HTML 정리
Hyper Text Markup Language
하이퍼 텍스트 마크업 랭귀지 (개념설명하려니 꼰대같아 ㅋㅋ)
마크업언어는 자료의 구조를 나타내는 언어라고 할수 있어 ! (벌써 나가는 소리 들림)
쉽게 간다 잘들어
글자로 웹페이지를 만든다는거야
홈페이지 만들려면 마우스로 뭐 그림 그리면 될줄 알았지? ㅋㅋㅋ
여긴 그림을 글자로 그려 ㅋㅋㅋ
(쉬우면 사장들이 월급을 줄 이유가 없지 !!)
몇가지만 알면 다음에 검색해서 적용 응용하면 됨
ㅇㅋ?
그럼 시작하자
1번 vscode 프로그램 설치
vscode 설치링크 여기 클릭해서 가서 이거 설치해
(그리고 스벅가서 이거 열고 있음 됨 ㅋㅋㅋㅋA-32번 고객님 주문하신 아메리카노 나왔습니다.)
다른 프로그램도 있어 브라켓스 라는것도 있는데 (변태들빼고 vs사용하니까.이거 써 이유는 만들면서 알려줄께)
다들 이미 설치 된거 알고 있음 !!
그리고 작업할 폴더만들고 만들파일 만들고 시작하면되는데
솔직히 형들 이미 알고 있는데 굳이..내가 TMI 할 이유가 없네

이런거 만들줄 모르면 댓글남겨 기본 시리즈 시작할께!!!
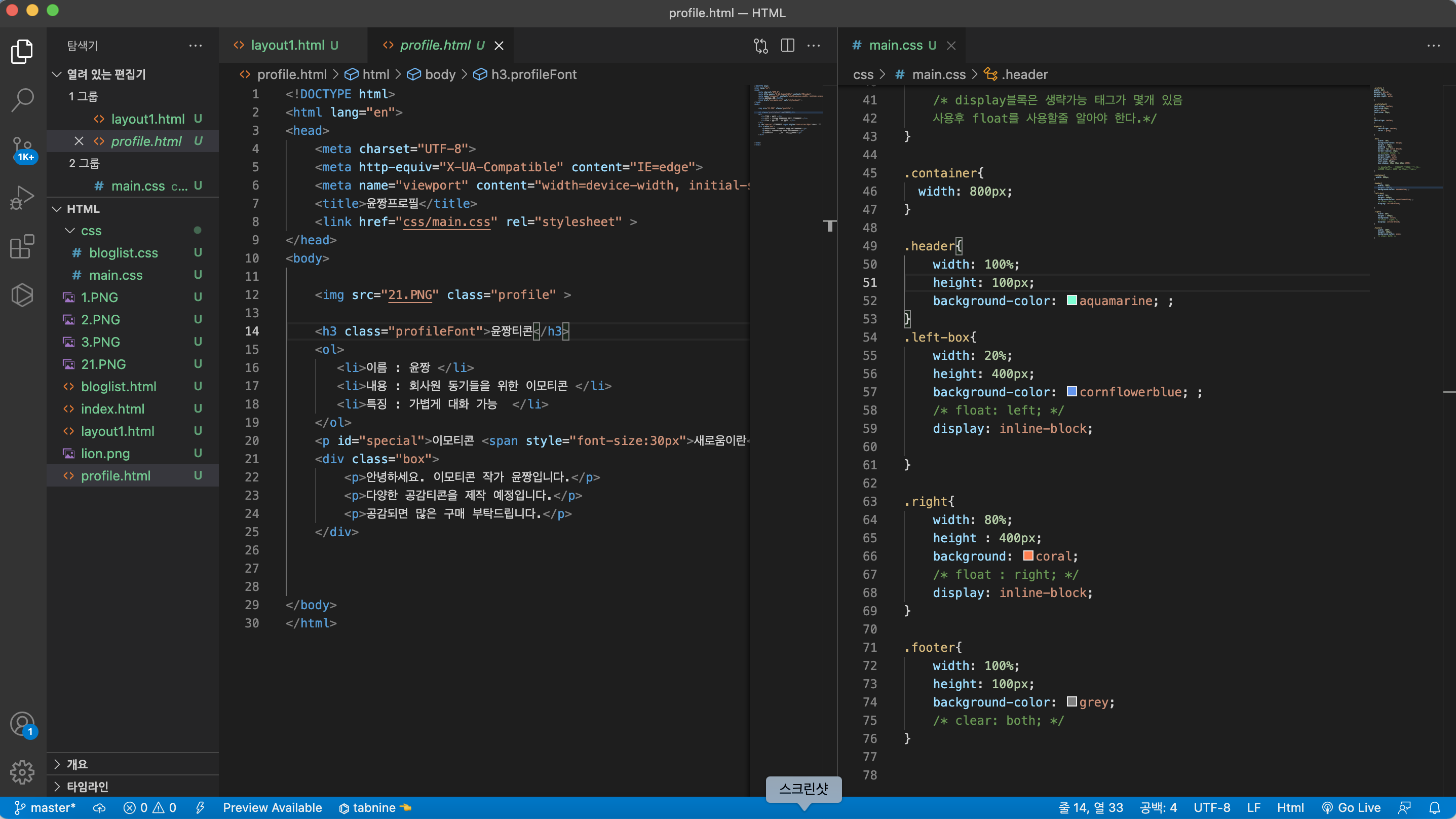
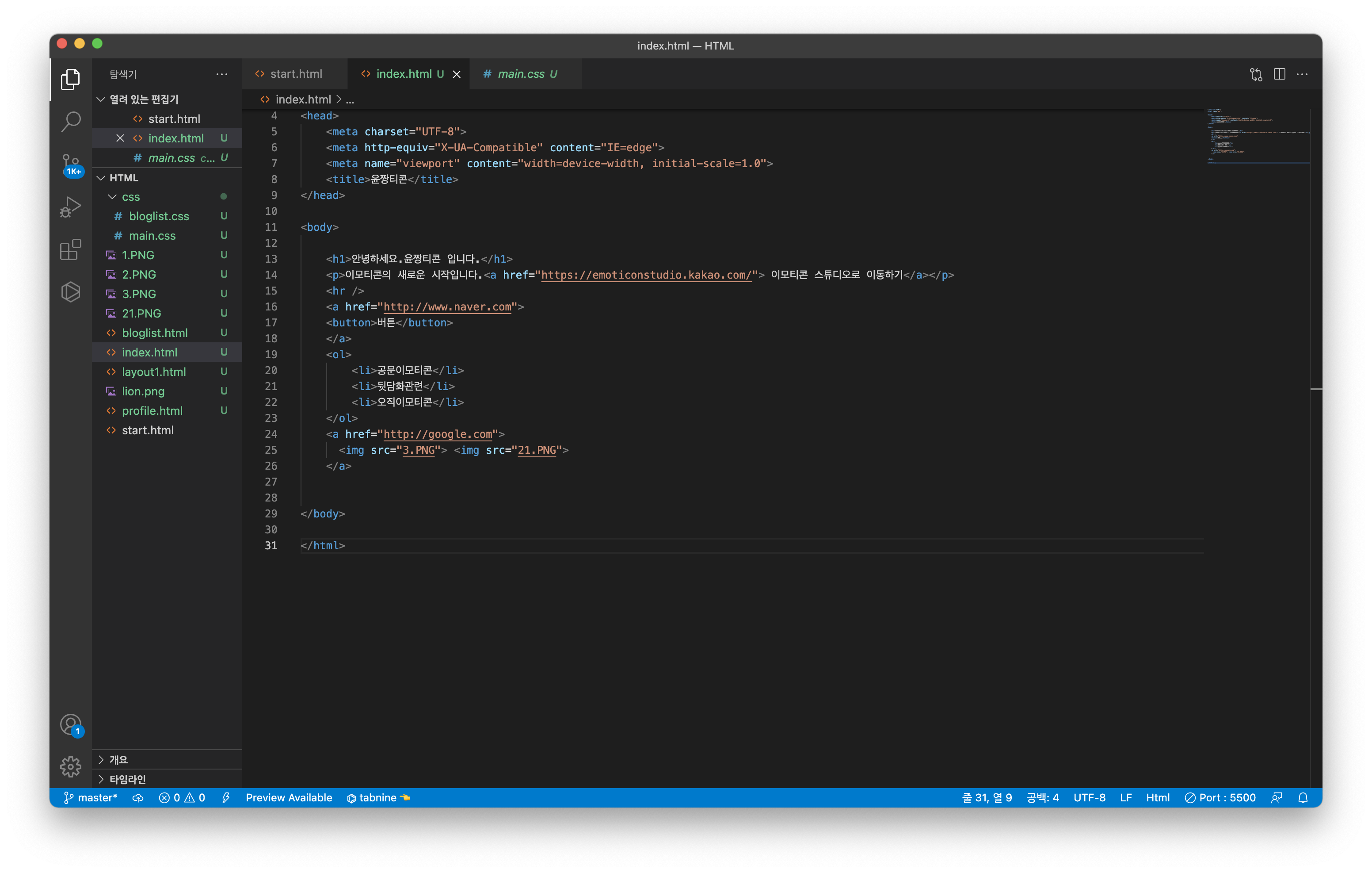
2번 html 파일 만들기
파일명.html 하면 빈화면이 나와
빈화면에 아래 코드부터 작성하고 시작해야해 이건 국룰을 넘어서서 전세계룰? ㅋㅋㅋ

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>매번 코드 입력 못하니 단축키 알려줄께 (맥 기준임)
시프트 + 느낌표 + 탭키 누르면 바로 저 코드 입력됨
너무 편해 ㅋㅋㅋㅋㅋ히히
그리고 HTML은 내용을 그냥 적어도 되지만 그러면 그냥 워드 쓰지 뭐터러 마크업언어를 사용하겠는가 휴먼
<제목태그>제목</제목태그>
<리스트태그>리스트</리스트태그>
이렇게 태그를 사용해서 해당 내용이 어떤구조내 들어가는지 나타내주는거야 ㅇㅋ?
자세한 내용은 연재할테니 이해만 하고 넘어가도록
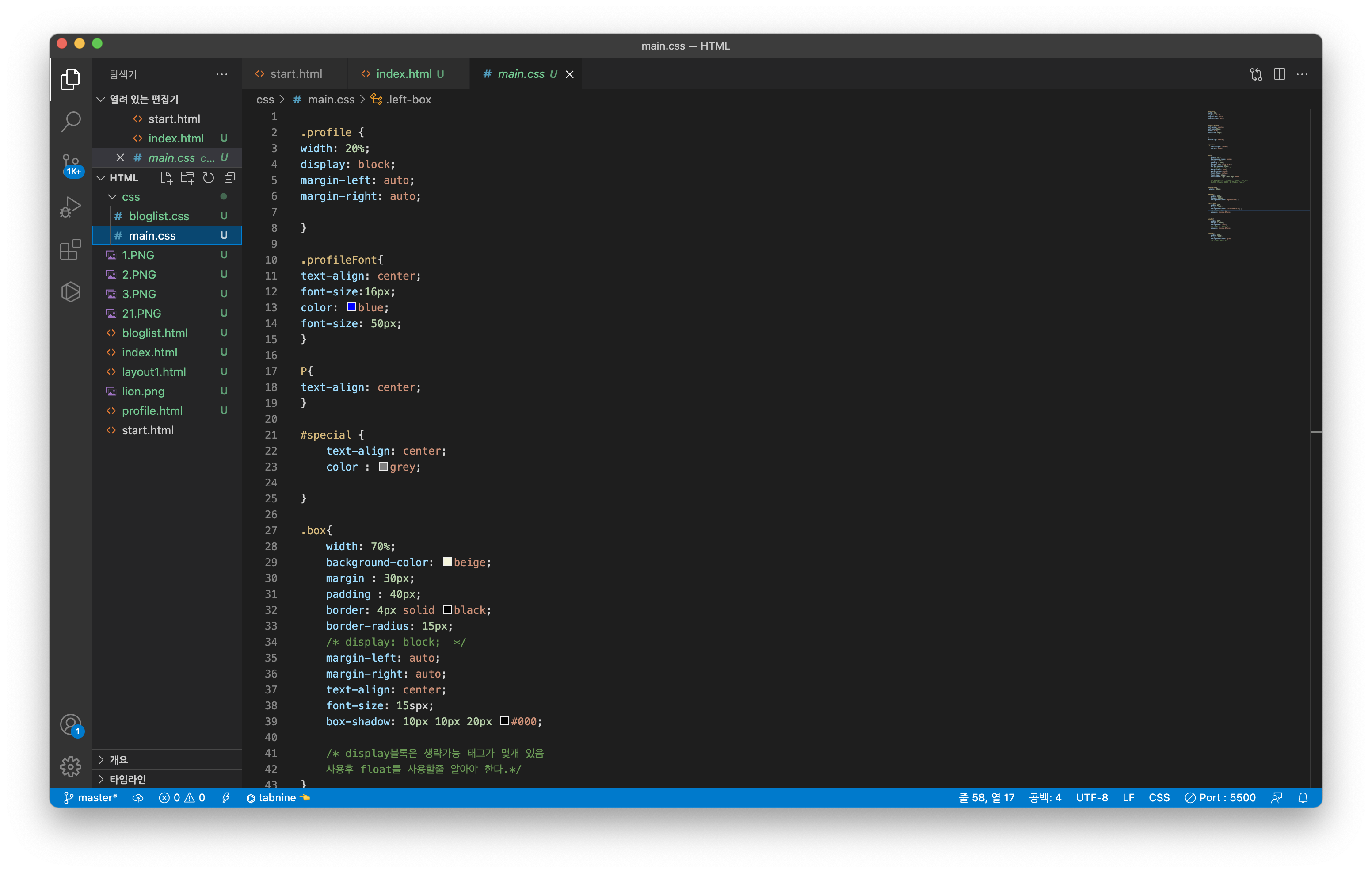
3번 CSS 파일 만들기
css란 Cascading Style Sheet 라고 하는데
폭포수 처럼 스타일을 쫙쫙 입혀준다? 뭐 이런느낌임
HTML에 안에 스타일을 넣어줄순 있는데..반복하거나, 관리하기가 너무 여려워서 스타일만 따로 해서 관리해주고 있어
파일명.css라고 만들어 지고

당연히 HTML이랑 연결을 해야 쓸수가 있겠지? ㅋㅋㅋ
<link href="님들의css파일경로~~" rel="stylesheet">이렇게 적은 코드를 해당 html에 넣어주면됨
코드 위치는
<head>
여기에 넣으면됨
</head>이해완료?!!
그리고 css는 클래스, id 라는게 있어
.스타일클래스 {
스타일속성 : 속성값;
스타일속성2 : 속성값2;
}
#스타일아이디 {
스타일속성 : 속성값;
스타일속성2 : 속성값2;
}
클래스는 여러개 동시에 적용가능하고
아이디는 특정한 한개만 적용이 가능해
전부 잘 읽었으라고 생각하고 이만 적을께
정리
HTML은 마크업언어로 웹페이지 구성과 내용을 만들고
CSS은 웹페이지 가독성을 높히기 위해 스타일을 만들어 주는거