# Multi-word Error
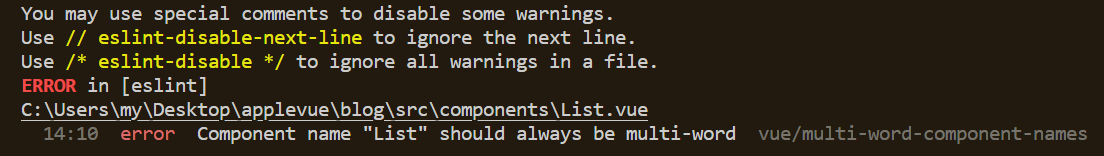
Vue에서 eslint 사용 할 때 multi-word를 사용해야 한다는 에러를 볼 수 있다.

error Component name "List" should always be multi-word
※ "LIst"는 컴포넌트 이름이다
해결 방법
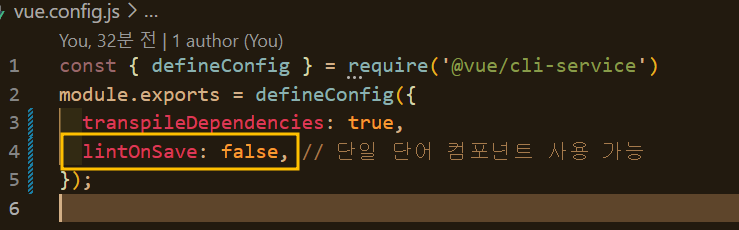
vue.config.js 라는 파일 안에 lintOnSave: false 를 추가해야한다

module.exports = defineConfig({
lintOnSave: false,
})