Grid란?

- Flexbox는 1차원적(row or column)인 레이아웃 시스템이지만 grid는 2차원(row,column)의 레이아웃 시스템을 제공해준다.
- Flexbox와 마찬가지로 container에 적용하는 속성과 item에 적용하는 속성이 각각 있다.
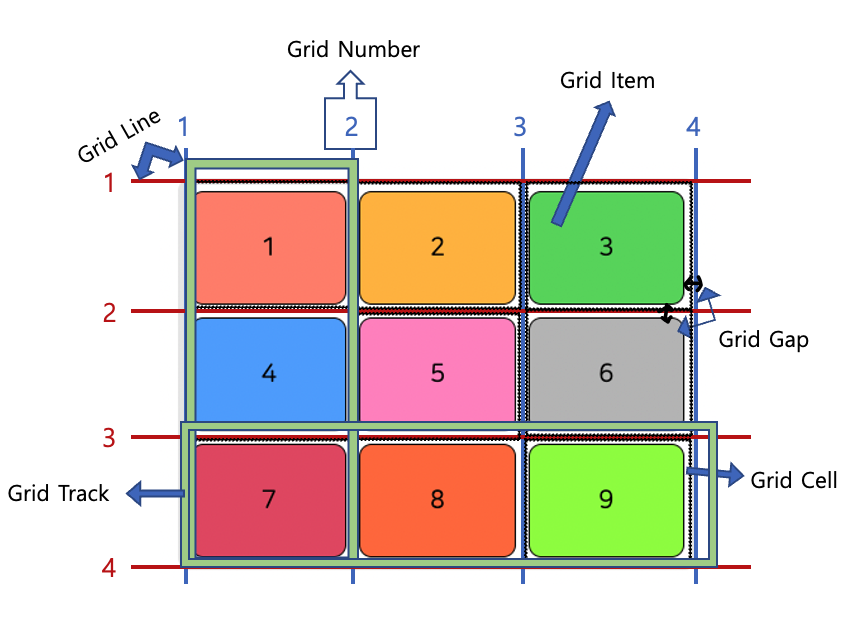
- Grid Track은 그리드 사인사이의 행또는 열 공간을 말한다.
- Grid Cell은 그리드의 가상의 한칸이고 이 안에 그리드 아이템이 배치되게 된다.
- Grid Area는 그리드 셀이 묶인 영역이다. 로우(1,2), 컬럼(3,4)에 포함 되는 7이 Grid Area이다.
- Gird Line은 그리드 셀을 구분하는 선이고 라인에 대한 번호는 왼쪽 상단을 기준으로 1부터 시작한다.
- Grid Gap은 Grid Gutters라고 하며 셀과 셀간의 간격이다.
Grid에서 사용되는 단위 및 함수
- fr(fraction 공간비율) 그리드 컨테이너에 남아 있는 사용 가능한 공간의 일정 비율을 나타낸다.
- ex) 1fr 2fr 1fr → 1대 2대 1의 비율로 행 또는 열의 공간을 차지한다.
- repeat(n, ): 트랙의 전체 또는 일부를 반복해서 나열할 때 사용한다.
- ex) 1fr repeat(2, 100px); , repeat(3, 1fr);
- minmax(최솟값, 최댓값): 행또는 열의 최소 최댓값을 정할 때 사용한다.
- ex) repeat(3, minmax(100px, 1fr); , minmax(100px, auto) repeat(2, minmax(50px, 1fr);
- auto-fit, auto-fill: 행 또는 열의 개수를 미리 정하지 않고 너비가 허용되는 한 최대한 셀을 채운다.
- ex) repeat(auto-fill(auto-fit), 25%); , repeat(auto-fill(auto-fit), minmax(100px, 1fr))
- auto-fit은 남는 공간이 있을 경우 그 공간을 꽉채우고 auto-fill은 그 공간을 그대로 유지한다.
Container 속성
-
display: grid | inline-grid
-
grid-template-rows, grid-template-columns: 1 행(열) 크기 2 행(열) 크기 .....n 행(열) 크기
- Grid Track의 크기를 정할 때 사용한다.
- fr, repeat(), minmax()를 사용해서 값을 지정할 수 있다.
- ex) 1fr 2fr 1fr, repeat(3, 100px), repeat(3, minmax(100px, 1fr), repeat(auto-fill(auto-fit), 25%) etc...
-
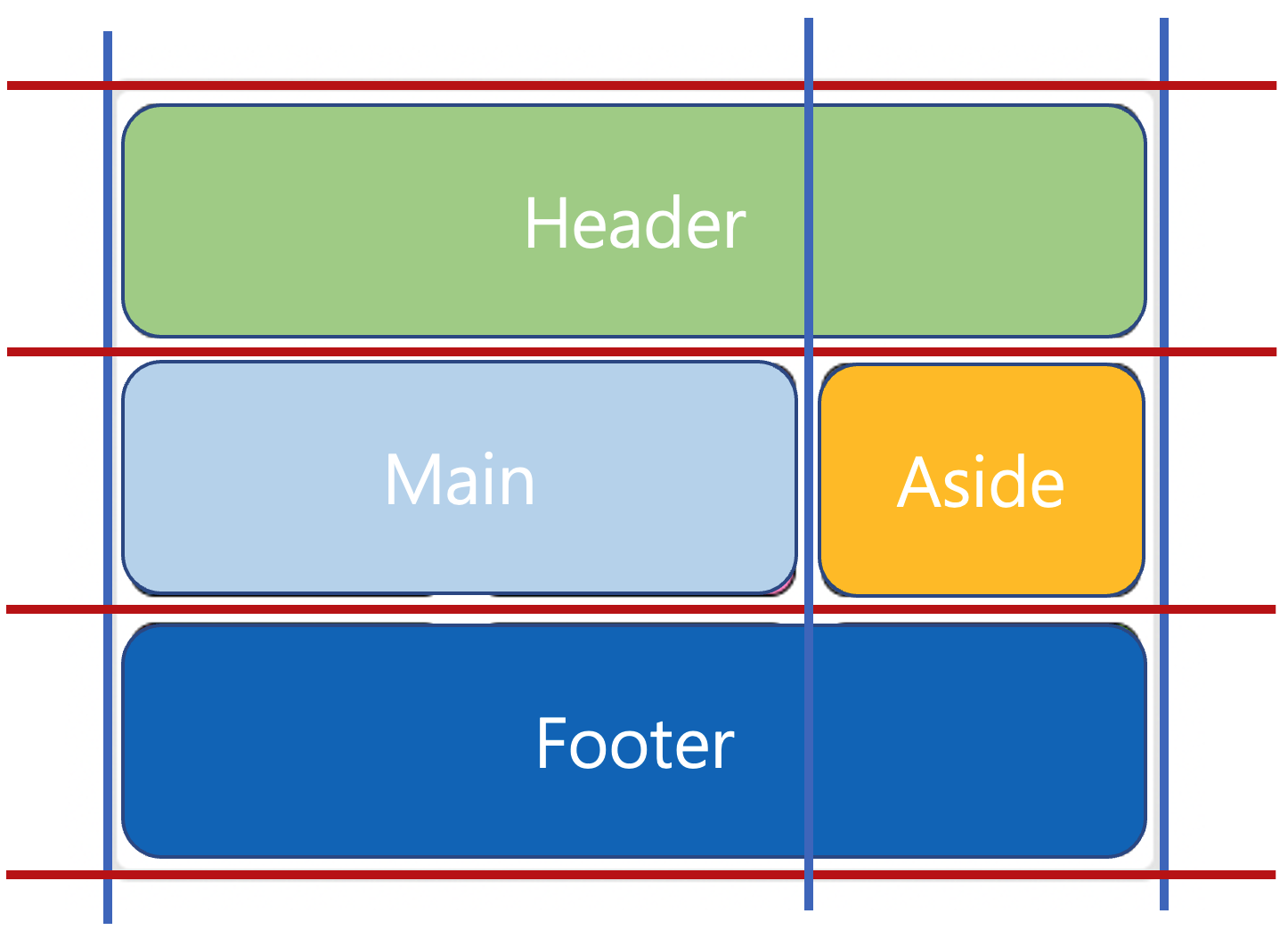
grid-template-areas: 텍스트 텍스트 텍스트 ....

.container { display: grid; grid-template-rows: repeat(3, 100px); grid-template-columns: repeat(3, 1fr); grid-template-areas: "header header header" "main main aside" "footer footer footer"; } header { grid-area: header; } main { grid-area: main; } aside { grid-area: aside; } footer { grid-area: footer; }- 지정된 grid-area를 참조해 그리드 템플릿을 생성한다.
- 빈 영역을 만들고 싶을 땐 .(마침표)를 찍는다.
-
grid-template: grid-template-rows, grid-template-columns, grid-template-areas를 합친것
.container { display: grid; grid-template: "header header header" 100px "main main aside" 100px "footer footer footer" 100px / 1fr 1fr 1fr; } header { grid-area: header; } main { grid-area: main; } aside { grid-area: aside; } footer { grid-area: footer; } -
row-gap(grid-row-gap), column-gap(grid-column-gap), gap(grid-gap): length | percentage
- 셀사이의 간격을 정할 때 사용한다.
- 초기에는 앞에 grid를 붙여서 사용했지만 현재는 grid는 생략하여 사용하는데 호환을 위해 둘 다 쓰기도 한다.
-
grid-auto-rows, grid-auto-columns: auto | length | minmax, etc.....
- 명시적으로 크기가 지정되지 않은 행(열)엘 배치되면 이를 유지하기 위해 암시적 그리드 트랙이 생기는데 그 크기를 지정할 때 사용한다.
- grid-template-rows(columns)를 이용하여 명시적으로 행(열)을 만들지 않아도 해당 속성을 이용해 행(열)을 만들수 있다.
-
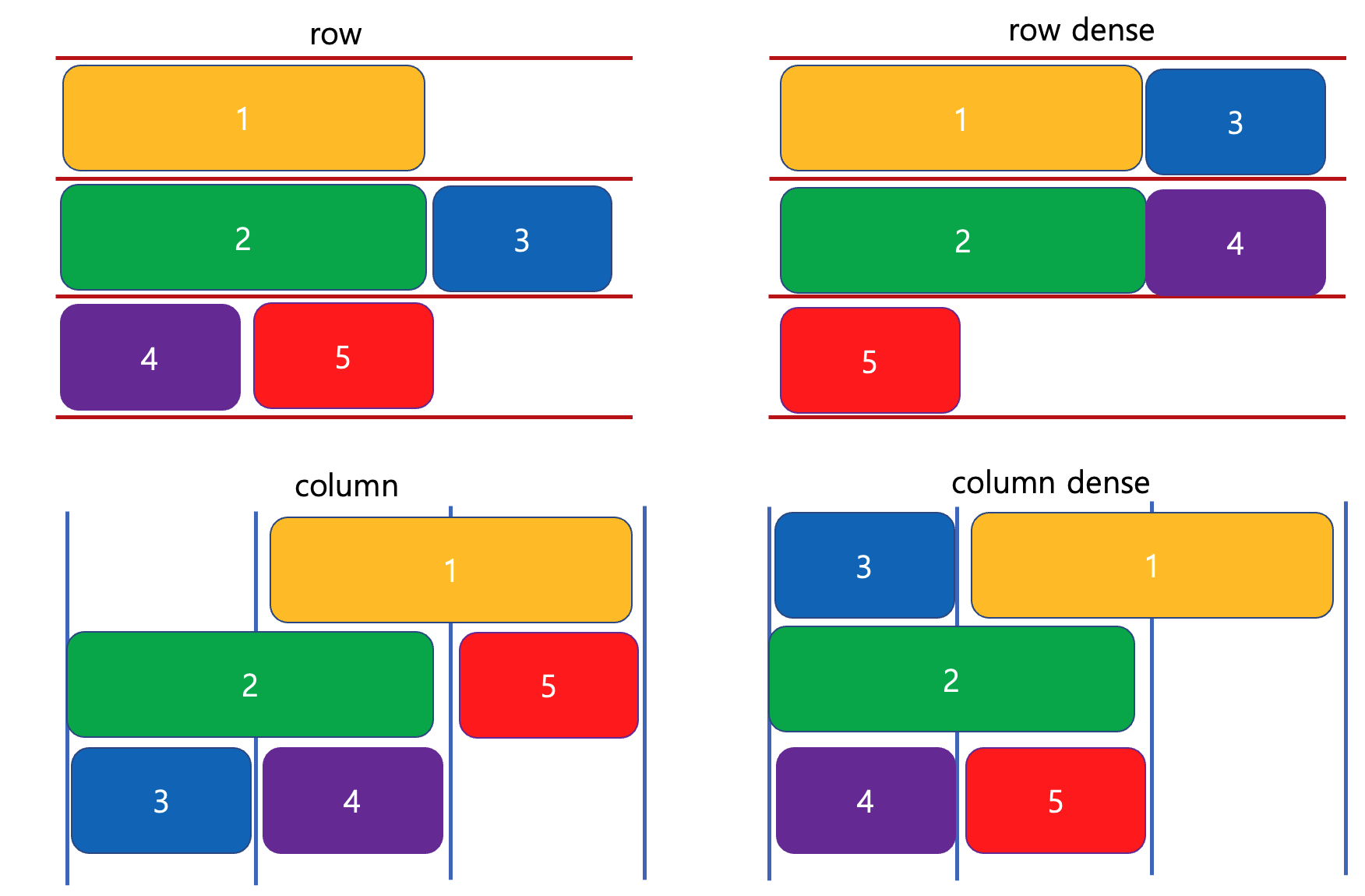
grid-auto-flow: row | column | row dense(dense) | column dense

- row 기본값이며 각 행 축을 따라 차례대로 배치되고, column은 열 축을 따라 배치된다.
- row dense 는 각 행 축을 따라 차례대로 배치되는데 빈 영역이 있으면 다른 위치에 있는 그리드 셀이 그 영역을 메꾼다. column dense는 열 축을 따라 배치되고 빈영역을 메꾼다.
-
grid: grid-template-xxx, grid-auto-xxx의 단축 속성이다.
-
align-content: 그리드 컨텐츠를 수직(열) 정렬할 때 사용한다.
-
justify-content: 그리드 컨텐츠를 수평(행) 정렬할 때 사용한다.
-
place-content: align-content justify-content
-
align-items: 셀내의 아이템을 수직 정렬할 때 사용한다.
-
justify-items: 셀내의 아이템을 수평 정렬할 때 사용한다.
-
place-items: align-items justify-items
Item 속성
-
grid-row-start, grid-row-end, grid-row, grid-column-start, grid-column-end, grid-column
-
각셀의 영역을 지정할 때 사용한다.
.item:nth-child(1) { grid-row-start: 1; grid-row-end: 2; grid-column-start: 1; grid-column-end: 2; } .item:nth-child(1) { grid-row: 1/2 | 1/span 2; grid-column: 1/2; }
-
-
grid-area: grid-row-start grid-column-start grid-row-end grid-column-end or 영역이름;
- ex) grid-area: 1 2 1 2; gird-area: header
- 영역이름을 지정하여 Container 속성인 grid-template-areas에서 참조할 수 있다.
-
align-self: 단일 그리드 아이템을 수직(열) 정렬할 때 사용
-
justify-self: 단일 그리드 아이템을 수평(행) 정렬할 때 사용
-
place-self: align-self justify-self?
-
order: integer
- 시각적 나열 순서를 결정할 때 사용
-
z-index: auto | integer
- z 축 순서를 정할 때 사용하고 작은 값이 가장 밑에 존재하고 그 위로 큰 값들이 위치한다.
