Android Studio에 자동 생성된 파일 중 res 폴더가 있다. Resources의 줄임말로, 프로젝트에서 사용되는 이미지나 테마, 색상 등을 정의할 수 있다. 이 곳에 모든 자료들을 넣어놓고 코드를 구현할 때 필요한 자료들을 불러내어 사용하면 되는 것이다.
drawable
프로젝트에 사용되는 이미지를 보관하는 폴더이다. 이 곳에 저장된 이미지를 사용할 때는
@drawable/이미지_파일_이름형식으로 불러오면 된다.
drawable-24폴더에 놓인 자료는 안드로이드 7.0버전 이상인 제품만 볼 수 있다. 만약 저사양 기종에서도 앱을 사용할 수 있게끔 만들고 싶다면 drawable에 자료를 넣으면 된다.
layout
앱의 화면을 구성하는 클래스의 집합이다. 코드로 화면의 모든 구성요소들을 원하는 곳에 배치하는 것이다. HTML작업과 비슷하다고 생각하면 된다.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@id/signin_layout">
<!-- login logo image -->
<ImageView
android:id="@+id/image_logo"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginBottom="50dp"
android:layout_marginEnd="30dp"
android:layout_marginStart="30dp"
android:layout_marginTop="50dp"
android:contentDescription="@string/app_name"
android:src="@drawable/title_logo" />
</LinearLayout>
<ProgressBar
android:id="@+id/progress_bar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:visibility="gone" />
<LinearLayout
android:id="@+id/signin_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:gravity="bottom"
android:orientation="vertical">
<!-- id input field -->
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginEnd="20dp"
android:layout_marginStart="20dp">
<EditText
android:id="@+id/email_editText"
android:layout_width="match_parent"
android:layout_height="48dp"
android:hint="@string/email"
android:inputType="textEmailAddress"
android:autofillHints="email address" />
</com.google.android.material.textfield.TextInputLayout>
<!-- password input field -->
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginEnd="20dp"
android:layout_marginStart="20dp">
<EditText
android:id="@+id/password_editText"
android:layout_width="match_parent"
android:layout_height="48dp"
android:inputType="textPassword"
android:autofillHints="password"
android:hint="@string/password"
/>
</com.google.android.material.textfield.TextInputLayout>
<Button
android:id="@+id/email_login_button"
android:layout_width="match_parent"
android:layout_height="48dp"
android:layout_marginBottom="35dp"
android:layout_marginEnd="20dp"
android:layout_marginStart="20dp"
android:layout_marginTop="15dp"
android:text="@string/signin_email"
android:theme="@style/ButtonStyle" />
<Button
android:id="@+id/google_sign_in_button"
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_marginStart="20dp"
android:layout_marginEnd="20dp"
android:layout_marginBottom="35dp"
android:drawableStart="@drawable/btn_google_signin"
android:text="@string/signin_google"
android:theme="@style/ButtonStyle"/>
</LinearLayout>
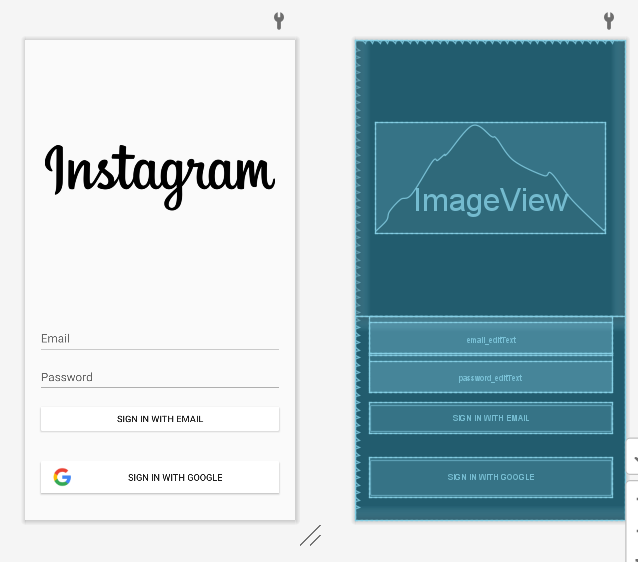
</RelativeLayout>위 코드를 구현했을 때의 결과는 이러하다. (코드에 사용된 구성요소들의 원리는 추후 포스팅할 것이다.)

해당 layout 클래스의 우측 상단에서 Design을 클릭하면 빠르게 UI를 점검할 수 있다. 다시 코드 수정을 하고 싶다면 Code를 누르고, 코드와 디자인을 동시에 확인하고 싶으면 Split을 누르면 된다.

values
프로젝트에 사용될 색상, 문자열, 테마를 지정하는 폴더이다. strings.xml에서는 문자열을, colors.xml에서는 색상, themes.xml에서는 앱 전체의 테마를 담당한다. themes 안에 style을 지정해서 위젯이나 버튼 등의 컴포넌트를 스타일링할 수 있다. 사용할 때는
@strings/문자열_이름
@colors/색상_이름
@style/스타일_이름형태로 호출하면 된다.
values-night은 야간모드일 때 테마를 설정하는 폴더이다. 사용방법은 위와 같다.
mipmap
아이콘 이미지를 해상도별로 보관하는 곳이다. 아이콘이 크게 보여야 한다면 큰 해상도의 이미지를 사용하고, 아이콘이 작다면 작은 해상도의 이미지를 사용하자.
유익한 글이었습니다.