React Native
1.React Native init으로 iOS 실행 트러블 슈팅

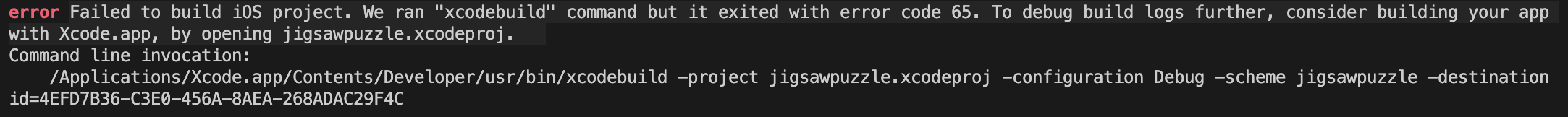
React Native init으로 프로젝트 생성 후 npm run ios 명령어를 실행해 iOS 환경에서 테스트를 시도했을때 다음과 같은 오류를 만났다warn 부분은 RN이 자동적으로 Podfiles를 설정해줘서 일단 실행상에는 문제가 없다고하여 일단 넘어갔다.위의
2.Could not find a declaration file for module 'styled-components/native' 해결

구글링을 해봐도 @types/styled-components-react-native 를 설치하라는 글만 보였는데 설치해도 해결되지 않았다.npm i -D @types/styled-components-react-native 설치후 tsconfig.json 설정tscon
3.React-Native에서 env 사용하기

react-native-dotenv 패키지bobChemi 프로젝트를 진행하며 API 키를 숨기기 위해 .env 파일을 사용하려하는데 웹에서 사용하는 방법 그대로는 사용할 수 없었다.위의 패키지를 설치 후 babel.config.js 파일을 설정해주는 과정에서공식 문서에
4.rn-sliding-up-panel 애니메이션 동작 문제

rn-sliding-up-panel 패키지ㄹ 사용해서 슬라이드 업 패널을 구현할때애니메이션 등이 도저히 제대로 작동하지 않는 문제가 발생했다. 구글과 StackOverflow 등을 찾아보았지만 명확한 답이 없어서 패키지 Git저장소의 issue를 찾아보았다.그런데 똑같
5.React-Native Animated

프로젝트를 진행하며 기능 완성이 어느정도 끝나고 애니메이션을 적용하려고하니RN에서 애니메이션을 사용한적이 꽤 오래되어서 다시 공부할겸 정리한다.프로젝트에서 사용한 내용만을 정리했으며 더 자세한 내용은 공식문서 🌐을 참조애니메이션에서 사용할 값은 new Animated
6.React-Native 브릿지

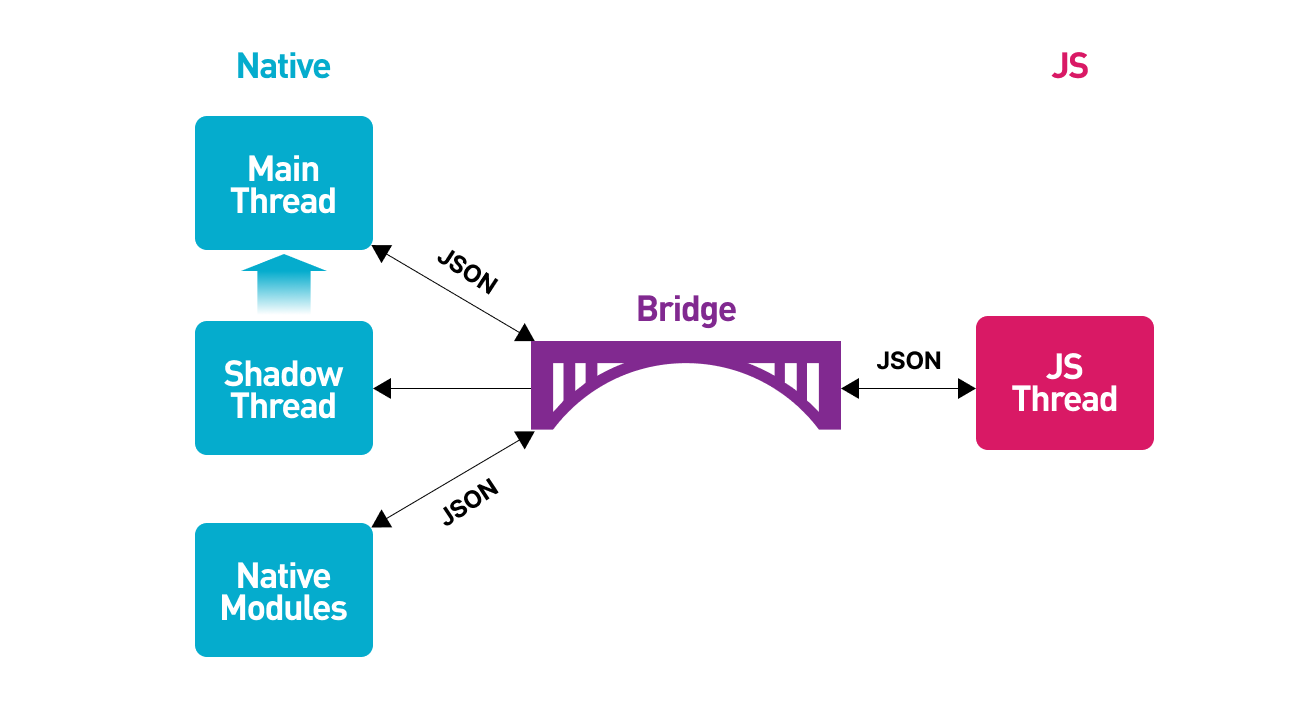
React Native를 사용해 앱을 개발할때 어떤 과정을 통해서 JS 코드가 Native로 동작하는지 정리할 필요를 느꼈다. 사진 출처: https://brocoders.com/blog/react-native-interview-questions/네이티브 코드
7.Layout Animation

RN 프로젝트를 진행하며 터치시 확장되는 컴포넌트에 애니메이션을 추가하고 싶어 평소대로 Animated API 를 사용해 작업하다 다른 방법은 없을까 검색하다 Layout Animation API를 알게되었다.공식 문서🌐간단한 예시와 설명 Medium 개발자가 애니
8.React-Native Daum PostCode

React-Native 프로젝트 중 @actbase/react-daum-postcode 라이브러리를 사용하여 주소 찾기를 구현한 것을 정리한다.주소 입력 스크린 => PostCode Screen => 주소 입력 스크린 방식으로 작업하여navigationMyPage.ts