
🌱 파싱과 렌더링
파싱(parsing): 프로그래밍 언어의 문법에 맞게 작성된 텍스트 문서를 읽어 문자열을 토큰으로 분해(어휘 분석)하고, 토큰에 문법적 의미와 구조를 반영해 파스 트리를 생성하는 과정이다. 파싱이 완료된 이후에는 중간 언어인 바이트코드를 생성하고 실행한다.렌더링(rendering): HTML, CSS, JavaScript로 작성된 문서를 파싱해 브라우저에 시각적으로 출력하는 것.
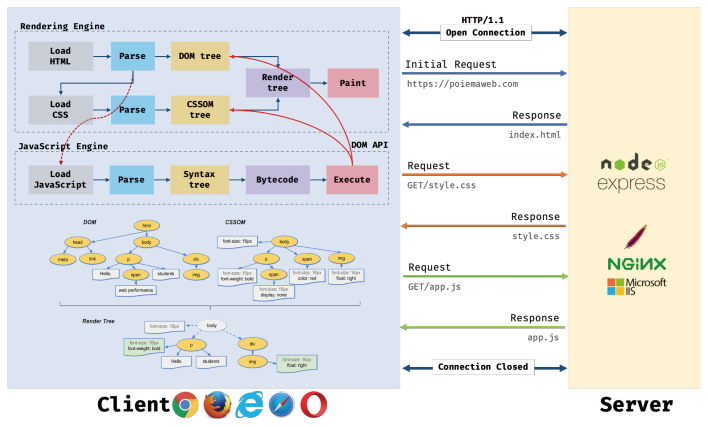
🌱 브라우저의 렌더링 과정

- 브라우저는 HTML, CSS, JavaScript, 이미지, 폰트 파일 등 렌더링에 필요한 리소스를 요청하고 서버로부터 응답을 받는다.
- 브라우저의 렌더링 엔진은 서버로부터 응답된 HTML과 CSS를 파싱해 DOM과 CSSOM을 생성하고 이들을 결합해 렌더 트리를 생성한다.
- 브라우저의 자바스크립트 엔진은 서버로부터 응답된 JavaScript를 파싱해 AST(Abstract Syntax Tree)를 생성하고 바이트코드로 변환해 실행한다. 이때 JavaScript는 DOM API를 통해 DOM이나 CSSOM을 변경할 수 있고, 변경된 이후 다시 렌더 트리로 결합된다.
- 렌더 트리를 기반으로 HTML 요소의 레이아웃을 계산하고 브라우저 화면에 HTML 요소를 페인팅 한다.
