타워레벨별 관리를 위한 에셋
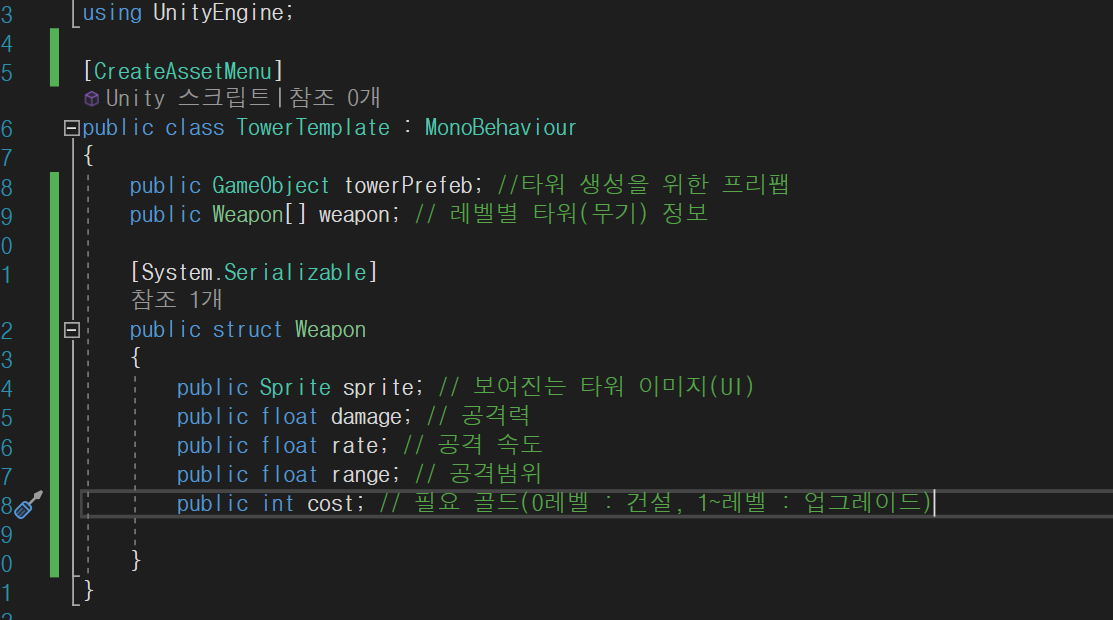
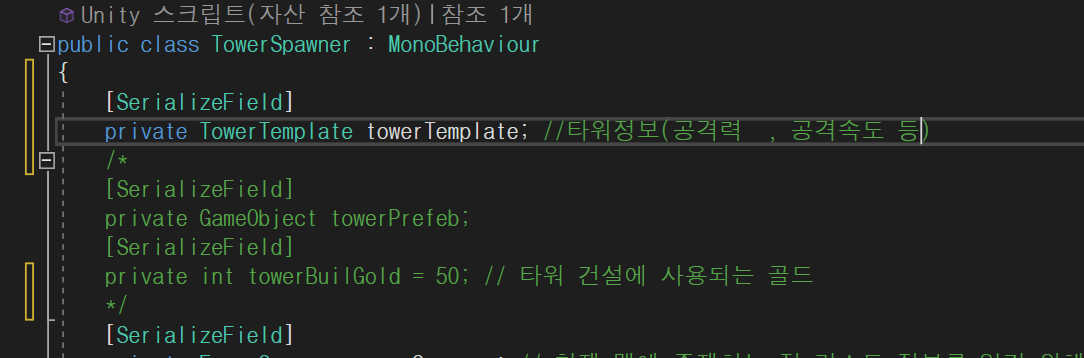
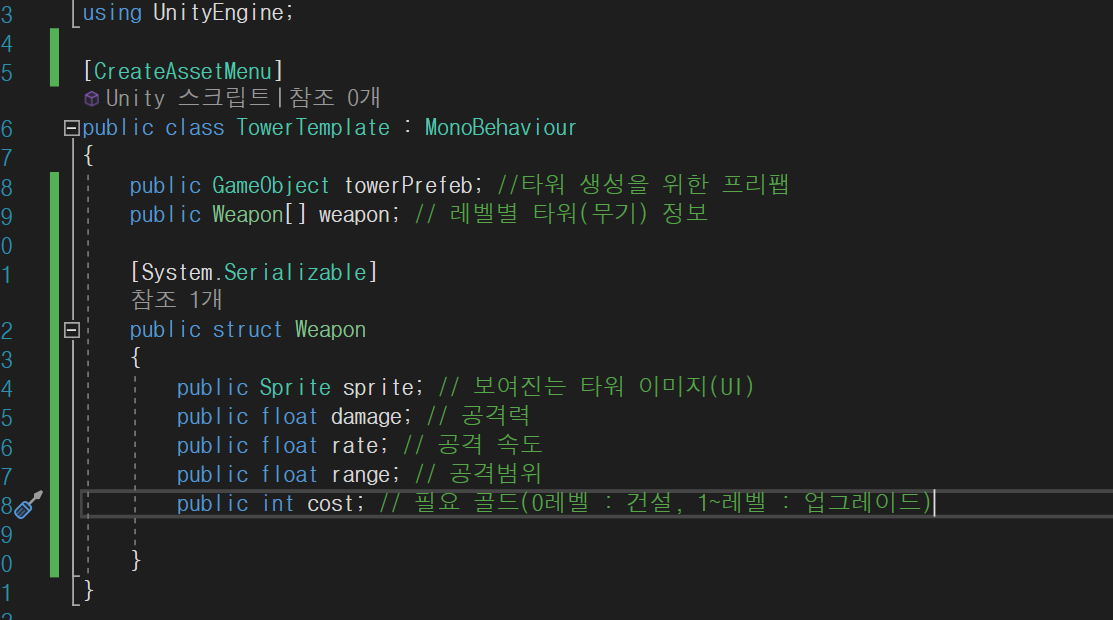
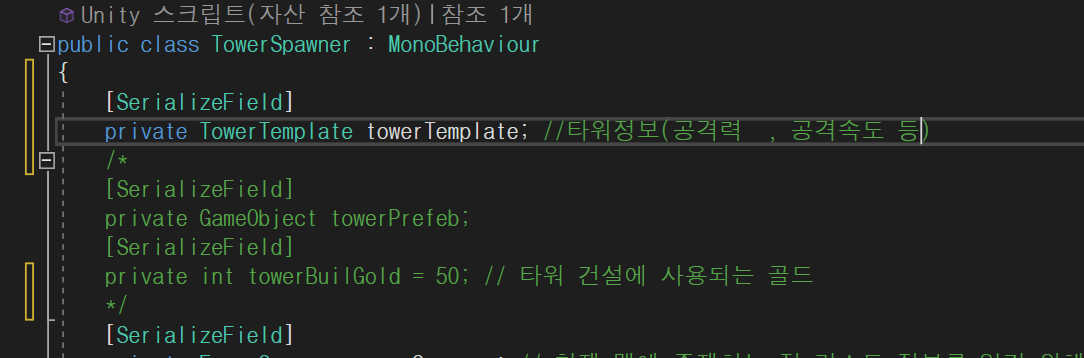
TowerTemplate 작성

- Asset으로 저장할 수 있도록 설정
- 클래스 내부에 구조체를 만들면 클래스 외부에서는 구조체 변수를 선언할 수 없다
- 권장하는 방법은 변수를 코드에서 조작하지 못하도록 모두 private로 설정하고, 모든 변수에 접근할 수 있는 프로퍼티 제작
- 레벨과 상관없이 하나의 타워에 하나만 필요한건 towerPrefeb처럼 하나만 설정
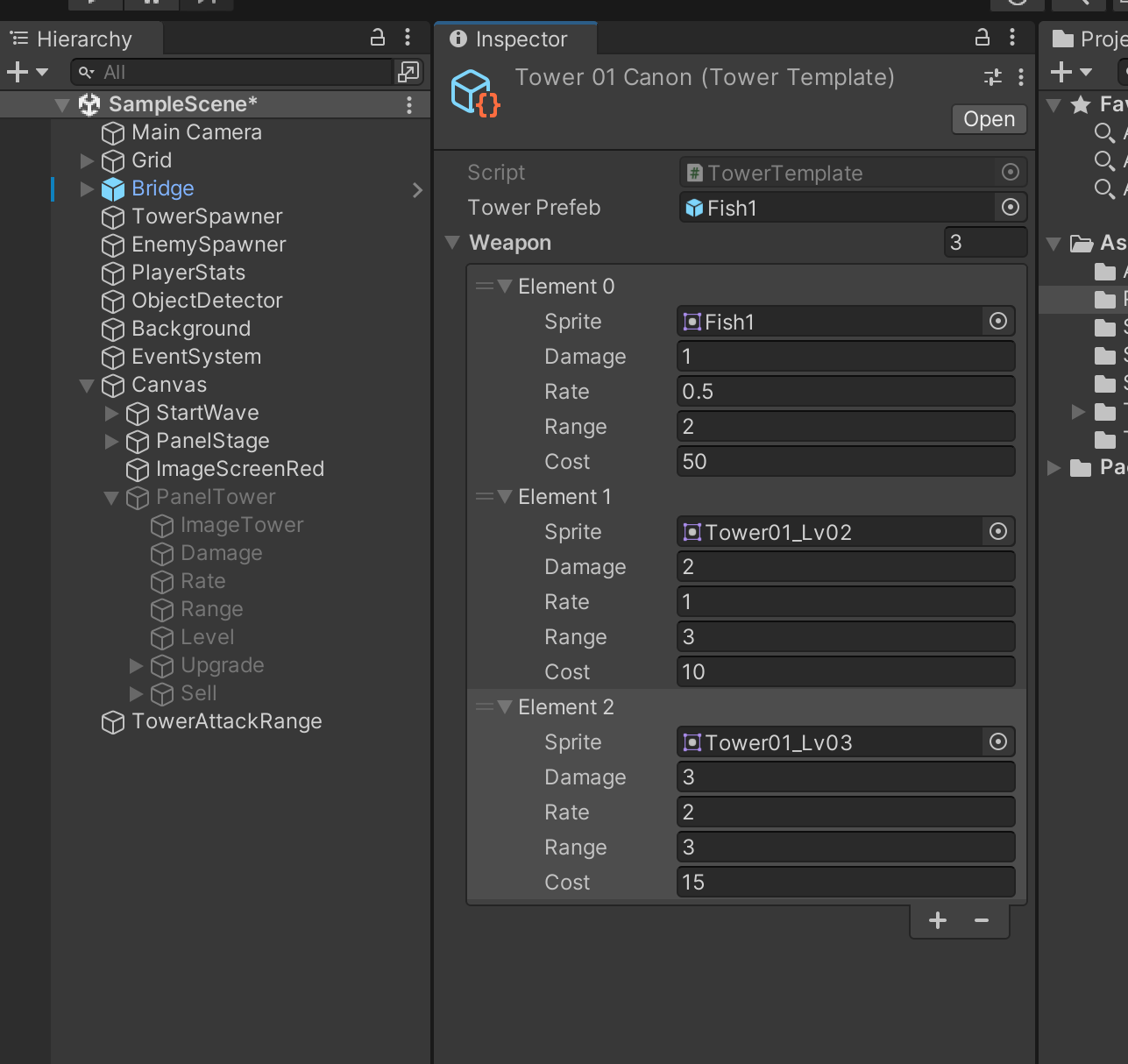
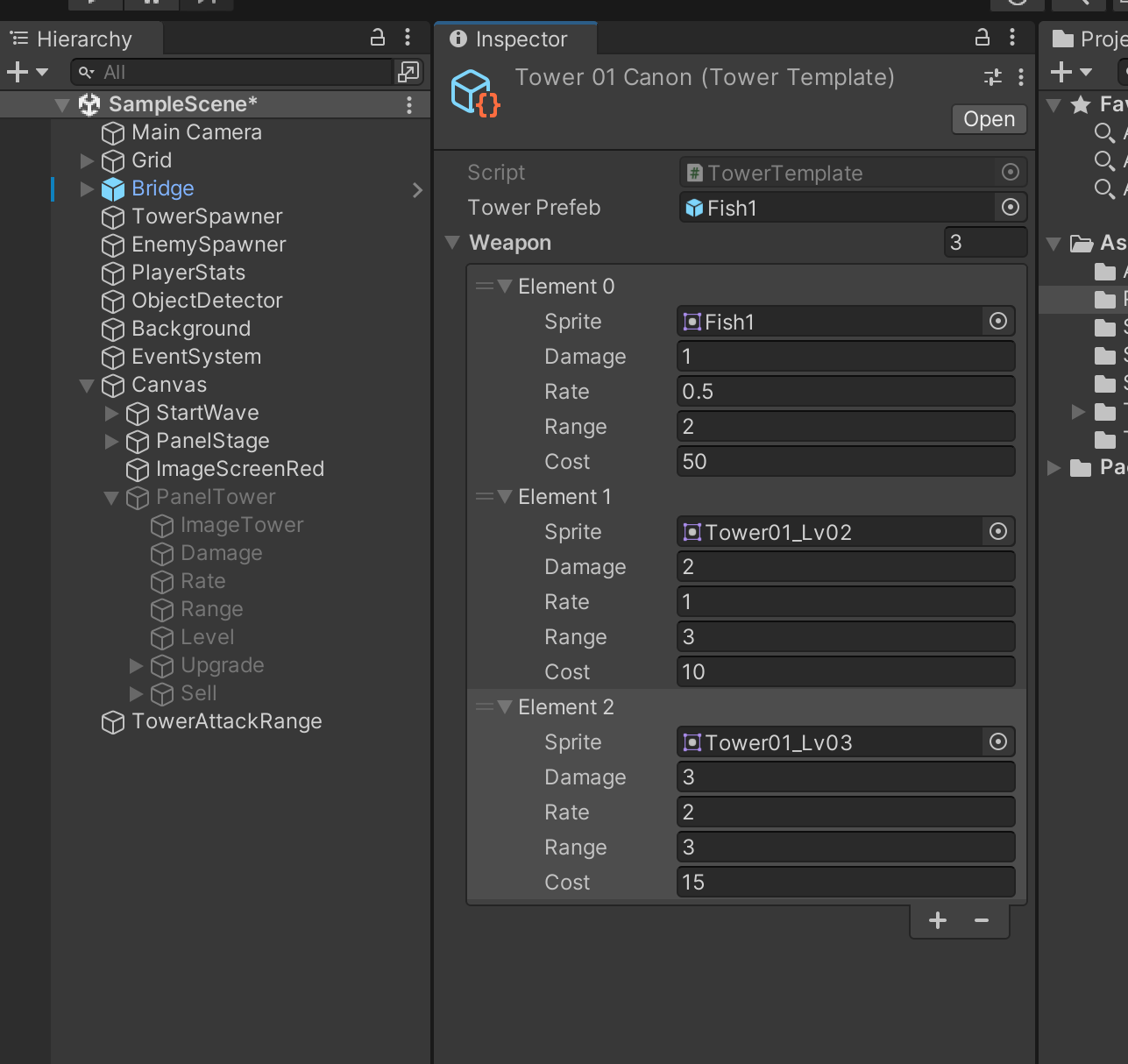
TowerTemplate Asset추가

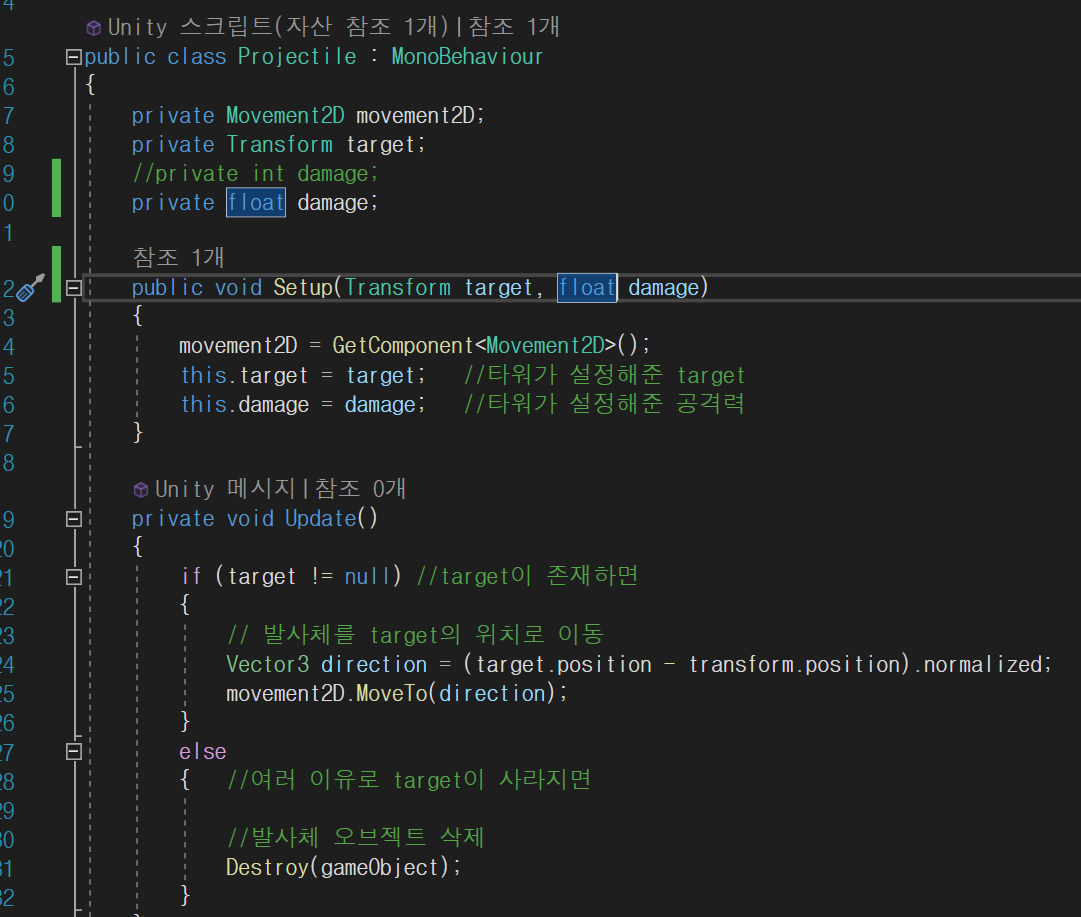
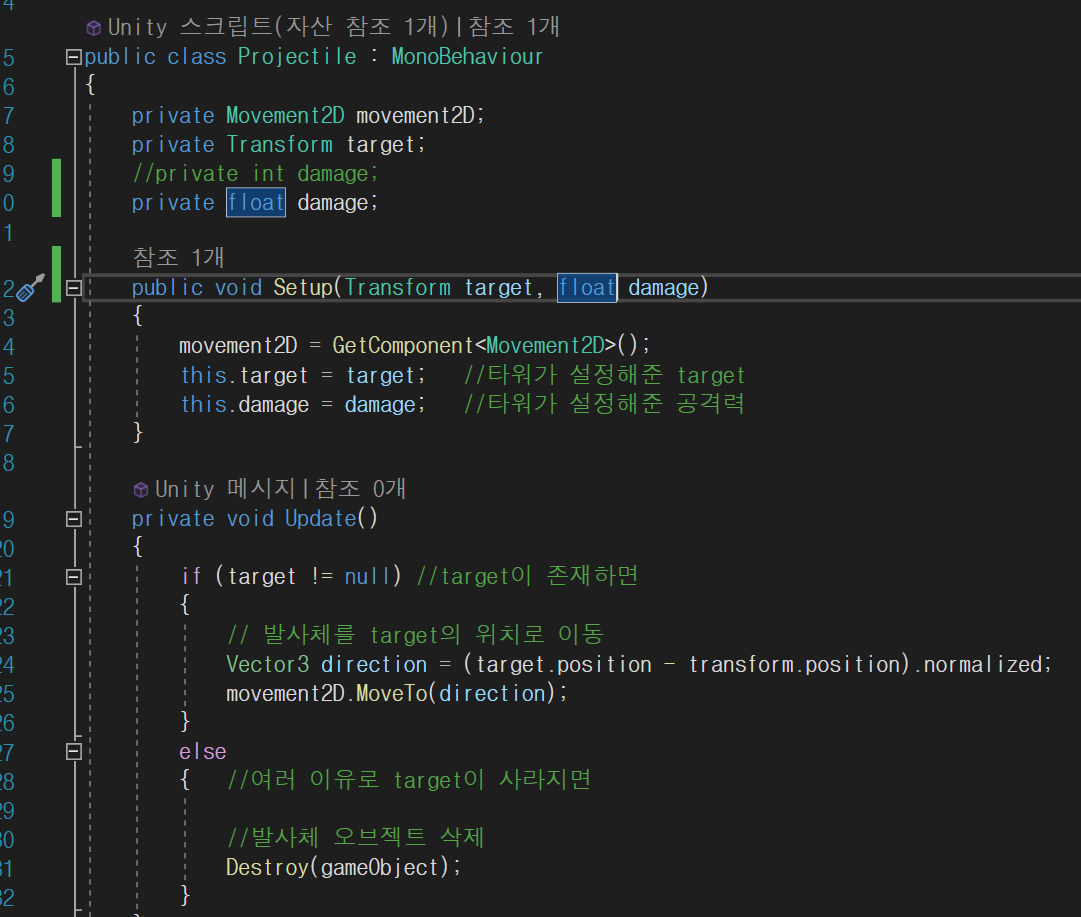
Projectile 수정

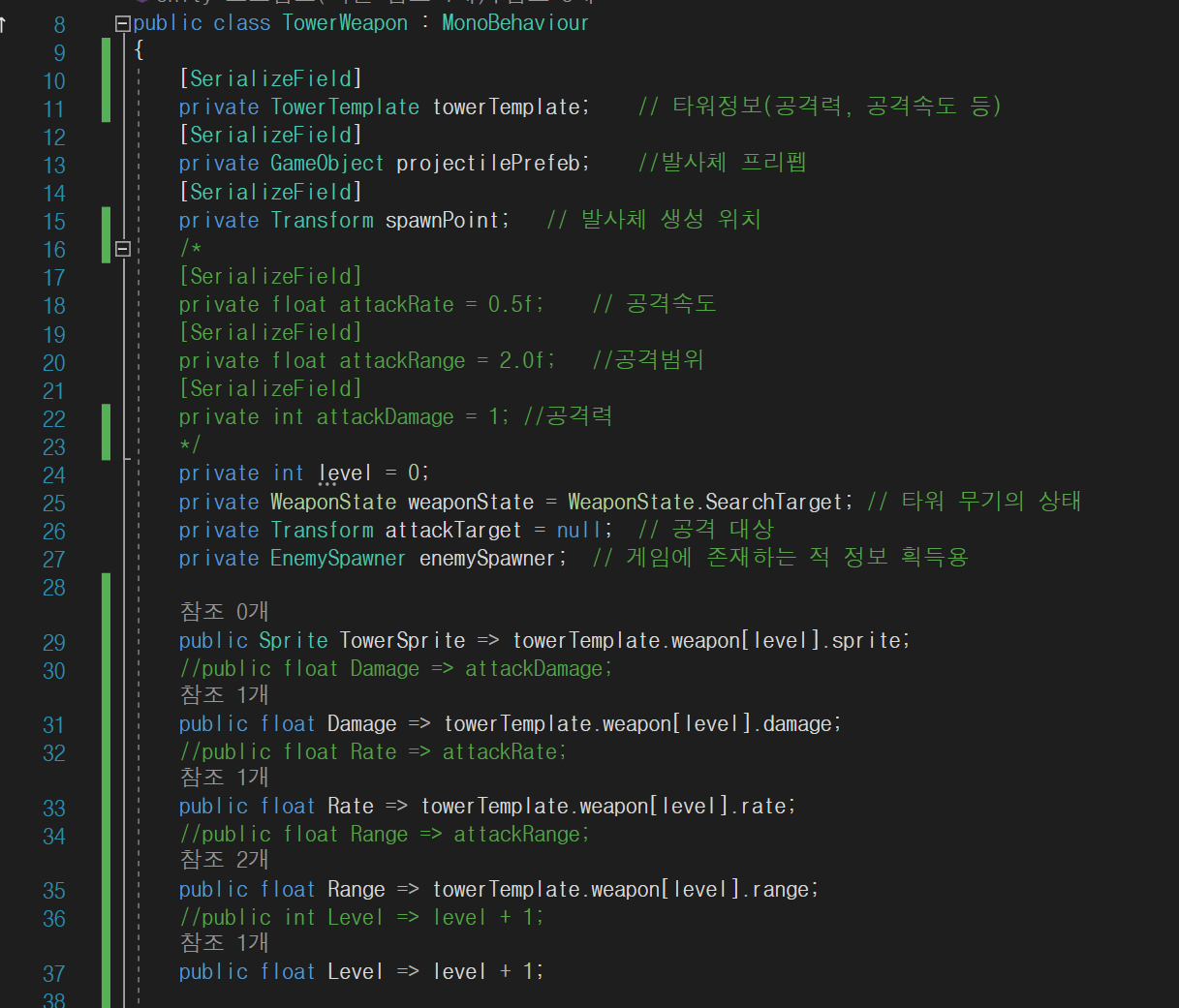
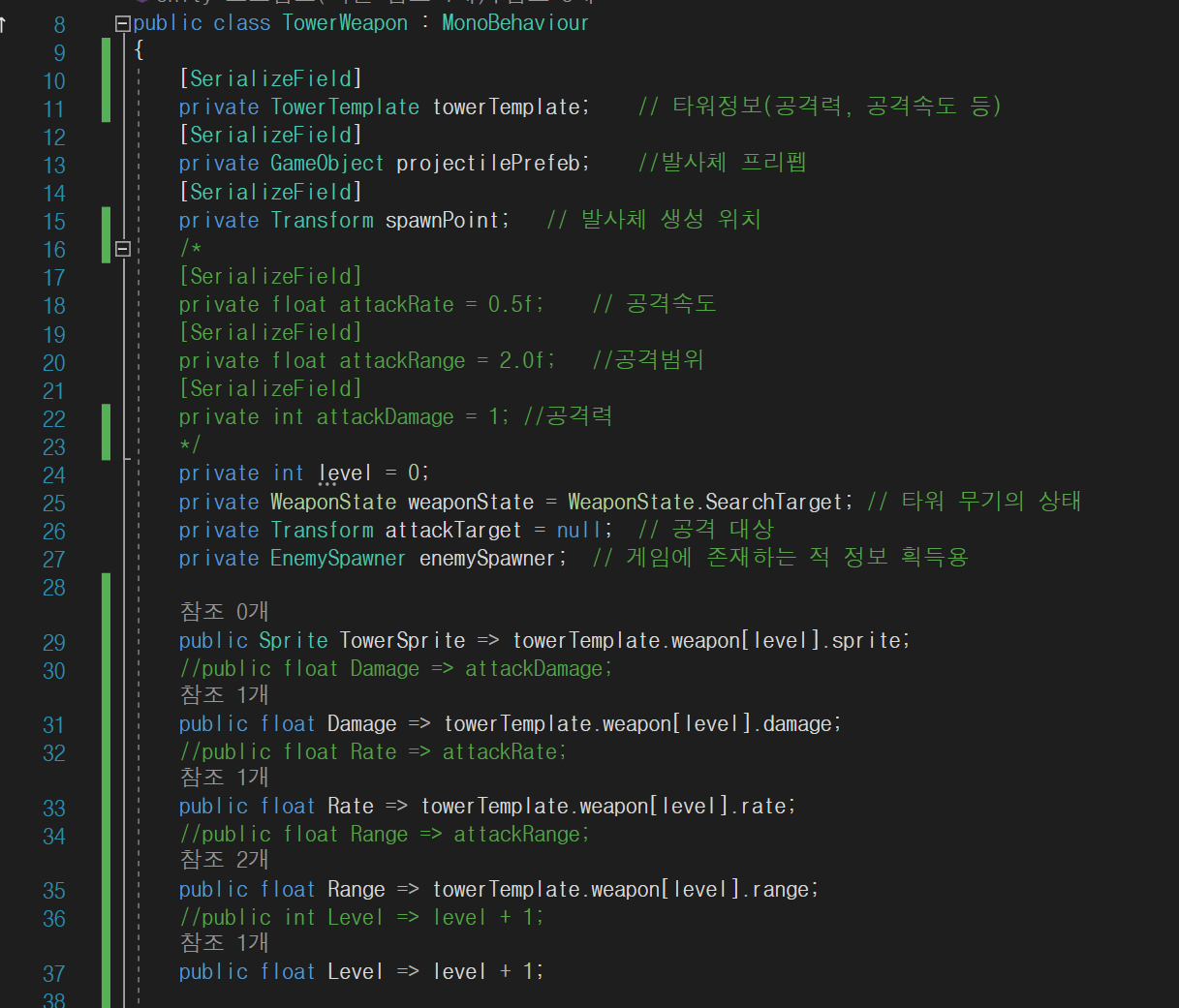
TowerWeapon 수정

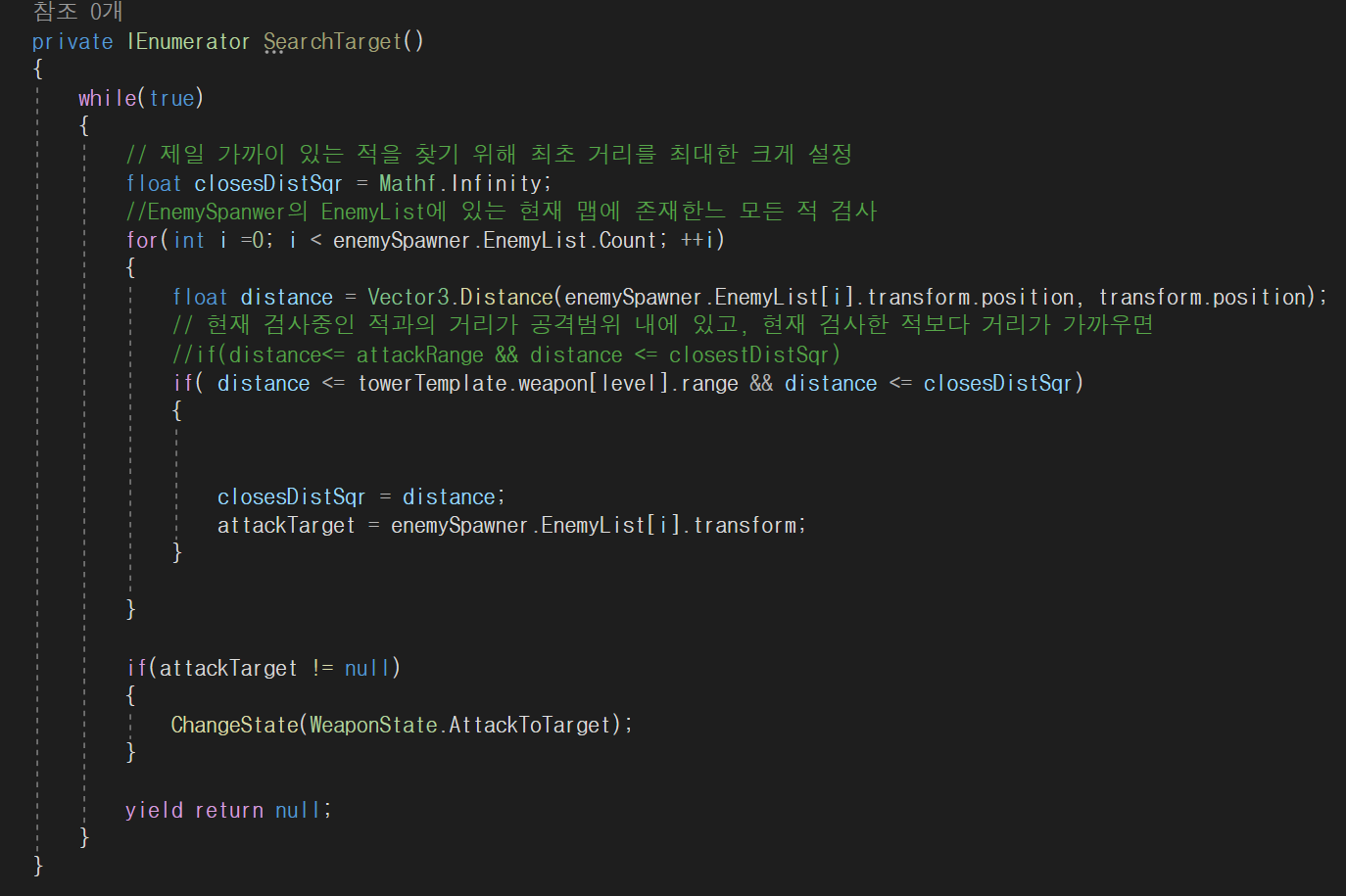
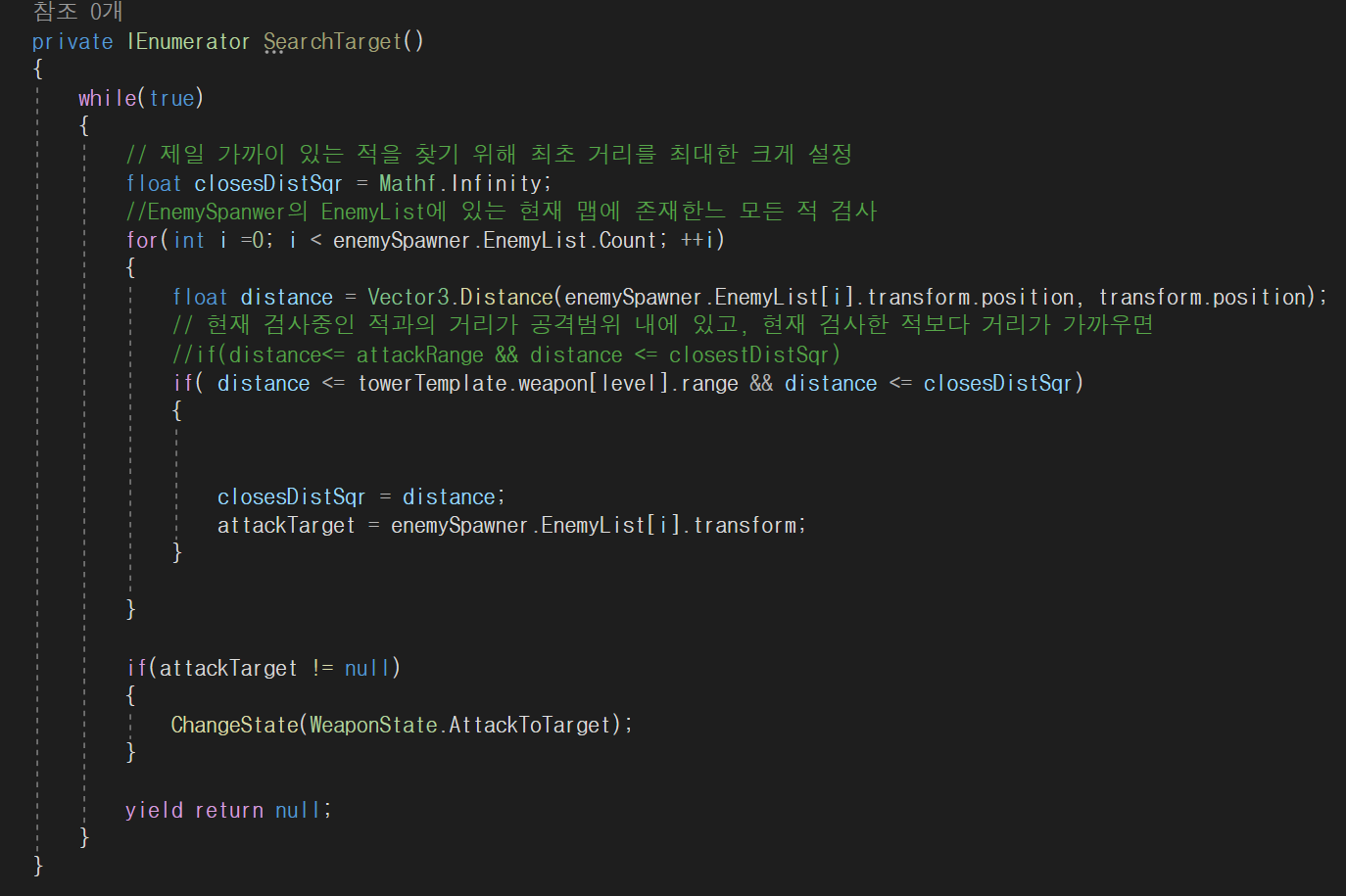
SearchTarget메소드 수정

- distance를 weapon의 레벨의 범위로 수정
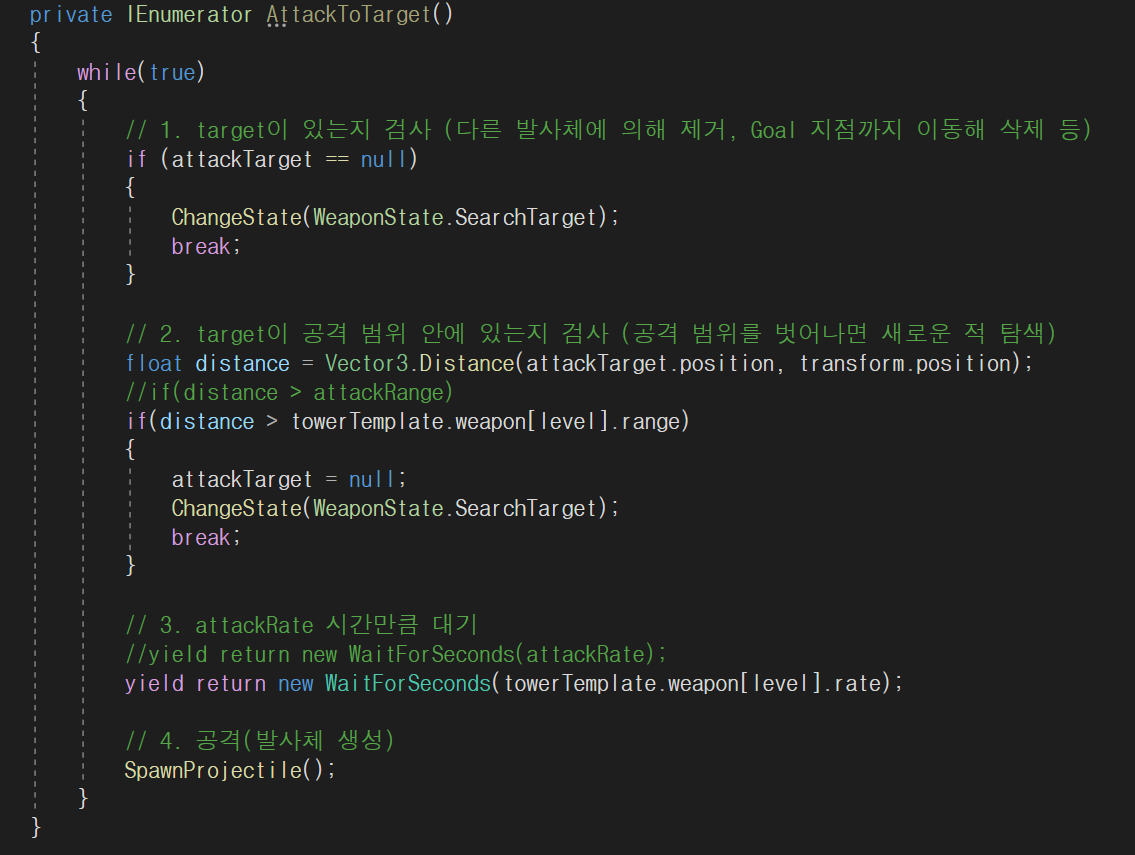
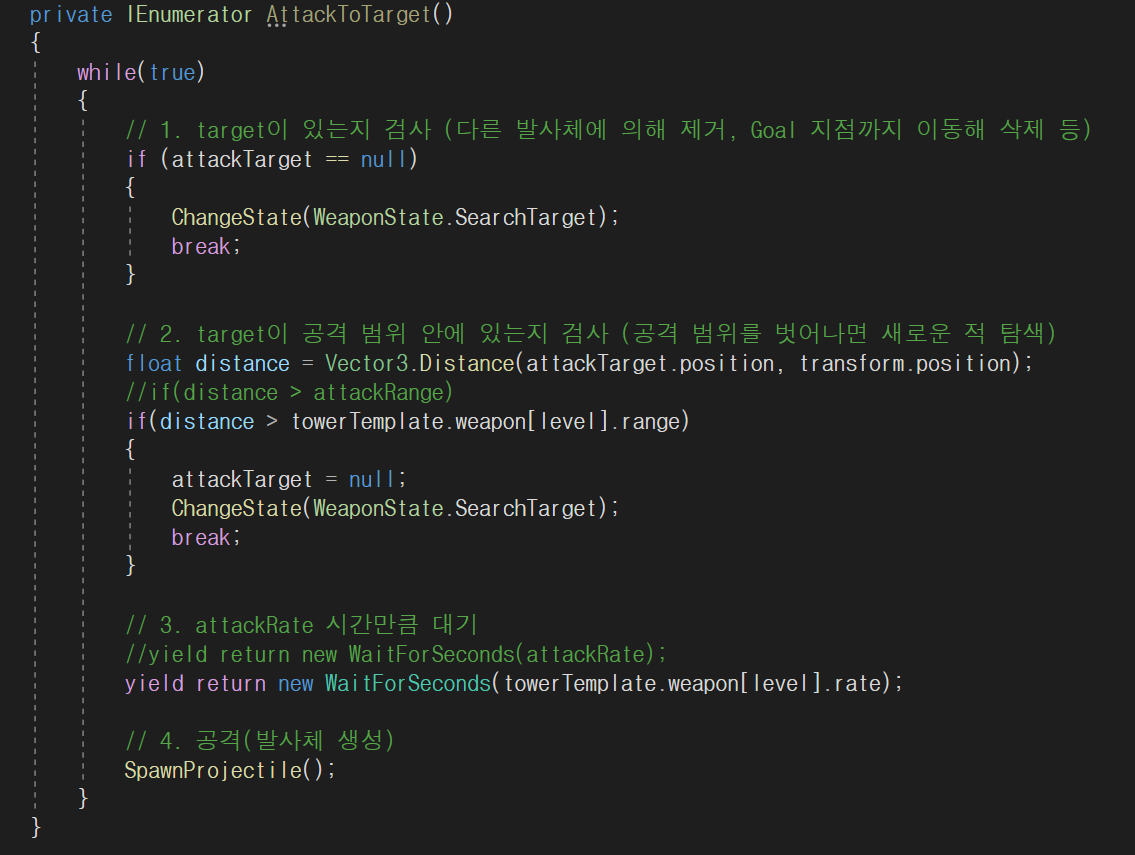
AttackToTarget메소드 수정

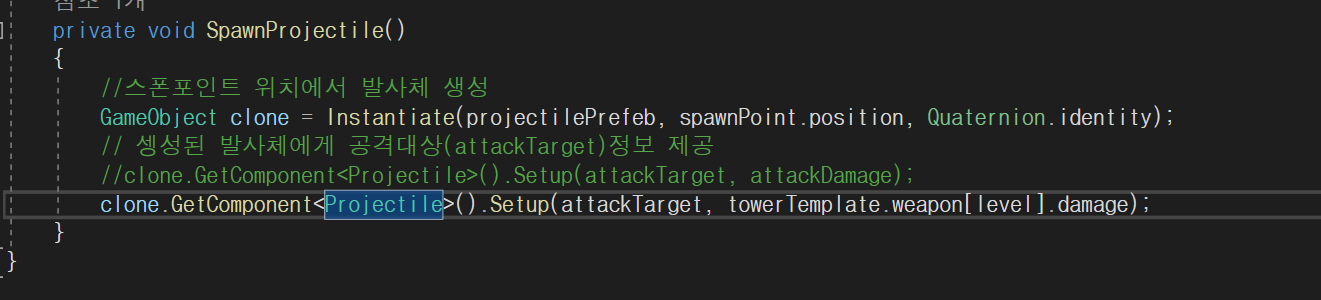
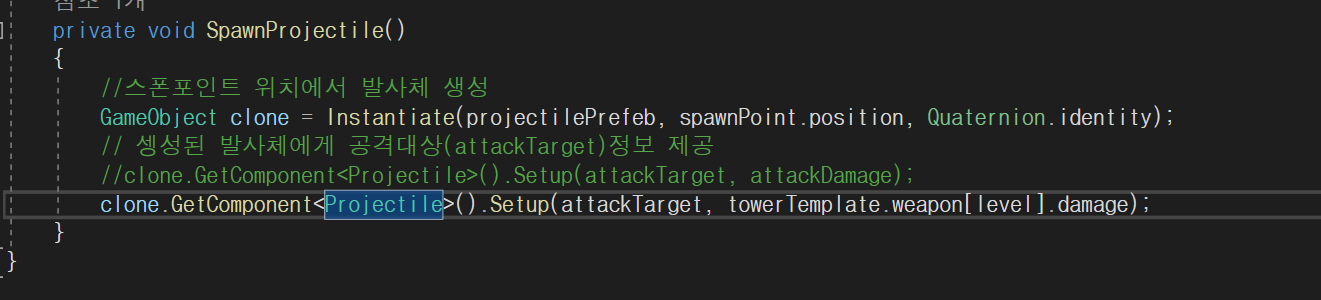
SpawnProjectile메소드 수정

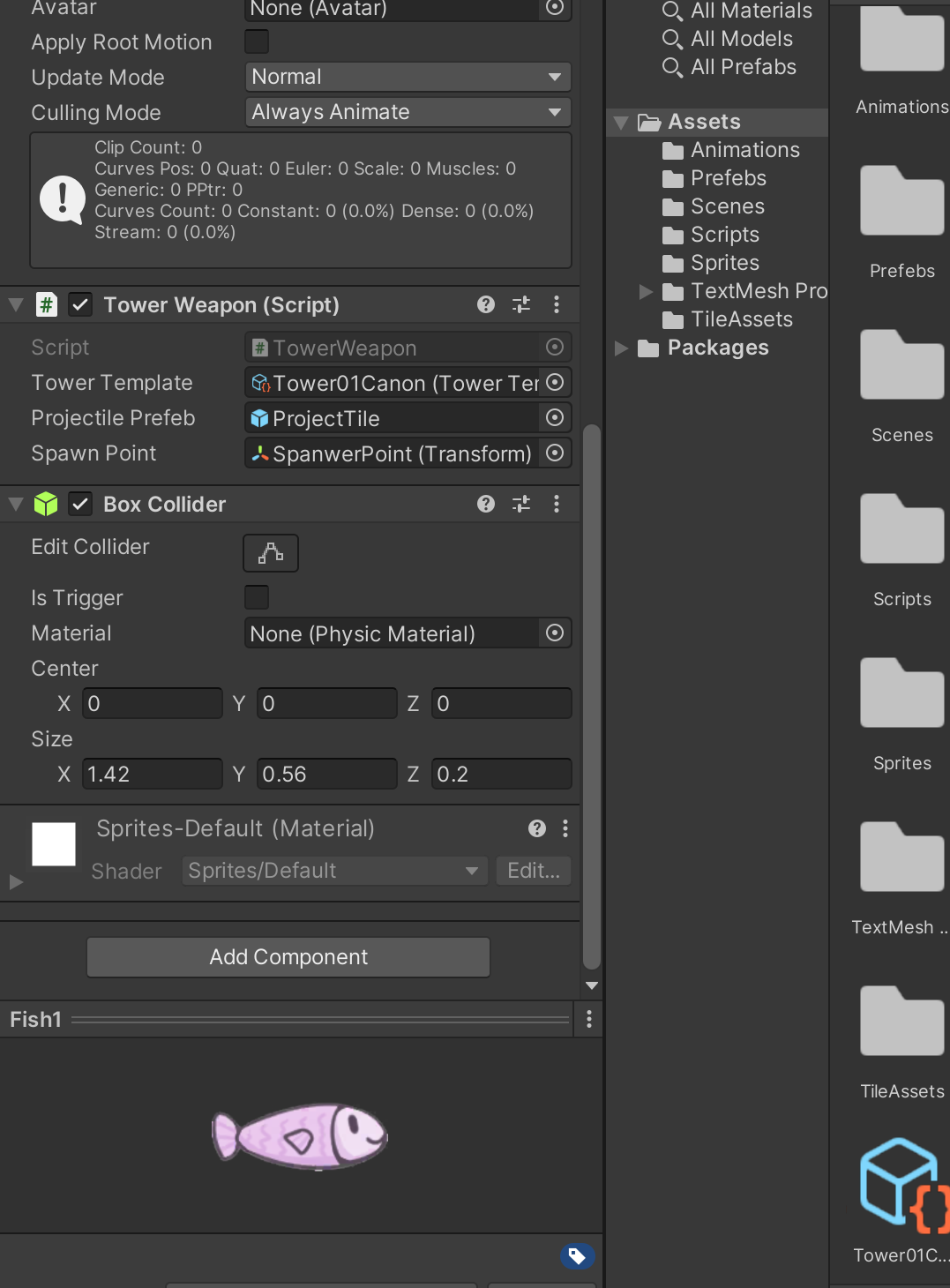
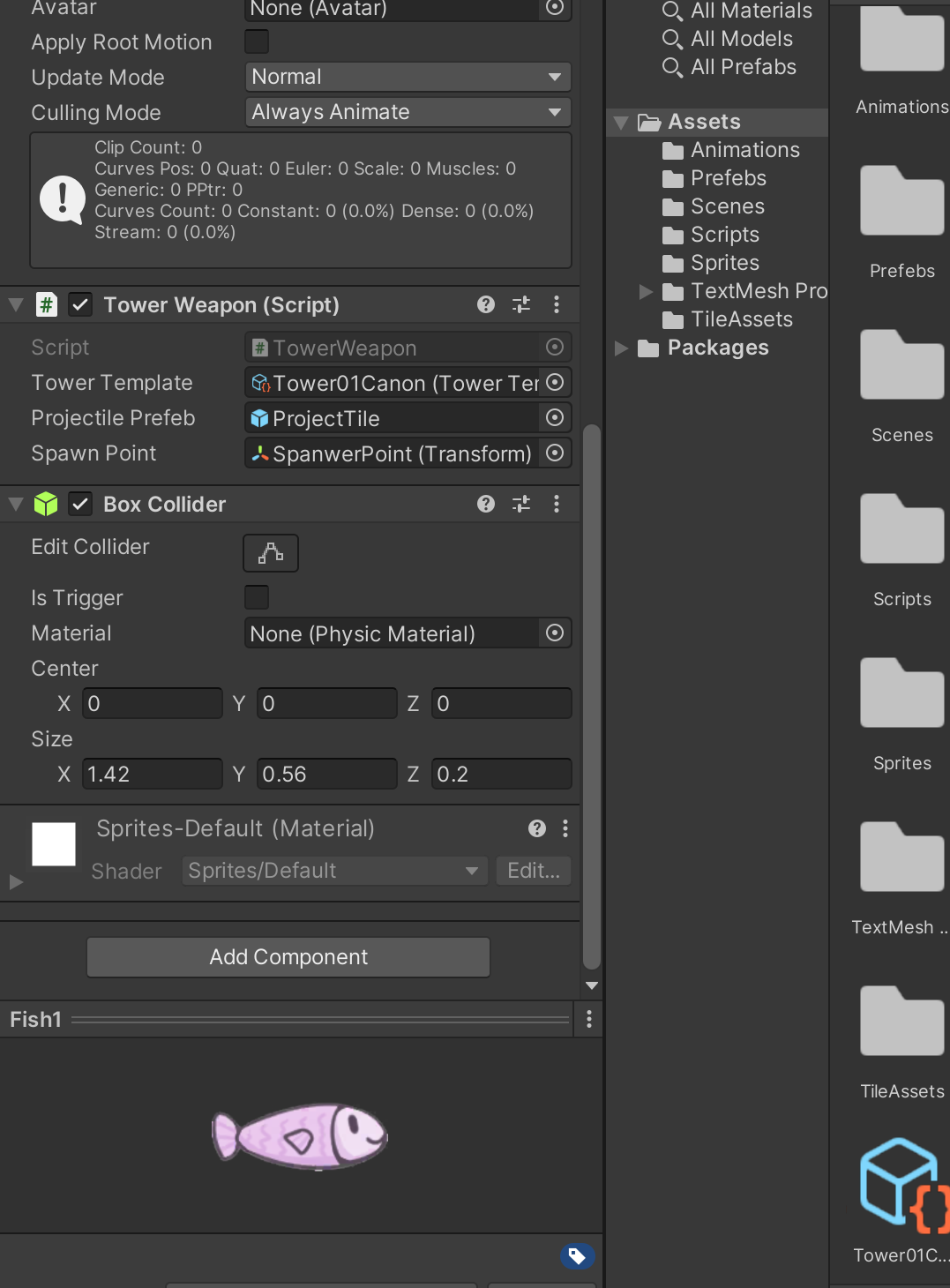
타워 prefeb에 적용

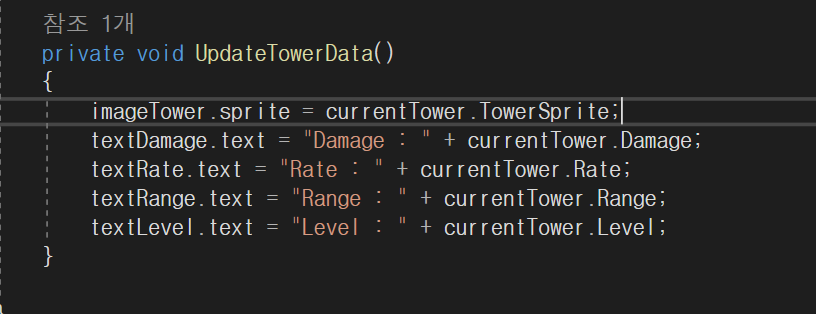
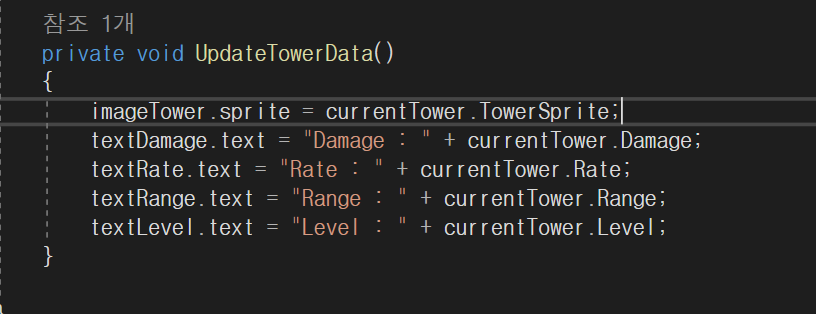
TowerDataViewer 수정

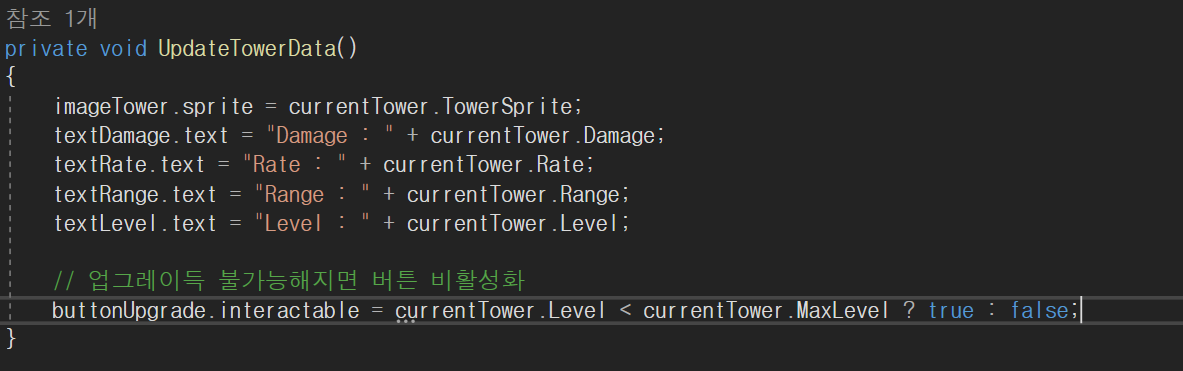
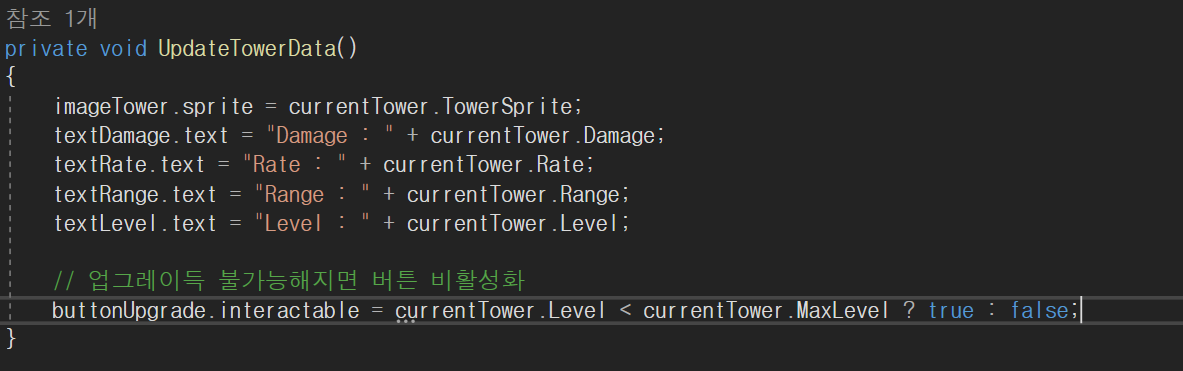
- UpdateTowerData()를 타워 레벨업에 따라 이미지가 바뀌도록 설정
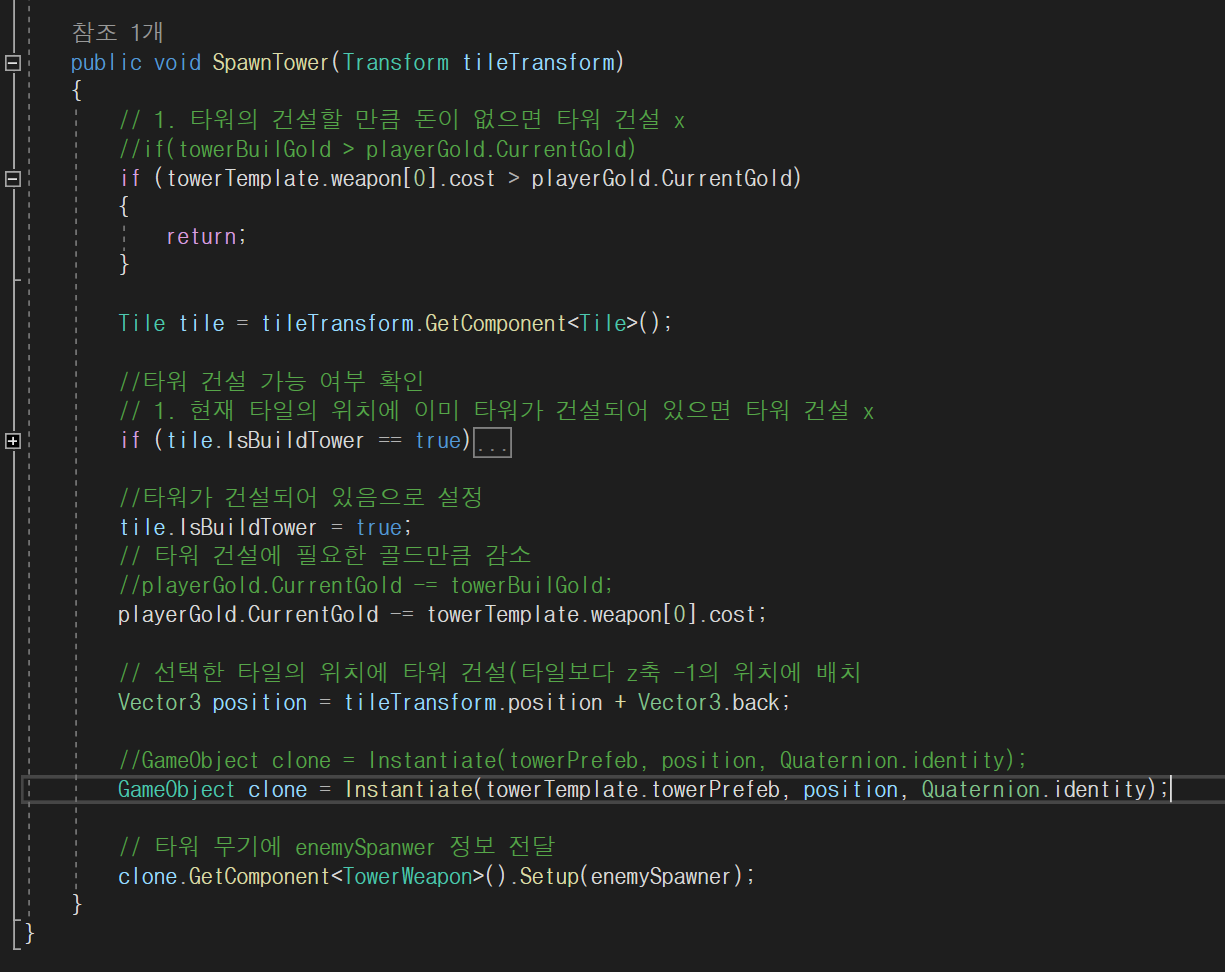
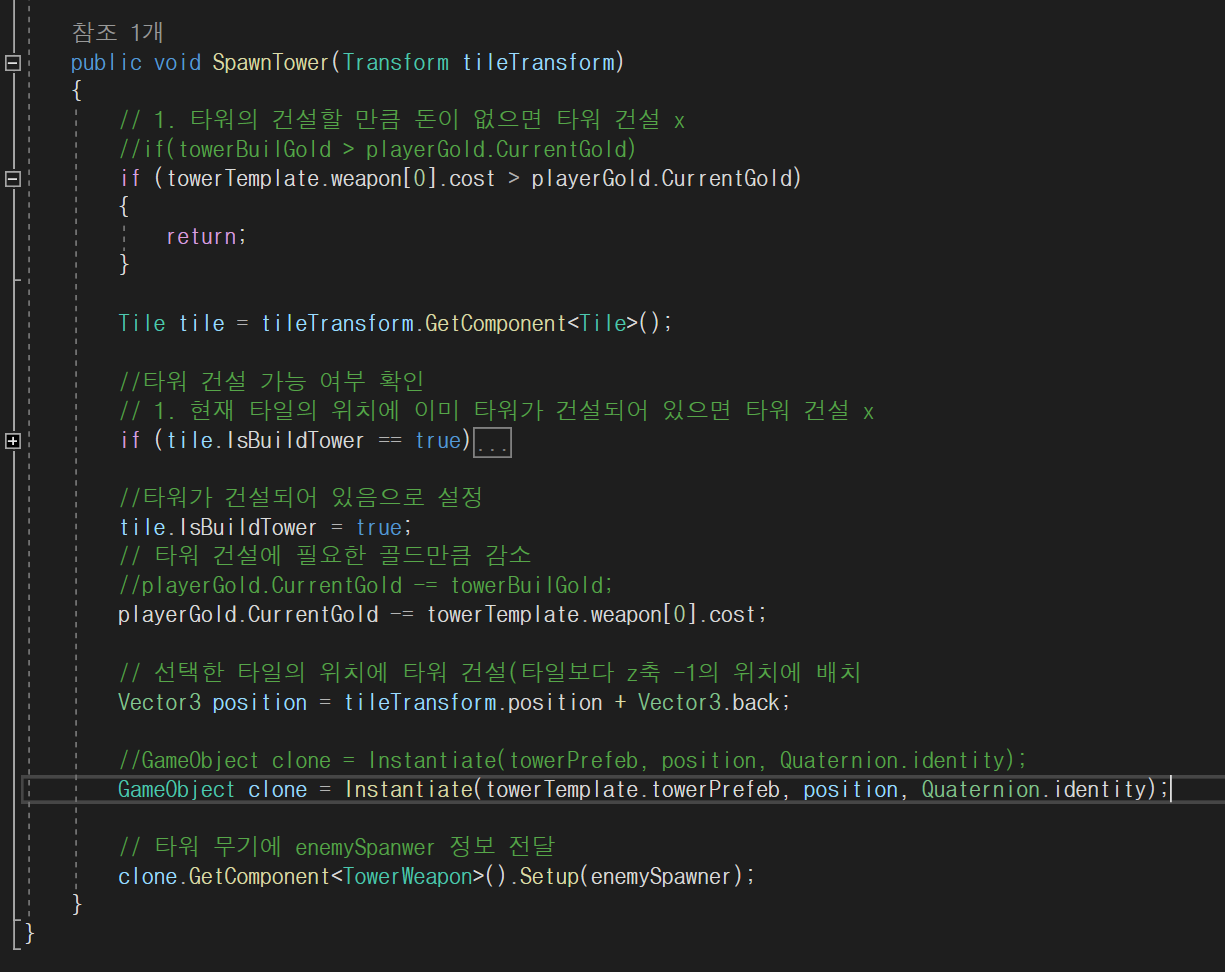
TowerSpawner 수정

- TowerTemplate의 정보로 바뀌도록 설정

- 나머지 부분도 template에 있는 정보로 교체
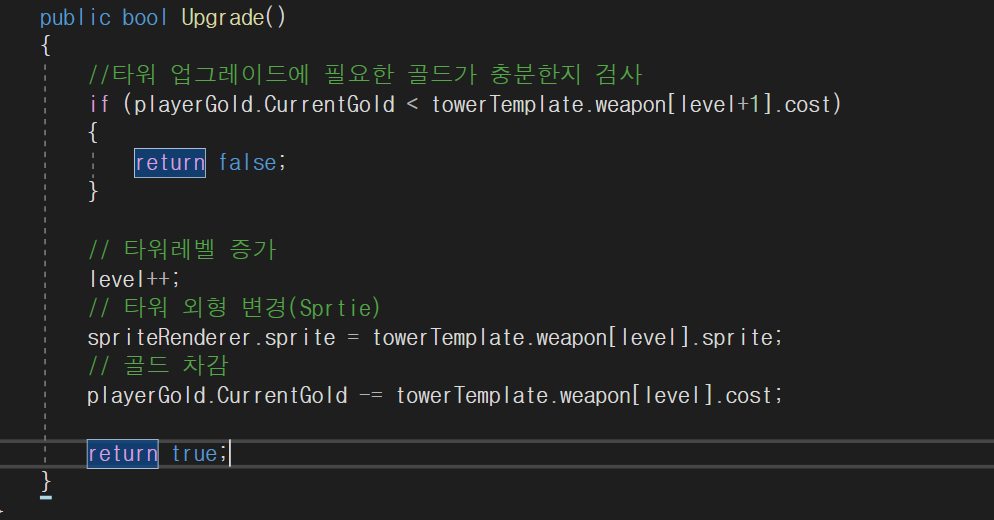
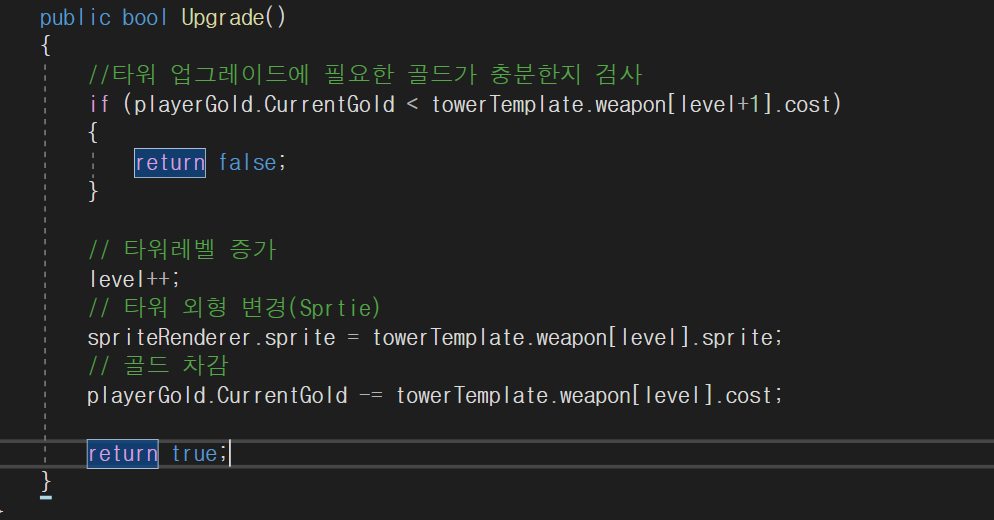
타워 업그레이드
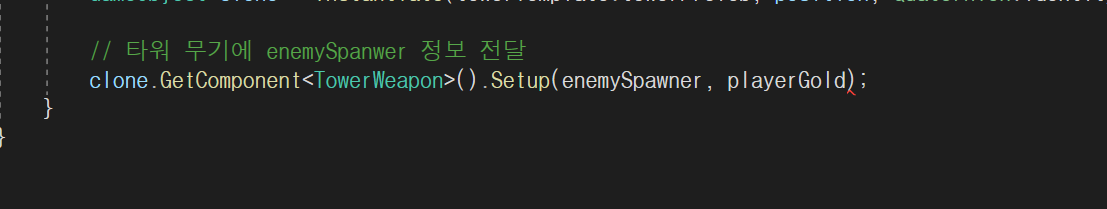
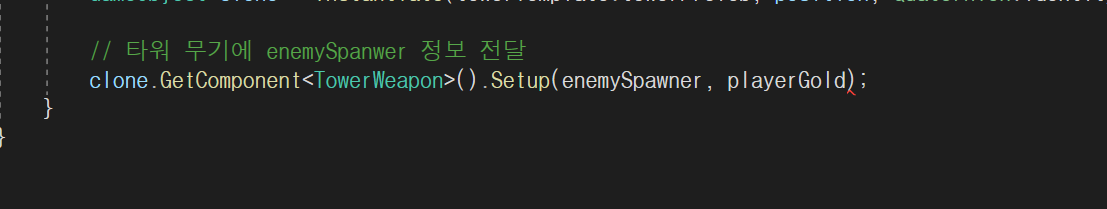
TowerSpawner수정

- towerWeapon이 playergold정보를 가지고 있어야 업그레이드 가능
- weapon에 전달
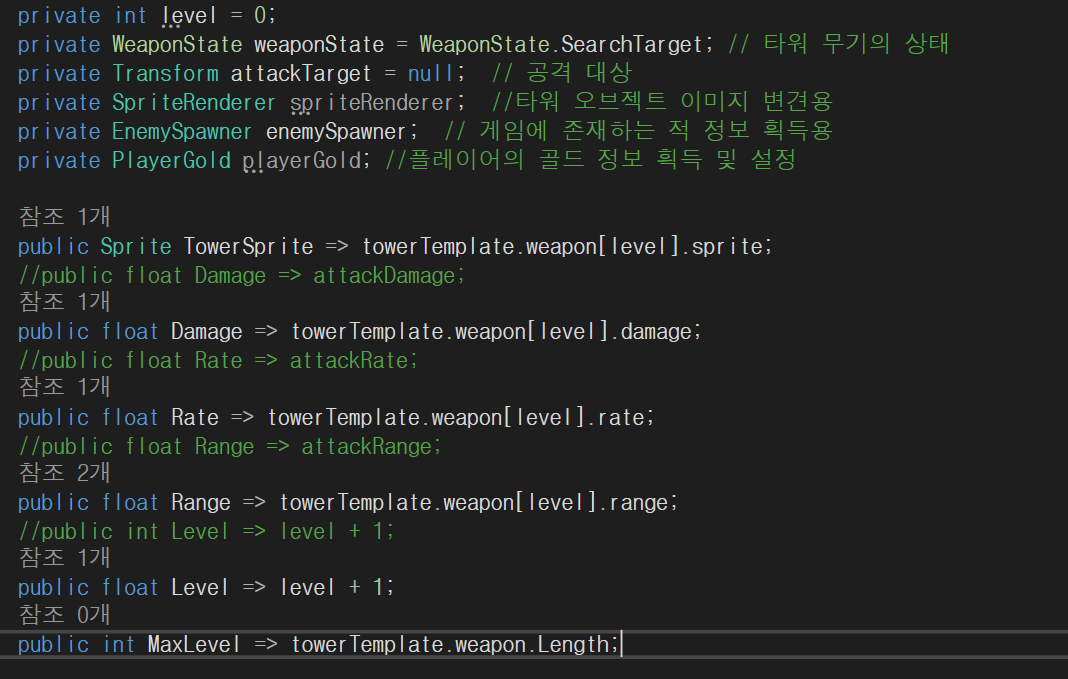
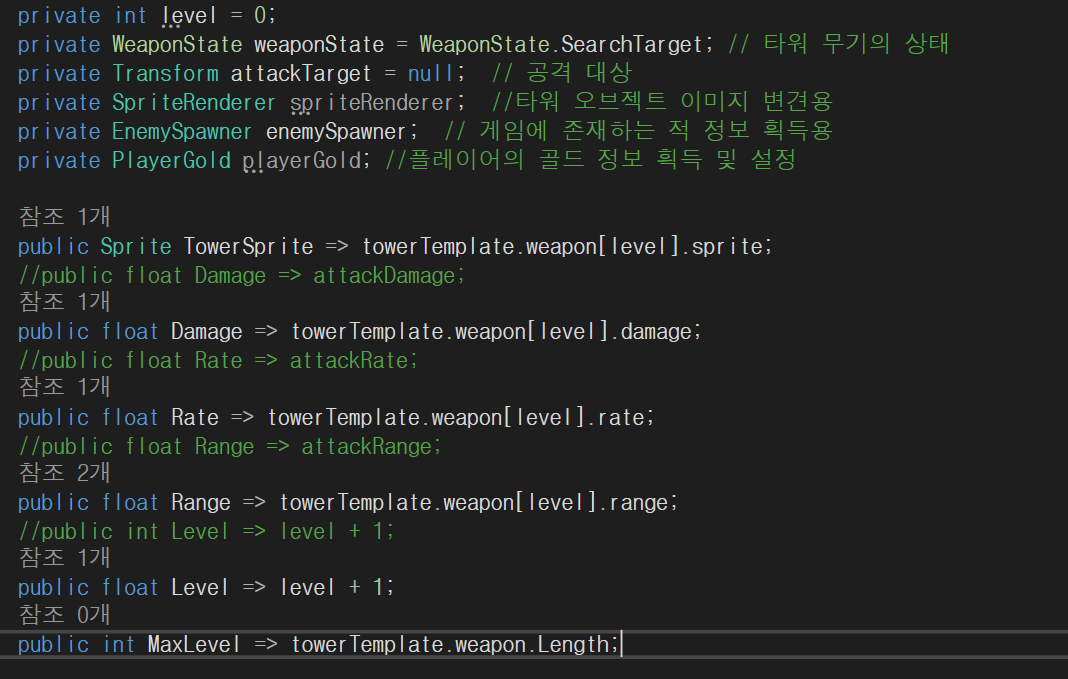
TowerWeapon 수정

- 외형 변경을 위한 spriteRenderer와 골드 정보를 위한 playerGold 변수 설정
- 최대 레벨 프로퍼티 설정

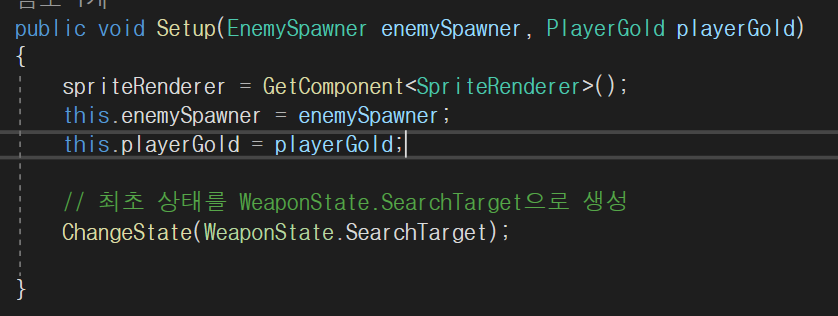
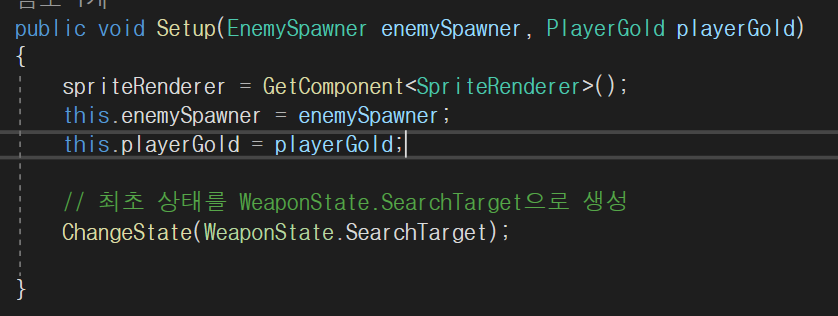
- setup함수에 playerGold와 spriteRenderer 추가

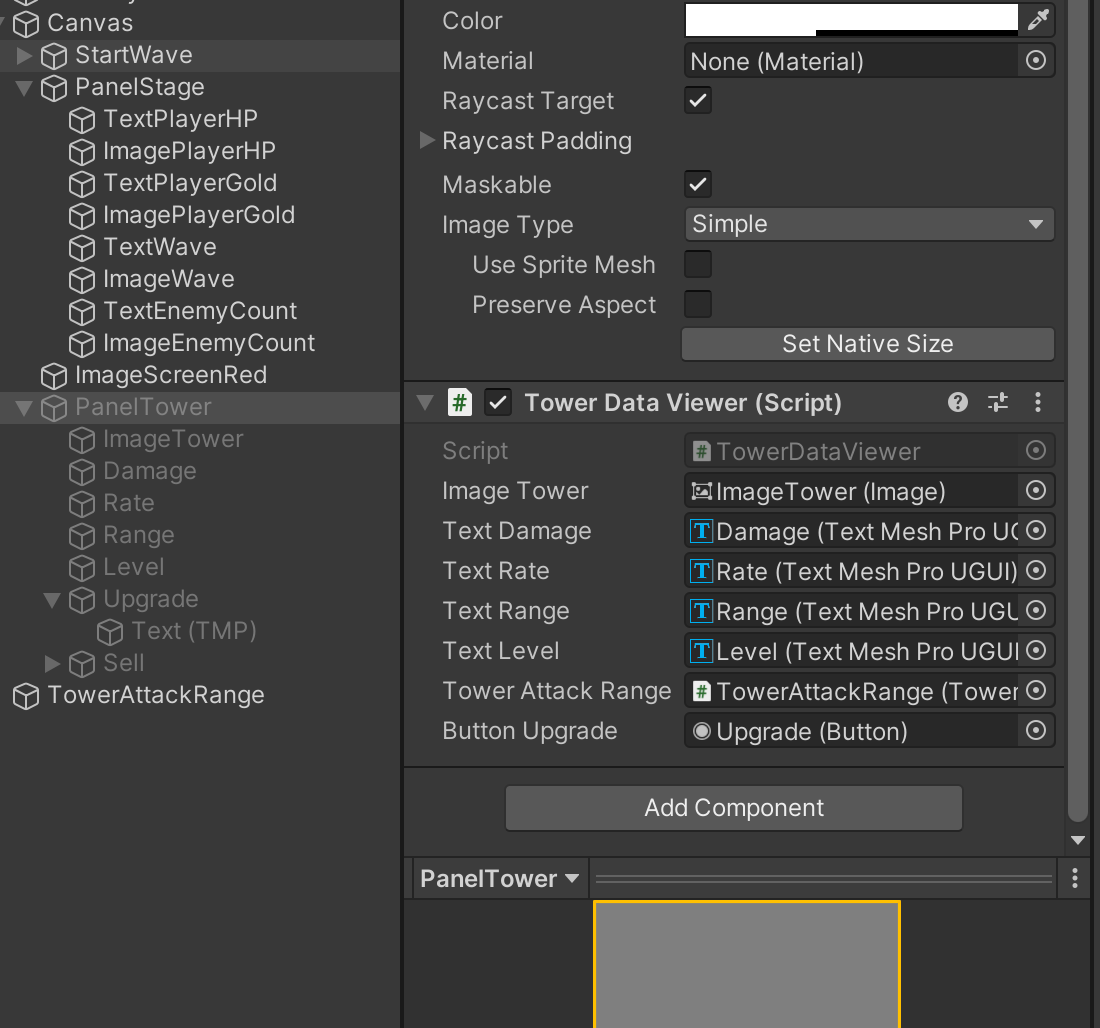
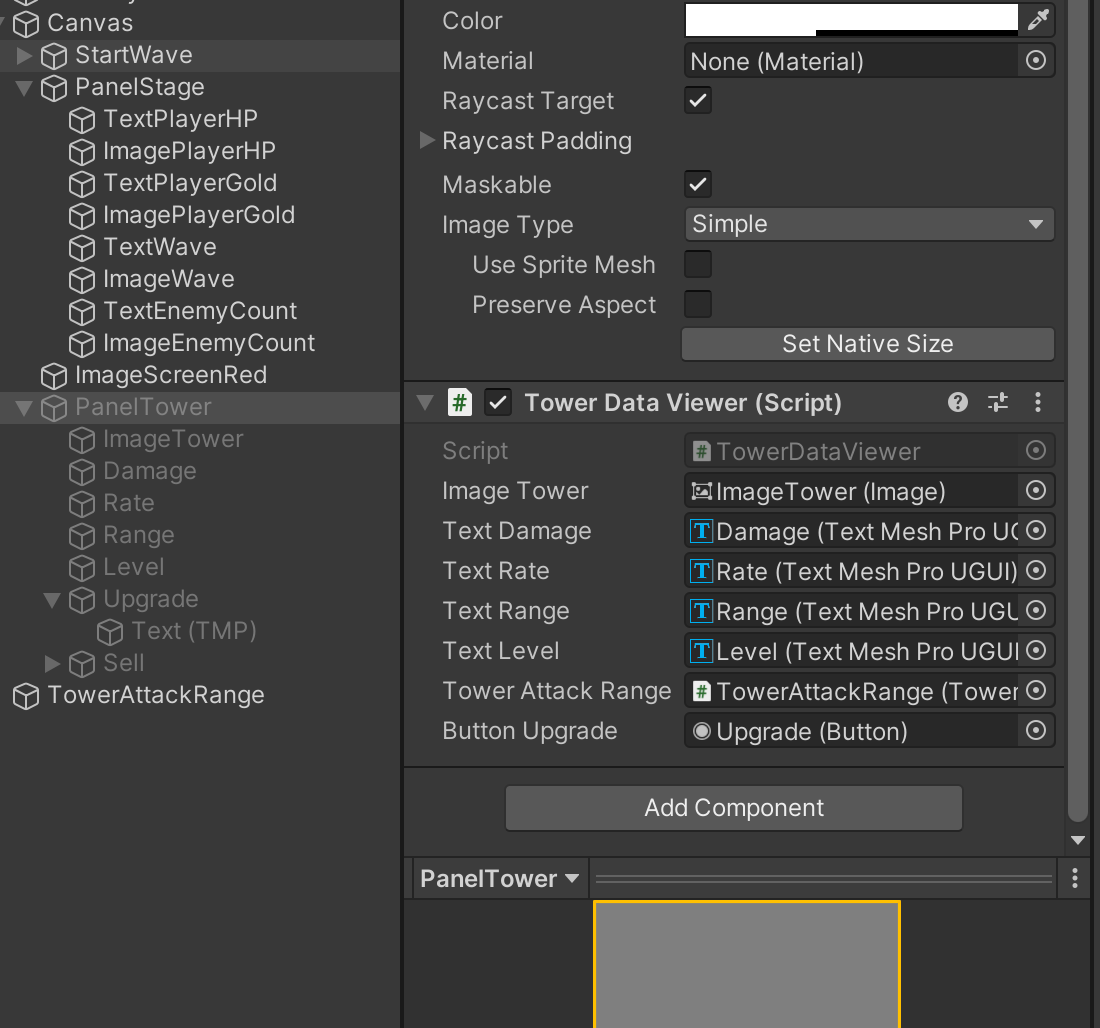
TowerDataViewer 수정



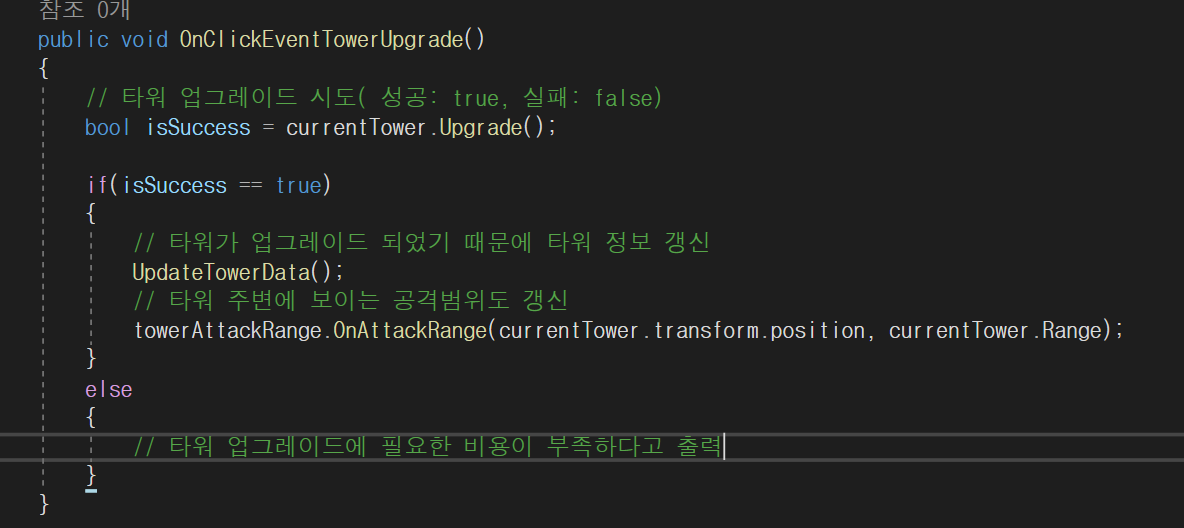
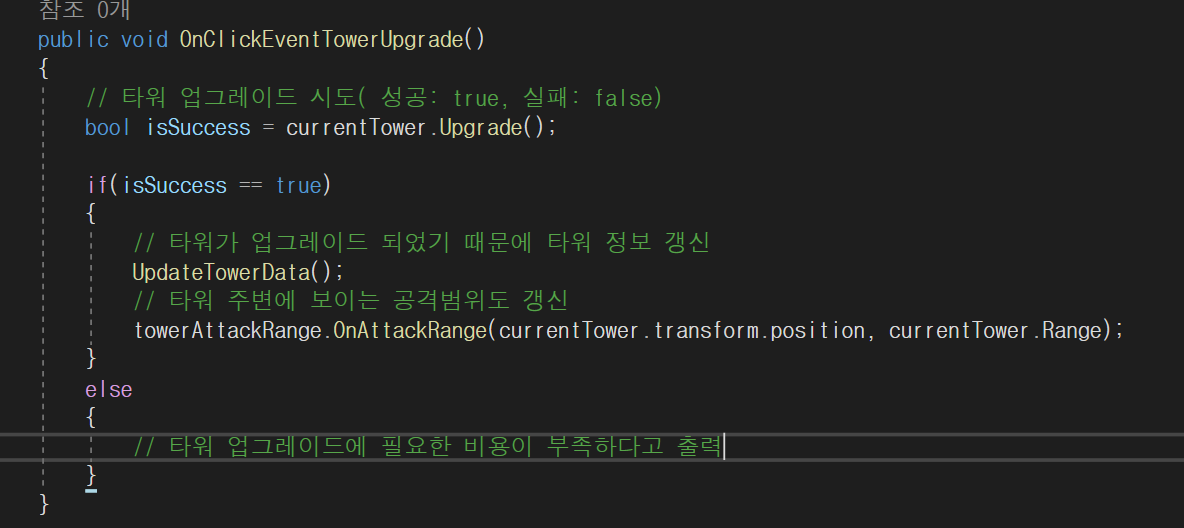
- 버튼을 클릭하여 타워 업그레이드 할 수 있도록 설정
- 공격 주변 범위도 수정
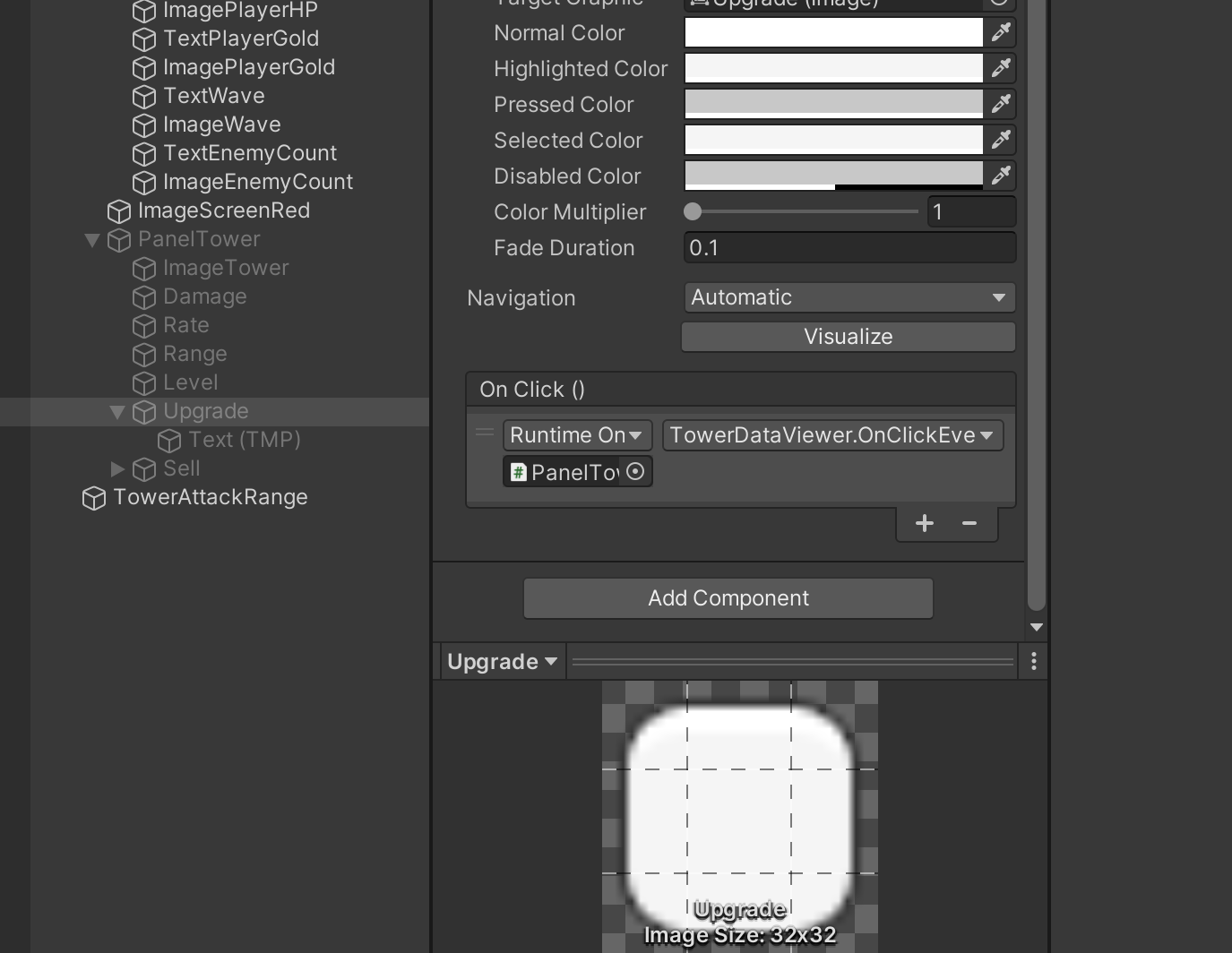
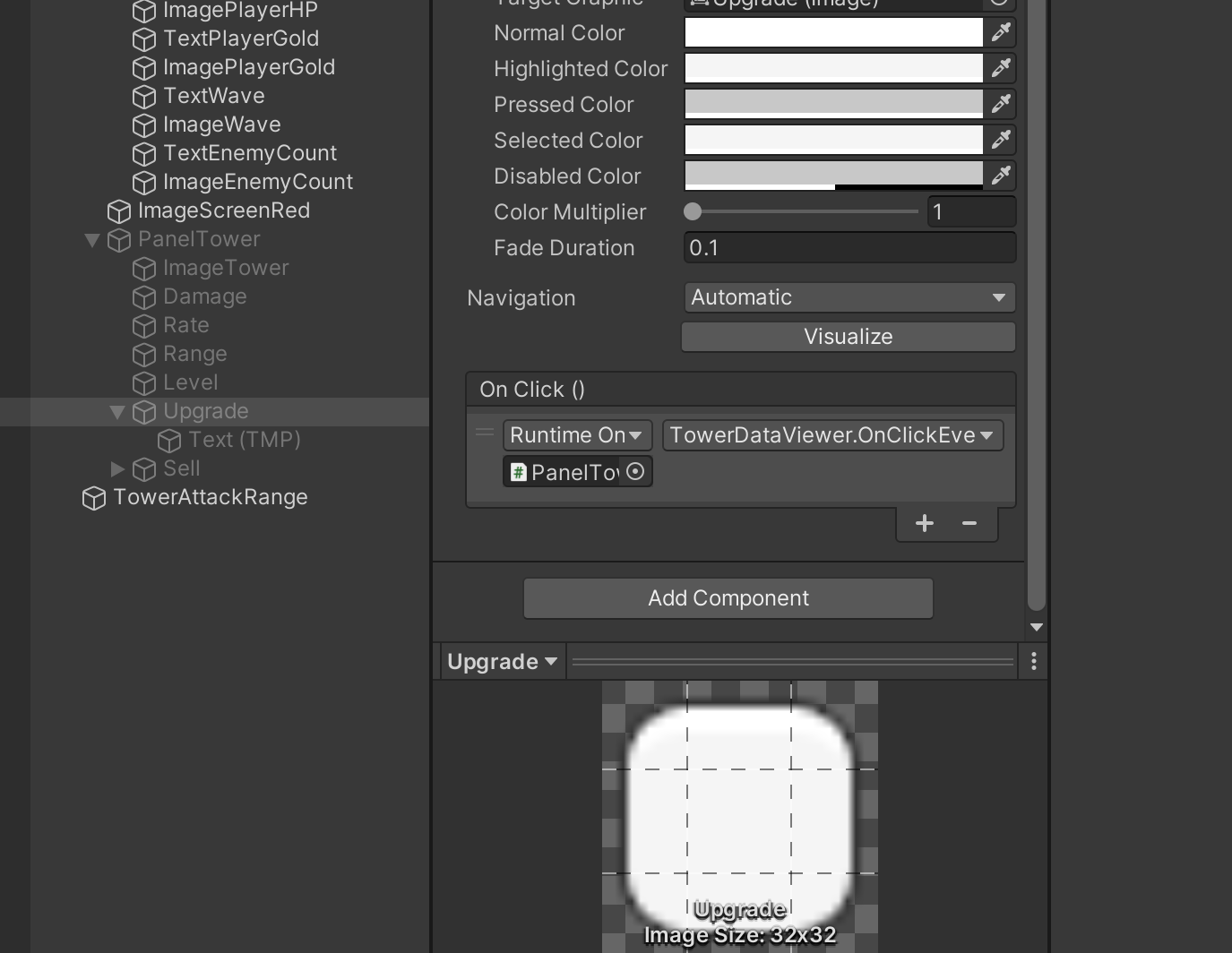
업그레이드 버튼 수정

- towerpanel을 넣고 onclick컴포넌트에 onclik~~메서드로 넣는다

- paneltower에 button 오브젝트 넣는다