체력
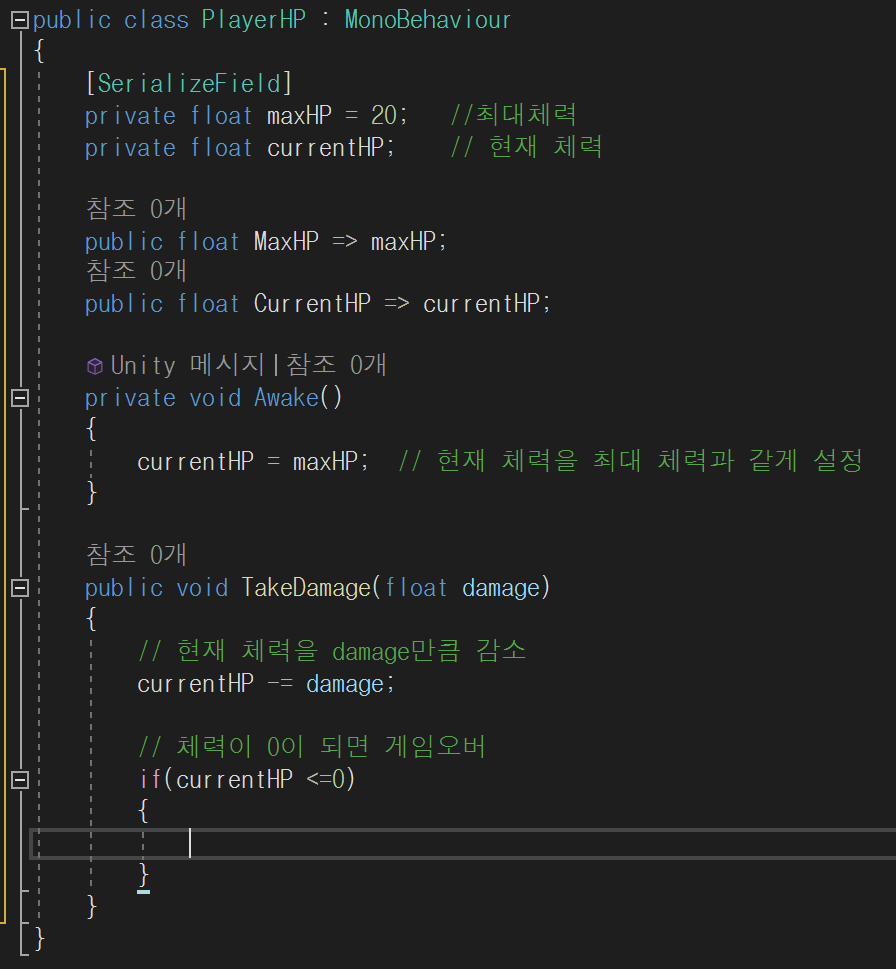
PlayerHP작성

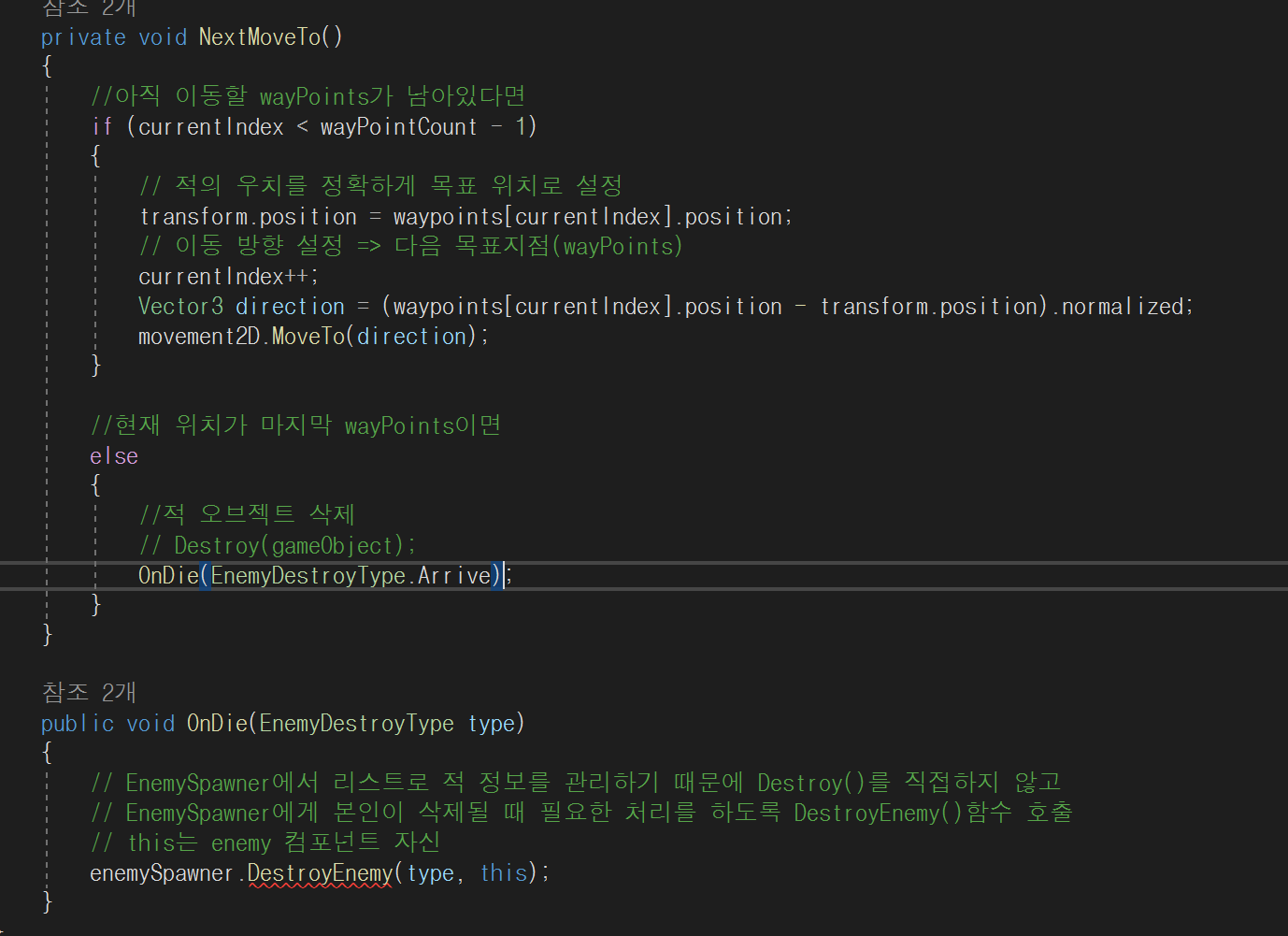
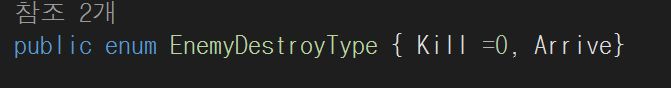
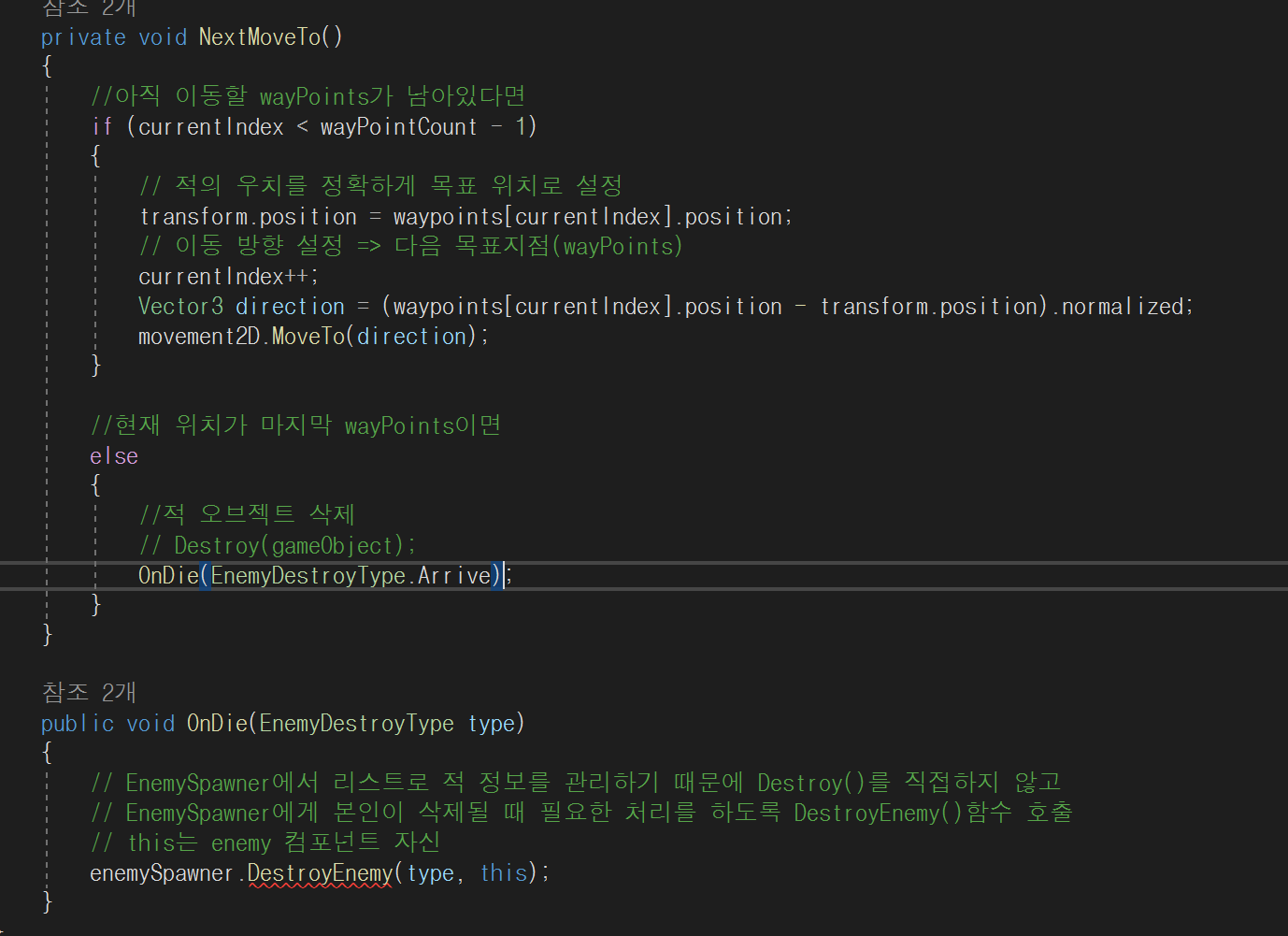
Enemy 수정

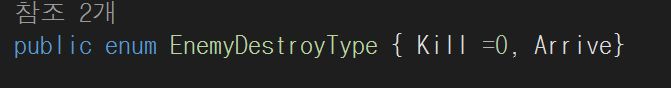
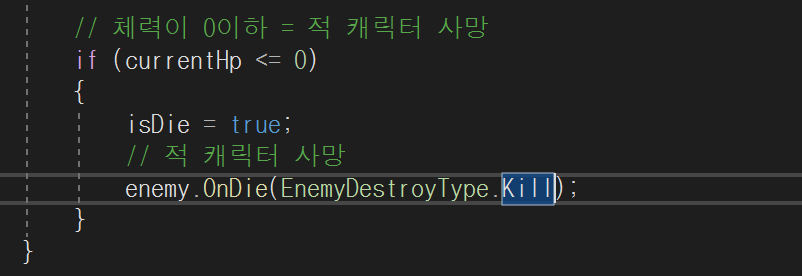
- 적의 상태를 알기 위해 kill과 arrive로 나눔

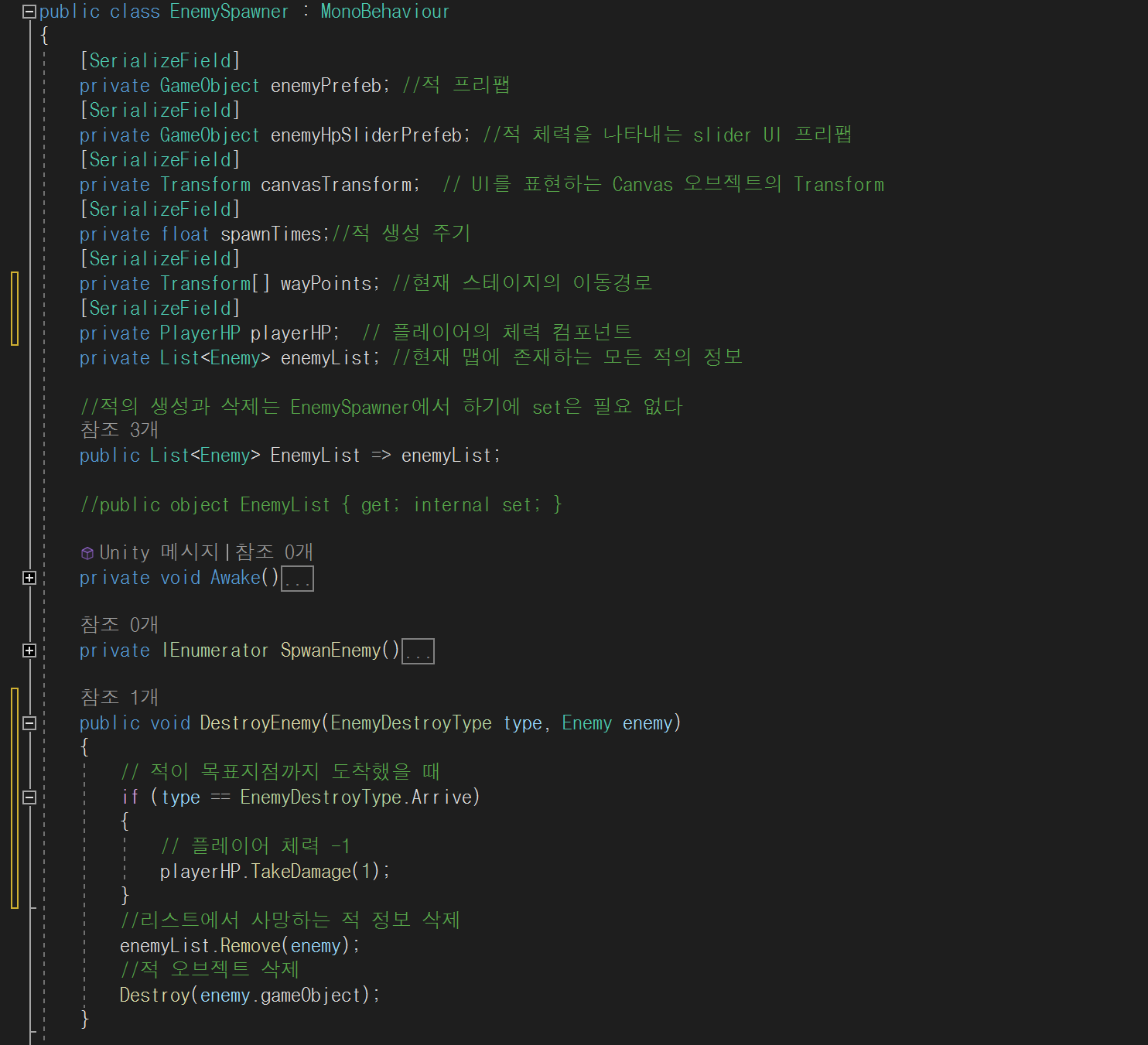
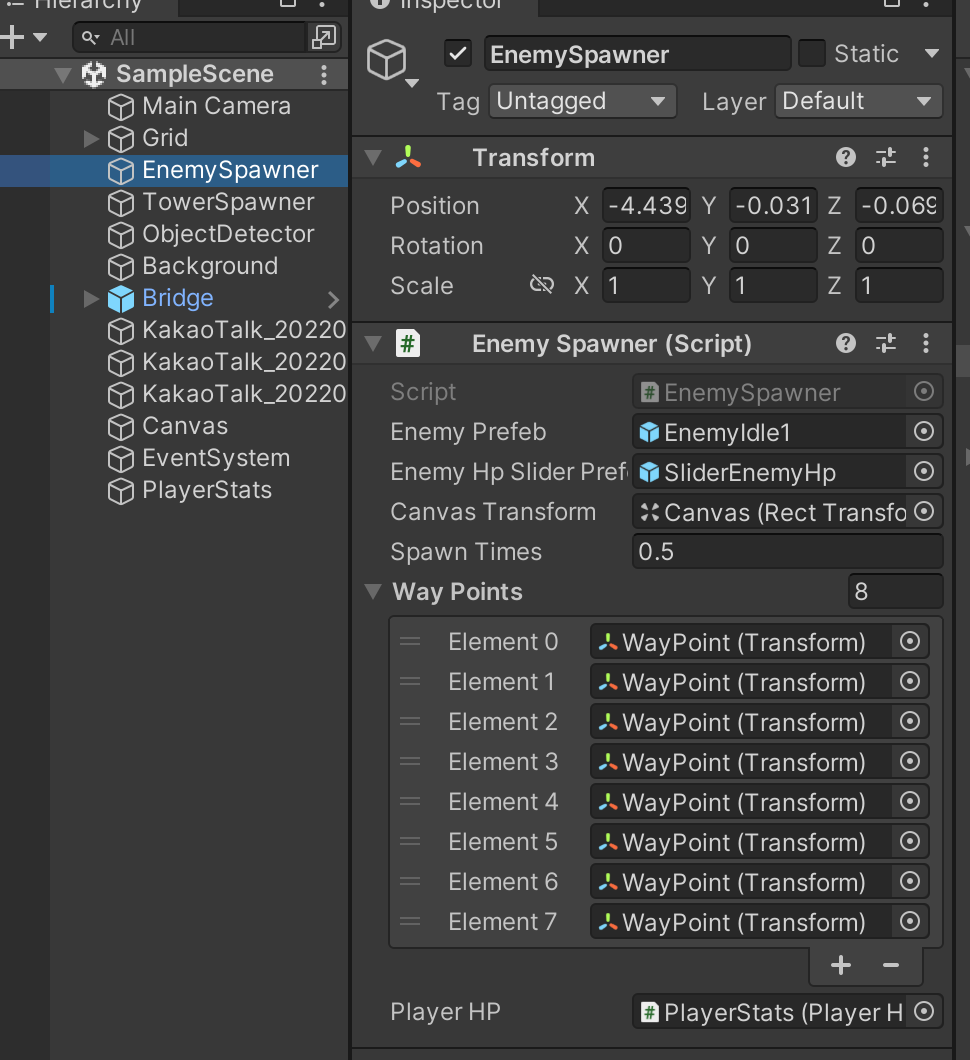
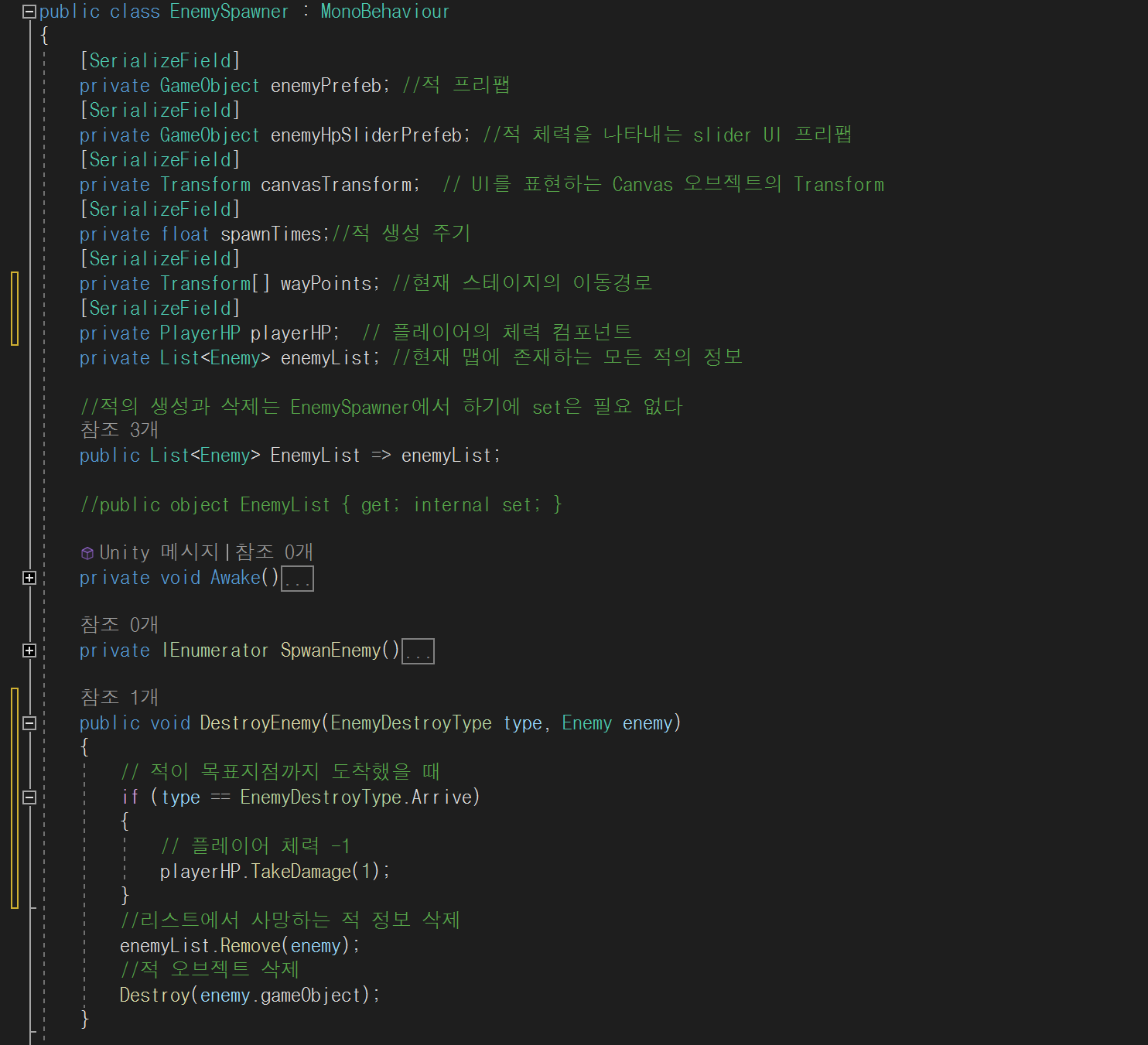
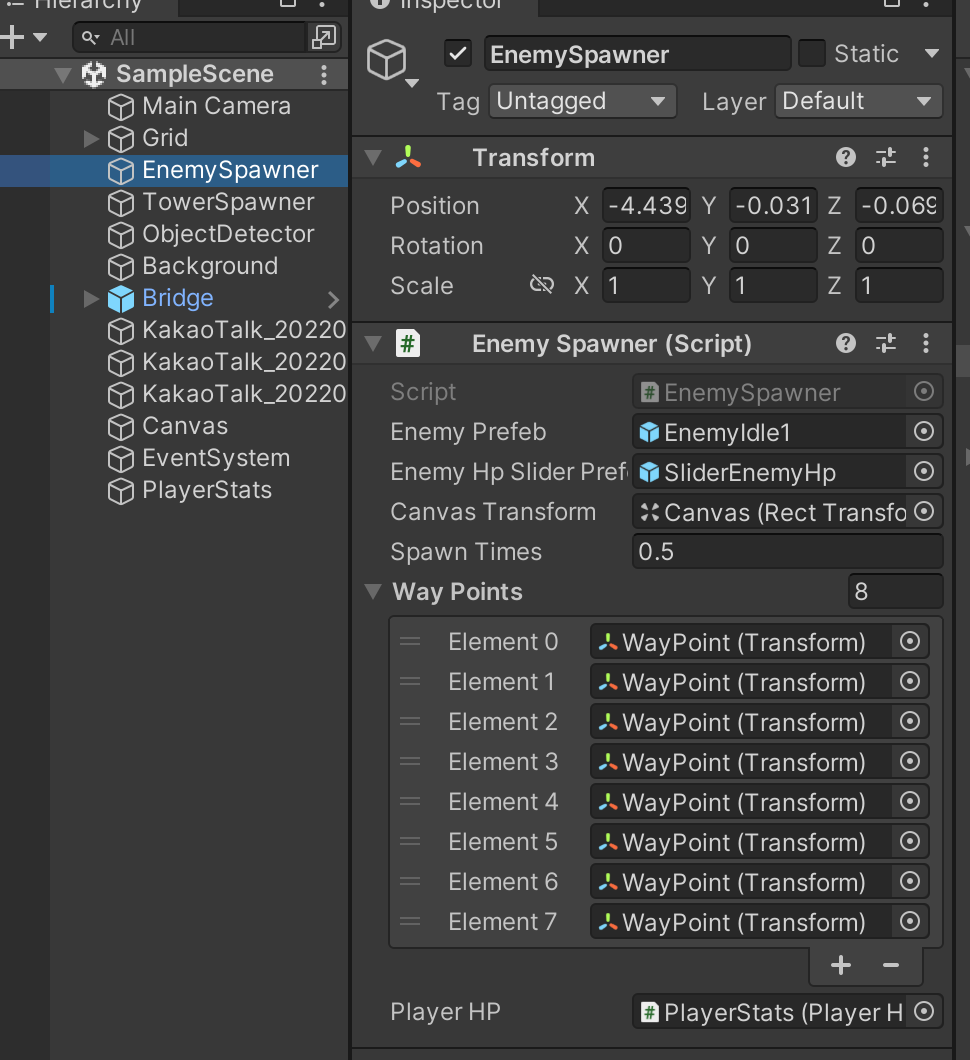
EnemySpawner 수정

- playerHP 생성
- EnemyType에 따라 TakeDamge(1) 실행
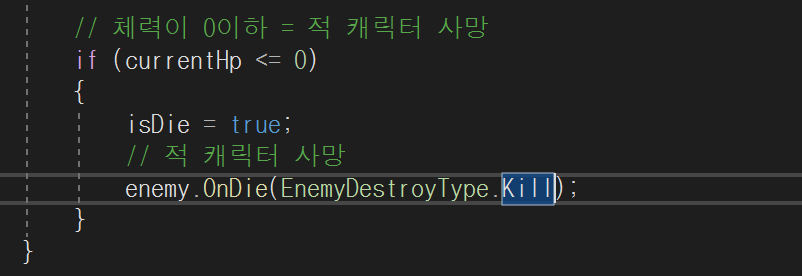
EnemyHP수정

EnemySpawner수정

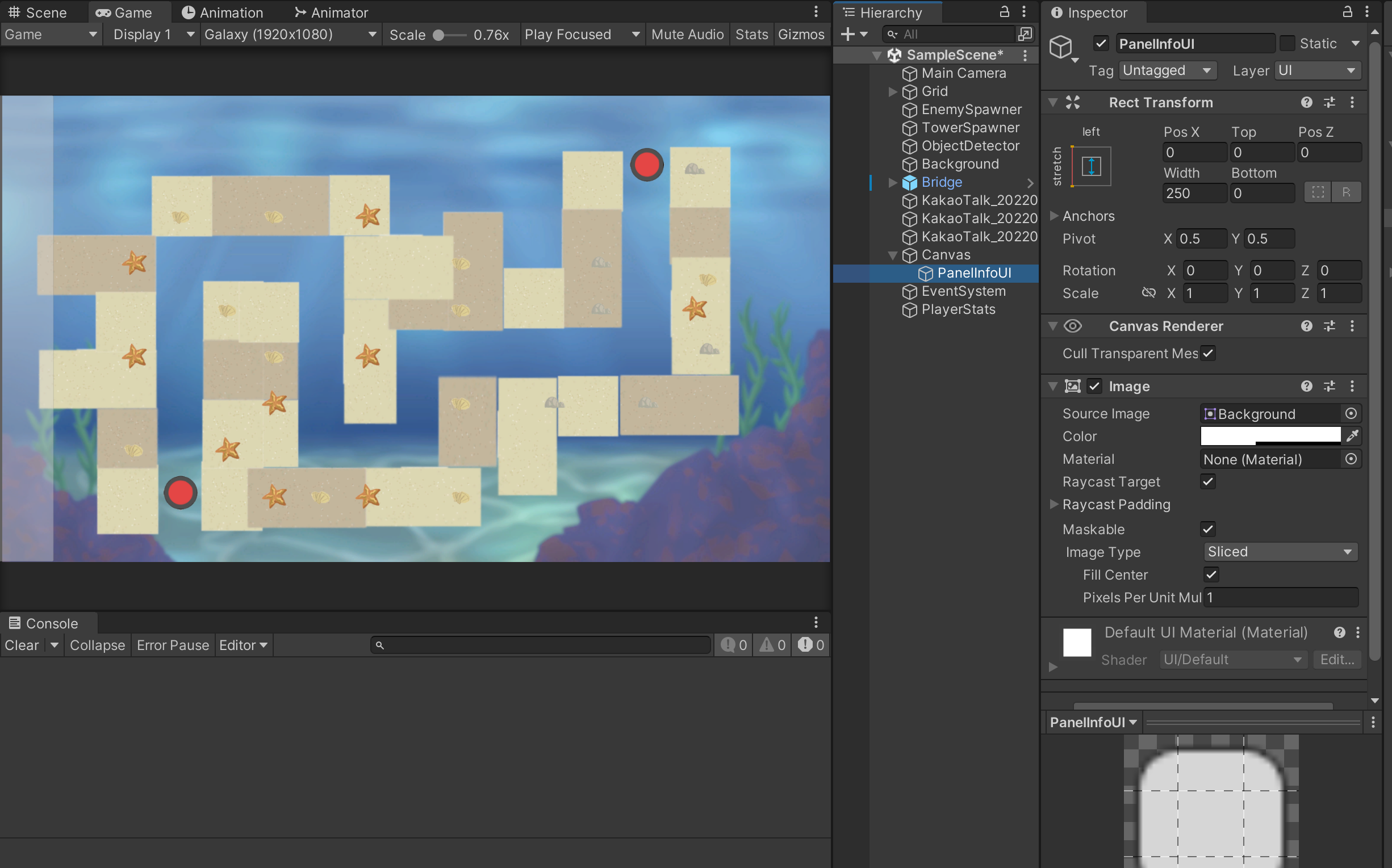
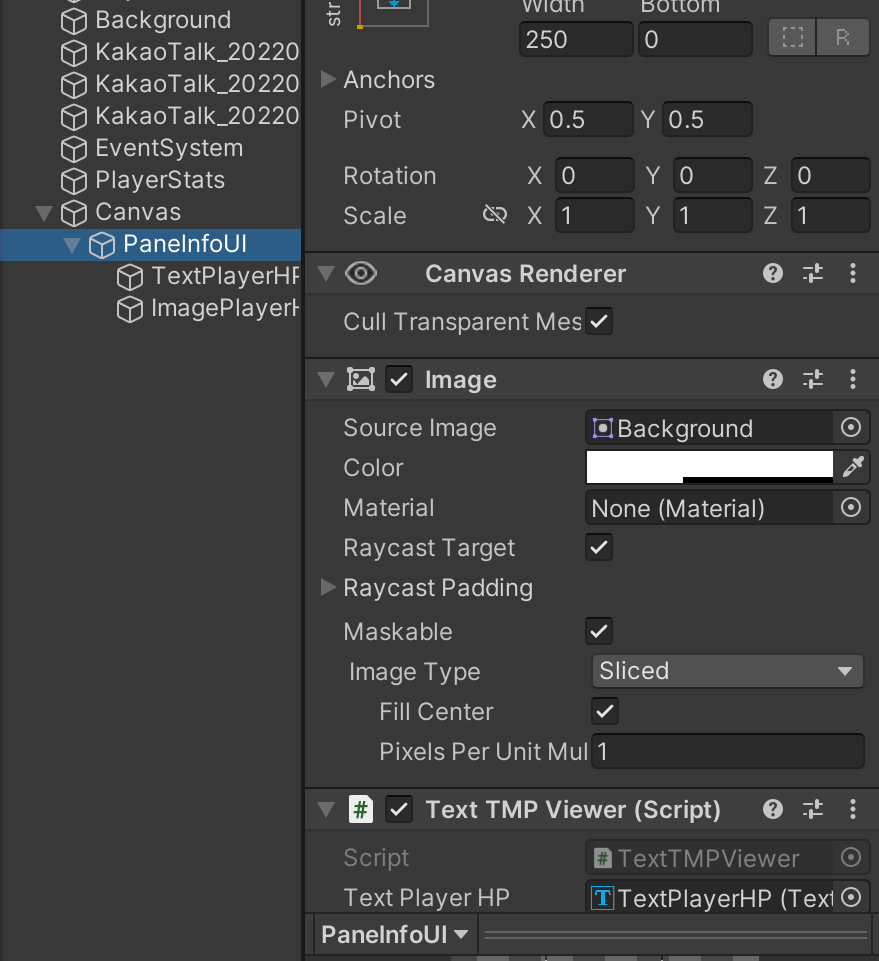
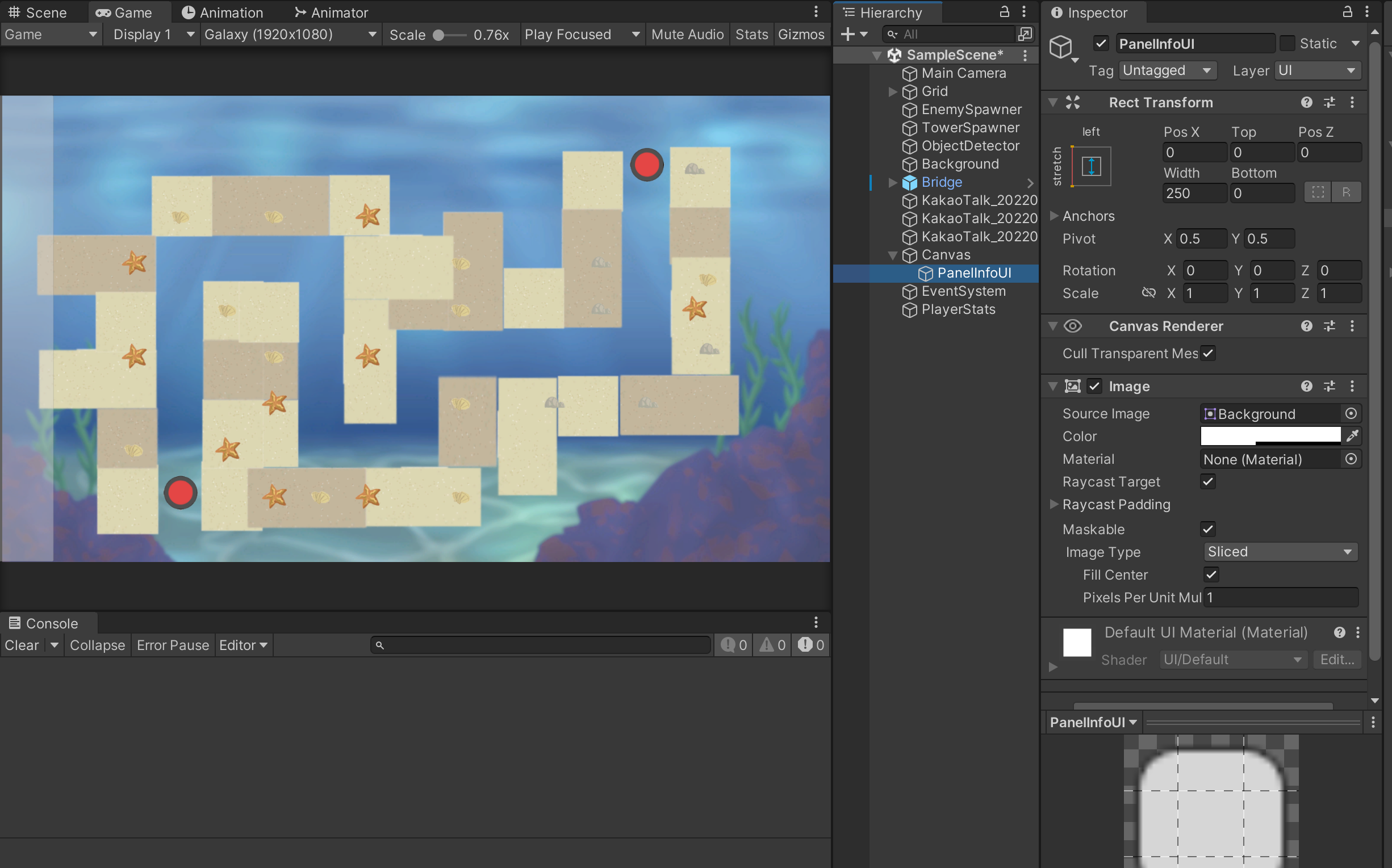
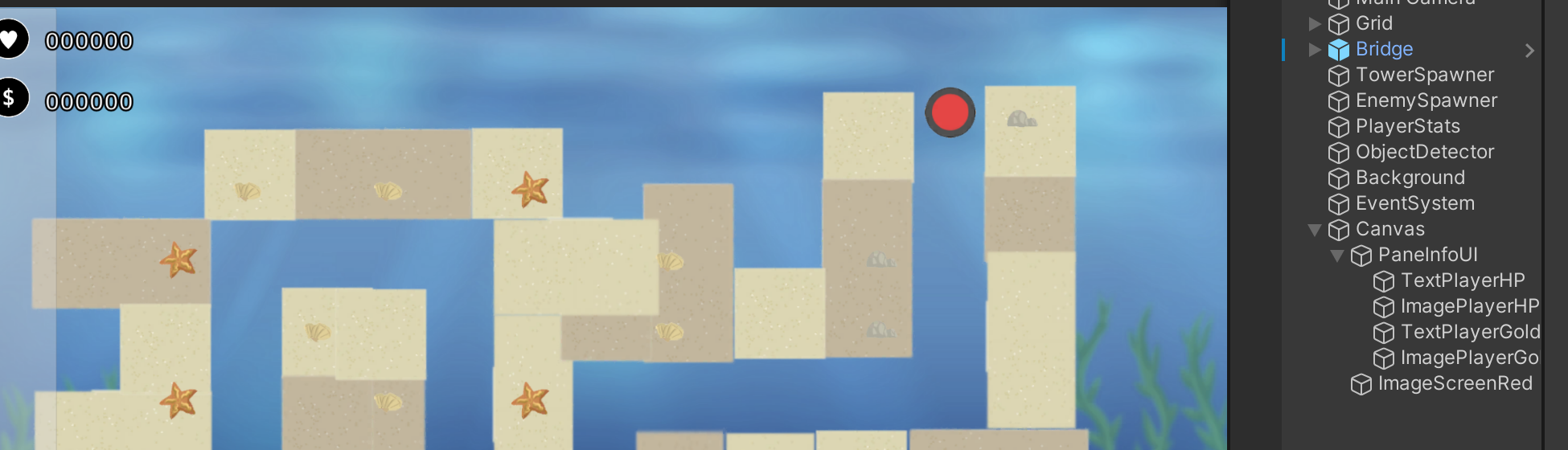
Panel추가

- Panel UI는 inventory, skill 창과 같이 UI들을 그룹화해서 관리할 떄 주로 사용
(Panel에 배치되는 자식 UI들의 관리를 위한 Layout과 같은 다양한 컴포넌트도 존재)
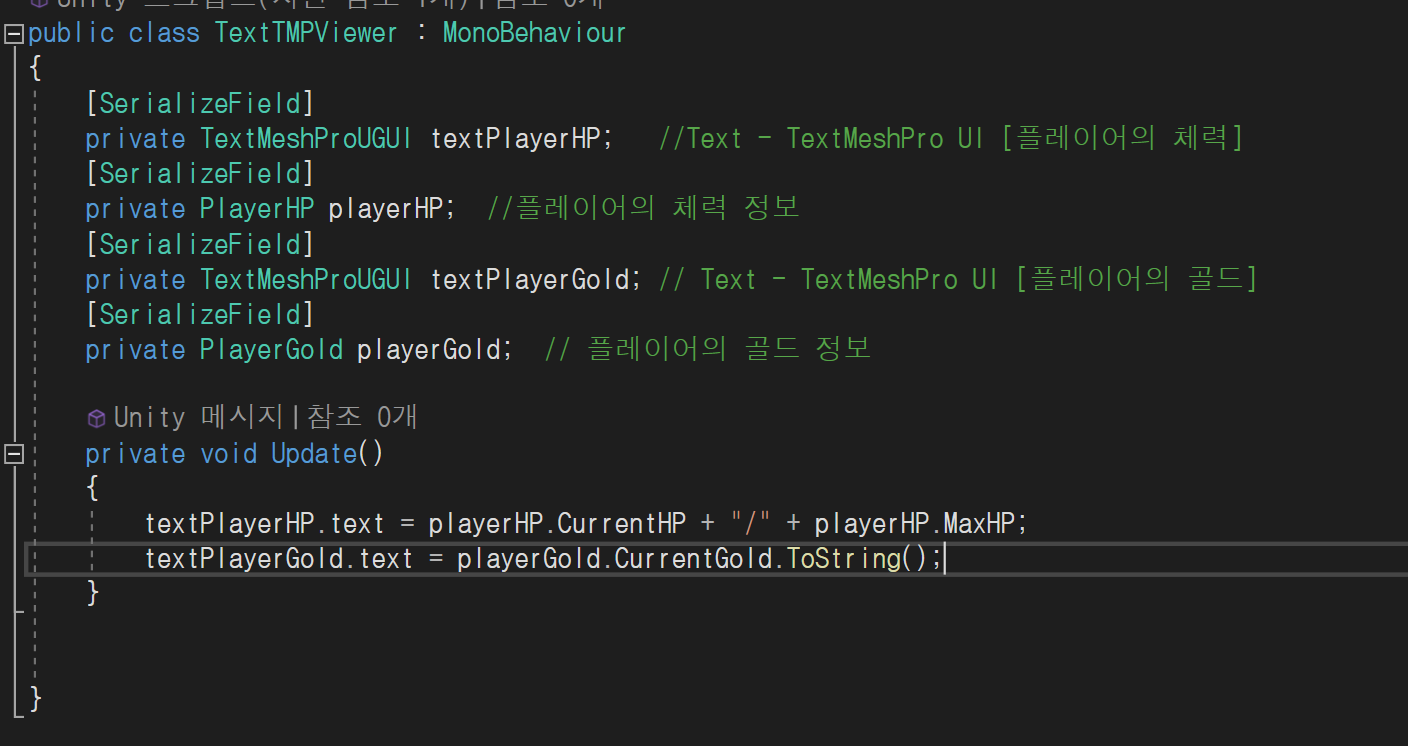
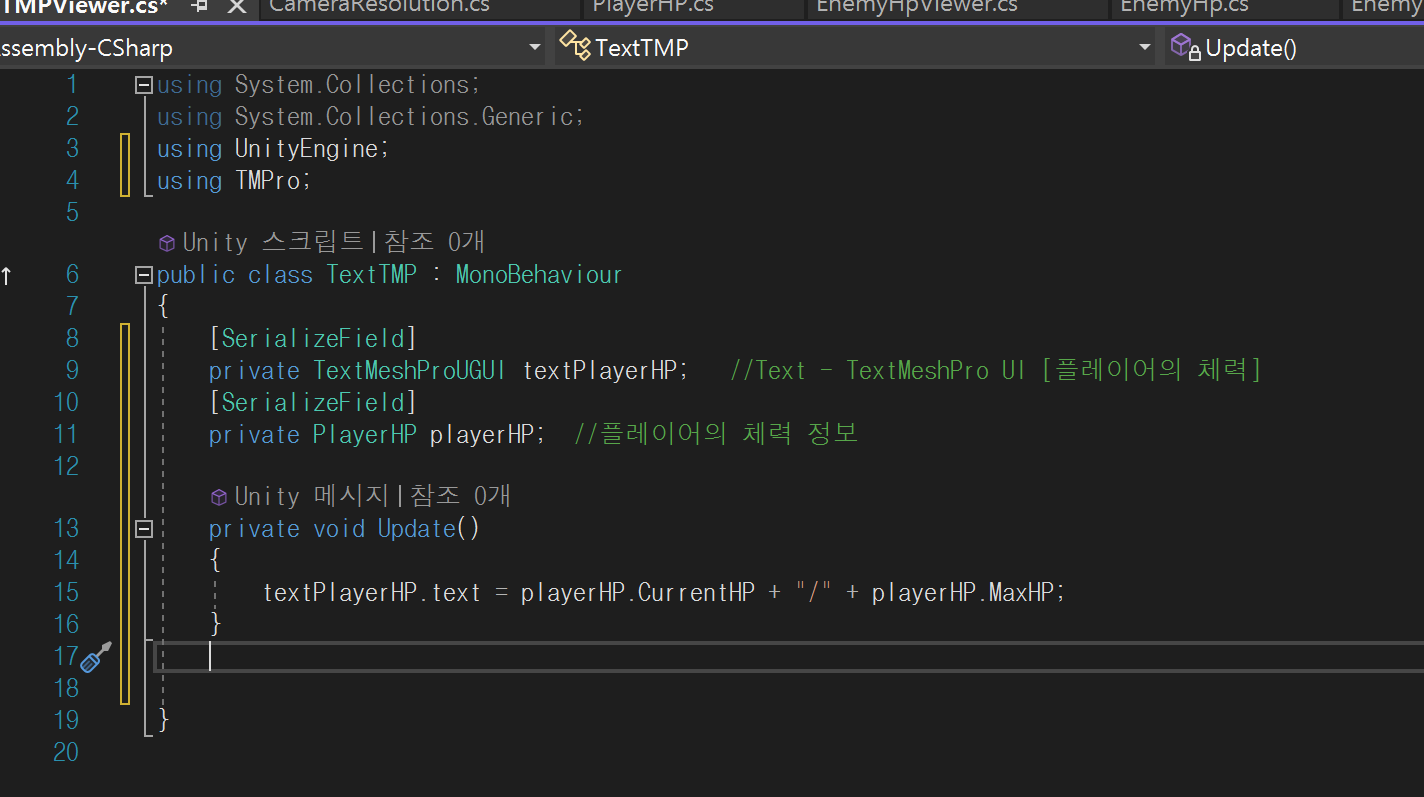
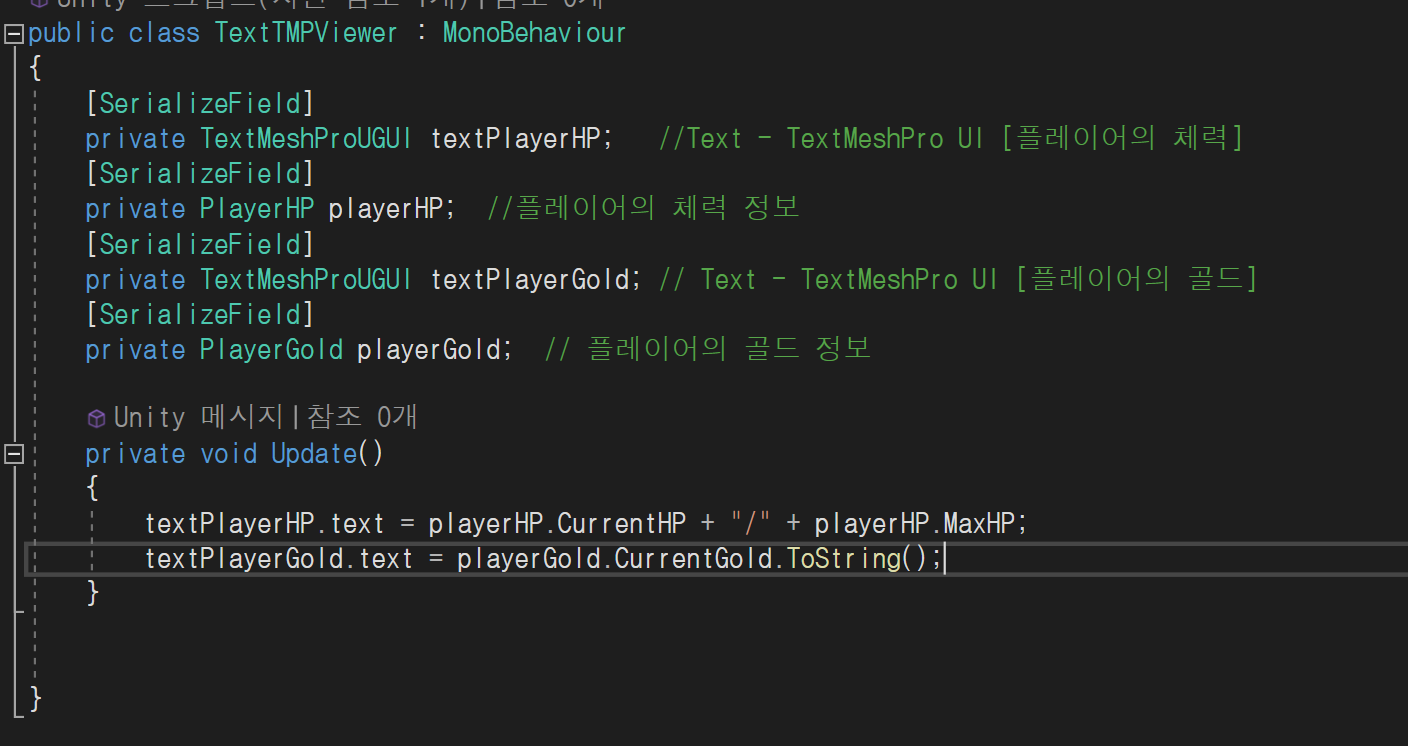
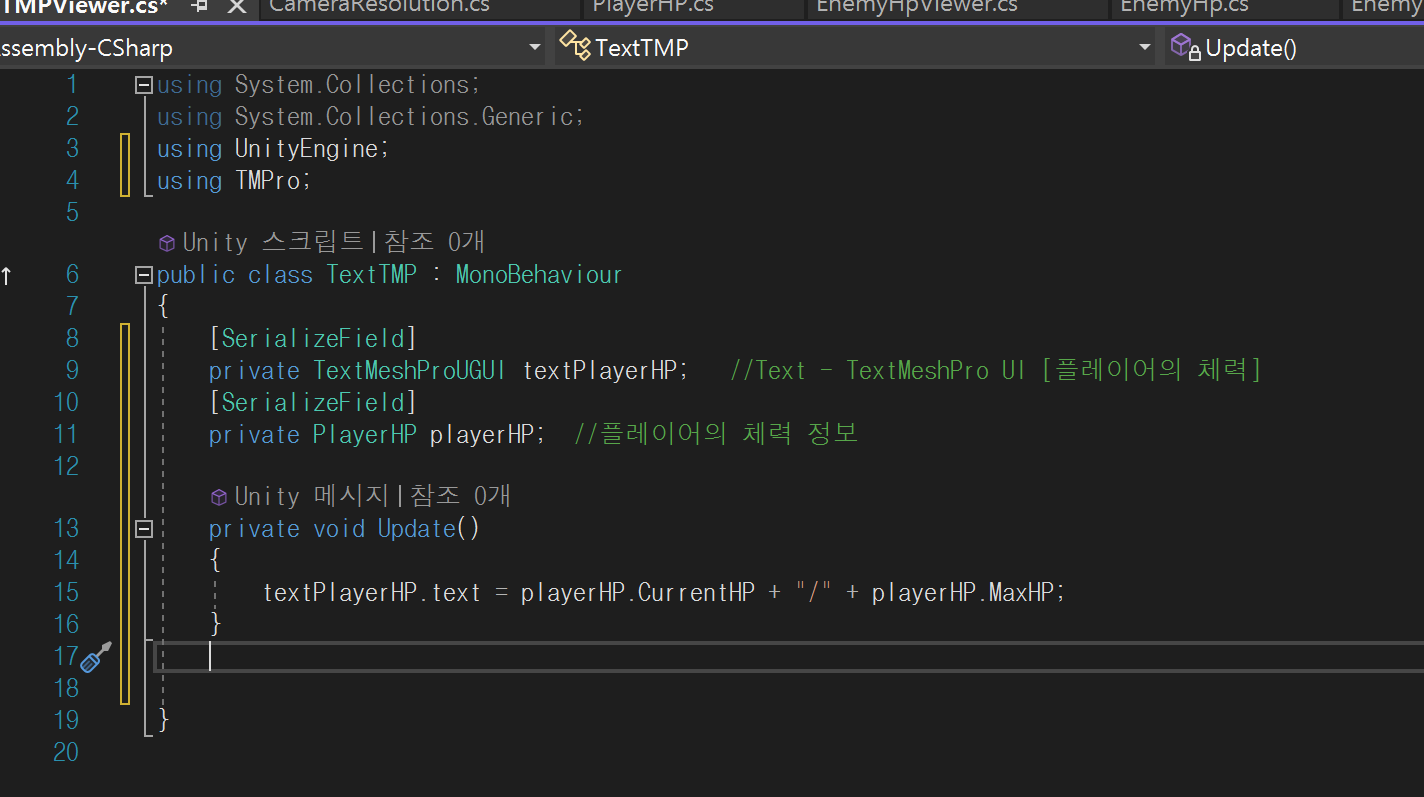
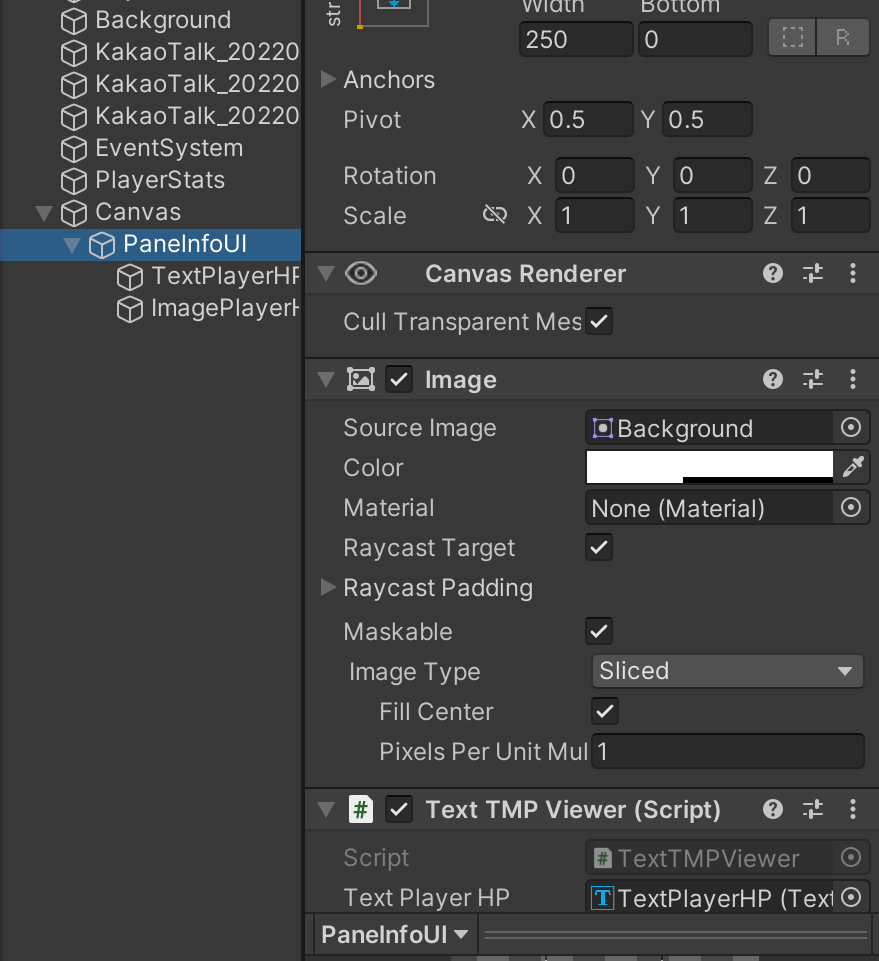
TextTMPViewer 작성



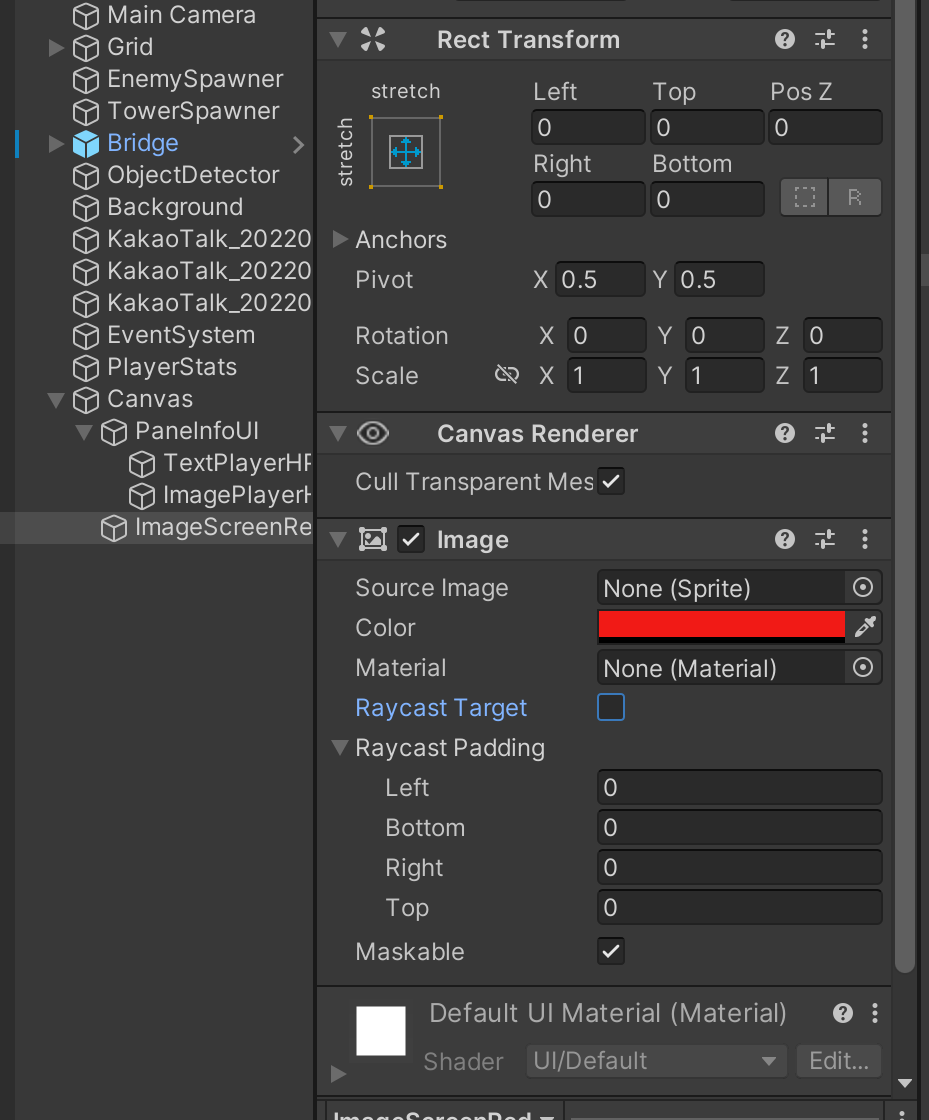
피가 닳는 것을 가시화

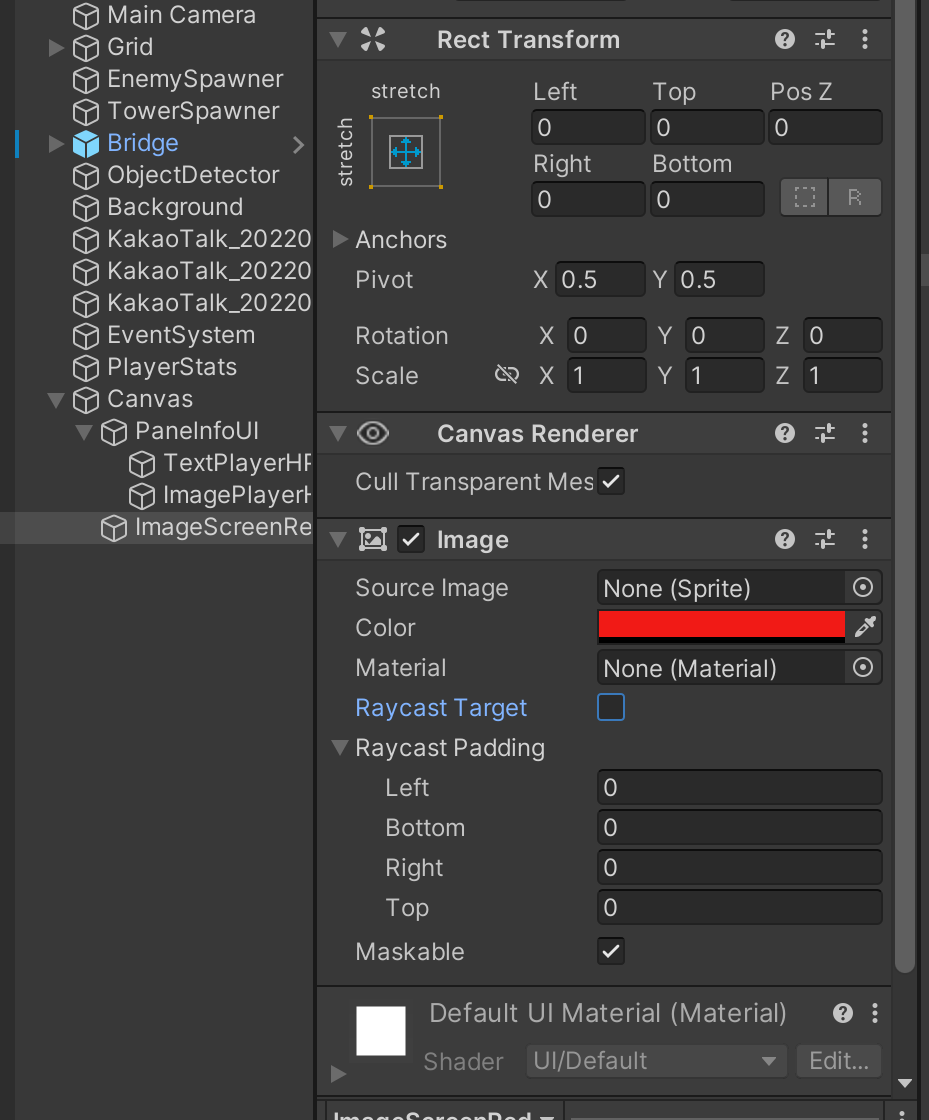
- UI image 추가후 설정
- playerHP 수정
public class PlayerHP : MonoBehaviour
{
[SerializeField]
private Image imageScreen; //전체 화면을 덮는 빨간색 이미지
[SerializeField]
private float maxHP = 20; //최대체력
private float currentHP; // 현재 체력
public float MaxHP => maxHP;
public float CurrentHP => currentHP;
private void Awake()
{
currentHP = maxHP; // 현재 체력을 최대 체력과 같게 설정
}
public void TakeDamage(float damage)
{
// 현재 체력을 damage만큼 감소
currentHP -= damage;
StopCoroutine("HitAlphaAnimation");
StartCoroutine("HitAlphaAnimation");
// 체력이 0이 되면 게임오버
if(currentHP <=0)
{
}
}
private IEnumerator HitAlphaAnimation()
{
// 전체화면 크기로 배치된 imageScreen의 생상을 color변수에 저장
// imageScreen의 투명도를 40%로 설정
Color color = imageScreen.color;
color.a = 0.4f;
imageScreen.color = color;
// 투명도가 0%가 될때까지 감소
while(color.a >-0.0f)
{
color.a -= Time.deltaTime;
imageScreen.color = color;
yield return null;
}
}
}
골드
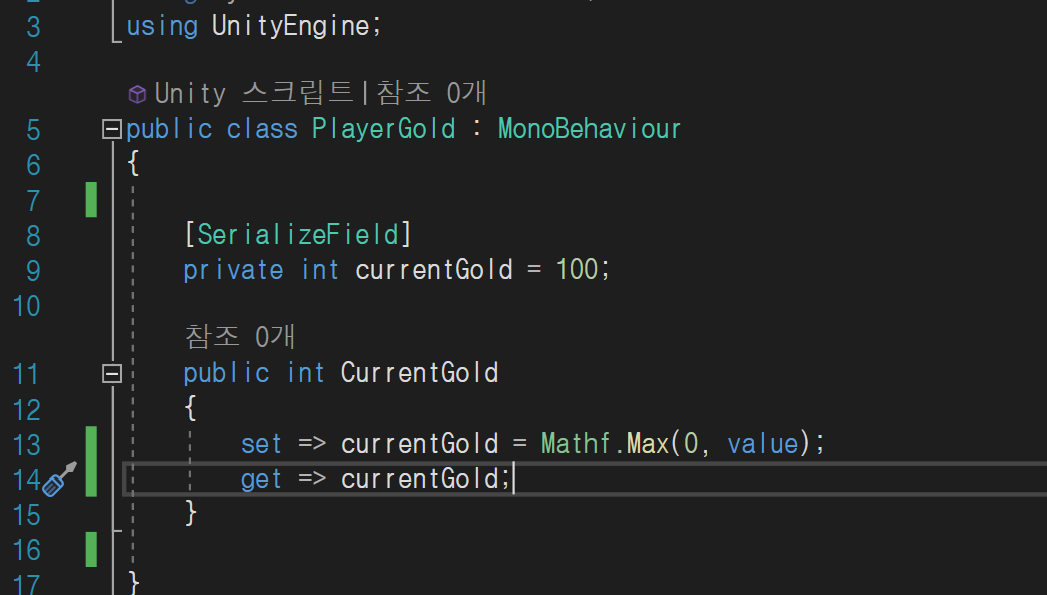
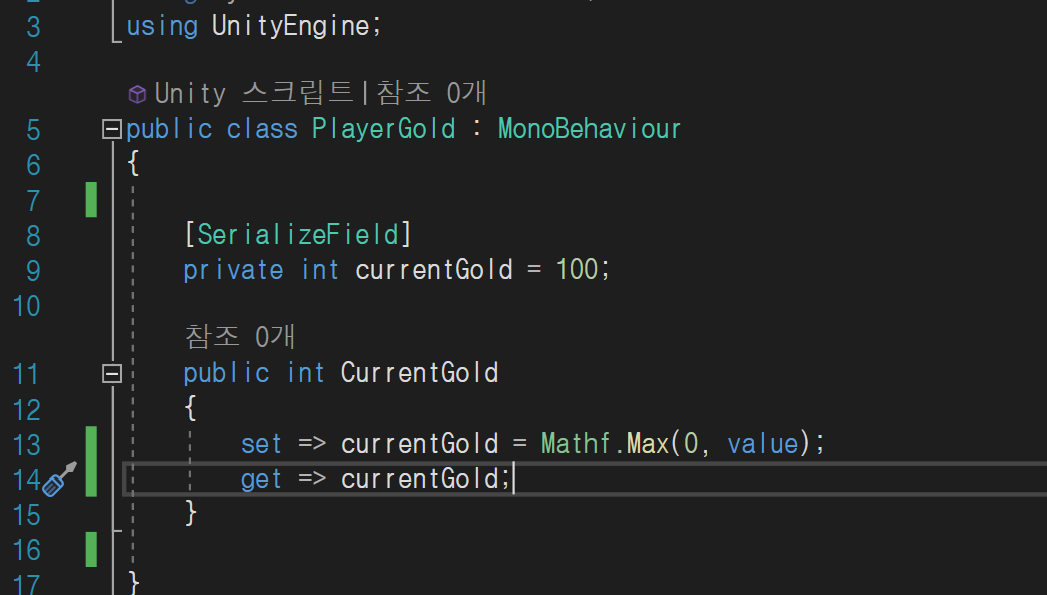
PlayerGold 작성

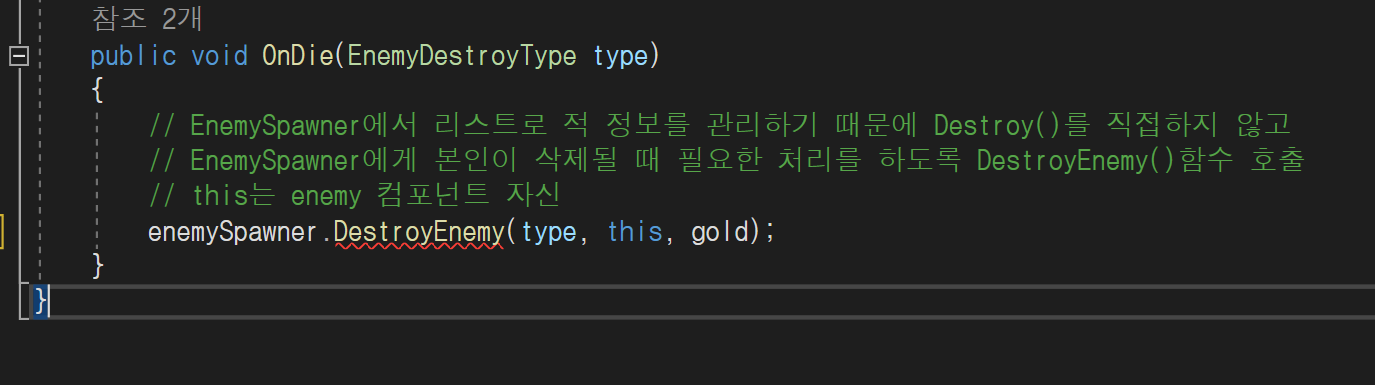
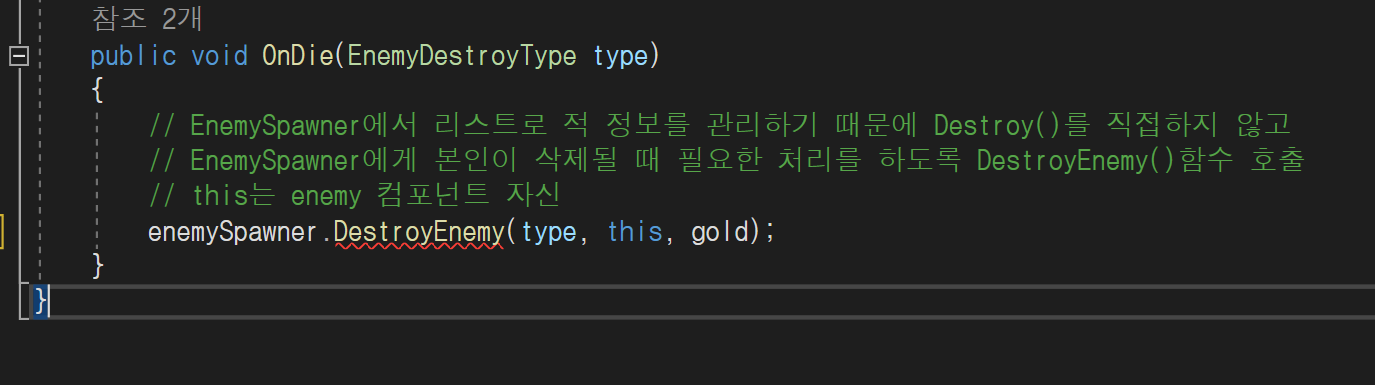
Enemy 수정


- gold를 추가하고
- 목표지점 도달할 때는 골드를 주지 않게 설정

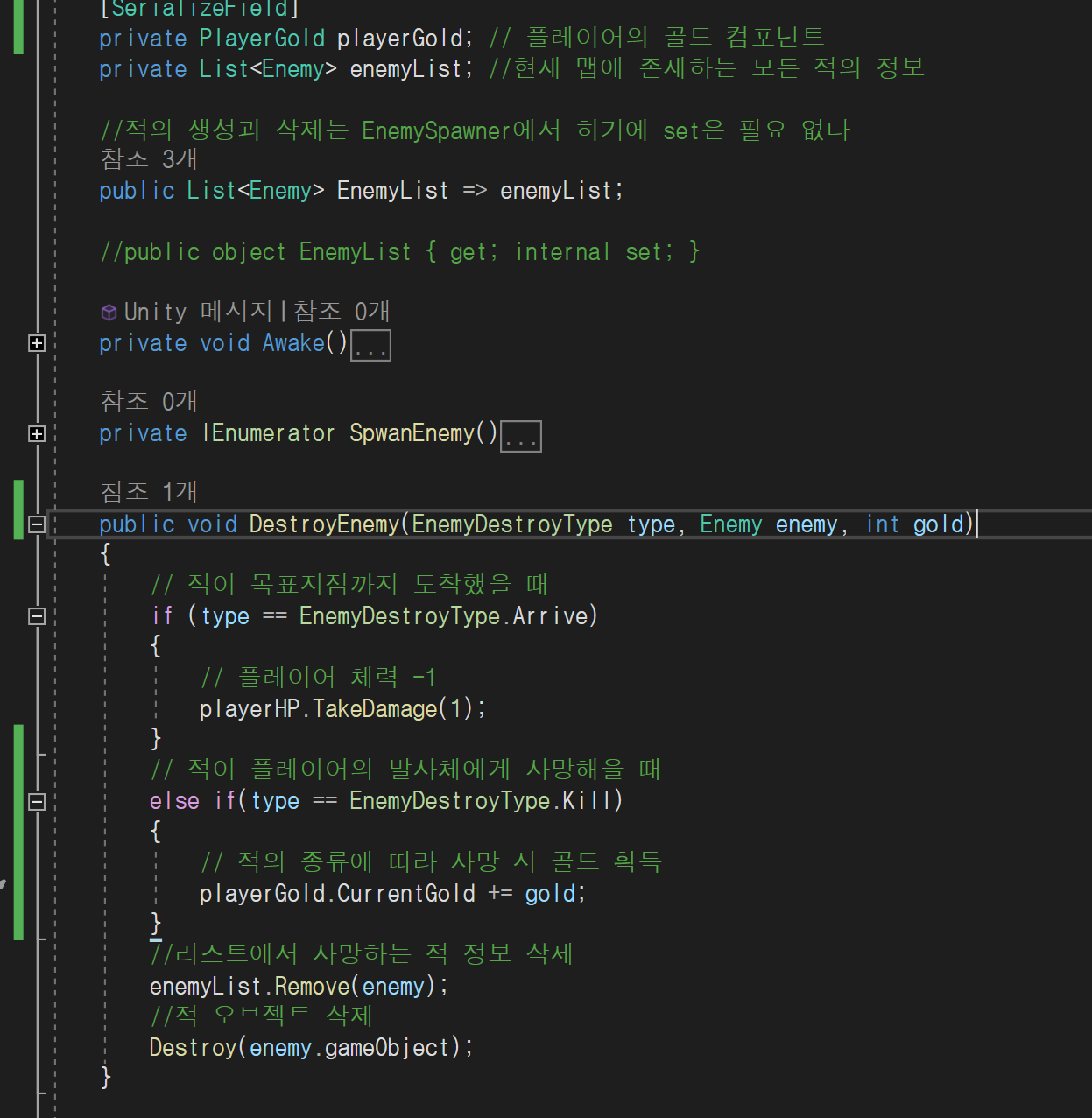
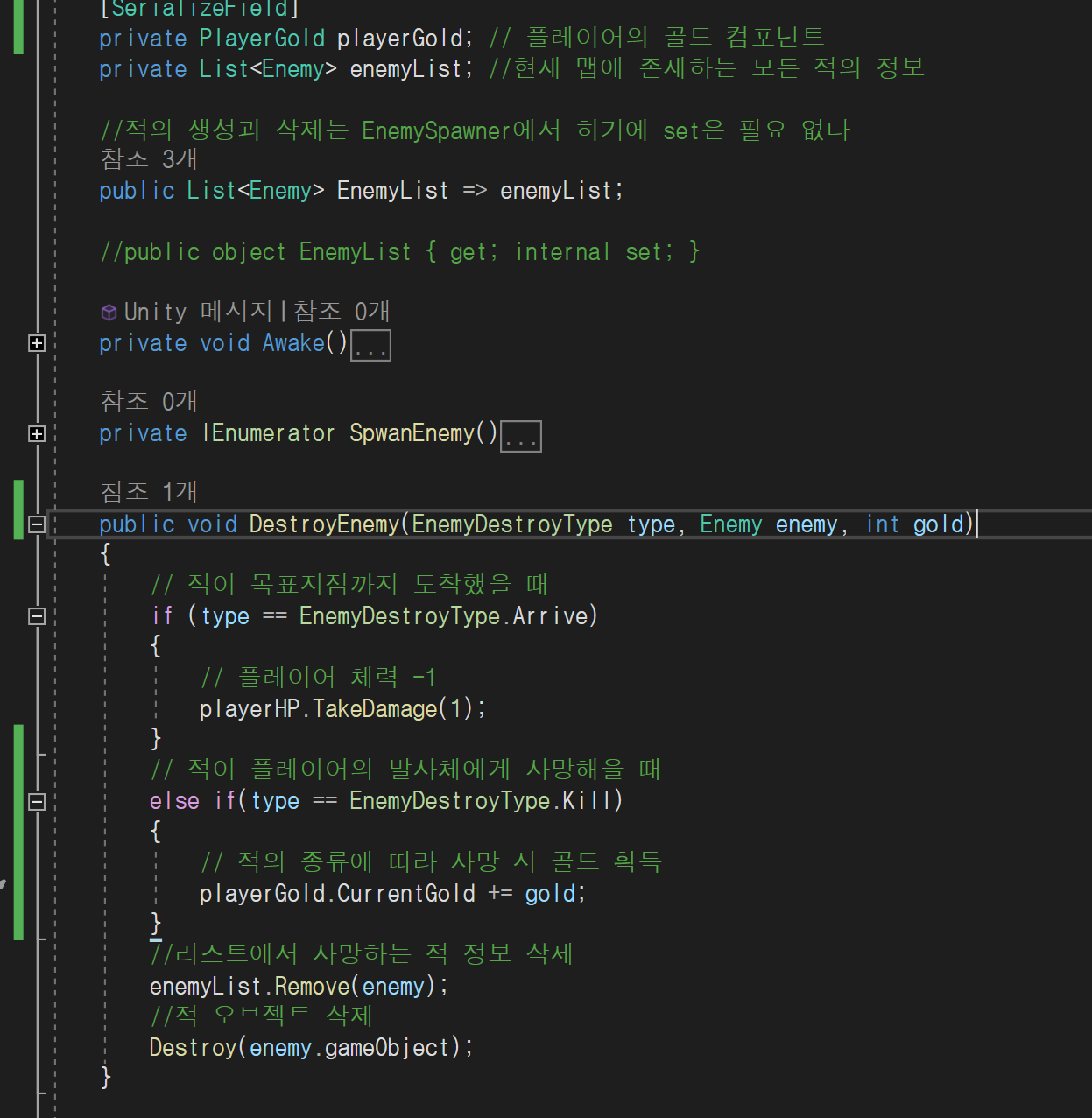
EnemySpawner 수정

- playerGold 추가
- DestroyEnemy에 인수와 적 플레이어의 발사체에 사망했을 때 추가
gold UI 추가

TextTMPViewer 수정