FlexBox 란?

- 컨테이너의 사이즈가 변함에 따라 내부에 있는 아이템들의 배치, 사이즈를 조절할 수 있게 해준다.
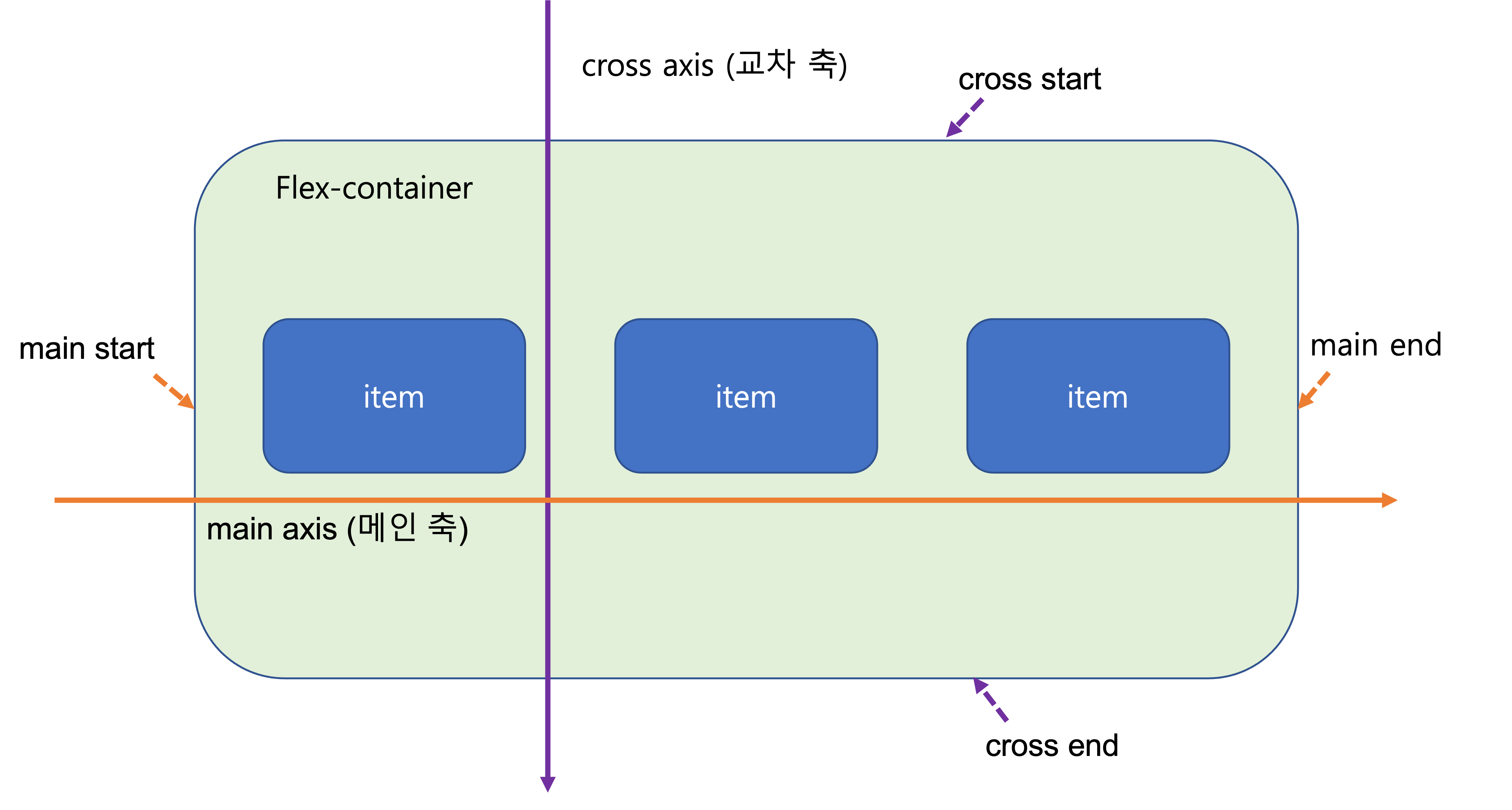
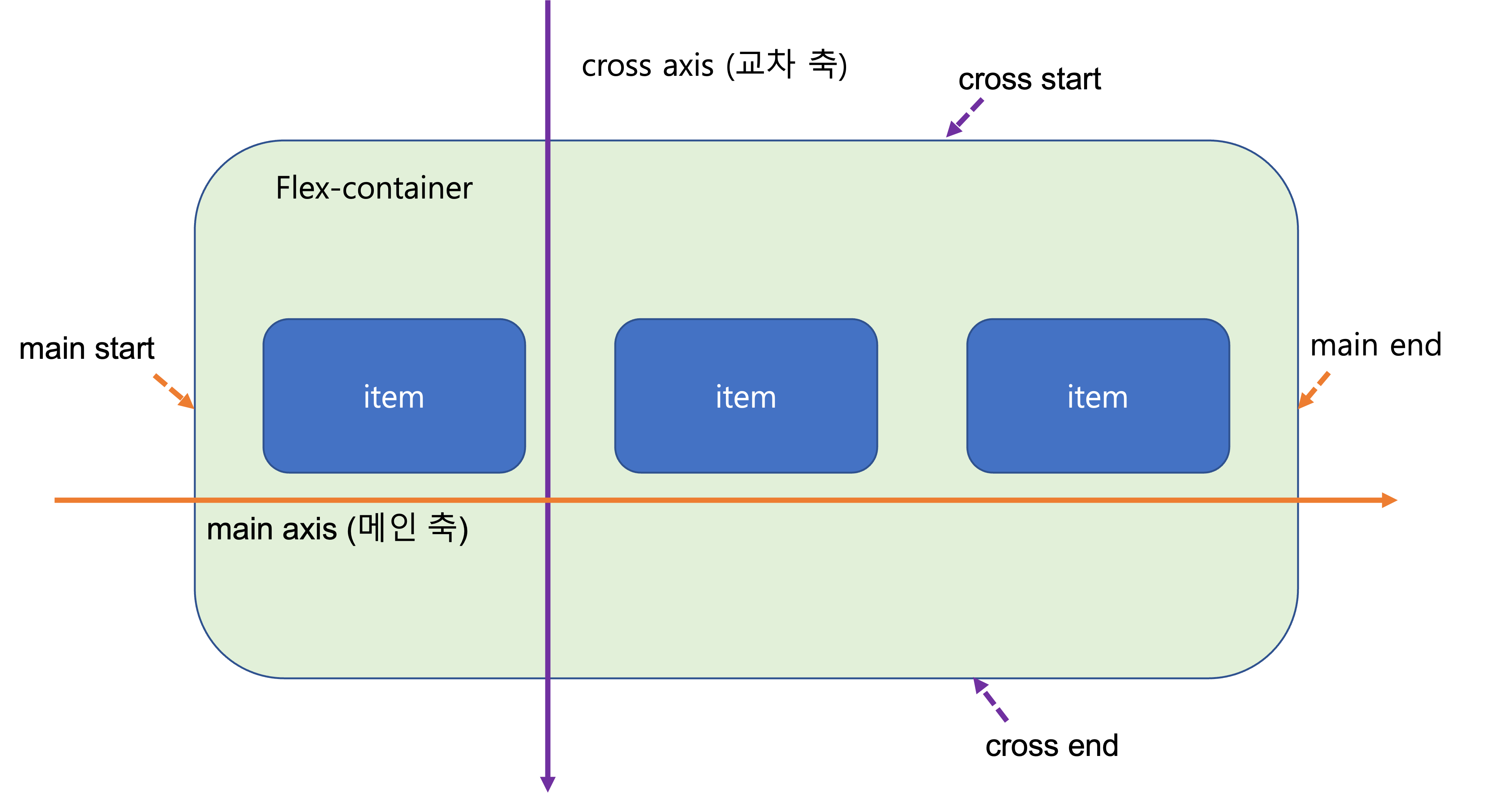
- 메인 축은 item들이 배치되고 있는 방향으로 진행되고 있는 축이고 교차 축은 item의 배치 방향과 직각을 이루는 축이다.
- container가 가지는 속성이 있고 item이 가지고 있는 속성이 다르기 때문에 잘 구분해서 사용해야 한다.
Container 속성
-
display: flex, inline-flex
-
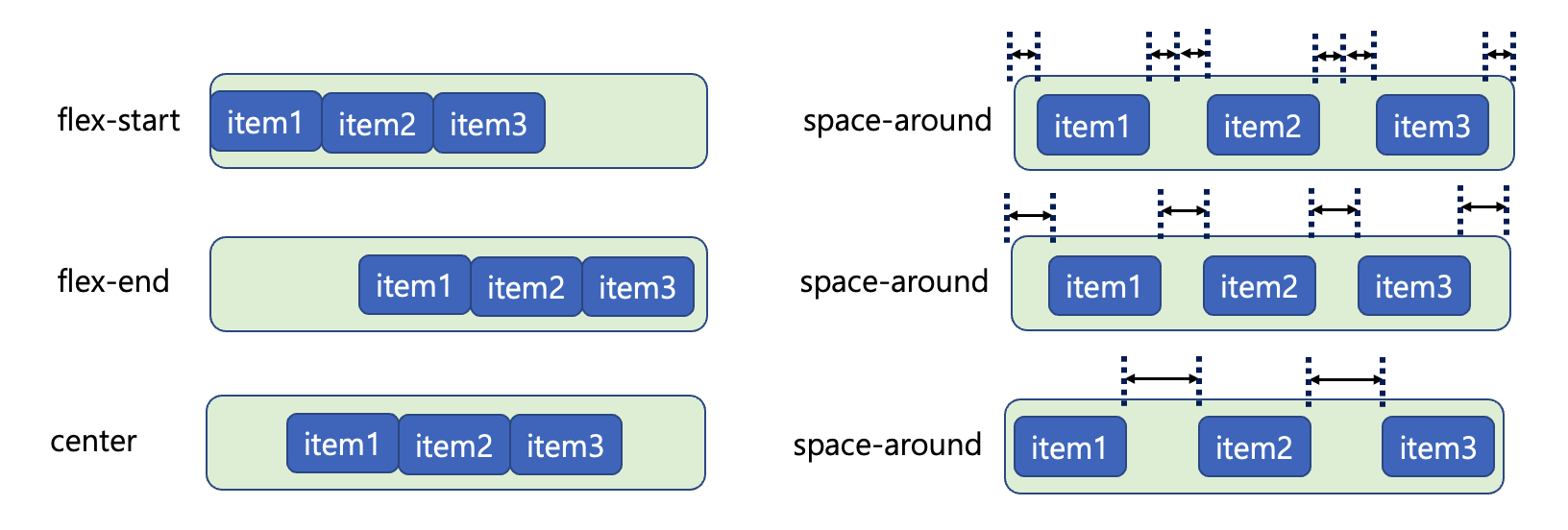
justify-content: flex-start | flex-end | center | space-around | space-between | space-evenly

- 메인축을 기준으로 어떻게 정렬할 것인지 정하는 속성이다.
- flex-start는 시작지점 즉 왼쪽으로 정렬이 되고 center는 가운데 정렬, flex-end는 오른쪽으로 정렬이된다.
- space-around는 margin처럼 item들의 바깥쪽에 일정한 간격을 만들어준다. 이렇게 되면 아이템들의 사이 간격이 중첩이 되서 시작과 종료지점 보다 간격이 넗어지게 된다.
- space-evenly는 시작점, 종료점, 아이템 사이의 간견을 모두 동일하게 해준다.
- space-between은 아이템 사이의 간격을 일정하게 해준다.
-
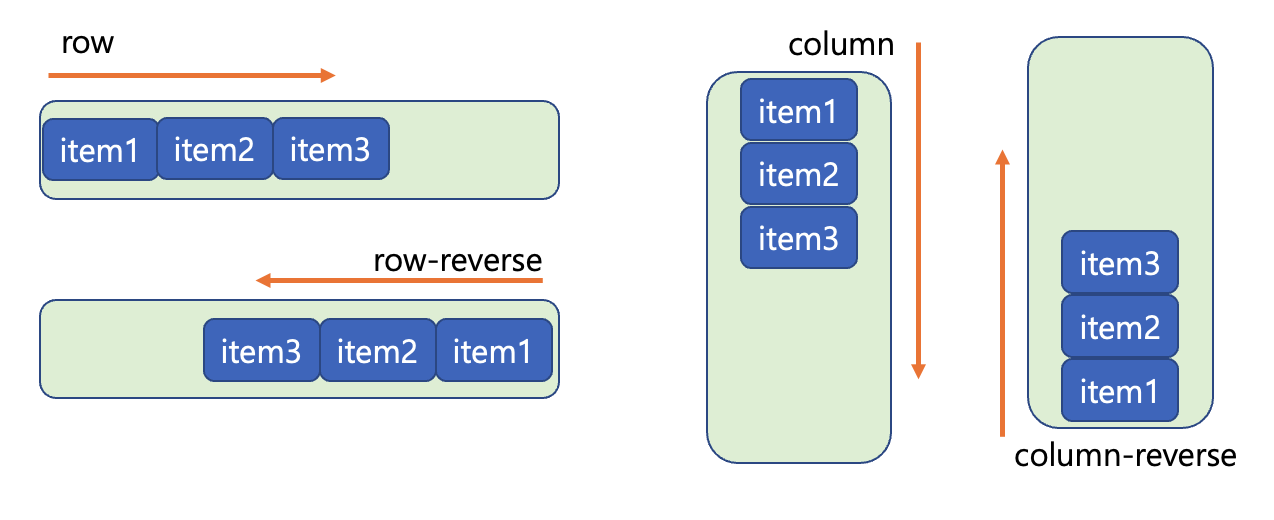
flex-direction: row | column | row-reverse | column-reverse

- 메인축의 방향을 결정할 때 사용된다.
- row는 가로축이 메인축이고 왼쪽에서 오른쪽으로, row-reverse는오른쪽에서 왼쪽으로 위치한다
- column은 세로축이 메인축이고 위에서 아래로, column-reverse는 아래에서 위로 위치하게 된다.
-
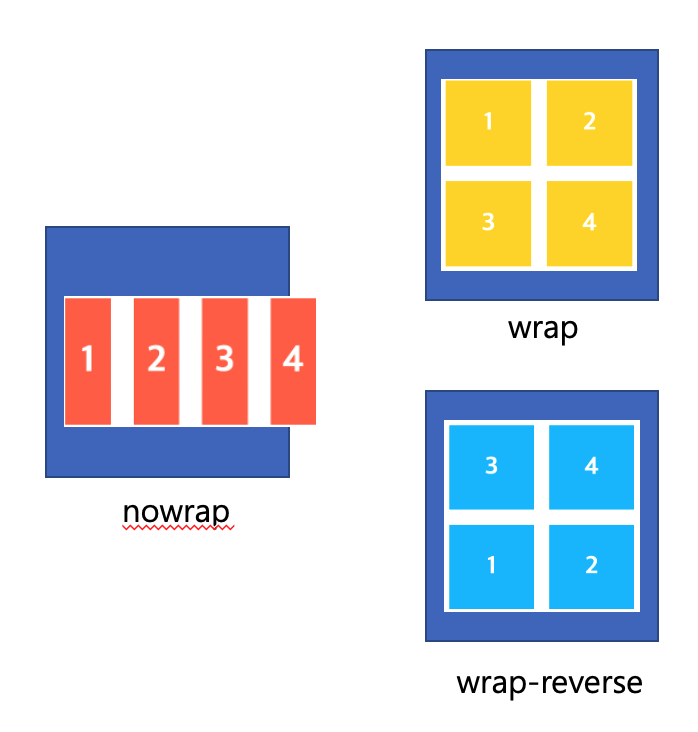
flex-wrap: nowrap | wrap | wrap-reverse

- nowrap 기본 값이며 줄바꿈을 하지 않고 더이상 줄어들수 없을 때 container 바깥으로 빠져 나가게 된다.
- wrap은 item의 witdh가 줄어들지 않고 item이 들어갈 공간이 없으면 다음 줄로 이동된다.
- wrap-reverse는 밑에서 위로 위치하게 된다
-
flex-flow:
- ex) flex-flow: row wrap
-
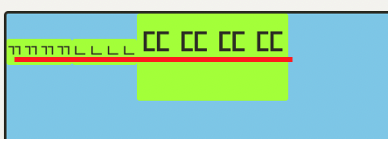
align-items: stretch, flex-start, flex-end, center, baseline
- 교차축을 기준으로 정렬을 하는 속성이다.
- stretch는 item을 확장해 교차축을 꽉채운다.
- flex-start는 교차축의 시작점, center는 가운데, flex-end는 끝점에 위치하게 한다.
- baseline은 시작점과 글자 기준선(글자 하단)이 가장 먼 item을 기준으로 item들이 배치되게 된다

-
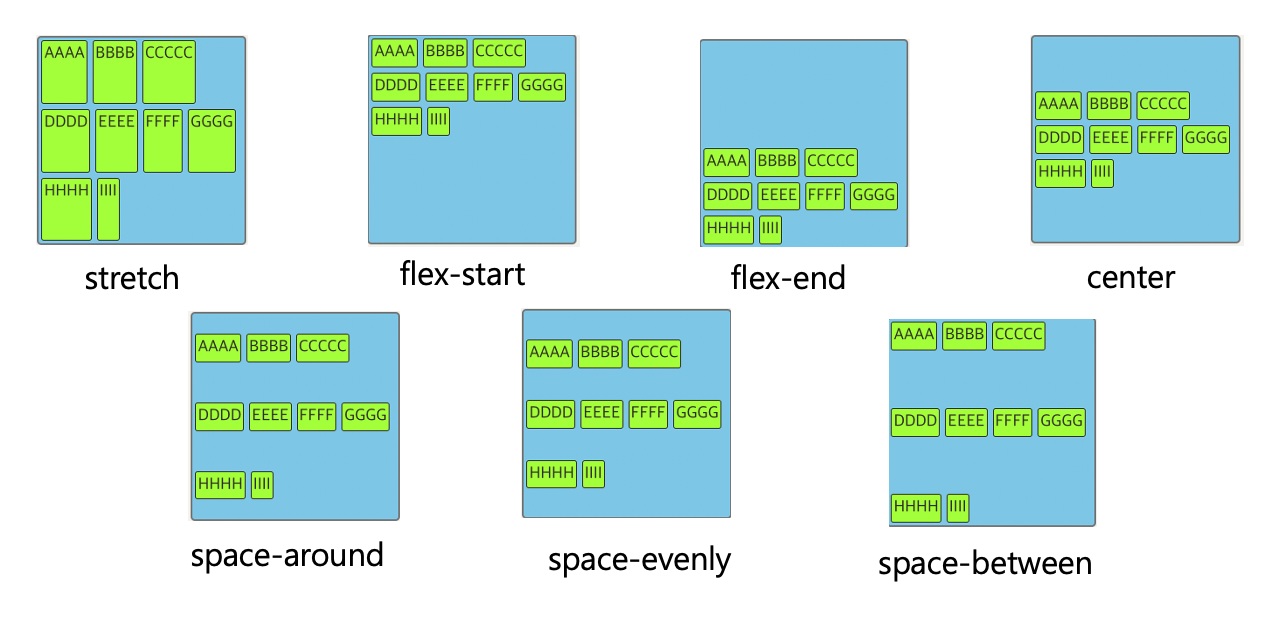
align-content: flex-start | flex-end | center | spage-between | space-around | space-evenly

- 플렉스 item들이 여러줄에 걸쳐 표시 될 때 교차축에 어떻게 배치될지를 정할 때 사용한다.
- stretch는 줄 간에 여백없이 item을 꽉채우고, flex-start, flex-end, center는 시작점, 끝점, 가운데에 줄들이 위치하게 된다.
- space-around는 줄마다 일정 공간을 가지고 있고, space-evenly는 여백의 공간이 일정하고, space-between은 줄 사이의 간격이 일정하다.
Itme 속성
- align-self: auto | stretch | flex-start | flex-end | center | baseline
- Container 속성 중 align-items가 아이템 전체에 대한 교차축 정렬에 대한 속성이었다면 해당 속성은 선택된 item 한개에 대한 교차축 정렬이다.
- order: 0, 숫자
- 기본값은 0이며 item들의 순서를 정할 때 사용하면 오름차순으로 정렬할 때 사용한다.
- 해당 속성은 시각적인 순서만 바꾸므로 비시각적 매체(스크린 리더)에 적용해선 안된다.
- flex-grow: 0, 숫자
- 음수는 입력이 불가능하며 0, 양의 정수 및 실수만 사용가능하다.
- 기본값은 0이며 여백이 있을 경우 flex-grow의 값에 따라 등분해서 넗힌다. 주의할 점은 여백에 대해서 일정 비율을 가지는 것이지 아이템 자체의 witdh가 일정 비율을 가지게 되는게 아니다.
- 예를 들면 flex-grow값이 1 : 2 : 1 인 아이템이 있고 여백의 witdh: 120px 일 경우 이 여백에 대해 30px : 60px : 30px 만큼 나눠가지게 된다.
- flex-shrink: 1, 숫자
- 음수는 불가능하며 0, 양의 정수,실수만 가능하다.
- 기본값은 1이며 주로 flex-grow와 같이 사용되며 Container의 영역이 아이템이 차지한 영역보다 작아질때 item들을 어떤 비율로 줄일지 결정할 때 사용한다.
- flex-basis: auto, (width, height)
- flex item의 기본 크기를 설정할 때 사용하며 flex-direction이 row일 경우에는 width, column일 경우는 height의 크기를 정한다.
- auto값을 가지지 않았을 때 width,height보다 flex-basis의 값을 우선으로 적용한다.
- flex: flex-grow(0), flex-shrink(1), flex-basis(0)
- flex-grow, flex-shrink, flex-basis 이 세개의 값을 한번에 축약할 때 사용한다.
- 괄호 안은 생략했을 때의 기본값이다.