기존에 react로 작성했던 프로젝트 코드에 typescript를 추가하면서 발생한 에러들을 고쳐보려고 한다
우선 모든 파일들이 .js 였기 때문에 전부다 .tsx로 바꿔주는 작업을 일일히 다 진행했다 🥲
vscode에서 tsx 복사 해놓고 이름바꾸고 더블클릭하고 command+v 하고 하면서 일일히 하나하나 다 바꿨다.. 흑
추가하면서 발생한 오류들은 총 3가지로
- styled-components 모듈 에러
- 파일 위치 오류
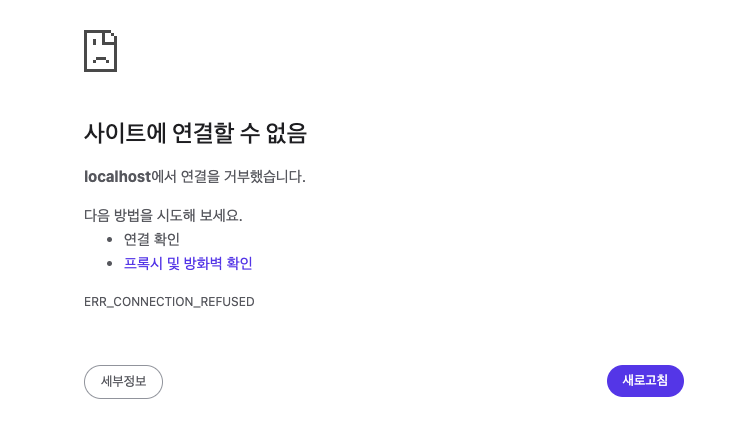
- localhost 연결 거부 오류
이 오류들을 어떻게 해결했는지 적어보려 한다!
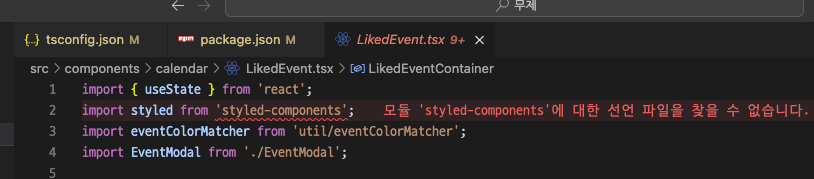
styled-components 모듈 에러

모듈 styled-components 에 대한 선언 파일을 찾을 수 없습니다.
styled-components는 typescript가 적용된 모듈이 따로 있다
위의 글을 참고해서
npm i --save-dev @types/styled-components으로 styled-components를 설치했더니 해당 오류를 고칠 수 있었다.
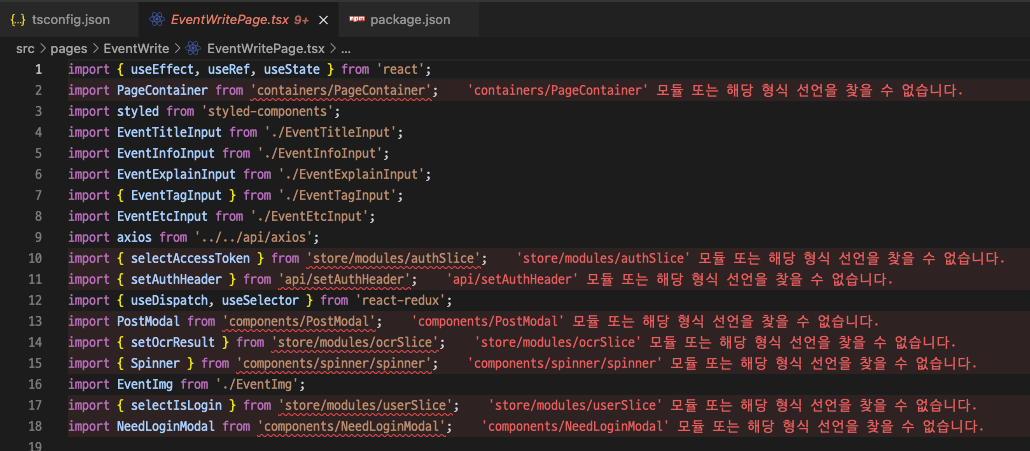
파일 위치 오류
모든 페이지에서 파일 위치로 발생하는 오류.

처음에는 해당 오류를 처음부터 다 고치려고 했었다
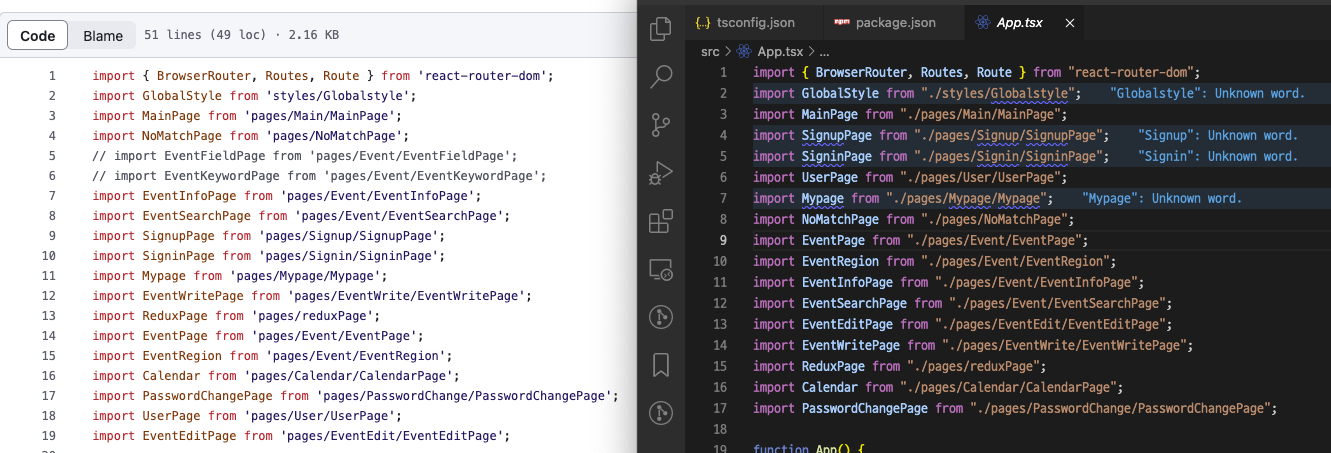
이때 localhost 연결 거부 상태여서 mainpage만이라도 성공해라 느낌으로 해당 페이지만 import 된 부분 자동입력 하나씩 다 해봤다

일일히다했던_흔적.jpg
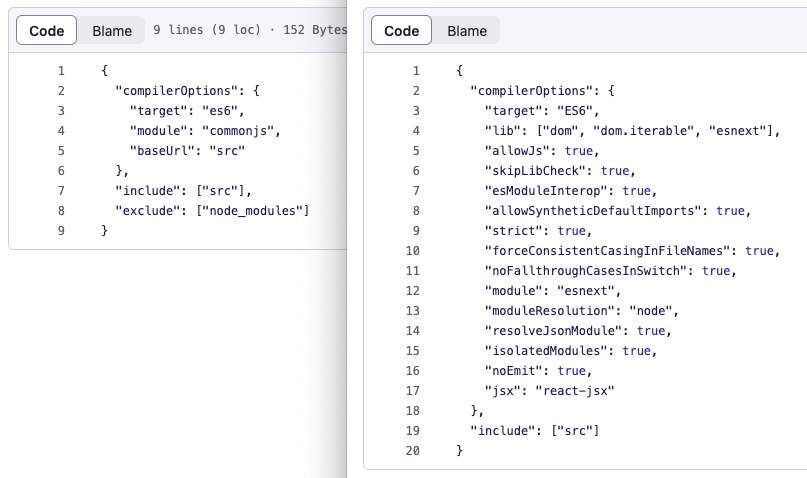
이걸 하면서 뭔가 이상하다.. 는 생각이 들어가지고 기존 react 코드에 있는 jsconfig.json 파일과 현재 tsconfig.json 파일을 비교해봤더니
jsconfig.json 에는 baseUrl로 src가 있는데

tsconfig.json에는 baseUrl이 존재하지 않았다
그 부분을 tsconfig.json에 추가하지 않아서 모든 파일에서 pageContainer를 import하는 파일 위치로 인한 오류가 발생했다. baseUrl을 tsconfig.json 에다가 추가해주는 작업을 했더니 다른 파일들 하나씩 파일 위치를 수정해야하는 수고를 덜어주었다!!!
npm start 시 localhost 연결 거부 오류

npm start를 하면
localhost에서 연결을 거부했습니다.
다음 방법을 시도해 보세요.
- 연결 확인
- 프록시 및 방화벽 확인
ERR_CONNECTION_REFUSED
해당 내용이 나온다..
여러가지 방법들이 있는데 시도해본 방법들은 다음과 같다
- 시크릿모드로 열어보기
- node_modules 삭제 후 다시 실행
- vscode 껐다가 다시 실행
아무리 생각을 해봐도 기존에 잘되던 react 코드를 typescript로 적용을 해서 발생한 문제라고 생각을 했다
baseUrl 수정하기 전에는 해당 문제가 계속 발생했었는데 node modules를 계속 삭제하고 baseUrl 추가해주고 npm install 다시 하는 작업들을 반복하다보니 어느순간 성공했다
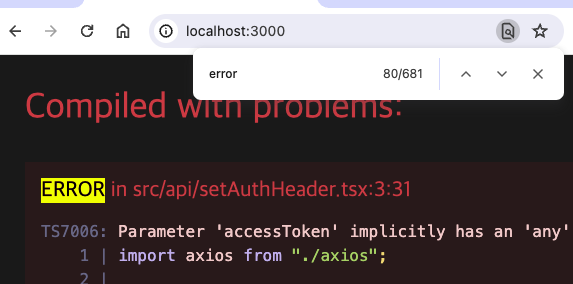
그리고 찾아온 수많은 오류들

하핳ㅎ핳ㅎ하핳 이제부터 600개 에러 고치기 가보자고....
