살짝쿵 떨린다.ㅋㅋㅋ
바로 예제 만들어볼께요
(사실 전 이모티콘 작가도 꿈꾸고 있어요 ㅋㅋㅋ 이모티콘 소개 웹페이지를 만들어 볼께요)
웹페이지 만들기 전에 ,
다들 이게 뭔지 저게 뭔지 TMI을 하는데...
그렇다면 나도 질수 없지. 링크 하나 걸어놓을께 형들
이거 화장실가서 잠깐만 보고와 (봤는지 안봤는지 조회수 올라가는 보고 알수 있음.!!)
다들알고 있는 HTML 기초개념 여기 들어가서 한번 읽고 와줘

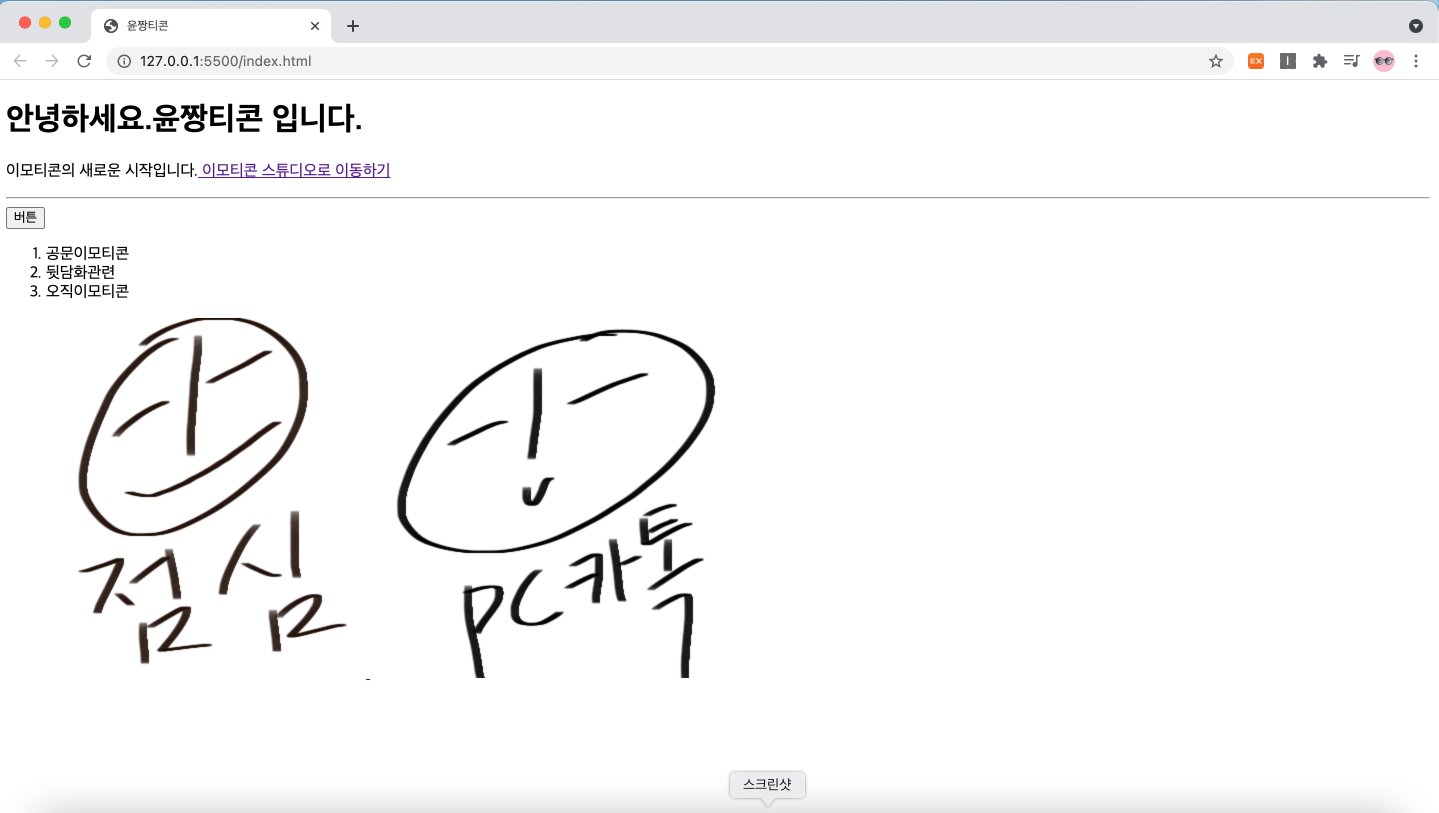
내가 기초 개념으로 만들어볼 index.html 이야
이걸 만들줄 알면 거의 다 끝남 ㅋㅋㅋ(기분만그래) 그럼 출발하자 고고
1.태그 tag 소개

내가 기본으로 선택한 태그 몇가지를 소개할께
1) head 태그
이 태그 안에는 이 HTML의 기본정보? 우리가 보는 페이지상에서는 보이진 않지만 엄청난 역활을 하게 되어 있어
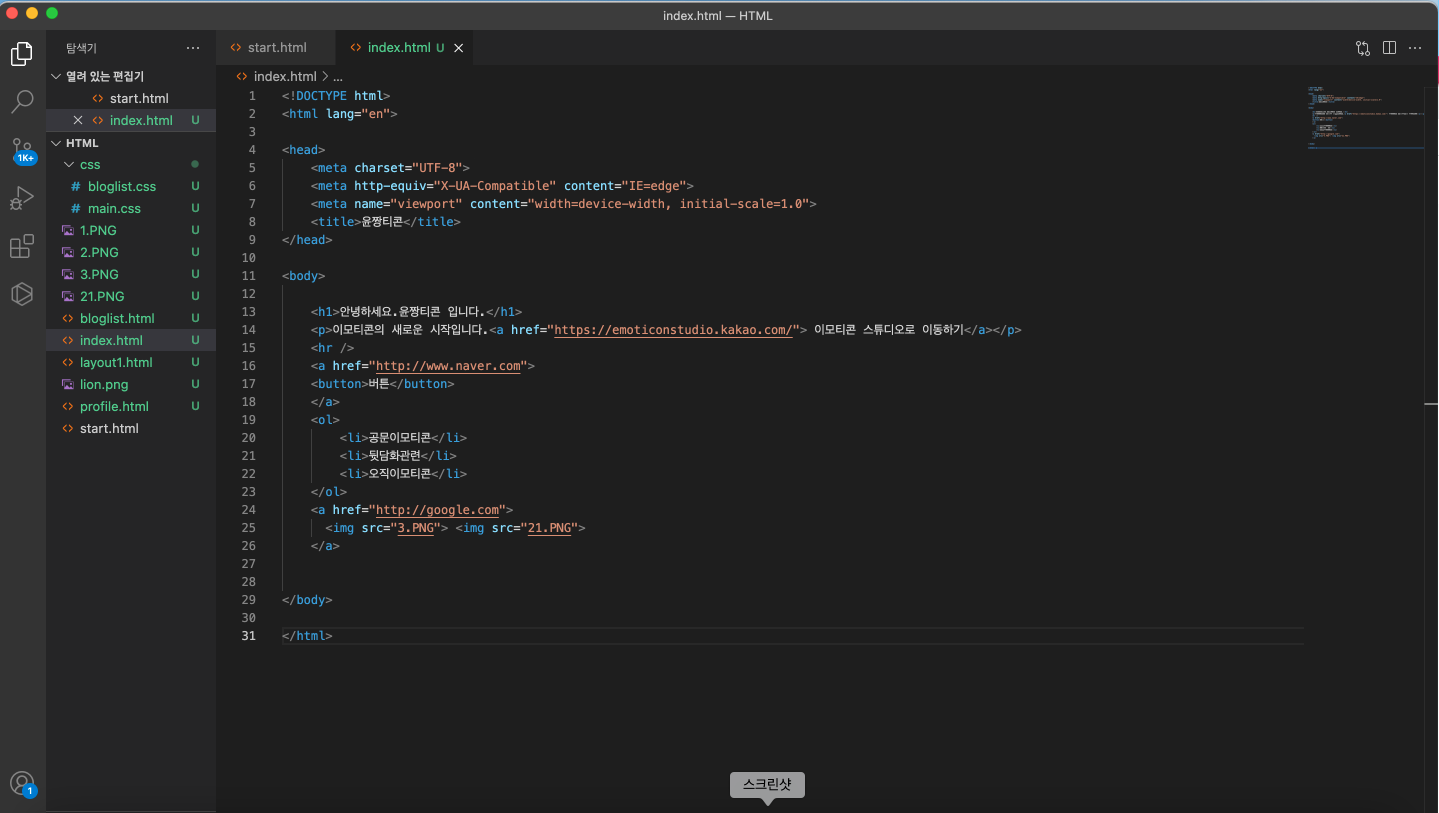
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>윤짱티콘</title>
</head>
여기서 문제 윤짱티콘 문자는 웹페이지에서 어디에 나타날까요?
(정답은 댓글남겨줘)
2) body 태그
본격적으로 우리가 만들고 싶은 웹페이지의 내용들이 여기에 작성하면됨
보여주고 싶은 내용을 그냥 적으면 안됨
태그 안에서 넣어줘서 이게 뭔지 알려줘야해
이게 마크업 언어라는 뜻이야
이건 제목 입니다.
이건 리스트 입니다.
<body>
<h1>안녕하세요.윤짱티콘 입니다.</h1>
<p>이모티콘의 새로운 시작입니다.<a href="https://emoticonstudio.kakao.com/"> 이모티콘 스튜디오로 이동하기</a></p>
<hr />
<a href="http://www.naver.com">
<button>버튼</button>
</a>
<ol>
<li>공문이모티콘</li>
<li>뒷담화관련</li>
<li>오직이모티콘</li>
</ol>
<a href="http://google.com">
<img src="3.PNG"> <img src="21.PNG">
</a>
</body>
3)자주쓰는 태그
<p> 이건 본문입니다.</p>
<h1> 이건 제목입니다.</h1>
<img src="이건 이미지 넣기 입니다.">
<button>이건 버튼 입니다.</button>
<a href=""https://emoticonstudio.kakao.com/">이건 링크 입니다.</a>
<ul>
<li> 이건 1번 리스트 </li>
<li> 이건 2번 리스트 </li>
<li> 이건 3번 리스트 </li>
</ul>
ㅋㅋㅋㅋㅋ무작정 태그를 적어봤어 저 태그들 풀네임들 댓글달아줘
진짜로 첫번째로 달아준분 기프트콘 보내줄께!!
자자 누굴 위한 블로그인지 모르겠지? ㅋㅋㅋ
지금부터 자주쓰는거 정리한다.!!
1번 내용 넣기
<p>글 본문</p>
<h1>글 제목</h1>2번 이미지, 링크 넣기
<img src="이미지 경로">
<a href="">링크</a>
추가 설명 :
href는 클릭시 이동할 링크를 기입
src는 파일 경로를 기입
3번 버튼, 리스트 넣기
<button>버튼</button>
<ul><li>리스트</li></ul>
<ol><li>리스트</li></ol>
그리고 태그안에 태그 넣어도됨 사실 이미넣고 있음 body태그 안에 넣고 있었음
<img src="이미지 경로">
<a href="">링크</a>이해되지?
그럼 프로필 만들기 한번 할께