어떻게 하면 React.js 어플리케이션에 값이 바뀔 데이터를 담아줄 수 있을까?
사용자에게 업데이트 된 걸 보여주고 싶으면, 새로운 정보를 가지고 컴포넌트를 리렌더링 해줘야 할 필요가 있다.
❗️데이터를 바꾸고 리렌더링을 해야할 때 가장 좋은 방법: 컴포넌트(함수들)에 state 더하기
먼저 State를 사용하지 않고 업데이트 하는 법을 보자 (직접 리렌더링 해주는 방법)
- 단점: 데이터가 바뀔때마다, UI를 새로고침 해줘야 함 (데이터가 바뀔때마다 render 함수를 호출해 Container를 리렌더링해서 다시 보여줘야 함)
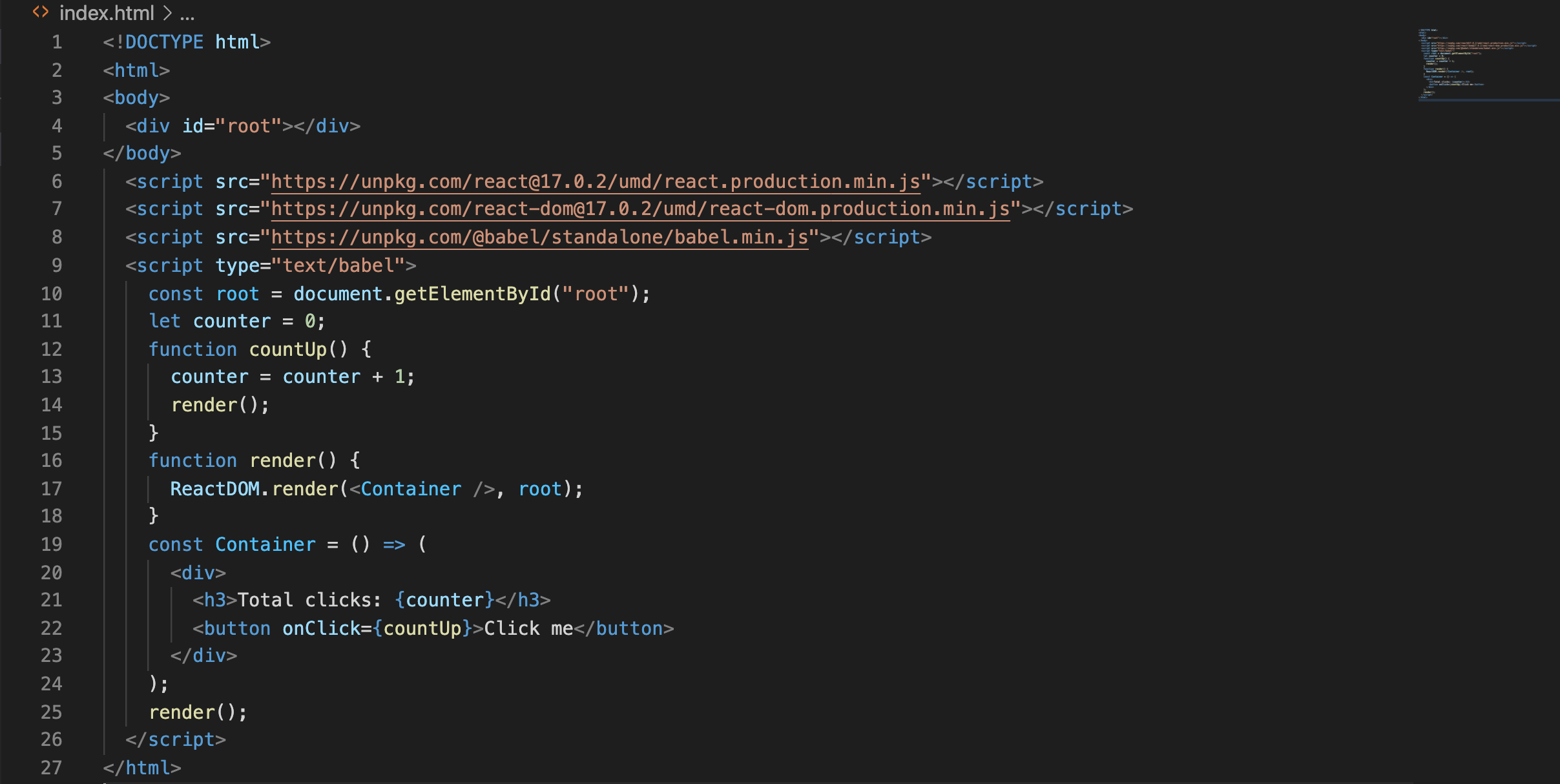
line 11/ let counter = 0; 으로 변수를 선언
line 21/ <h3>Total clicks: {counter}</h3>으로 변수를 { }안에 담아서 연결
line 14/ countUp()함수 안에 render()함수를 이용해 데이터가 업데이트 될 때마다 render을 다시 해주고 있음

< ReactJS에서 데이터를 업데이트 할 때, 핵심은 뭐냐 >
-
React.js는 UI에서 오로지 바뀐 부분만 업데이트 해준다는 것
- 우리가render()함수를 통해 Container 컴포넌트 전체를 리렌더링 하도록 한다 해도, HTML코드에서는 {counter}의 숫자만 바뀌게 됨.
- render()함수를 다시 호출할 때, 새 Container 컴포넌트를 생성할 것이라(전부 다시 생성한 후 교체할 것이라) 생각하지만, React.js는 전부를 전부 재생성할 필요 없이 바뀐 부분만 새로 생성하도록 해줌(HTML에서 그 부분만 고침) -
이게 어떻게 가능하냐면
- React.js는 이전에 렌더링 된 컴포넌트는 어떤거였는지 확인하고 있음.
- 그리고 다음에 렌더링될 컴포넌트는 어떤지 보고 다른 부분만 파악함.
➡️ 인터렉티브한 어플리케이션을 만드는데 최적화 되어있다는 뜻
useState가 뭔데?
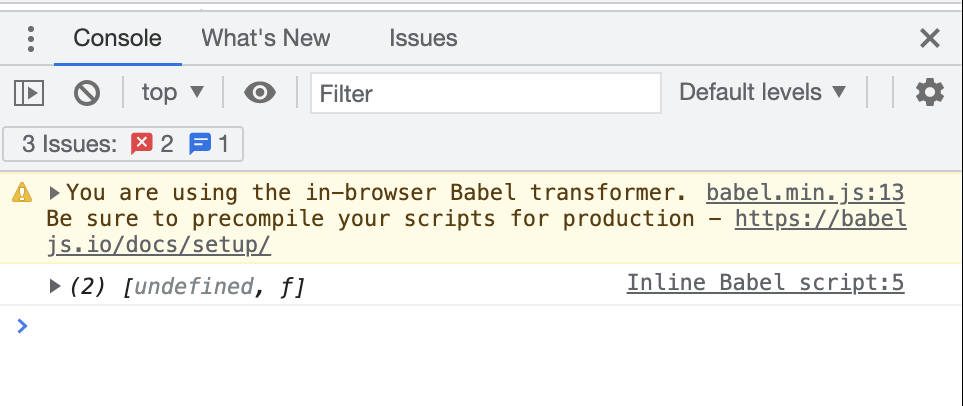
React.useState()를 사용하면 무슨일이 벌어지나?
const data = React.useState();
console.log(data)

- useState는 우리한테 배열을 하나 주는데, 여기서 배열의 첫 번째 요소는 data(= 우리가 담으려는 값)고, 두번째 요소는 data를 바꿀 때 사용하는 함수 f이다. (useState는 초기값을 설정할 수 있음.)
useState()가 주는 배열을 더 사용하기 편하게 바꿔줄 수 있다. 아래 코드를 비교해보자
# 1)
function App() {
const data = React.useState(0);
const counter = data[0];
const modifier = data[1];
...
}
# 2)
function App() {
const [counter, modifier] = React.useState(0);
...
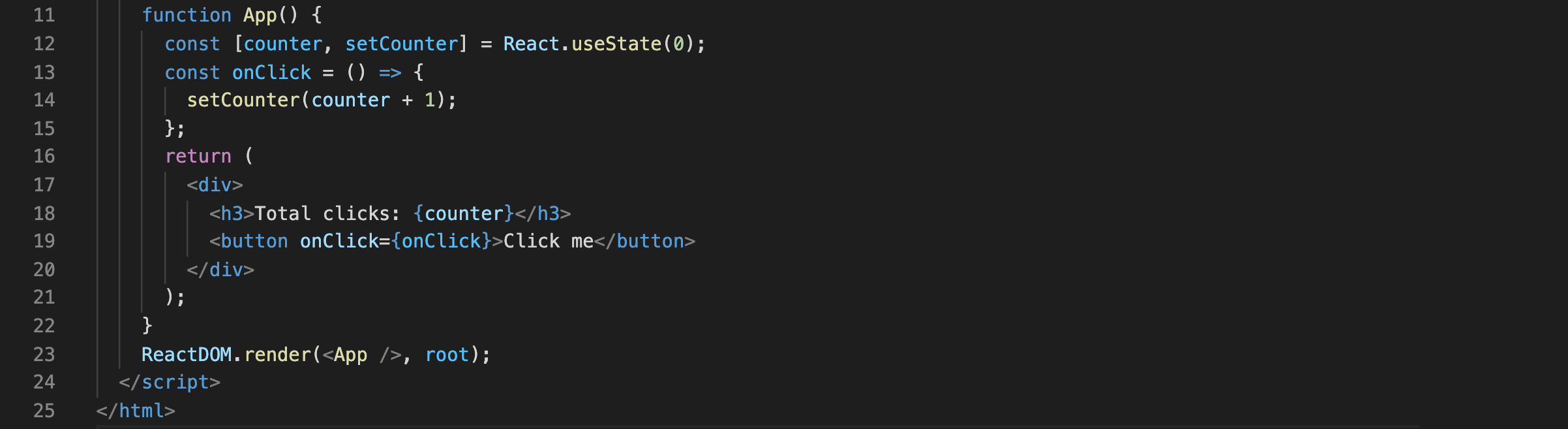
}그럼 이제 State 사용해서 업데이트 하는 법을 보자

(modifer을 setCounter로 바꿔 적어줬음)
line 14/ setCounter(counter + 1): counter의 값을 counter + 1 로 변경하고 리렌더링 한다.
- 어떤 값을 부여하던 useState의 modifier 함수는 그 값으로 data를 업데이트하고 리렌더링을 일으킨다. (❗️state가 바뀌면 컴포넌트가 새로운 값을 가지고 리렌더링 된다.)
- state를 사용하지 않았을 때에는 우리가 값을 직접 바꿔주고counter = counter + 1리렌더링을 직접 해줬었음render();