Error 해결
1.[TypeScript] 잠깐 뜨고 사라지는 문제

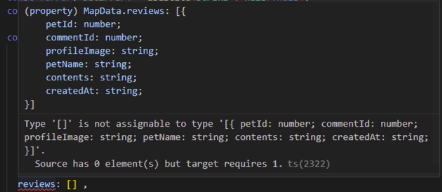
서버에서 이런 형식으로 데이터가 들어오는데만약 리뷰가 없으면 리뷰가 없다는 문구를 띄워주려고 했다. 그래서 mapdata.reviews !== undefined ? () : (리뷰없음) 을 사용하려고 했지만, 리뷰가 없을때에는 리뷰없음이 잠깐 보이고 사라지는 현상 발생
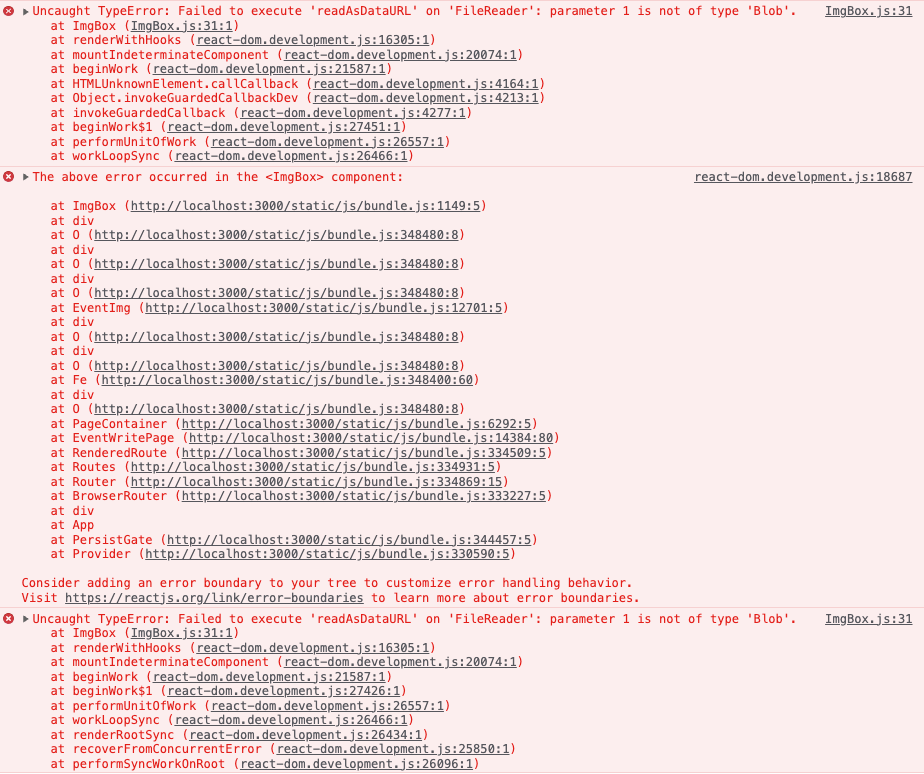
2.[React] Uncaught TypeError: Failed to execute 'readAsDataURL' on 'FileReader': parameter 1 is not of type 'Blob'.

google Vision OCR API를 사용하려면 이렇게 FileReader를 사용해서 API를 사용해야하는데이렇게 else if (imglength > file.length && idx !== 0 && file.length !== 0) 조건에서 targetfile
3.[Next.js] 카카오 지도 안뜨는 현상(흰 화면) 해결

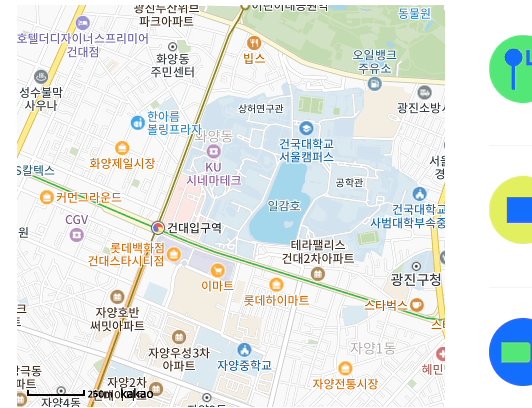
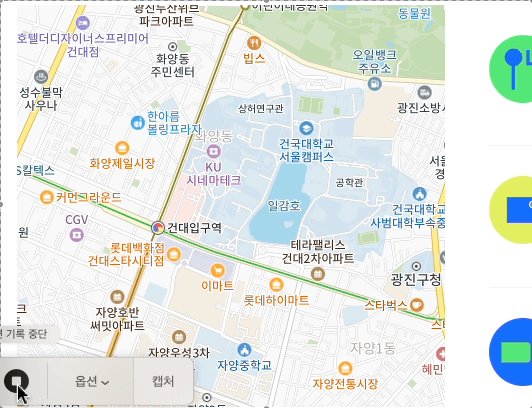
전에 했던 프로젝트에서는 react+typescript로만 카카오 지도 API와 연결을 해보았는데이번 프로젝트에서는 next.js에서 카카오 지도 API를 사용하게 되었다. next로는 처음 사용해보니까 이것 저것 찾아보면서 했는데https://velog.io
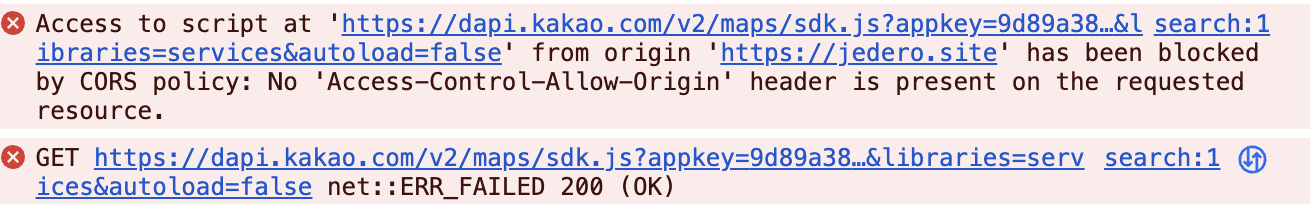
4.[kakao map] vercel로 배포하였을때 발생하는 CORS 오류 해결하는 법

local에서 개발할때는 kakao map 지도가 잘 보였는데vercel에서 배포를 하니까 이렇게 뜨면서 지도가 전혀 뜨지 않는 오류가 발생했었다.이전에도 지금 상황처럼 똑같이 next.js로 개발하고 kakao map 지도를 사용한 프로젝트를 vercel로 배포한 적
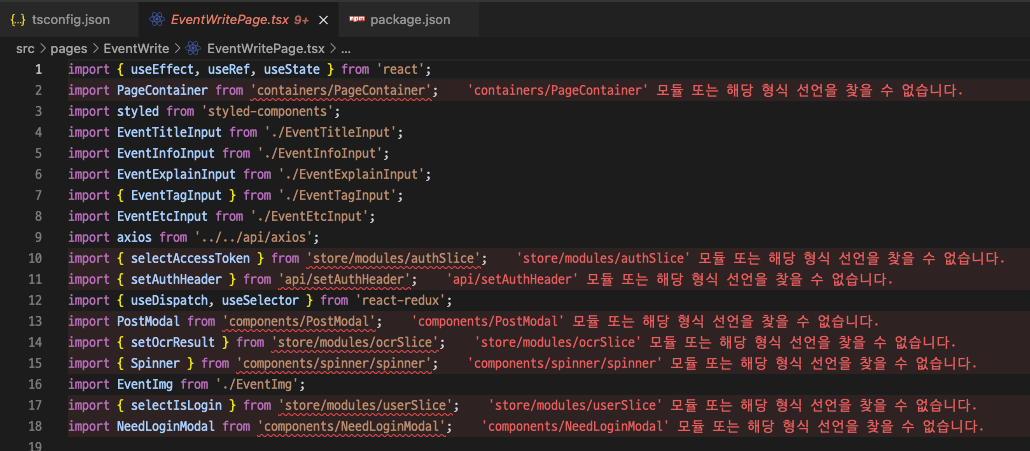
5.react에 typescript 추가하면서 발생한 오류들

기존에 react로 작성했던 코드를 typescript로 리팩토링하면서 발생한 에러들을 고쳐보려고 한다 추가하면서 발생한 오류들은 총 3가지 - styled-components 모듈 에러 - 파일 위치 오류 - localhost 연결 거부 오류
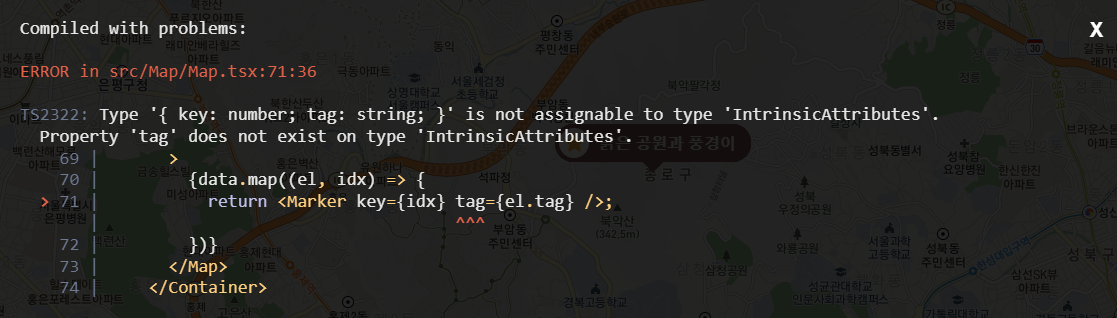
6.[TypeScript] 'IntrinsicAttributes' 에러 해결

typescript로 props를 내려주는 도중에 오류가 발생해서 찾아보니까type을 제대로 정의해주지 않아서 발생하는 문제라는 것을 알게 되었다.이런식으로 정의되어 있는 더미 데이터를 data={el} 이렇게 보내주려고 해서 오류가 발생한 것이다.(1) https&#
7.Casing of ~ does not match the underlying filesystem. eslint(import/no-unresolved) 에러 해결

전에 했던 프로젝트 코드를 다시 다운로드 받았더니 모든 import에서 > Casing of `` does not match the underlying filesystem. eslint(import/no-unresolved) 오류가 발생했다
8.⚠️ agGrid에서 가상화 돔을 적용한 MultiGrid로 바꾸고 무한스크롤 적용하기

agGrid를 제거하기 위해 react-virtualized의 List로 바꾸는 과정을 그동안 진행했었는데,,상하좌우 스크롤이 필요한 grid에서 List로는 좌우 스크롤이 불가능한 문제가 발생했다. 우선, List에서 좌우 스크롤이 불가능한 것이니까 개발자도구 Ele
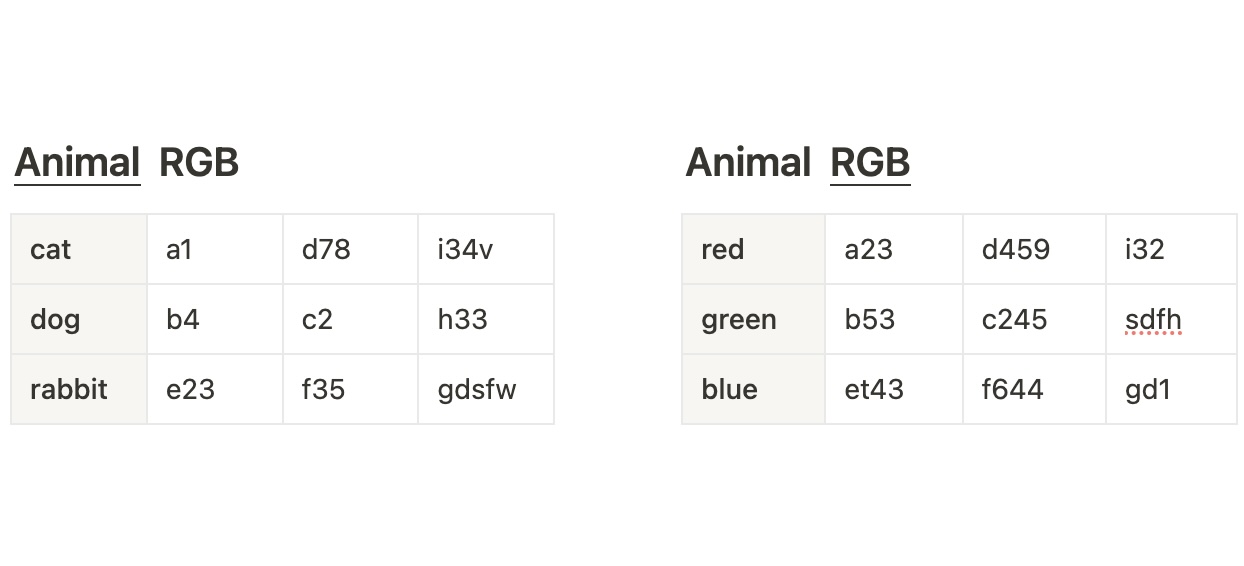
9.⚠️ Stale Closure(오래된 클로저) useMemo로 해결하기

이런식으로 데이터가 있으면 선택된 Tab이 Animal 인 상태에서 cat을 누르면 Animal을 전달하고,선택된 Tab이 RGB 인 상태에서 red를 누르면 RGB를 전달해야하는데이런식으로 배열 속 cell에 handleOnClick 함수가 “이미” 정의되어 있었다.
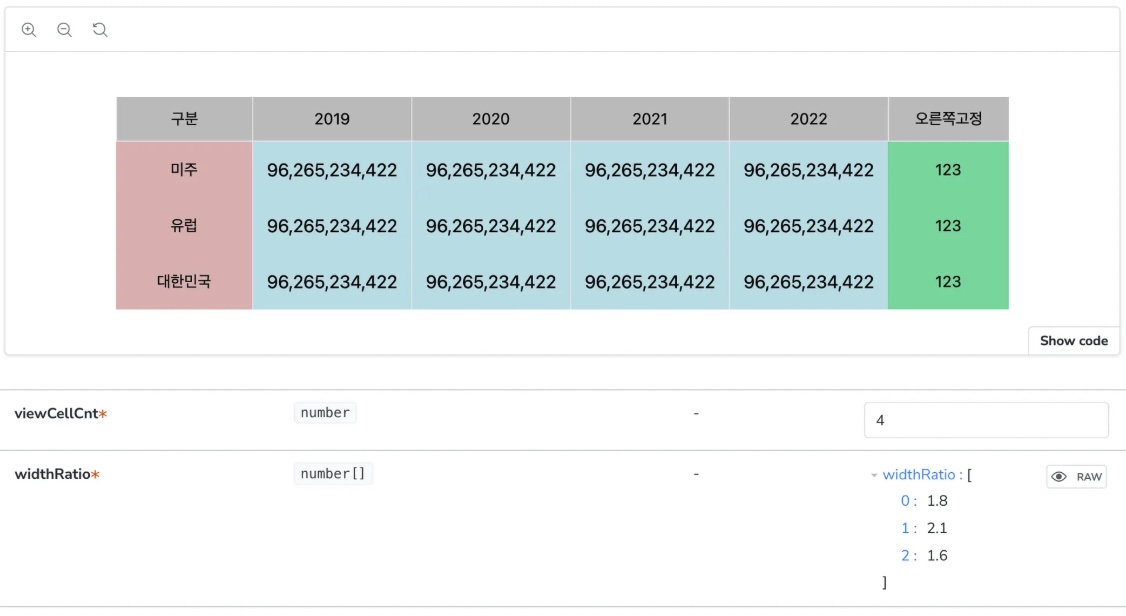
10.⚠️ 양쪽에 고정된 헤더가 있는 그리드 작업을 하며 발생한 수많은 에러 해결 과정기

양쪽에 고정된 헤더가 있는 그리드를 만들며 전달받은 비율을 계산해서 너비를 정하는 로직을 짜게 된 그 과정에 대한 이야기입니다!
11.⚠️ ResizeObserver 사용해서 강제 오른쪽 스크롤 만들기

🚨문제상황 /state, /profit 에서는 처음으로 페이지에 접속했을때 오른쪽 끝으로 스크롤되는 현상이 제대로 적용되는데 /rate, /flow 에서는 적용이 안되는 현상 발생 (근데 tab을 바꾸면 적용됨) 문제가 된 코드 문제 발생 원인 핵심 원인은
12.⚠️ 렌더링 최소화, 배칭 처리, WebWorker와 Throttle로 React 기반 실시간 대용량 데이터 처리 최적화

인포맥스 단말기 MFC 화면은 장 초반에 데이터가 다량으로 들어올때 많은 리얼 데이터가 들어오게 되면서 CPU가 올라가며 데이터가 밀려, 잠시 동안 멈춘것처럼 보이는 현상이 발생합니다.