🤨 Swiper란?
모바일 및 데스크탑에 사용하기 적합한 오픈소스 js라이브러리이다.
간단한 html, css, js코드로 반응형 슬라이드쇼 및 스와이퍼기능을 쉽게 구현할 수 있다!
👀 Swiper 사용방법
1. CDN
html파일에서 로드할 수 있도록 경로를 지정!
<!-- CSS -->
<link rel="stylesheet" href="https://unpkg.com/swiper/swiper-bundle.min.css" />
<!-- JS -->
<script src="https://unpkg.com/swiper/swiper-bundle.min.js"></script>2. npm
터미널에서 npm을 사용해서 설치!
npm install swiper⭐️ 기본설정
- 위 방법으로 라이브러리를 로드한다. (CDN사용!)
<link rel="stylesheet" href="https://unpkg.com/swiper/swiper-bundle.min.css" />
<!-- JS -->
<script src="https://unpkg.com/swiper/swiper-bundle.min.js"></script>- html에 Swiper 컨테이너 생성
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
</div>
</div>- 객체를 생성하고 옵션을 설정
const mySwiper = new Swiper('.swiper-container', {
// 옵션 설정
});✨옵션설정
저번과제에서 사용했던 옵션들을 정리하자면~!!
new Swiper('.swiper', {
autoplay: { //자동슬라이드
delay: 5000 //시간설정
},
slidesPerView: "auto",
loop: true, // 슬라이드 반복 여부
slidesPerView: 3, // 한 슬라이드에서 보여줄 갯수
spaceBetween: -1, // 슬라이드 사이 여백
centeredSlides: true, //센터모드
pagination: { // 호출 여부
el: '.swiper-pagination', //버튼을 담을 태그
clickable: true //버튼 클릭 여부
},
navigation: { //버튼
prevEl: '.swiper-button-prev',
nextEl: '.swiper-button-next'
}
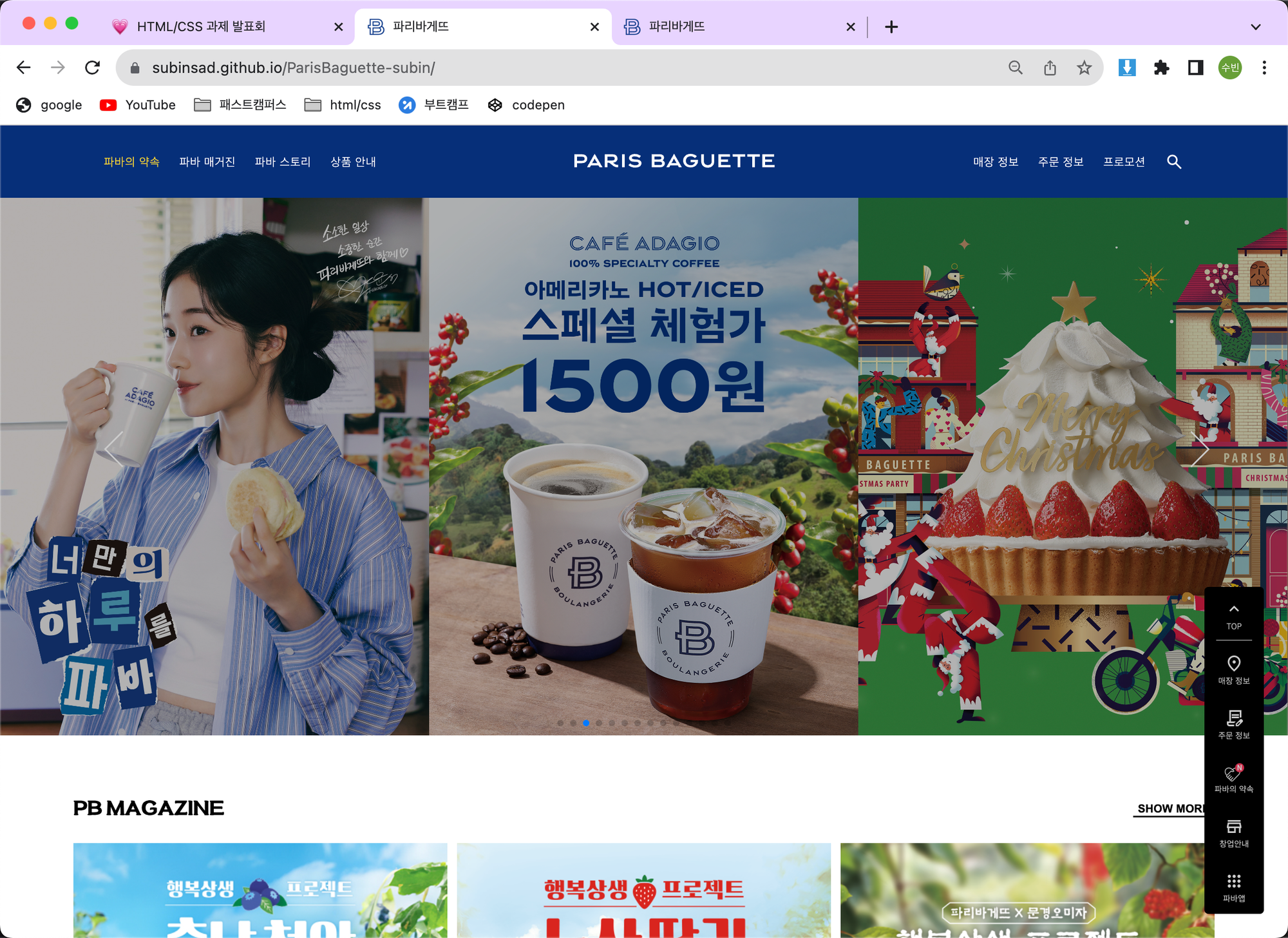
})배너에 들어가는 메인슬라이드 속성이고 구현화면이다!

슬라이더를 여러개 사용해야 해서 class명을 다르게 해서 커스텀했다.
new Swiper('.swiper.promotion', {
//promotion 클래스명
},Swiper.js 사용 후 느낀점
슬라이더구현을 쉽게 할 수 있고, 다양한 옵션과 커스텀을 할수있다.
파리바게뜨 클로코딩을 하며 hover이벤트를 다 다르게 주었는데,
css가 조금 이슈가 생겨 position:absolute 속성을 많이 사용해야해서 불편했다. 다음에는 직접 슬라이더를 구현해봐야겠다~!!! 🤨
