인스타그램 앱 mock 코딩을 시작하면서 처음 만들어본 것이 로그인/회원가입 페이지였다. Firebase를 사용하면 쉽게 백엔드를 구현할 수 있다고 해서 시도해보았다.
안드로이드와 Firebase 연동하기

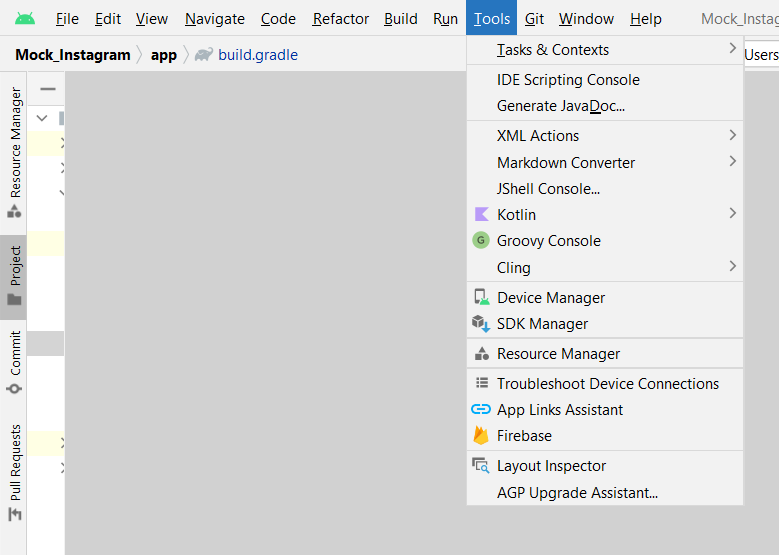
먼저 만들어놓은 안드로이드 프로젝트 창에서 Tools - Firebase를 클릭한다.

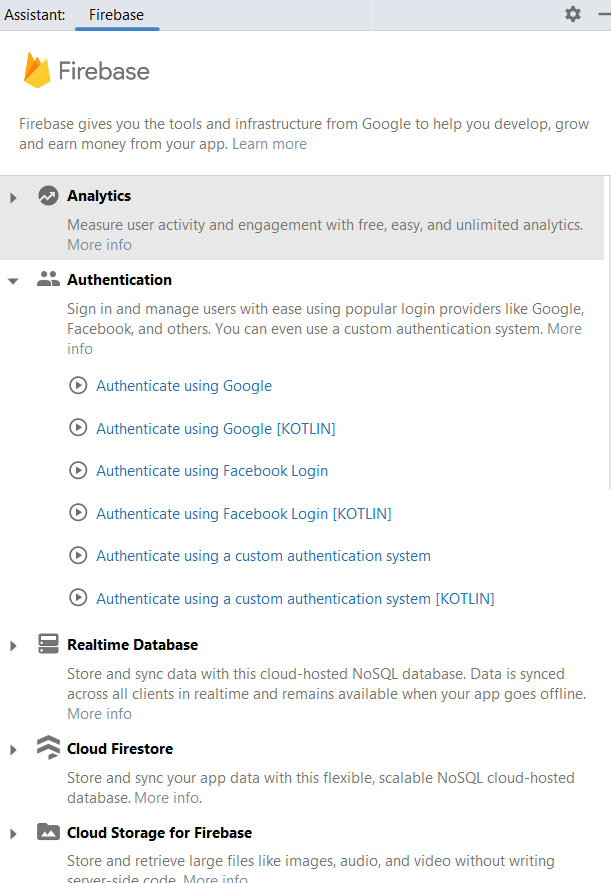
이런 창이 뜰텐데, 나는 회원가입 및 인증을 위해 Firebase를 쓸 것이기 때문에 Authentification - Authenticate using Google [KOTILIN]을 선택했다.

1단계는 Firebase project와 작업할 안드로이드 스튜디오 프로젝트를 연결하는 것이다. 나는 연결을 끝내 Connected가 뜨지만, 연결되지 않았다면 Connect to Firebase 버튼이 있을 것이다. 클릭하면 Firebase console로 접속된다.
프로젝트 추가 버튼을 누르고 프로젝트 이름을 설정하자. (Google Analytics를 활성화 할 것인지를 묻는데, 제작한 앱으로 데이터 분석까지 하고 싶다면 활성화하는 것을 추천한다.)

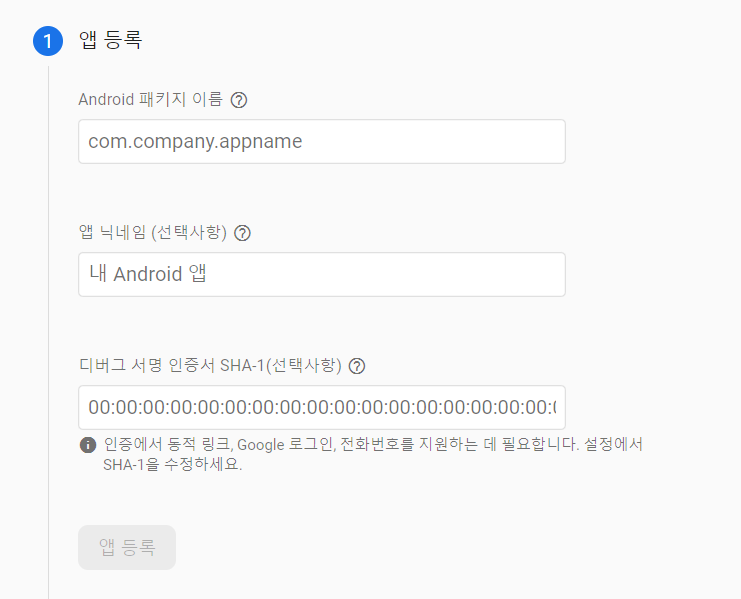
안드로이드 앱을 만들 것이기 때문에 가운데 안드로이드 아이콘을 클릭해준다.

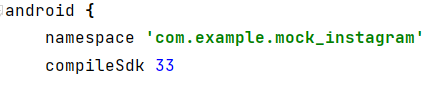
Android 패키지 이름은 build.gradle(:app)의 Android에 있다.

필수로 입력해야 하는 것은 아니지만 SHA-1키는 signingReport에서 확인할 수 있는데, 나는 아래 명령어를 안드로이드 스튜디오 내 Terminal에 입력해 확인했다. 복사해서 넣어주자.
./gradlew signingReport앱 등록을 누른 후, google-services.json 파일을 다운로드하고 app 폴더에 넣어주자. (앱 수준 gradle 아래에 넣는다고 생각하면 된다.)
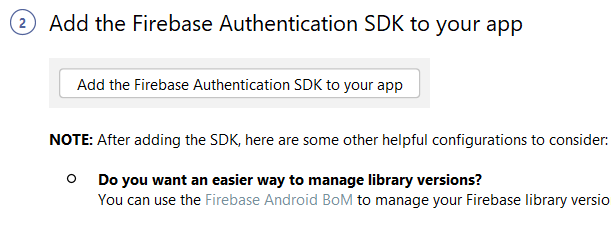
그 다음 SDK는 android studio에 와서 넣으면 편하다. 다시 Tools-Firebase-Authentification with Google에 와서 2단계에 있는 버튼을 클릭해주자.

누르면 추가되는 코드를 보여주는데, accept changes를 누르면 필요한 SDK들이 자동으로 프로젝트에 추가된다.
마지막으로 오른쪽 상단의 Sync Now를 눌러 변경사항이 프로젝트에 적용되도록 한다.

느낀점
개인 프로젝트를 시작하기로 마음 먹었을 때부터 백엔드쪽을 어떻게 구현해야 할까 고민이 많았는데, Firebase가 구글에서 개발한 것이어서 그런지 Android Studio와의 연동이 쉬웠다. 나는 MySQL을 비롯한 관계형 DB만 썼었는데, Firebase를 공부하면서 NoSQL 데이터베이스에 익숙해지고 싶다:)
감사합니다. 이런 정보를 나눠주셔서 좋아요.