📝HTML 입력양식 태그
📌입력 양식 태그
form 태그로 영역 생성하고 내부에 input 태그 넣어서 type으로 속성값 줌.
<form action ="전송위치" method ="전송방식">
</form>전송위치에는 데이터를 전달할 목적지입력(url)
전송방식에는 2가지가 있음
1)get
: 주소에 데이터를 직접 입력해 전달
<form method="get">
<input type ="text" name ="search"/>
<input type ="submit"/>
</form>=> submit 누르면 주소창의 url이 '파일 이름?search =text창에 입력한 내용'형태로 변경
2)post
:별도의 방법을 사용해 데이터를 해당 주소로 전달
<form method="post">
<input type ="text" name ="search"/>
<input type ="submit"/>
</form>=>비밀스럽게 데이터 전달
📌입력 양식 태그 종류
| 태그 | 속성 | 설명 |
|---|---|---|
| form | 보이지 않음 | 입력 양식의 시작과 끝을 표시 |
| input | text | 글자 입력 양식 생성 |
| button | 버튼 생성 | |
| checkbox | 체크 박스 생성 | |
| file | 파일 입력 양식 생성 | |
| hidden | 해당 내용 표시 안함 | |
| image | 이미지 형태 생성 | |
| password | 비밀번호 입력 양식 생성 | |
| radio | 라디오 버튼 생성 | |
| reset | 초기화 버튼 생성 | |
| submit | 제출 버튼 생성 | |
| textarea | cols/rows | 여러 행의 글자 입력 양식 생성, cols는 너비를 지정하고 rows는 높이를 지정 |
| select, optgroup, option | 선택 양식 생성, 옵션 그룹화, 옵션 생성 | |
| fieldset, legend | 입력 양식의 그룹 지정, 입력 양식 그룹의 이름 지정 |
위에 속성값들을 type =" 여기 "에 넣어주면 됨
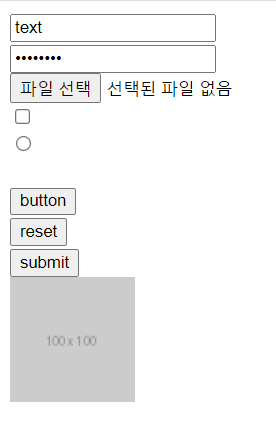
<form>
<input type ="text" name = "text" value ="text"><br/>
<input type ="password" name ="password" value ="password" ><br/>
<input type ="file" name = "file" value ="file"><br/>
<input type ="checkbox" name = "checkbox" value ="checkbox"><br/>
<input type ="radio" name = "radio" value ="radio"><br/>
<input type ="hidden" name = "hidden" value ="hidden"><br/>
<input type ="button" value ="button"><br/>
<input type ="reset" value ="reset"><br/>
<input type ="submit" value ="submit"><br/>
<input type ="image" src ="http://placehold.it/100x100"><br/>
</form>👉🏻결과
📌라벨 태그
input태그 설명할 때 쓴다.
label태그의 for 속성에 input태그의 id속성을 입력해서 label태그가 어떤 input태그를 나타내는지 알려줌
for속성 연결시 label태그를 클릭했을 때 input태그에 포커스가 감
<form>
<label for = "name">이름</label>
<input id ="name" type ="text">
</form>👉🏻결과
📌radio
radio 버튼은 name속성을 같게 입력해야 여러 항목 중 하나만 선택됨
<input id ="man" type ="radio" name ="gender" value ="m"/>
<label for ="man">남자</label>
<input id ="woman" type ="radio" name ="gender" value ="w"/>
<label for ="woman">여자</label>input태그에 radio 타입의 name 속성이 gender로 같아서 두가지 라디오중 한개만 선택 가능하다.
📌select
select태그 안에 option태그 안에 입력
option태그를 optgroup으로 감싸주면 옵션을 그룹화함
optgroup는 label의 속성값으로 그룹명지정
<select>
<optgroup label ="중식">
<option>짜장면</option>
<option>짬뽕</option>
<optio>탕수육</option>
</optgroup>
<optgroup label ="한식">
<option>비빔밥</option>
<option>불고기</option>
<optio>김치볶음밥</option>
</optgroup>
</select>여러개 선택 가능하게 하려면
select태그에 multiple속성에 속성값을 multiple로 주면됨
<select multiple ="multiple">
<option>블랑</option>
<option>칭따오</option>
<option>스텔라</option>
<option>써머쓰비</option>
<option>버드와이저</option>
</select>📌fieldset, legend
입력양식을 그룹으로 묶고 이름을 지정
legend태그는 fieldset태그 안에서만 효과가 있음
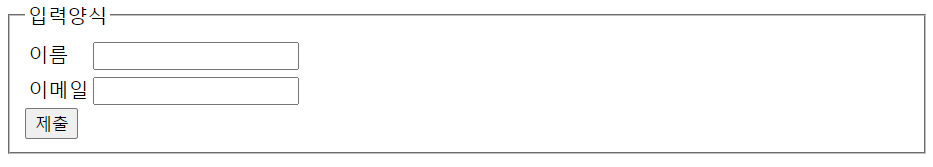
<form>
<fieldset>
<legend>입력양식</legend>
<table>
<tr>
<td><label for ="name">이름</label></td>
<td><input id = "name" type ="text"/></td>
</tr>
<tr>
<td><label for="mail">이메일</label></td>
<td><input id ="mail" type ="email"/></td>
</tr>
</table>
<input type="submit"/>
</fieldset>
</form>👉🏻결과
📢textarea태그 사용시 주의사항
텍스트를 여러줄 입력할 때 사용하는데, 태그 정렬하려고 왼쪽의 들여쓰기를 맞추면 들여쓰기가 입력양식 내부에 출력됩니다.
textarea태그 사용시 들여쓰기 쓰지 않고 코드 작성해야 함.
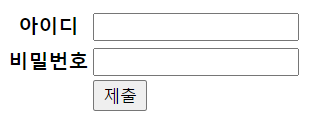
📌실습예제1
<!DOCTYPE html>
<html>
<head>
<title>ch4_실습 예제7</title>
</head>
<body>
<form>
<table>
<tr>
<th>
<label for ="id">아이디</label>
</th>
<td><input id ="id" type ="text"/></td>
</tr>
<tr>
<th>
<label for ="pw">비밀번호</label>
</th>
<td><input id ="pw" type ="text"/></td>
</tr>
<tr>
<td> </td>
<td><input type ="submit"/> </td>
</tr>
</table>
</form>
</body>
</html>👉🏻결과
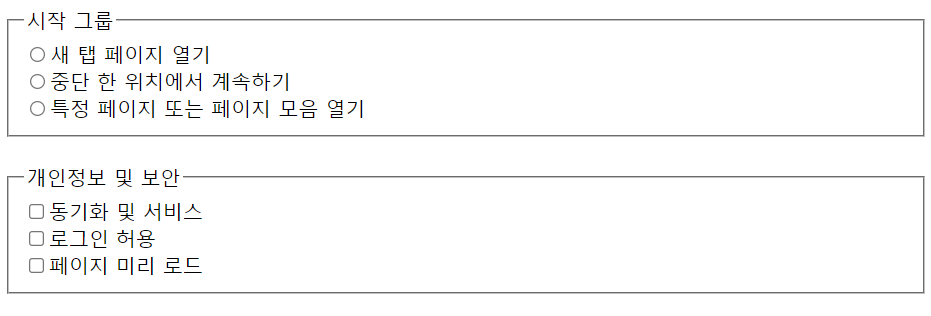
📌실습예제2
<!DOCTYPE html>
<html>
<head>
<title>ch4_실습 예제7</title>
</head>
<body>
<form>
<fieldset>
<legend>시작 그룹</legend>
<input type ="radio" name ="startgroup"/>새 탭 페이지 열기 <br/>
<input type ="radio" name ="startgroup"/>중단 한 위치에서 계속하기<br/>
<input type ="radio" name ="startgroup"/>특정 페이지 또는 페이지 모음 열기<br/>
</fieldset><br/>
<fieldset>
<legend>개인정보 및 보안</legend>
<input type ="checkbox"/>동기화 및 서비스<br/>
<input type ="checkbox"/>로그인 허용<br/>
<input type ="checkbox"/>페이지 미리 로드<br/>
</fieldset>
</form>
</body>
</html>👉🏻결과
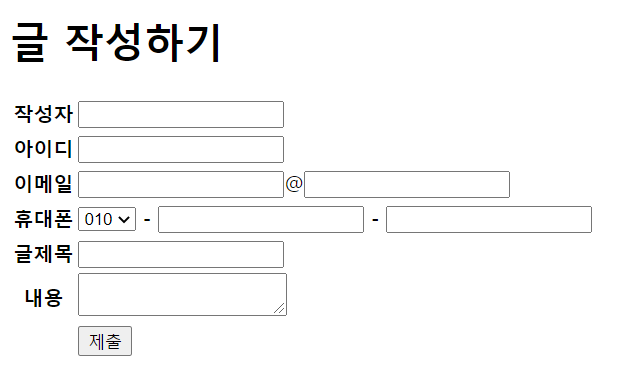
📌실습예제3
<!DOCTYPE html>
<html>
<head>
<title>ch4_실습 예제9</title>
</head>
<body>
<h1>글 작성하기</h1>
<form>
<table>
<tbody>
<tr>
<th>작성자 </th>
<td><input id ="name" type ="text"/></td>
</tr>
<tr>
<th>아이디 </th>
<td><input type ="text"></td>
</tr>
<tr>
<th>이메일 </th>
<td><input type ="text"/>@<input type ="text"/>
</tr>
<tr>
<th>휴대폰</th>
<td>
<select>
<option>010</option>
<option>011</option>
<option>016</option>
<option>019</option>
</select>
-
<input type ="text"/> - <input type ="text"/>
</td>
</tr>
<tr>
<th>글제목</th>
<td><input type ="text"/></td>
</tr>
<tr>
<th>내용</th>
<td>
<textarea >
</textarea>
</td>
</tr>
<tr>
<td></td>
<td><input type ="submit" name="제출"/></td>
</tr>
</tbody>
</table>
</form>
</body>
</html>👉🏻결과