📝HTML 기본태그
📌글자 태그
✔제목 태그
| 태그 | 설명 |
|---|---|
| h1 | 첫번째로 큰 제목 글자 |
| h2 | 두번째로 큰 제목 글자 |
| h3 | 세번째로 큰 제목 글자 |
| h4 | 네번째로 큰 제목 글자 |
| h5 | 다섯번째로 큰 제목 글자 |
| h6 | 여섯번째로 큰 제목 글자 |
<h1>제목 글자 1</h1>
<h2>제목 글자 2</h2>
<h3>제목 글자 3</h3>
<h4>제목 글자 4</h4>
<h5>제목 글자 5</h5>
<h6>제목 글자 6</h6>👉🏻결과
제목 글자 1
제목 글자 2
제목 글자 3
제목 글자 4
제목 글자 5
제목 글자 6
✔본문 태그
| 태그 | 설명 |
|---|---|
| p | 본문 문단 생성 |
| br | 줄바꿈 |
| hr | 수평 줄 삽입 |
<p>본문 글자</p>
<br/>
<hr/>👉🏻결과
본문 글자
✔특수 문자 표기
| 특수문자 | 출력문자 |
|---|---|
| 공백 |
< | < |
> | > |
& | & |
html에서 스페이스바로 공백을 연속해서 여러개 입력해도 공백 1개로 인식하기 때문에  를 사용한다.
✔앵커 태그
다른 웹 페이지나 웹 페이지 내부의 특정 위치로 이동할 때 사용
| 태그 | 설명 |
|---|---|
| a | 하이퍼링크 생성 |
<a href ="https://velog.io/@sue6e2">지수로그</a>
<a href ="#apple">지수로그</a>
...
<h1 id ="apple">사과</h1>a태그는 href 속성을 이용하여 웹페이지나 파일의 위치를 나타내는 경로를 입력한다.
웹 페이지 내부의 특정위치에 연결시킬 때는 이동하려는 태그의 id 속성을 href 속성에 '#id 속성' 형태로 입력한다.
📢주의사항
id속성을 중복해서 사용하는 것은 웹 표준에 어긋난다.
✔글자모양 태그
| 태그 | 설명 |
|---|---|
| b | 굵은 글자 |
| i | 기울어진 글자 |
| small | 작은 글자 |
| sub | 아래 첨자 |
| sup | 위 첨자 |
| ins | 밑줄 글자 |
| del | 취소선이 그어진 글자 |
small태그는 있지만 big태그는 없음!!
<h1><b>제목 글자 1</b></h1>
<h2><i>제목 글자 2<i></h2>
<h3><small>제목 글자 3</small></h3>
<p>log<sub>2 <sup>3</p>
<h4><ins>제목 글자 4<ins></h4>
<h5><del>제목 글자 5<del></h5>
👉🏻결과
굵게
기울어지게
작은글자
log23
75
제목 글자 4
제목 글자 5
글자 모양 태그는 단독으로 사용하거나, 제목글자<h1>,<h2>,...,<h6>태그와 본문 글자 태그<p>내부 또는 다른 글자 모양 태그도 넣을 수 있다.
📢주의사항
글자 모양 태그 내부에 제목글자태그와 본문 글자 태그는 넣을 수 없다.
📌목록 태그
| 태그 | 설명 |
|---|---|
| ul | 순서가 없는 목록 |
| ol | 순서가 있는 목록 |
| li | 목록 요소 생성 |
주로 네비게이션 메뉴를 만들 때 사용
<!DOCTYPE html>
<html>
<head>
<title>HTML TEXT Basic Page</title>
</head>
<body>
<ul>
<!--첫번째 목록-->
<li>
<b>프론트엔드</b>
<ol>
<li>HTML</li>
<li>CSS</li>
<li>javascript</li>
</ol>
</li>
<!--두번째 목록-->
<li>
<b>백엔드</b>
<ol>
<li>python</li>
<li>javascript</li>
<li>Node.js</li>
</ol>
</li>
</ul>
</body>
</html>👉🏻결과
📌테이블 태그
| 태그 | 설명 |
|---|---|
| table | 표 삽입 |
| tr | 표에 행 삽입 |
| th | 표의 제목 셀 생성 |
| td | 표의 일반 셀 생성 |
<!DOCTYPE html>
<html>
<head>
<title>HTML TEXT Basic Page</title>
</head>
<body>
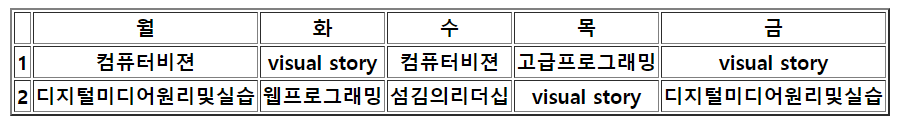
<table border ="2">
<thead>
<tr>
<th></th>
<th>월</th>
<th>화</th>
<th>수</th>
<th>목</th>
<th>금</th>
</tr>
</thead>
<tbody>
<tr>
<th>1</th>
<th>컴퓨터비젼</th>
<th>visual story</th>
<th>컴퓨터비젼</th>
<th>고급프로그래밍</th>
<th>visual story</th>
</tr>
<tr>
<th>2</th>
<th>디지털미디어원리및실습</th>
<th>웹프로그래밍</th>
<th>섬김의리더십</th>
<th>visual story</th>
<th>디지털미디어원리및실습</th>
</tr>
</tbody>
</table>
</body>
</html>👉🏻결과
✔ 테이블 태그 속성
| 태그 | 속성 | 설명 |
|---|---|---|
| table | border | 표의 테두리 두께 지정 |
| th, td | colspan | 셀의 너비 지정 |
| rowspan | 셀의 높이 지정 |
⭐colspan은 너비 지정, rowspan은 높이지정⭐
📌미디어 태그
✔ 미디어 태그 구분
| 내용물 가질 수 있는 태그 | 내용물 가질 수 없는 태그 |
|---|---|
<audio></audio>, <video></video> | <img/> |
✔ 이미지, 오디오, 비디오 태그의 속성
| 태그 | 속성 | 설명 |
|---|---|---|
| img 태그 | src | 이미지의 경로 지정 |
| alt | 이미지가 없을 때 나오는 글자 지정 | |
| width | 이미지의 너비 지정 | |
| height | 이미지의 높이 지정 | |
| audio, video 태그 | src | 음악, 비디오 파일의 경로 지정 |
| preload | 음악, 비디오를 준비 중일 때 데이터를 모두 불러올지 여부 지정 | |
| autoplay | 음악, 비디오의 자동 재생 여부 지정 | |
| loop | 음악, 비디오의 반복 여부 지정 | |
| controls | 음악, 비디오 재생 도구 출력 여부 지정 | |
| video 태그 | width | 비디오의 너비 지정 |
| height | 비디오의 높이 지정 |
-이미지 태그
<body>
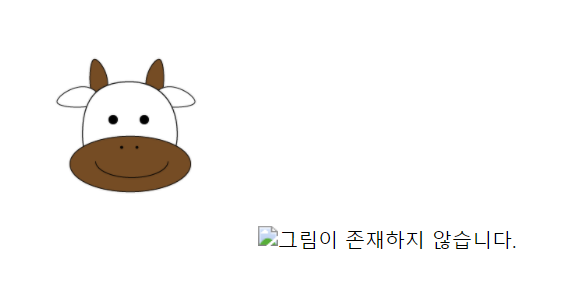
<img src="cow.png" alt="소" width="200">
<img src ="nothing" alt ="그림이 존재하지 않습니다." width="200">
</body> 👉🏻결과

-오디오 태그
<body>
<audio src="cow.mp3" control ="controls"></audio>
</body> 📢웹 브라우저마다 지원하는 확장자 형식이 달라서 생기는 문제
=>source태그로 해결
audio태그 내부에 source태그를 넣으면 브라우저 종류와 관계없이 음악 재생가능
<body>
<video control ="controls">
<source src="cow.mp3" type="audio/mp3">
<source src="cow.ogg" type="audio/ogg">
</video>
</body> source태그 안에 type속성을 이용하여야 웹 브라우저가 음악파일을 다운로드 후 재생가능한 파일인지 확인하는 작업을 안한다.
그러니까 type속성 꼭 써주기!!
-동영상 태그
<body>
<video control ="controls" poster="cow.png">
<source src="cow.mp4" type="video/mp4">
<source src="cow.webm" type="video/webm">
</video>
</body>video태그에 poster 속성을 이용해 동영상을 불러오는 동안 사용자에게 보여줄 이미지를 지정할 수 있다.

