내가 맡은 부분 : model 설계, 로그인, 회원가입 부분, 서버관리(EC2),저장소(s3)
routers/user.js
왜 crypto 를 썼는지 암호화 할때
joi를 어떻게 활용 했는지
test를 어떻게 구현 했는지에 대해서
회원가입 API
router.post('/signup',upload.single('profile'),Validator('signup')
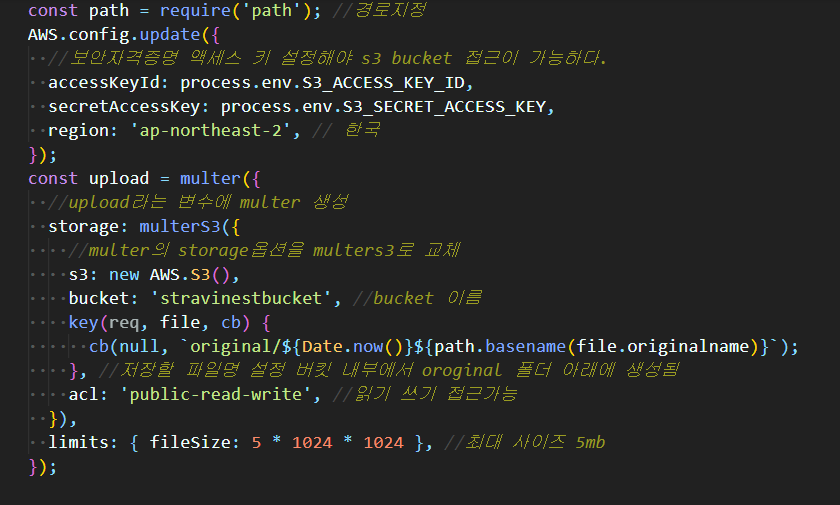
회원가입시에 profile로 이미지 도 같이 파일로 받는다. 따라서 upload single로 이미지 하나만 받아서 multer-s3로 바로 저장 s3버킷에 저장시킨다. 후에 lambda트리거로 이미지 리사이징을 한후에 thumb 파일 에 저장한다.

비밀번호 해쉬화를 하기위해서 내장 모듈중에 crypto 라는 모듈을 사용하여 암호화를 했다.
Bcrypt를 사용하지 않은 이유는 Bcrypt는 Blowfish 알고리즘을 사용하기 때문에 해싱에 비용이 크다고 한다. crypto모듈이 Node의 기본 모듈로 들어간 이유가 있을것 같아서 crypto모듈을 사용했다.
! crypto는 단방향 암호화로 crypto만 사용하게 되었을때는 위험할수 있습니다. 동일한 문자열이 항상 같은 암호화된 문자열을 갖는다면 해커가 많은 함호화된 문자열을 가지고 원본 문자열을 찾거나 동일한 효과의 문자열을 찾을 수 있습니다. 이와 같은 암호화된 문자열의 목록을 레인보우 테이블이라고 합니다.
이 문제를 해결하기 위해 salting 을 사용하여 보완할수 있습니다. 기존 문자열에 덧붙이는 임의의 문자열을 salt라고 합니다.
crypto 에서는 randomBytes,pbkdf2라는 메소드로 지원하고 있습니다.
DB 컬럼 하나를 사용해서 salt값을 받고 로그인하면 그 salt값을 붙여서 맞는지 판별하는 방식을 사용했다.
로그인 API
router.post('/login',Validator('signup')
이메일과 패스 워드를 받아서 패스워드를 해쉬화 하고 이메일에 맞는 db dml salt값을 가져와 붙여서 db의 저장되어있는 이메일의 패스워드와 비교한다.
joi Validator
joi 를 사용해서 미들웨어로 조이 검증을 구현했다.
 ![]
![]
validators 라는 폴더를 만들고 index,login.validator,signup.validator파일을 만든다.
index파일에는

login.validator

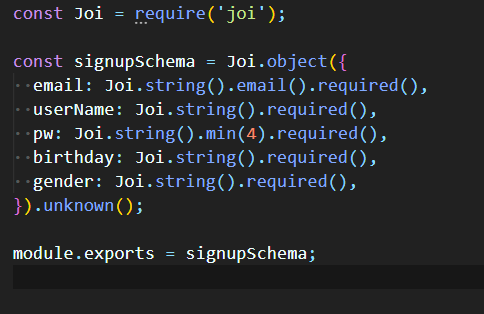
signup.validator

joi 스키마를 정해준다.
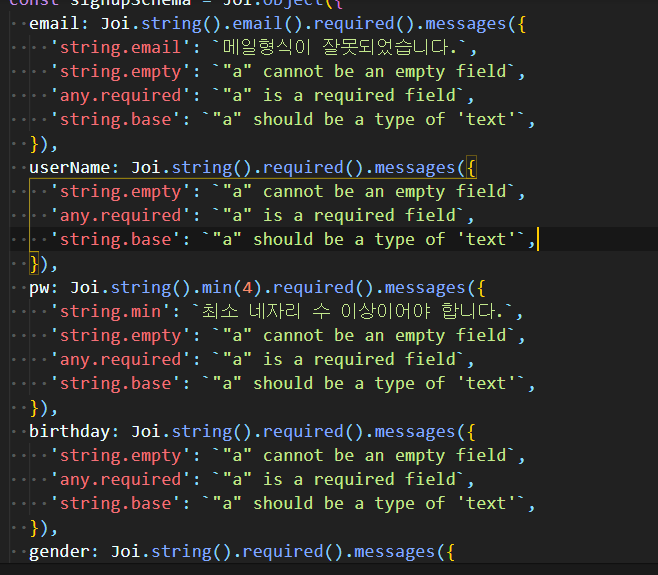
에레메세지 커스터마이징


middlewares의 validator.js 파일을 만들고
const Joi = require('joi');
const Validators = require('../validators');
//--- 2. validators 경로 내 index 파일을 불러와 파라미터로 받은 항목이 있는지 체크한다 ---
module.exports = function (validator) {
//parameter로 받은 값이 validators/index.js 내 존재하지 않으면 throw error
if (!Validators.hasOwnProperty(validator))
throw new Error(`'${validator}' validator is not exist`);
//--- 3. 해당하는 파일이 있다면 그 파일 내 구현한 Schema로 체크한다 ---
return async function (req, res, next) {
// try {
console.log('검사중이야');
console.log(req.body);
const { error, validated } = await Validators[validator].validate(req.body);
console.log(error);
if (error) {
res.status(401).send({
result: 'fail',
errorMessage: error.message,
});
return;
}
req.body = validated;
console.log('검사완료');
next();
// } catch (err) {
// if (err.isJoi)
// res.status(401).send({
// result: 'fail',
// errorMessage: '입력정보를 다시 확인해주세요.',
// });
// }미들웨어를 만들어 준다.
validateAsync 를 쓰게 되면 바로 catch 문으로 걸리게 되버린다. 비동기 처리를 하기 때문에 그 이후에 스크립트가 실행되서 그런듯 하다.
우리는 error를 커스터 마이징 할것이기 때문에 validate를 써서 error가 있으면 미리 설정해둔 에러 메세지를 뽑아 커스터 마이징을 하였다.
joi를 사용했을 때 미들웨어를 활용하여 좀더 확장성 있는 코드를 구현해낼수 있었다. 코드 분리를 함으로써 중복 코드를 피하고 수월하게 검증 코드를 관리할수 있는 장점이 있었다.
TEST
유닛 단위 테스트만 진행을 했다. 내가 구현한 부분 user 의 라우터들과 미들웨어를 컨트롤러로 분리하고 db부분은 mock함수를 사용해 Testing했다.

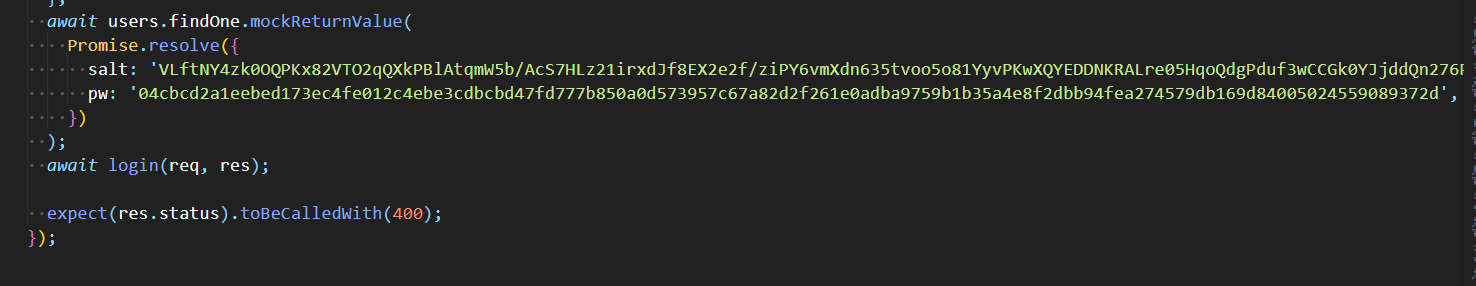
아래의 캡쳐 처럼 mockReturnValue 에 프로미스 객체를 리턴 하여 사용하면서 test를 할 수있었다.