비주류의 단위를 제외하고 css에서 주로 사용하는 크기 단위는 px, % 인것 같다.(em, vm 등은 나중에 설명...)
크게 특징을 나누자면
px: 절대값, 어떤 환경에서든 해당 단위 만큼의 공간을 차지함
%: 상대값, 사용된 환경에 따라서 같은 단위라도 다른 공간을 차지함
의자에서 일어나 모니터에 머리를 박고 눈깔을 비비다보면 수많은 점들이 보일 것이다.
(환각이 아니니 걱정하지 마라 당신의 눈은 멀쩡하다.)
그 점 하나를 우리는 화소 라고 부르며,
1px은 화소 1개 크기를 의미한다.

(화면을 스크린 했을때 보이는 작은 네모에 공간, 한개의 화소는 보이기에는 여러종류의 빛의 혼합으로 이루어지는거 같다.)

(불량화소로 인해 화소 1개가 비활성화 된 모습)
만약 100px의 공간을 차지하면, 어디서든 100개의 화소를 차지할 것이다.
%는 상대적이다. 만약 1000px 공간에서 50%의 단위를 선언하면, 500px의 공간을 차지할 것이다.
맘같아서는 이리저리 변화하고 불확실한 %를 계산하면서 야근 할바에는 px를 여기저기 박아두고 뒤는 남들에게 맡기고 칼퇴근을 해버리고 싶지만 다음날 출근할때 해고통지서나 동료 개발자의 칼빵을 받을 수 있으니 그러면 안된다.
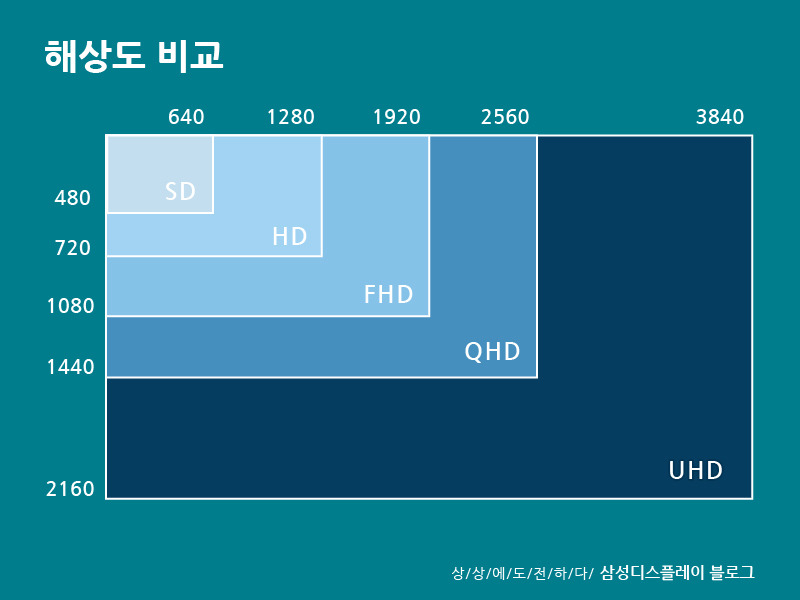
이 세상에는 수많은 종류에 디스플레이가 있고, 제각각 지원하는 px의 단위가 다르다.
만약 우리가 웹사이트를 만들경우 우리 모니터에 맞춰서 모든 것을 px로 주게 되면
누군가는 너무 작은 웹사이트를 보고, 누군가는 너무 큰 웹사이트를 보게 될 것이다.
(여기에 %까지 섞여있다면 두 경우가 섞인 대 환장파티를 볼 수 있다)

(세상에는 해상도 범위가 너무나 많다)
다양한 플랫폼에 대응해 웹 접근성을 보장하기 위해서는 %와 같은 상대적인 크기 단위를 사용해야한다.
하지만 사람들은 25%...50%...100%와 같이 기를 모으며 디자인을 하기 귀찮았는지 em이라는 단위를 사용한다.
em은 배수 단위이자 상대 단위다.
쉽게 설명을 하기위해 예를 들자면,
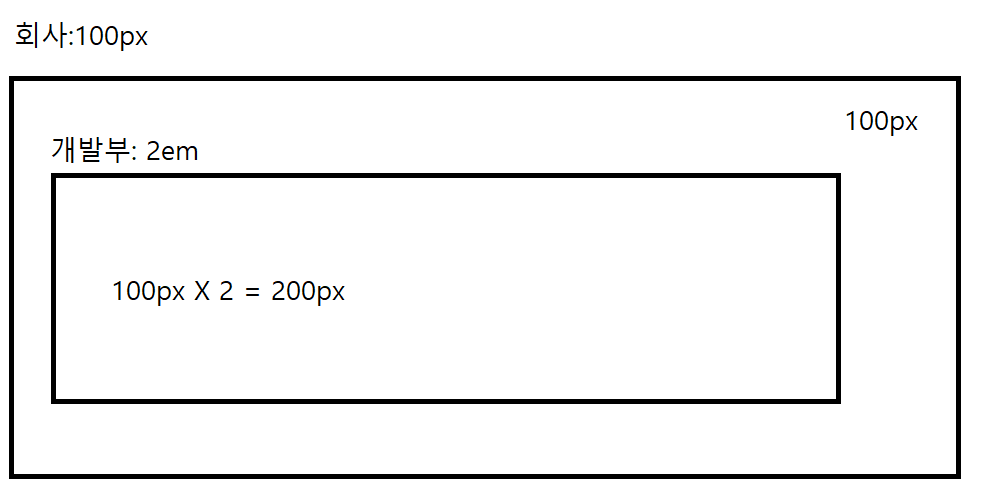
회사에 모든 인원은 월급을 100px로 받는다.
이때 개발부는 2em으로 받는다고 가정하면 다음과 같다

em은 대상 요소가 상위로부터 상속받은 값을 기준으로 배수를 한다.
1em은 100%, 1.5em은 150%다.
편하게 단축된 단위를 남발하면서 em이 em을 먹다가 점점 커버린 스파게티소스 괴물이라도 마주했는지 좀더 편리한 단위도 있다.
rem는 em과 비슷하게 동작한다. 다만 상위 요소의 영향을 받지 않고, 오로지 최상위 요소인 html의 영향을 받는다.
rem에 r은 root를 의미한다.
그럼에도 이리 저리 맞추고 계산하는 것에 지쳤다면 vh & vw (vertical height & vertical width)를 사용할 시간이다.
두 단위는 뷰포트를 기준으로 삼는다.
뷰포트는 쉽게 설명하자면 웹페이지가 보이는 크기다.
vw는 가로,
vh는 세로를 기준으로 삼는다.
만약 내가 웹페이지를 볼 수 있는 크기가 1000px, 500px인 경우
1vw는 1000px에 1%인 10px가 된다.
1vh는 500px에 1%인 5px가 된다.
이것 말고도 다양한 기준과 웹 반응성 및 접근성을 위한 다양한 테크닉이 존재하지만, 제대로 배우지 않고 그때그때 디자인을 하려 하면 이도저도 아니게 되는 것 같다.
