1. 개요
드디어 프로젝트를 진행하는 달이 되었다. 11월 1일부터 11월 12일까지는 1차 프로젝트 기간에 해당이 되겠다. 이번에 진행하는 프로젝트는 클론 코딩 프로젝트로써 나와 같은 동기분들이 웹페이지를 하나씩 선정 및 발표 후 멘토님들의 상의 하에 1, 2차 각각 진행할 웹페이지가 선정이 된다. 프론트엔드와 백엔드 모두에게 도움이 될 만한 사이트가 무엇이 있을지 검색을 해보다가 러쉬코리아(https://lush.co.kr/) 사이트를 알게 되었다.
선정하면서 적은 사이트 설명 및 매력 포인트는 아래와 같이 기술하였다.
[러쉬 코리아] (핸드메이드 코스메틱)
- 회원가입, (소셜) 로그인
- 검색 기능, 실시간 검색 데이터를 기반으로 한 검색어 추천
- 상품 카테고리 및 필터
- 장바구니, 상품 찜 기능
- 메인 페이지 이미지 슬라이더 및 제품 슬라이더
- flex 혹은 grid 로 제품 소개
- 별점 상품 후기 등록 가능
- 뉴스레터 구독
그리고 감사하게도 내가 제안한 사이트가 1차 클론코딩 프로젝트 대상 웹페이지 중 하나로 선정이 되어서 제안한 사람을 주축으로 팀이 꾸려지게 되었다. 팀별로 Planning Meeting 을 하면서 이야기를 해보았는데 시간상 위의 기능들을 전부 구현할 수는 없게 되었다. 대신 정말 필수적으로 배우면 좋을 만한 기능을 필수 기능 구현 목록에 넣고 파트를 분배하였는데 나는 footer 와 회원가입, 로그인 페이지를 맡게 되었다. 그 중 우선 footer 코드를 작성하였다.
2. 1차 code
처음 내가 짠 코드에서 받은 멘토님의 리뷰 중 가장 비중을 두고 수정해야할 부분은 바로 반복되는 코드를 Array.map() 메소드를 사용하여 리팩토링 하는 것이었다. ul 태그 하위의 li 태그가 반복되어 멘토님께 리뷰 수정 요청을 받게 되었다. Array.map() 메소드를 이용하여 data 파일을 따로 분리한 후 간단히 하는 작업을 거쳤다.
// 리팩토링 전 jsx 파일
<ul className="footerNav">
<li className="footerNavList">스카우트</li>
<li className="footerNavList">회사소개</li>
<li className="footerNavList">개인정보처리방침</li>
<li className="footerNavList">영상정보관리지침</li>
<li className="footerNavList">이용약관</li>
<li>고객센터</li>
</ul>3. 최종 code
Array.map() 메소드 사용 시 유의 사항
1. map을 사용할 때는 return 되는 JSX 요소마다 유니크한 key 값이 존재 해야한다.
2. key 속성은 제일 바깥에 있는 태그에 부여 해야한다.
3. 변수 선언 시render와return사이가 아닌 컴포넌트 밖에서 선언 해야한다. (보통.js혹은.json파일로 분리해서 데이터를 관리한다.)
// 리팩토링 후 최종
import React, { Component } from 'react';
import { RiFacebookFill } from 'react-icons/ri';
import { FiInstagram } from 'react-icons/fi';
import { FaYoutube } from 'react-icons/fa';
import { Info } from './FooterInfo/FooterData.js';
import './Footer.scss';
export class Footer extends Component {
render() {
return (
<footer className="footer">
<div className="footerWrapper">
<div className="subWrapLeft">
<img className="logo" alt="WASH logo" src="../images/logo.png" />
<div className="customerService">
<div className="csInfo">
<span className="csName">고객센터</span>
<span className="csNumber">5308-1013</span>
<div className="csEmail">cswash@wecode.co.kr</div>
<div className="csTime">
<p>상담전화 13:00~17:00(평일)</p>
<p className="talkOperationTime">상담톡 10:00~17:00(평일)</p>
</div>
</div>
<div className="order">
<div className="orderInfo">
<span>기업선물</span>
<span className="orderNumber">070-5308-1013</span>
</div>
<div className="orderEmail">orderwash@wecode.co.kr</div>
</div>
<div className="snsIcon">
<div className="iconWrapper">
<RiFacebookFill className="icon" />
</div>
<div className="iconWrapper">
<FiInstagram className="icon" />
</div>
<div className="iconWrapper">
<FaYoutube className="icon" />
</div>
</div>
</div>
</div>
<div className="subWrapRight">
<ul className="footerNav">
{Info.map(footernav => {
return (
<li key={footernav.id} className="footerNavList">
{footernav.content}
</li>
);
})}
</ul>
<div className="newsLetter">
<form className="subscription">
<input
className="emailInput"
placeholder="이메일 주소를 입력해 주세요."
/>
<button className="subscriptionBtn">구독하기</button>
</form>
<p className="newsLetterUpText">
매주 금요일 오후, 구독자님을 위한 제품과 브랜드 이야기를
전해드립니다.
</p>
<span className="newsLetterDownText">
구독은 언제든지 해지하실 수 있습니다.
</span>
<a href="https://www.lush.co.kr/" className="newsLetterPreview">
미리보기
</a>
</div>
<div className="companyInfo">
<p className="address">
서울특별시 강남구 테헤란로 427 (위워크타워) 10층 | 사이트 운영자
: 주식회사 워시코리아 | 대표이사 :
</p>
<p className="bizInfo">
사업자 등록번호 : 530-81-01310 사업자정보확인 | 교육서비스업
등록번호 : 제 13227 호 | 개인정보보호책임자 :
</p>
</div>
<div className="copyright">
Copyright © 2019. Gracefulrain Co., Ltd.
</div>
</div>
</div>
</footer>
);
}
}
export default Footer;// data 파일
export const Info = [
{ id: 1, content: '스카우트' },
{ id: 2, content: '회사소개' },
{ id: 3, content: '개인정보처리방침' },
{ id: 4, content: '영상정보관리지침' },
{ id: 5, content: '이용약관' },
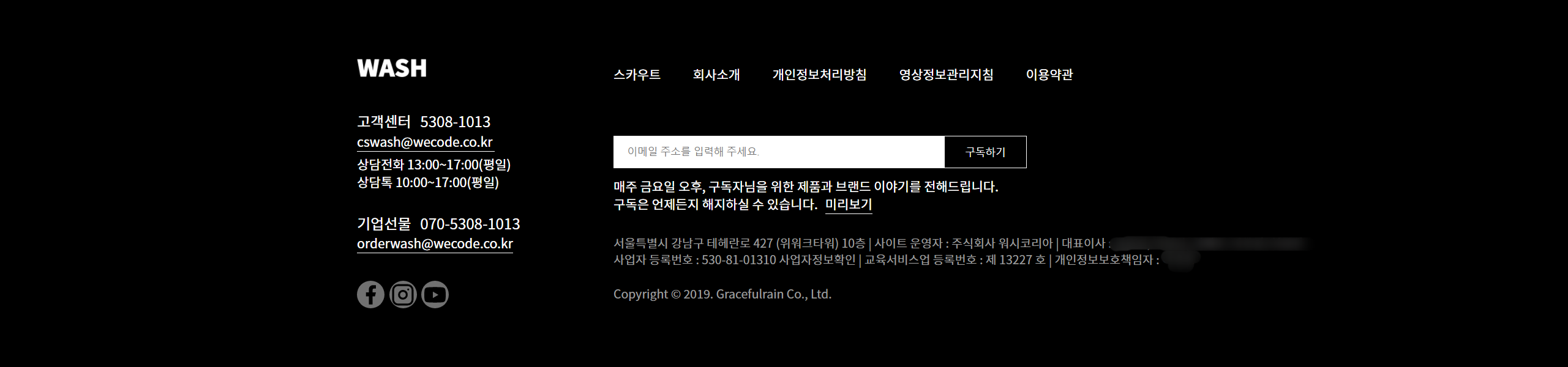
];4. 결과