
🌱 DOM
- 정의 : Document Object Model의 약자로, HTML 문서의 계층적 구조와 정보를 표현하며 이를 제어할 수 있는 API, 즉 프로퍼티와 메서드를 제공하는 노드 객체들로 구성된 트리 자료구조.
✔️ DOM은 HTML 문서의 계층적 구조와 정보를 표현하고, 노드 객체의 타입에 따라 필요한 기능을 프로퍼티와 메서드의 집합인 DOM API로 제공한다. 이 DOM API를 통해 HTML의 구조나 내용, 스타일 등을 동적으로 조작할 수 있다.
🌱 노드
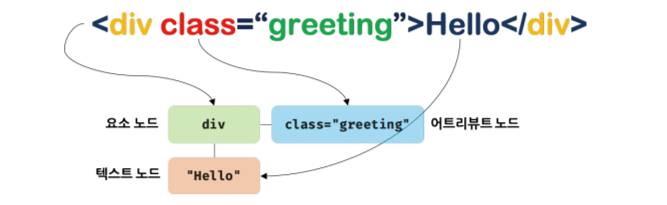
HTML 요소: HTML 문서를 구성하는 개별적인 요소.<!-- <시작태그 어트리뷰트 이름="어트리뷰트 값"> 콘텐츠 </종료 태그> --> <div class="greeting"> Hello </div>

✔️ HTML 요소는 렌더링 엔진에 의해 파싱되어 DOM을 구성하는 요소 노드 객체로 변환된다. HTML 요소의 어트리뷰트는 어트리뷰트 노드로, 텍스트 콘텐츠는 텍스트 노드로 변환된다.
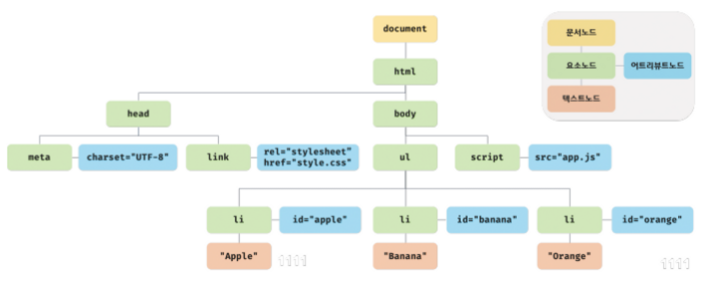
HTML 요소 간에는 중첩 관계에 의해 계층적인 부자 관계가 형성되는데, 이를 객체화한 모든 노드 객체들을 트리 자료구조로 구성한다.
🍀 노드 객체의 타입

노드 객체는 총 12개의 타입이 있는데, 이 중 중요한 타입은 4가지가 있다.
문서 노드: DOM 트리의 최상위에 존재하는 루트 노드로 document 객체를 가리킨다. document 객체는 전역 객체 window의 document 프로퍼티에 바인딩되어 있고, 다른 노드들에 접근하기 위한 진입점 역할을 담당한다.요소 노드: HTML 요소를 가리키는 객체이다. HTML 요소 간 중첩에 의해 부자 관계를 가지고, 이를 통해 문서의 구조를 표현한다.어트리뷰트 노드: HTML 요소의 어트리뷰트를 가리키는 객체이다. 요소 노드와 연결되어 있지만, 부모 노드가 없으므로 요소 노드의 형제 노드는 아니다.텍스트 노드: HTML 요소의 텍스트를 가리키는 객체이다. 요소 노드가 문서의 구조를 표현한다면 텍스트 노드는 문서의 정보를 표현한다고 할 수 있다. 텍스트 노드는 DOM 트리의 최종단인 리프 노드이다.
🍀 노드 객체의 상속 구조

✔️ DOM을 구성하는 노드 객체는 표준 빌트인 객체가 아닌 브라우저 환경에서 추가적으로 제공하는 호스트 객체이다. 하지만 노드 객체도 자바스크립트 객체이므로 프로토타입에 의한 상속 구조를 갖는다.
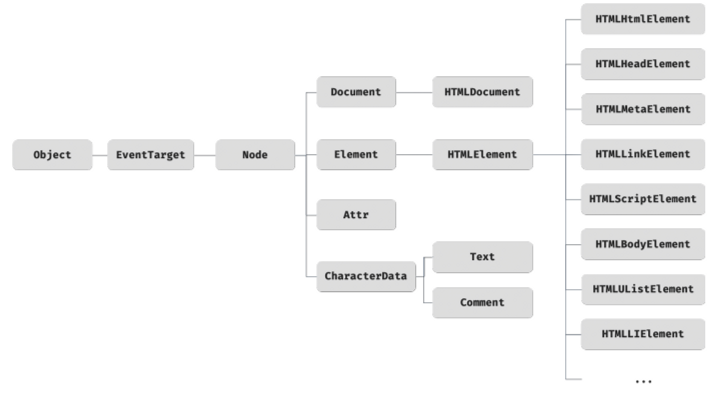
모든 노드 객체는 Object, EventTarget, Node 인터페이스를 상속받고, 문서 노드는 Document, HTMLDocument 인터페이스를 상속받고 어트리뷰트 노드는 Attr, 텍스트 노드는 CharacterData, 요소 노드는 Element, HTMLElement와 종류별로 세분화된 인터페이스들을 상속받는다.
<!DOCTYPE html>
<html>
<body>
<input type="text">
<script>
// input 요소 노드 객체를 선택
const $input = document.querySelector('input');
// input 요소 노드 객체의 프로토타입 체인
console.log(
Object.getPrototypeOf($input) === HTMLInputElement.prototype,
Object.getPrototypeOf(HTMLInputElement.prototype) === HTMLElement.prototype,
Object.getPrototypeOf(HTMLElement.prototype) === Element.prototype,
Object.getPrototypeOf(Element.prototype) === Node.prototype,
Object.getPrototypeOf(Node.prototype) === EventTarget.prototype,
Object.getPrototypeOf(EventTarget.prototype) === Object.prototype
); // 모두 true
</script>
</body>
</html>✔️ 노드 객체의 상속 구조는 개발자 도구의 Elements 패널 우측의 Properties 패널에서 확인할 수 있다.
🌱 요소 노드 취득 방법
- getElementById : 아이디
- getElementByTagName : 태그 명
- getElementByClassName : 클래스 명
- querySelector / querySelectorAll : CSS 선택자
🌿 알게된 점 & 느낀 점
| 참고자료 |
모던 자바스크립트 Deep Dive
