페이지 레이아웃
1. html 구성
HTML ➡️ 수직분할과 수평분할을 차례대로 적용
- 수직분할: 화면을 수직으로 분할 ➡️ 가로 배치
- 수평분할: 화면을 수평으로 분할 ➡️ 세로 배치
2. flexbox
박스를 유연하게 늘리거나 줄여 레이아웃을 잡는 방법
종류
-
display:flex
부모 요소에 설정, 자식 박스의 방향과 크기 결정
-
flex-direction
부모 요소에 설정, 자식 정렬축 설정
➡️row/row-reverse기본값, 정렬: 수평
➡️column/column-reverse정렬: 수직 -
flex-wrap
하위 요소의 크기가 상위 요소의 크기보다 클 경우 줄 바꿈 여부
➡️nowrap(기본값) /wrap/wrap-reverse -
justify-content
축 수평방향 정렬
➡️flex-direction: row경우: 수평방향
➡️flex-direction: column경우: 수직방향 -
align-items
축 수직방향 정렬
➡️flex-direction: row경우: 수직방향
➡️flex-direction: column경우: 수평방향
3. flex 속성 값
-
grow 팽창 지수
-
shrink 수축 지수
-
basis 기본 크기
flex-basis:auto ↔️ flex-basis:0
➡️ auto는 각 요소의 상대적인 크기에 따라 달라짐
웹 앱 화면 설계
1. 와이어프레임 wireframe
웹 또는 앱의 레이아웃, 구조 등의 뼈대를 그리는 작업
2. 목업 mock-up
웹 또는 앱이 실제로 작동하는 모습으로 만드는 작업, 실제 기능 동작 x
3. 실습
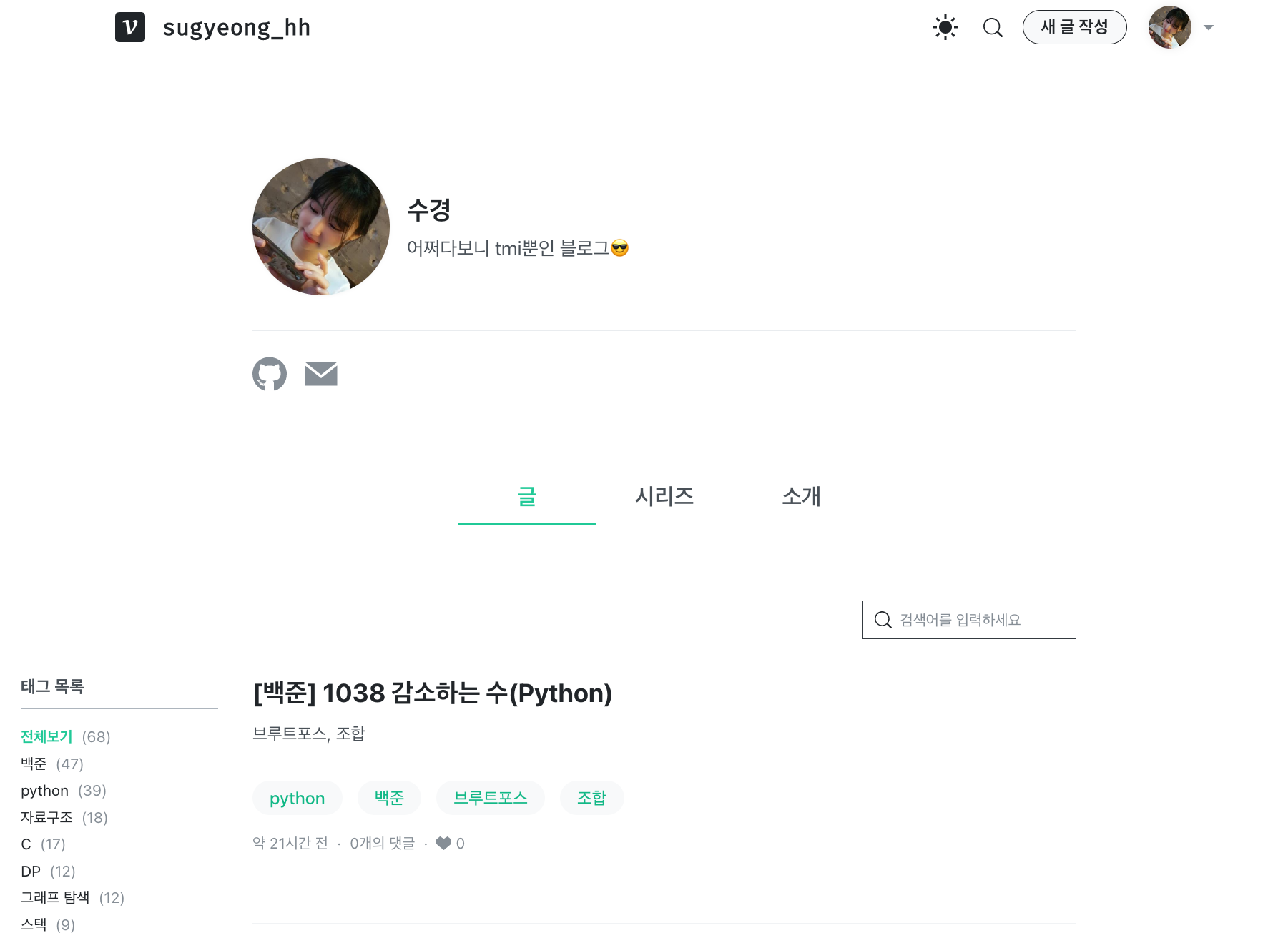
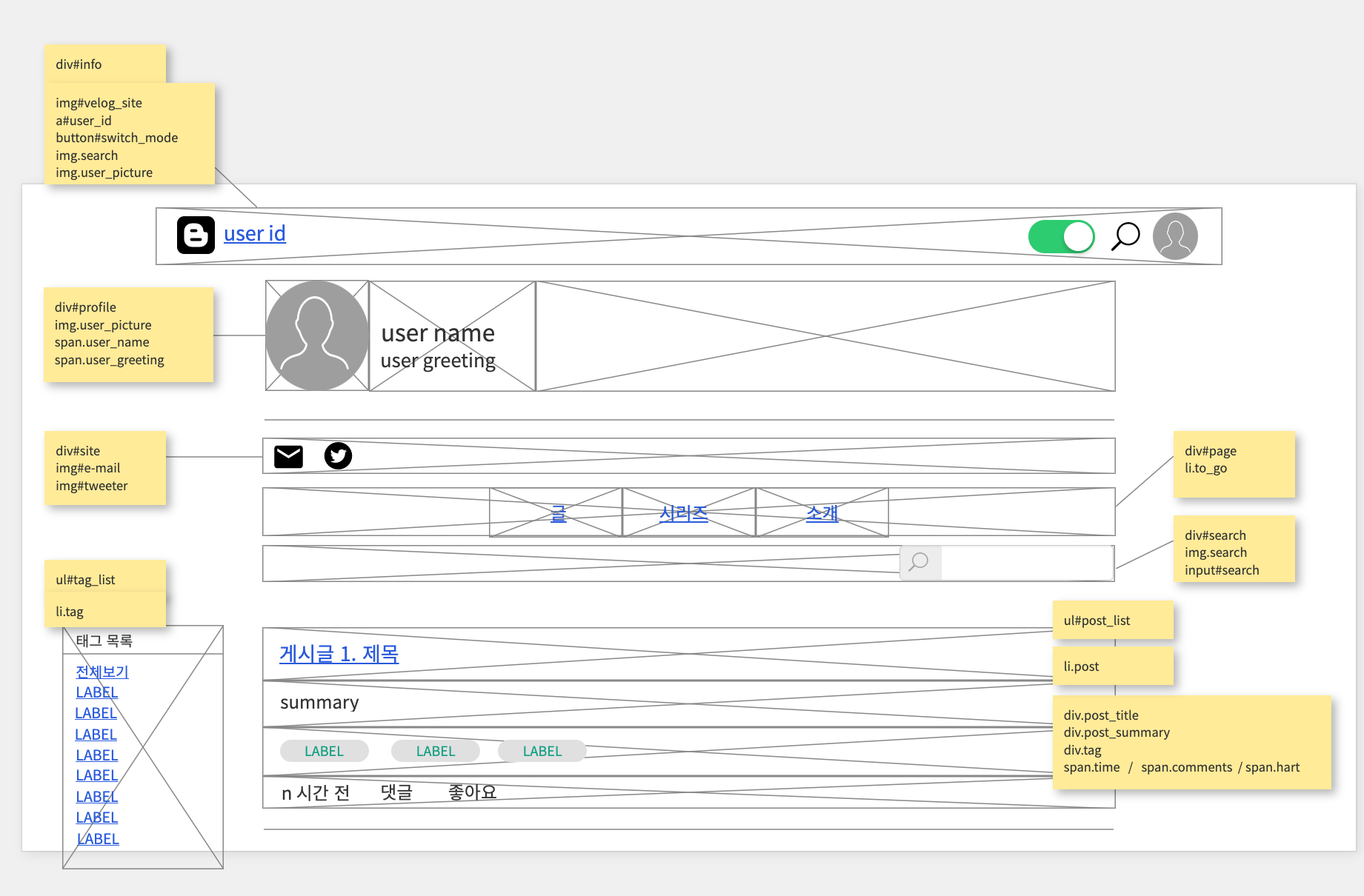
내 velog의 첫 페이지의 와이어프레임을 제작해봤다.


태그와 클래스/아이디를 고려해서 만들어야하는 것 같아서 적당한 이름을 붙여주고 클래스와 아이디를 넣었는데 제대로 한 건지 모르겠다.......🥹
틀렸으면 알려주세요 ㅠㅜ 제발 ㅠ 아싸 운다
(이제보니 맨 위에 새 글 작성 버튼이 있었네... 일단 눈 감아..)
오늘은 🥹
프론트엔드 맛보기 2일차였는데, 역시나... 어려웠다
나는 왜 이렇게 헷갈리고 어렵지??
심지어 와이어프레임을 만드는 것도 어렵다
🔽 오늘 하루 요약
???: 자~~ 이래서 이 id를 씁니다~
😙: 맞지맞지 ㅋ 아 쉽다 ㅋㅋ
???: 자 그럼 이제 와이어프레임을 만들어보세여~
😙: ㅇㅋ
(얼마 안가서 멘탈 나감)
ㅠ
디코보니까,,, 다들 엄청난 열정 + 능력(?)으로 엄청난 걸 만들어오신다...
나만 프론트엔드 잘 모르나,,,,,,,,,,,,,,,,,,,,,,,,,,, ㅠ
ㅋㅋ 재밌네 ㅋ ㅠ
