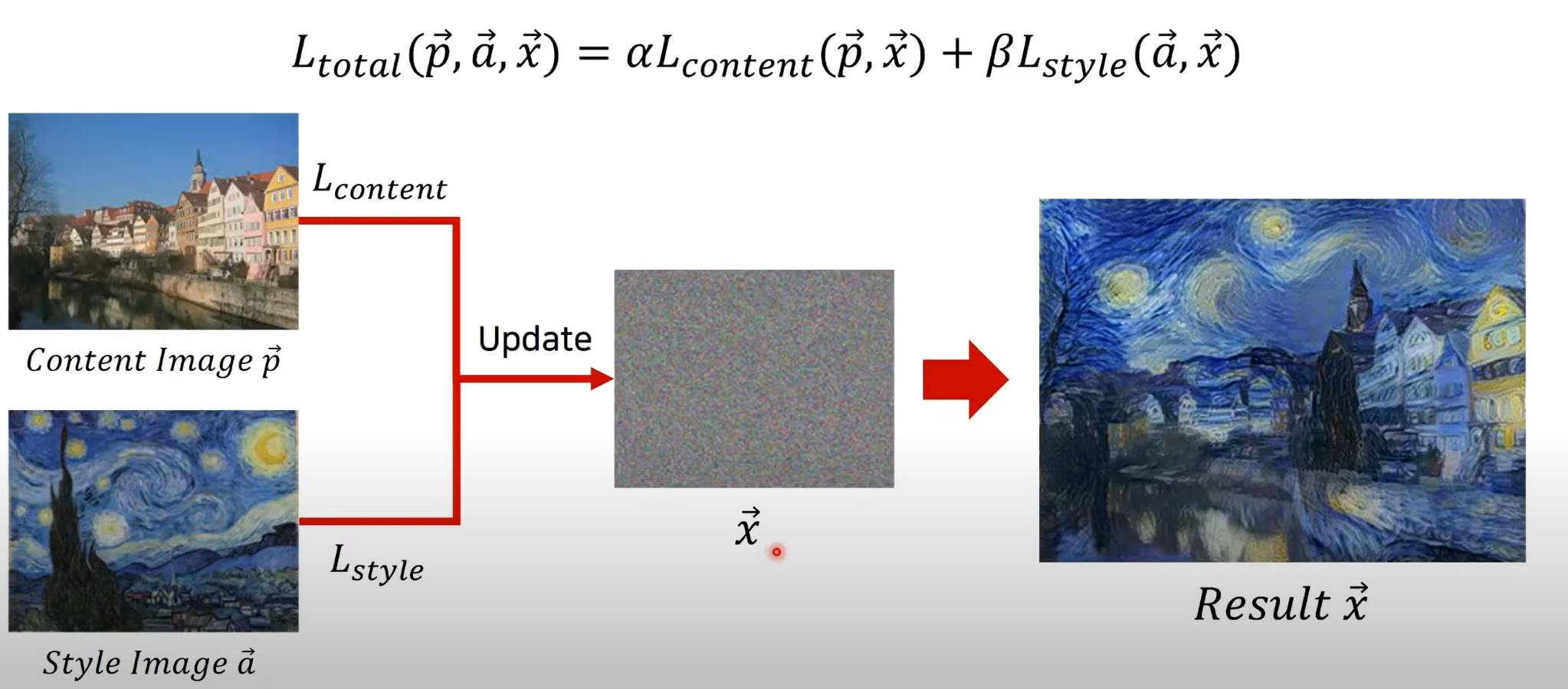
Introduction
- 한 이미지를 다른 이미지로 전환하는 것은 텍스트 전환 문제로 여겨진다
- 텍스처 전송에서 목표는 소스 이미지에서 텍스처를 합성하는 것이다.

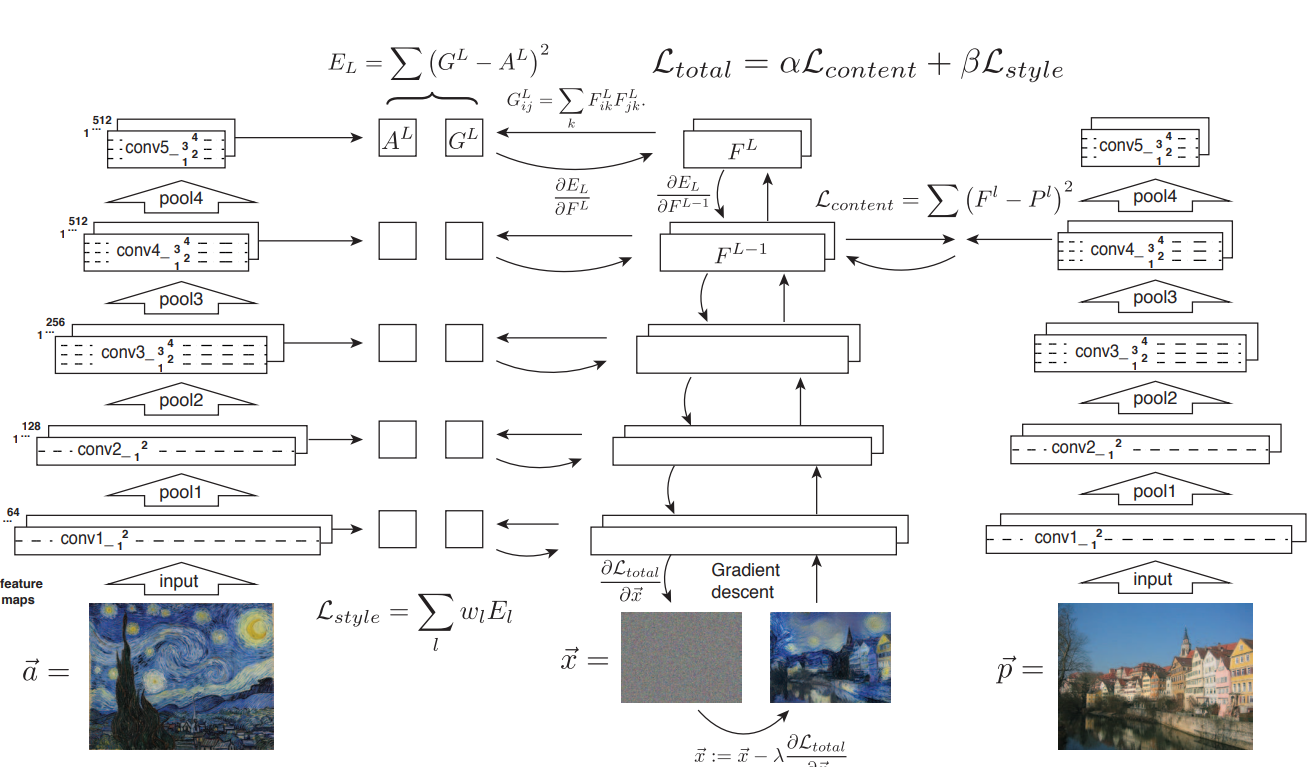
- 하나의 content이미지의 벡터로스와 스타일이미지의 벡터로스를 줄이는 방식을 통해 노이즈 벡터 x를 업데이트를 한다

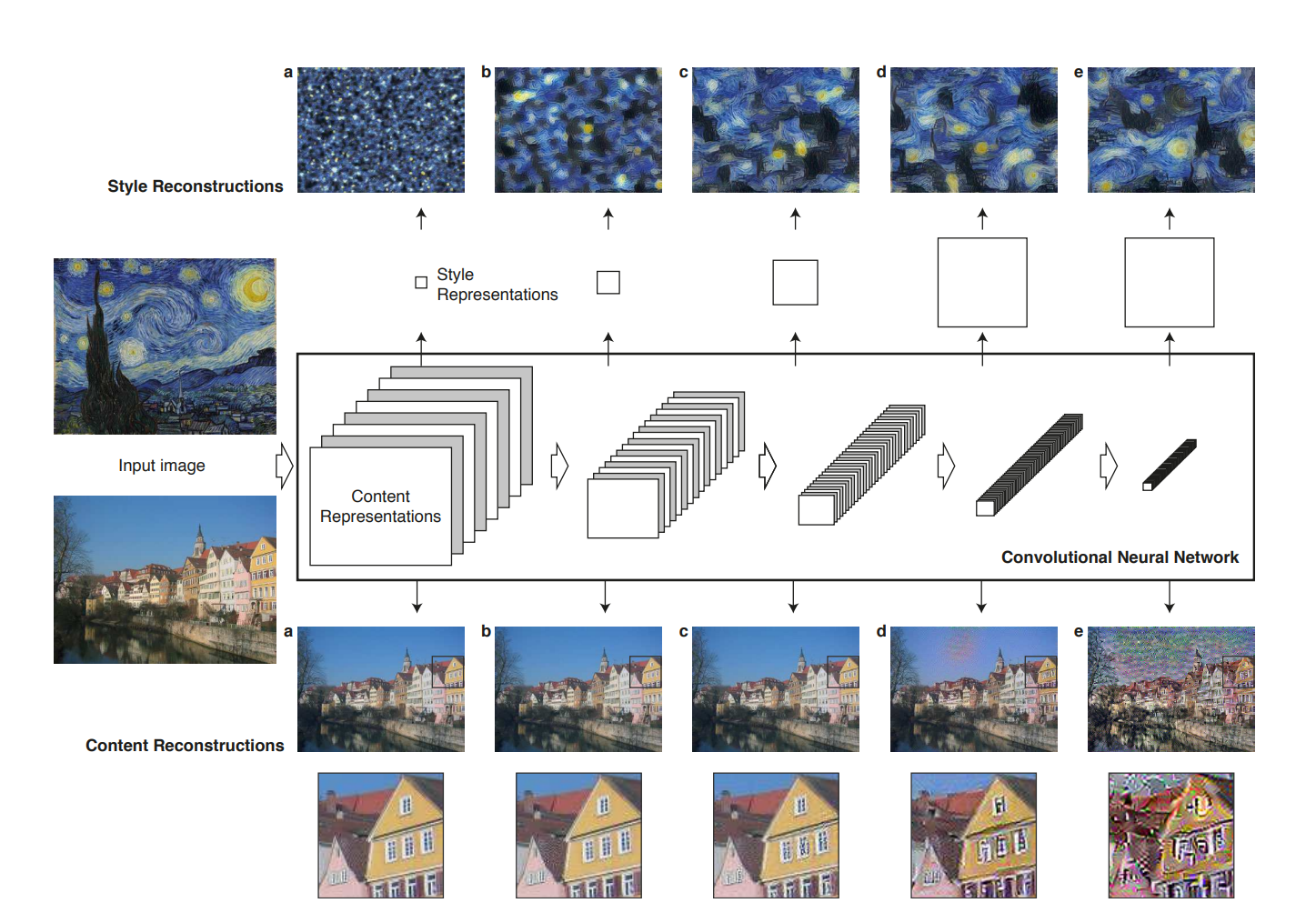
- 각각의 컨볼루션레이어의 서로 다른 필터들은 각각의 적절한 특징을 추출한다
Ex) 어느 필터는 뾰족한 부분을 추출한다던가 동그라미를 뽑아내던가
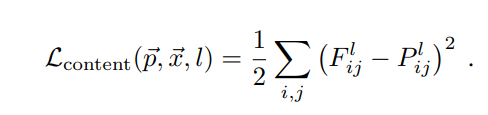
Contentloss

- l은 몇번째 레이어를 사용할지를 i는 채널을 의미 j는 실제 feature값의 위치
- 컨텐트 이미지 p와 업데이트하고 있는 노이즈 x를 유사하게 만들기 위해서 각각의 이미지를 cnn에 넣어서 나온 featuremap을 유사하도록 한다
- 즉 동일한 위치에서의 featuremap이 동일한 값을 갖을 수 있도록
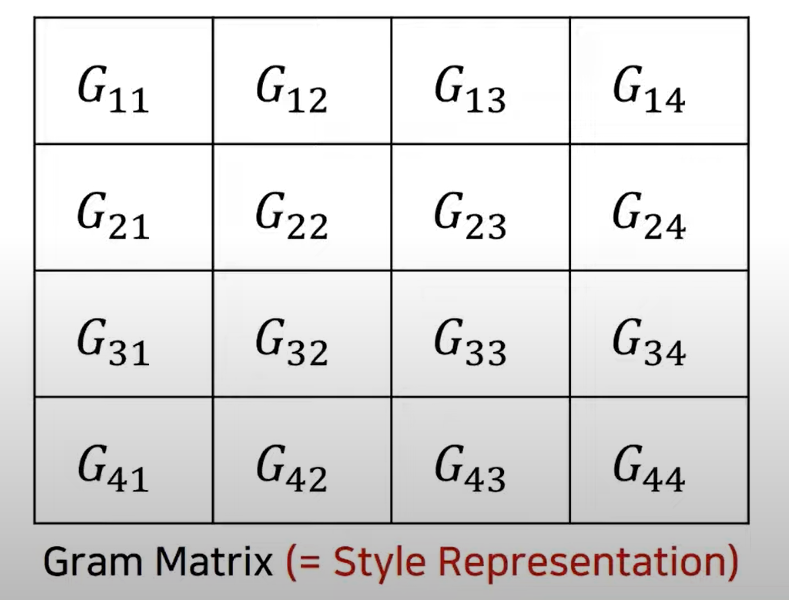
StyleLoss


- 두 이미지의 feature의 상관관계가 있다
- 예로 앞의 레이어가 activation이 높으면 다음 레이어도 activation이 높다
- GramMatrix으로 둘의 상관관계를 구할 수 있다.
- i와 j는 서로 다른 채널을 의미 각각의 위치를 k이다 상관관계가 클 수록 값이 크게 나온다
- GramMatrix하나를 스타일이라고 볼 수 있고, StyleLoss는 그램메트릭을 통해 값을 줄여 상관관계가 있도록 하는 것이다.

- 스타일로 부터 얻은 GramMatrix A와 노이즈 벡터x로 부터 얻은 GramMatrix을 구해 그 차이를 감소 할 수 있도록 한다. 유사해질 수 있도록 업데이트를 한다
- 앞에 곱한거는 너무 클 수 있어 정규화를 한 것
- 각각의 El값을 구하고 레이어마다 가중치와 곱한 값의 로스를 줄이기 위한 것

- 그램메트릭스가 일치할 수 있도록 각각의 레이어를 업데이트를 한다
- 이미지 로스와 스타일 로스를 모두 줄일 수 있는 방향으로 업데이트 하도록 한다