📌 조건문
✅ if - else
if (표현식1){ 실행문1; }else if (표현식2){ 실행문2; }else{ 실행문3; }
표현식1이 참이면, 실행문1이 실행
표현식1이 거짓이고, 표현식2가 참이면, 실행식2가 실행
표현식1,2 모두 거짓이면, 실행식3이 실행
이때 else if 는 여러번 써도 무관하다.
📌 반복문
✅ while문
while(조건문){ 실행문; }
조건문이 참이면 계속 실행문을 반복한다.
✅ for문
for(초기식;조건식;증감식){ 실행문 }초기식: 변수의 값을 처음으로 설정하는 식
조건식: 참 혹은 거짓을 판별하는 식
증감식: 초기식의 변수를 증가 혹은 감소시키는식for(int i=0;i<10;i++){ 실행문 }이런 for문이 있으면 i=0부터 시작해서 i<10 이면 실행문을 실행하고, 그 뒤에 i++을 한다. 그런다음 i<10을 만족하는지 확인하고 만족하면 실행문을 실행한다.
그 위의 for문은 총 10회 반복한다.
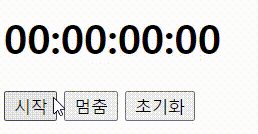
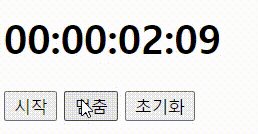
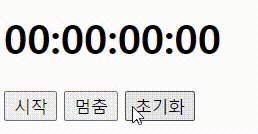
7.QUIZ

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
</head>
<body>
<h1 id="show">00:00:00:00</h1>
<button onclick=start()>시작</button>
<button onclick=stop()>멈춤</button>
<button onclick=init()>초기화</button>
<script src="7.js"></script>
</body>
</html>javascript
var hour=0;
var minute=0;
var second=0;
var msecond=0;
var timeId;
var state= false;
function startwatch(){
watch();
if (state==true){
timeId=setTimeout(startwatch,10);
}
}
function start(){
state=true;
startwatch();
}
function stop(){
state=false;
}
function watch(){
msecond++;
if (msecond==100){
msecond=0;
second++;
if (second==60){
second=0;
minute++;
if (minute==60){
minute=0;
hour++;
}
}
}
showWatch();
}
function showWatch(){
var h1=document.getElementById("show");
h1.innerHTML=String(hour).padStart(2,"0")+":"+String(minute).padStart(2,"0")+":"+String(second).padStart(2,"0")+":"+String(msecond).padStart(2,"0");
}
function init(){
clearTimeout(timeId);
hour=0;
minute=0;
second=0;
msecond=0;
state=false;
showWatch();
}
문제에 setTimeout함수를 이용하라해서 시간이 좀 걸렸다. 원래는 시작버튼을 누루면 state=true로 바꾸고 state가 true일 동안 시간이 계속 지나도록 할라했는데 이렇게 코드를 짜면 시작버튼을 누르면 그 다음 버튼을 누를수가 없었다.
그래서 setTimeout에서 전달함수를 자기자신으로하였더니 문제를 해결할 수있었다.(왜 되는지는 정확히 모르겠다)
