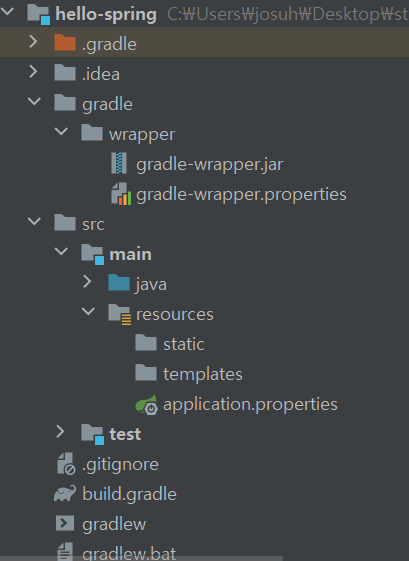
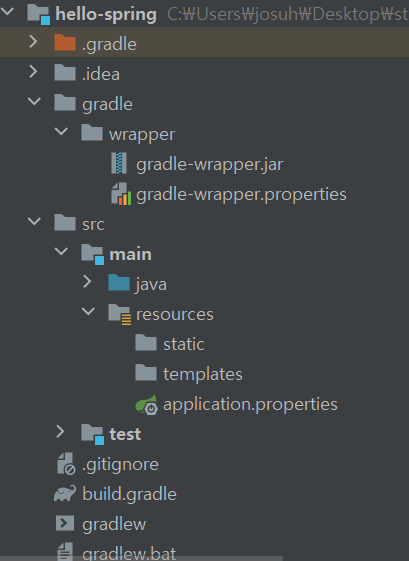
프로젝트 생성

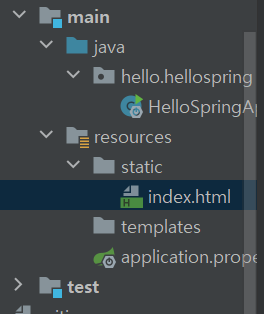
- main과 test라는 폴더가 나눠져 있다
- main 밑 java에 실제 소스코드와 패키지가 있다
- resources는 java파일을 제외한 전부다 (xml이나 설정파일이 들어있다)
- test는 test코드와 관련 소스가 있다
gradle
plugins {
id 'org.springframework.boot' version '2.6.7'
id 'io.spring.dependency-management' version '1.0.11.RELEASE'
id 'java'
}
group = 'hello'
version = '0.0.1-SNAPSHOT'
sourceCompatibility = '11'
repositories {
mavenCentral()
}
dependencies {
implementation 'org.springframework.boot:spring-boot-starter-thymeleaf'
implementation 'org.springframework.boot:spring-boot-starter-web'
testImplementation 'org.springframework.boot:spring-boot-starter-test'
}
tasks.named('test') {
useJUnitPlatform()
}
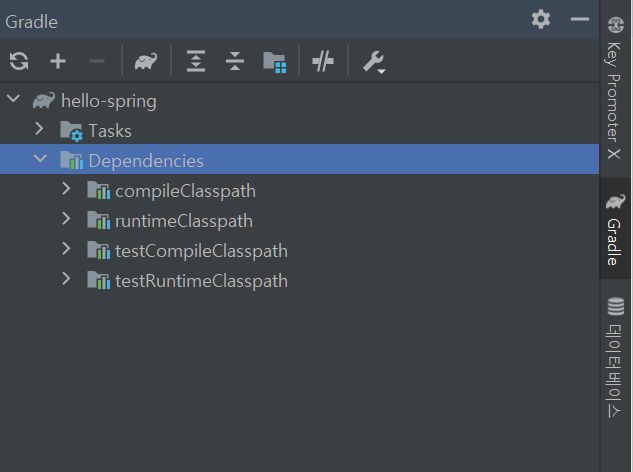
- dependencies
- spring-boot-starter-thymeleaf
- spring-boot-starter-web
- repositories
- 위 라이브러릴 다운 받는 곳 mavenCentral()에서 다운 받아라는 뜻
gitignore
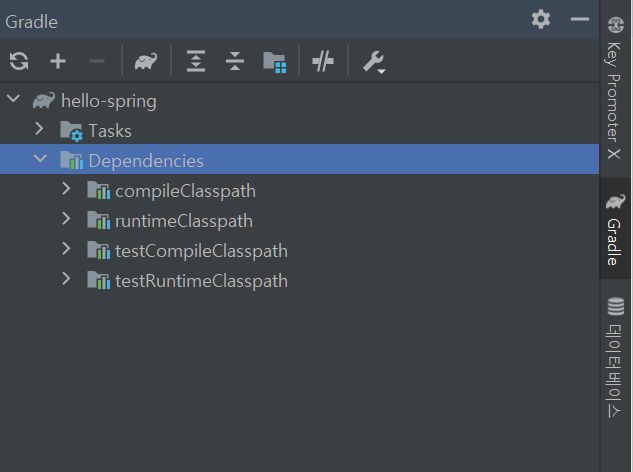
라이브러리

- 라이브러리 의존관계
- spring web과 thymeleaf만 선택했지만 그에 의존하는 라이브러리가 다운
- 라이브러리 하나 빌드해서 웹서버에 올리면된다 예전처럼 톰캣서버 설치하고 할 필요 없음
- 스프링 코어까지 다 가져와서 사용
spring-boot-starter-web
spring-boot-starter
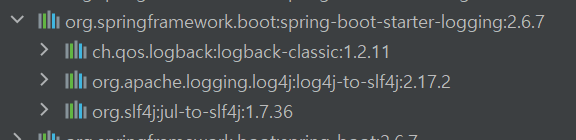
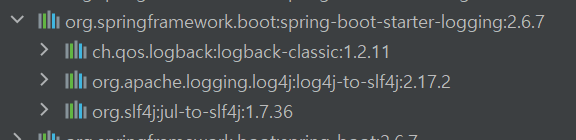
로그 라이브러리

- 로그는 라이브러리 logback과 slf4j사용
테스트 라이브러리
- junit: 테스트 프레임워크
- mockito: 목 라이브러리
- spring-test: 스프링 통합 테스트 지원
- assertj: 테스트 코드를 좀 더 편하게 작성하게 도와주는 것

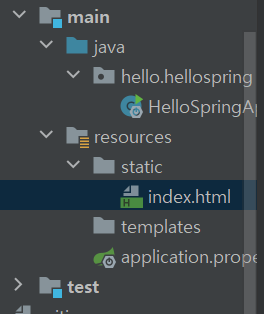
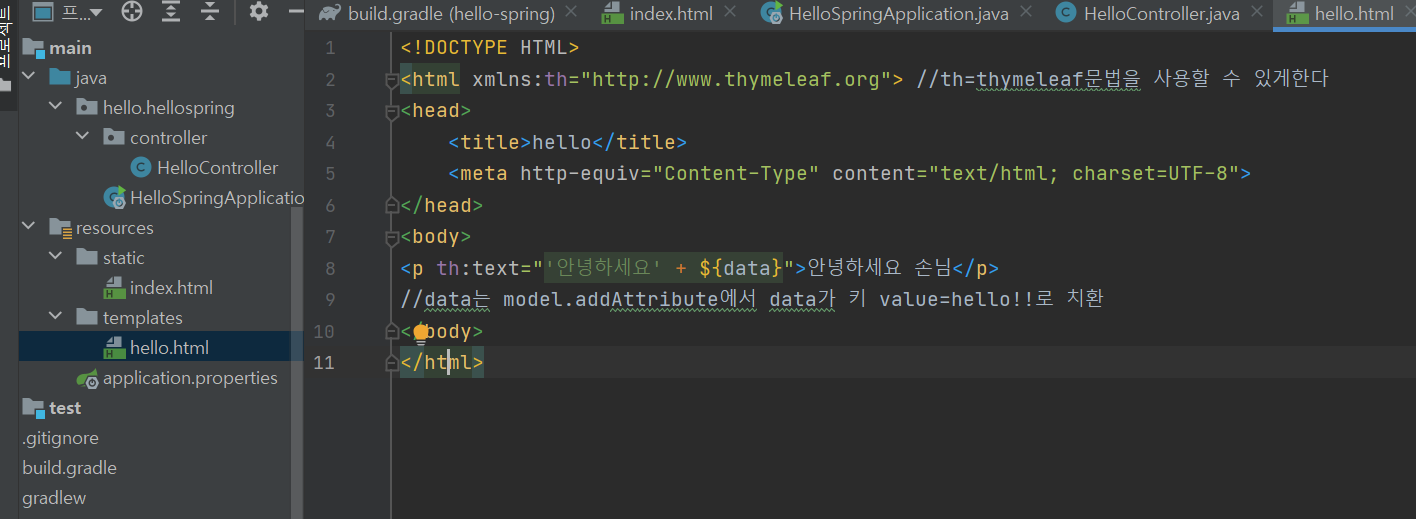
View환경설정
- welcome page는 웹브라우저에 정적으로 파일을 던져준거
- thymleaf템플릿(회사마다 사용하는게 다름) 엔진을 사용하면 모양을 바꿀 수 있다

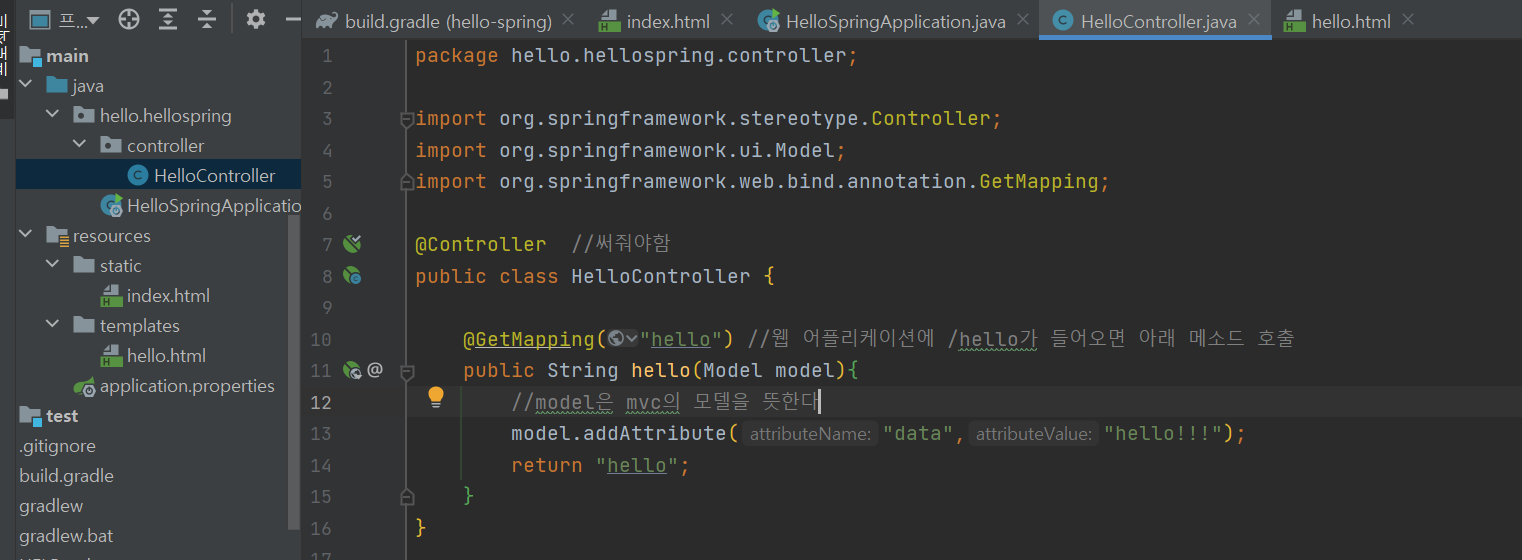
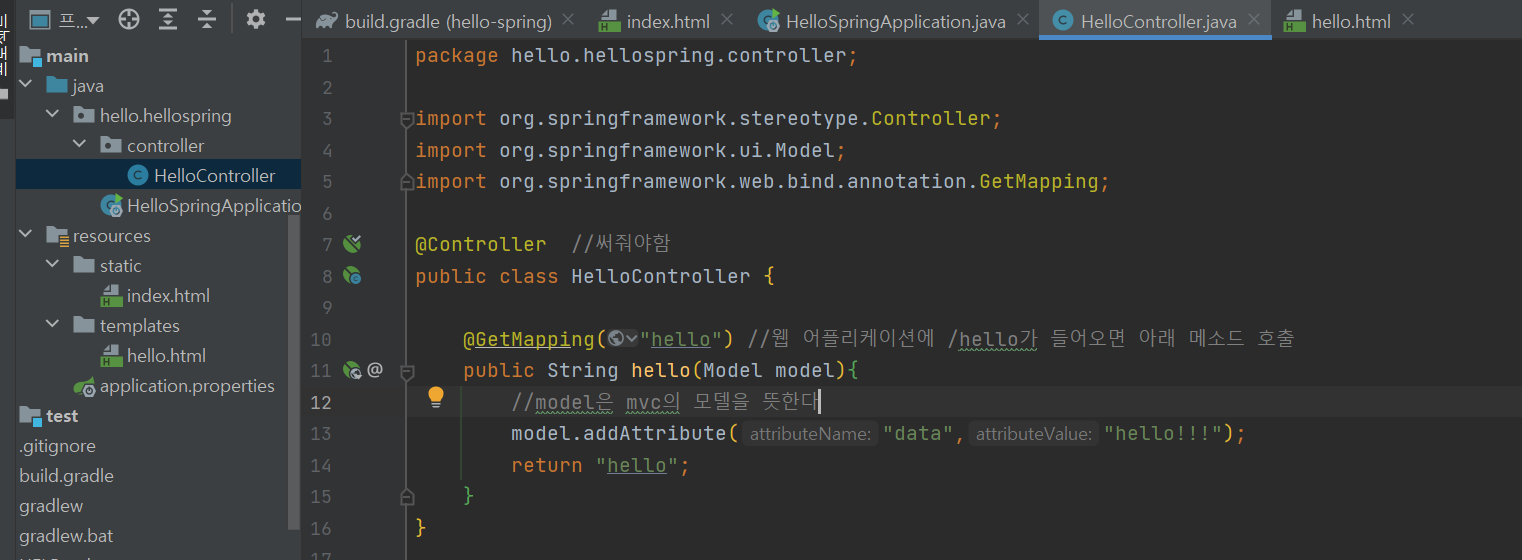
- Controller만들 때 @Controller을 작성해준다
- model은 mvc의 모델을 뜻함
- return "hello"로 hello.html로 넘기라는 뜻
- resource의 templates에 hello.html을 리넡

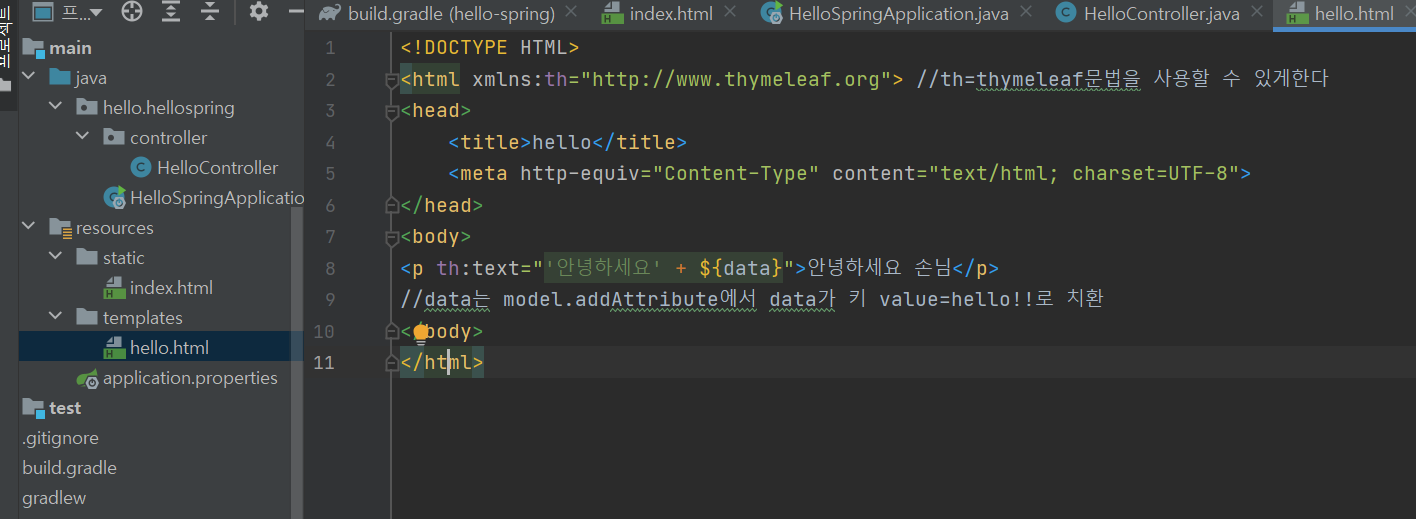
- th는 thymeleaf 문법을 사용할 수 있게한다
<p th:text="'안녕하세요' + ${data}">안녕하세요 손님</p>
- data는 model.addAttribute에서 data가 키 value=hello!!로 치환
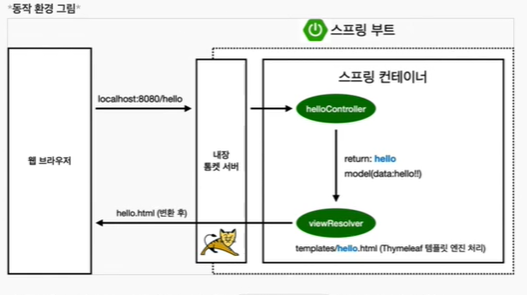
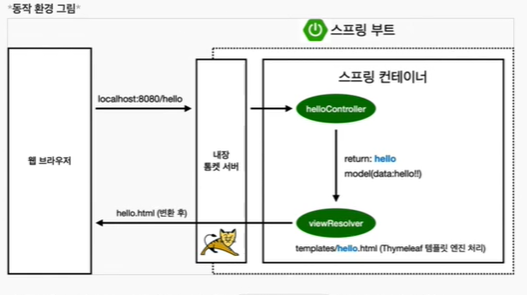
동작환경

- 컨트롤러에서 리턴값으로 문자를 반환하면 뷰 리졸버(viewResolver)가 화면을 찾아서 처리
- resource:templates/ +(viewName)+.html이 열린다