HTML(hyper text markup language)
1. HTML이란?
웹 페이지를 만들기 위한 마크업 언어
(마크업 언어: 태그 등을 이용하여 문서나 데이터 구조를 명기하는 언어)
➡️ HTML은 프로그래밍 언어가 아님❗️
2. HTML의 구조
-
부모 - 자식 관계를 갖는
트리구조 -
Tag의 집합으로 이루어짐Tag:<>로 묶인 HTML의 구성요소
3. HTML의 문법
1. basic
-
<!DOCTYPE html>: 모든 html파일의 맨 위에 선언
➡️ 해당 파일이 document 라는 것을 명시 -
모든 요소는
Tag로 시작하고Tag로 끝남
➡️<p></p>
➡️ contents 가 없는 경우 self closing tag<img src = ~ /> -
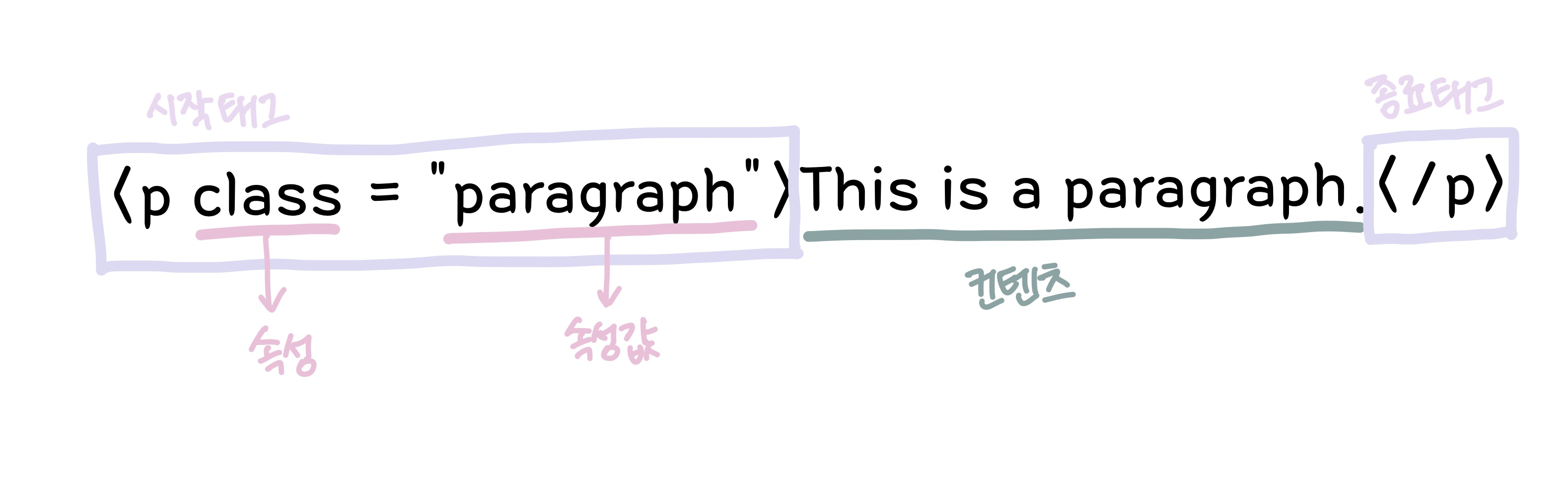
Tag 의 구조

2. elements 요소
<html>로 시작,</html>로 끝<body>와</body>사이 부분이 사용자에게 보여지는 부분- heading ➡️
<h1>to<h6> <p>: paragraph 문단<a>: 하이퍼 링크 삽입,href속성 필요<img>: 이미지 삽입<pre>: 고정된 너비의 폰트로 display, 모든 라인 띄움<hr>: 수평선 삽입<br>: line break
3. attribute 속성
src: 소스파일alt: 대체 텍스트width/height: 크기 지정style: 색상, 폰트, 사이즈 등의 스타일 지정title: element에 대한 추가적인 설명
4. semantic tag 시맨틱 태그
태그 자체로 의미를 가지는 코드
➡️ 코드 가독성 향상, 검색엔진 최적화, 소스코드 구조화
header: 헤더nav: 네비게이션바(메뉴)section: article 보다 큰 영역article: 제목 / 문단 태그를 포함해 개별 콘텐츠에 사용aside: 사이드 영역footer: 풋터 영역
CSS(cascading style sheets)
1. CSS란?
HTML로 작성한 문서가 실제로 웹 페이지에서 표현되는 방법을 정의하는 스타일 시트 언어
➡️ 사용자의 가독성을 높임
- 적절한 UI / UX 는 사용자의 이용을 증가시킴 ➡️ CSS 필수적
- CSS는 스타일링 도구이기 때문에 HTML 문서가 반드시 필요함
2. CSS의 구조
-
selector(선택자)와 선언블록
{}으로 구성- selector : 특정 요소를 선택해주는 요소
- selector의 종류
* {} // 전체 셀렉터 (tag) {} // tag 셀렉터 #(id) {} // id 셀렉터 .(class) {} // class 셀렉터 a:link {} // 가상 class 셀렉터 header h1 {} // 후손 셀렉터 header > h1 {} // 자식 셀렉터 section + p {} // 인접 형제 셀렉터 section ~ p {} // 형제 셀렉터
3. box model 박스 모델
모든 HTML 요소는 박스 모양으로 구성되어 있음 ➡️ 박스모델
1. block vs inline-block vs inline
| block | inline-block | inline | |
|---|---|---|---|
| 줄 바꿈 | O | X | X |
| width / height | O | O | O |
2. 박스 구성요소
margin: 테두리 바깥 여백padding: 내용과 테두리 사이 여백border: 테두리content: 박스의 실질적인 내용 부분
3. 박스 모델 설계 시 주의할 점
- 안쪽 박스가 바깥쪽 박스보다 크게 설계될 경우 ➡️ overflow
➡️ 박스 사이즈 중요!
➡️*{box-sizing: border-box}로 overflow 방지 가능
4. CSS 우선순위
!important- HTML
style #id.class/:abstract class- 태그 이름
- 상위 객체에 의해 상속된 속성 /
*
오늘은 🧐...🥺...
백엔드에 들어가기 전에 기본적으로 알아둬야 할 프론트엔드 지식에 대해 공부했다............. CSS........... ^^..... 쉽지 않다....
띄어쓰기 하나로 자식 / 자손이 갈리고 ^^.................. 프론트엔드 분들 괜찮으신가........ 이걸 하느니 차라리 C언어 포인터를 하고말지라는 생각이 들었다 ..........
백엔드 열심히 하자^^~