStorage의 토큰을 검사한다. 있다면 getself함수 호출

getself함수는 헤더에 지금localStorage의 토큰을 헤더로 보내면서 api/users/me를 호출 한다. 이 users/me에서 authMiddleware 를 보내는 부분을 짜고 검증한다.

검증이 완료되면 res.locals.user=user를 넣은후 next()한다.

renders/index.js
주소에 따라 랜더링 되는 페이지 연결

renders에 있는 코드들은 ejs 파일들을 랜더링 한다.
renders/detail.js
그중에 detail.js파일은 랜더링 될때 게시물의 id를 쿼리스트링으로 넘겨 받아서 그 id에 해당하는 게시물 정보를 받아와서 ejs 파일로 넘겨준다.
여기서 값을 어떤식으로 받아서 처리해야 하는지 헷갈렸는데

ejs파일의 값 받는방법을 검색해서 사용했다.
그리고 주소창에 쿼리스트링 값이 있으므로 그걸 따오기 위해서
const queryString = window.location.search;
const urlParams = new URLSearchParams(queryString);
const postId = urlParams.get("id");
이런식으로 받아와서 postId값을 사용했다.!
issue
html이 실행되고 자바스크립트가 실행되므로 이부분을 참고해서 말미에 자바스크립트를 써줘야 할상황이 있을듯 하다. 이부분 생각할것.!