ReactJS
1.1) React JS: Basic & Core

1) React JS: Basic & Core
2021년 11월 25일
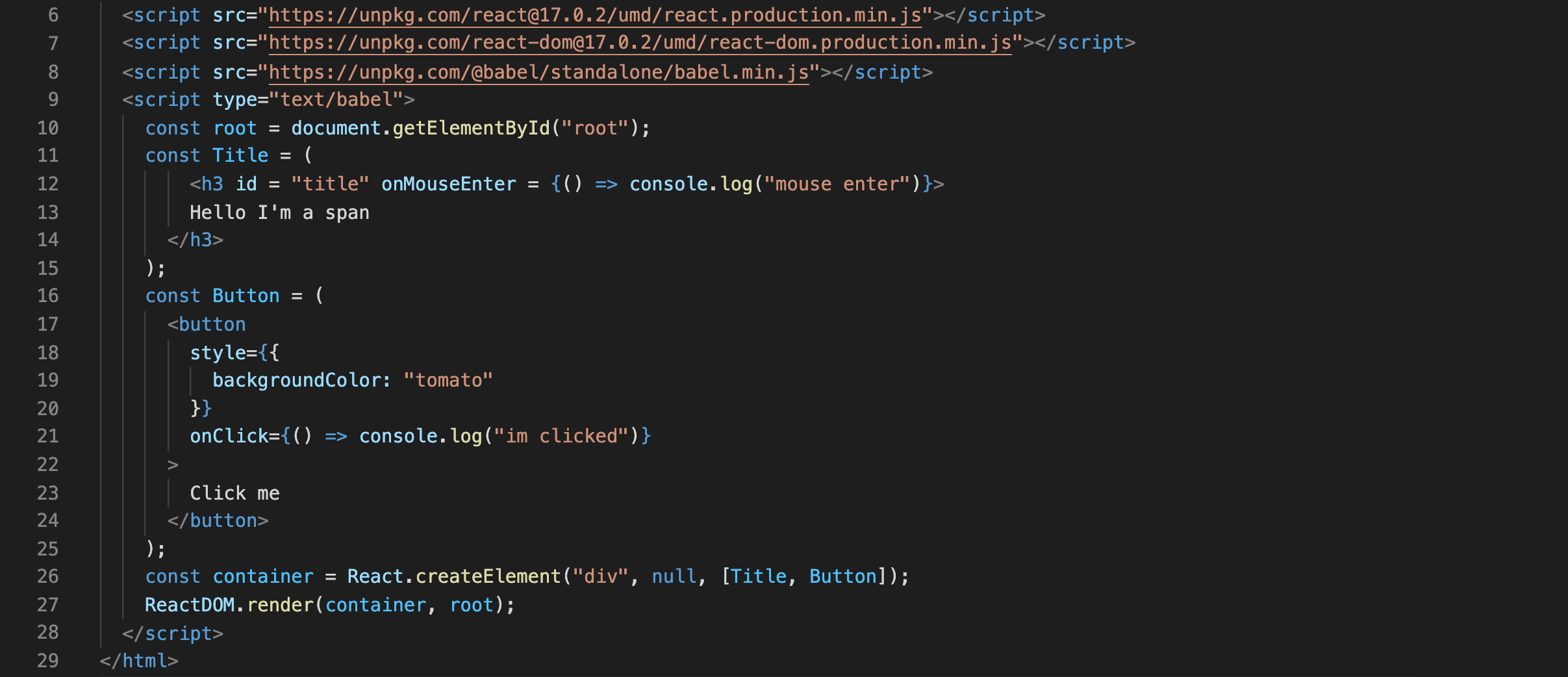
2.2) React JS: JSX, Babel, Component

JSX가 뭔데요?
2021년 11월 25일
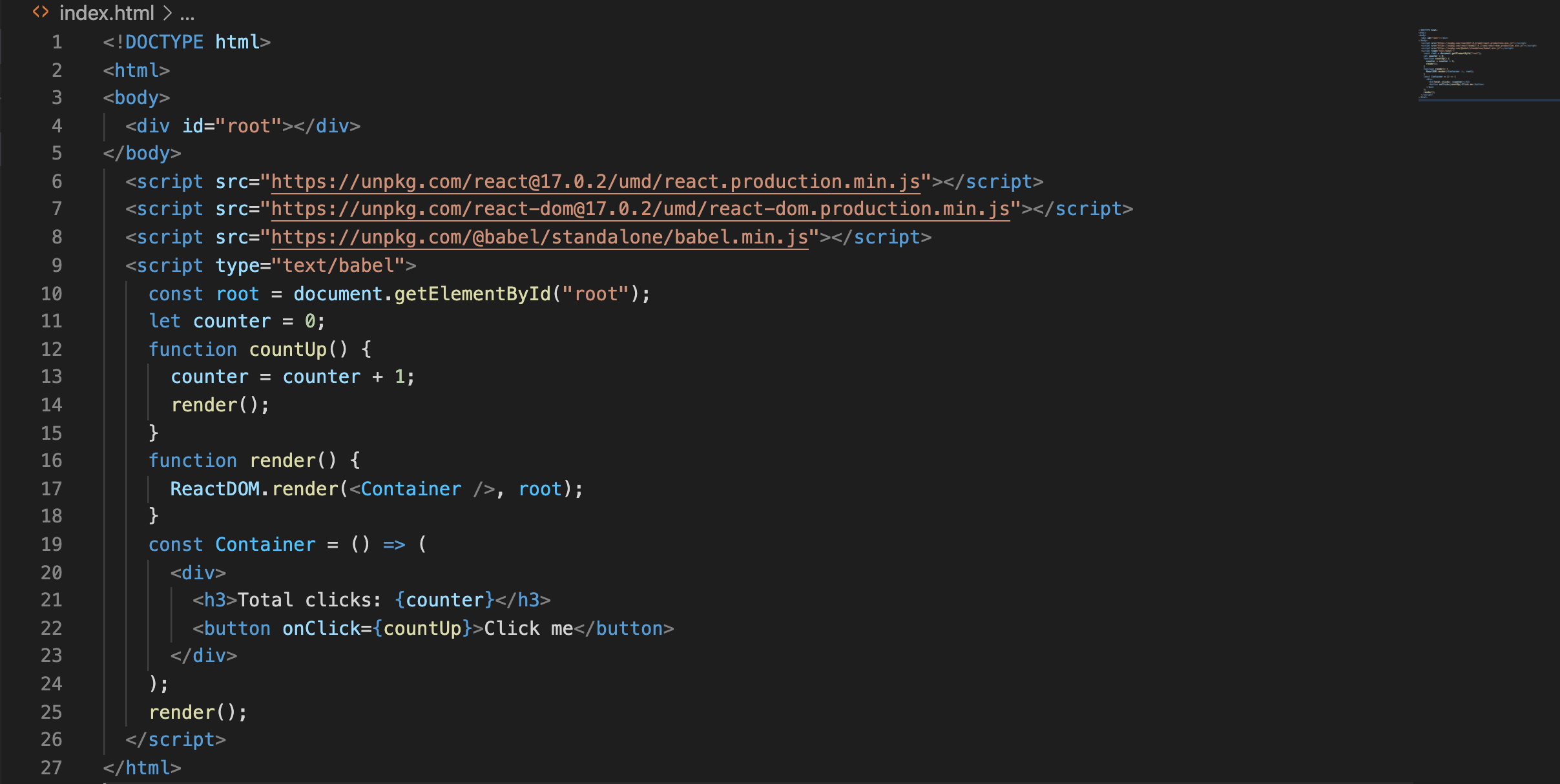
3.3) ReactJS: Rerendering, State, useState

어떻게 하면 React.js 어플에 값이 바뀔 데이터를 담아줄 수 있을까?
2021년 11월 26일
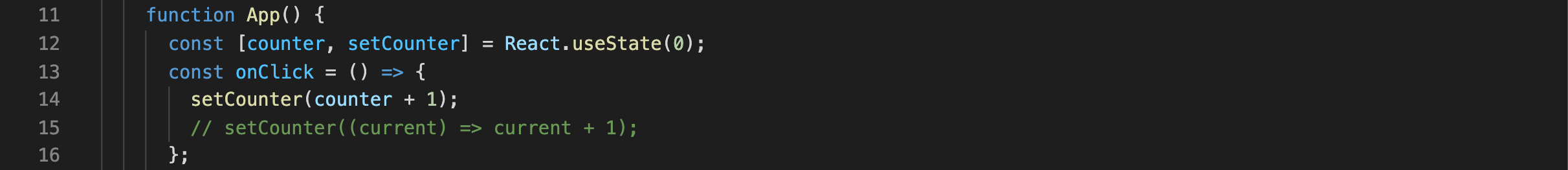
4.4) ReactJS: State 설정, 변경

state를 설정하는 두 가지 방법 1. 직접 값을 설정해주기 2. 함수를 전달하기
2021년 11월 26일
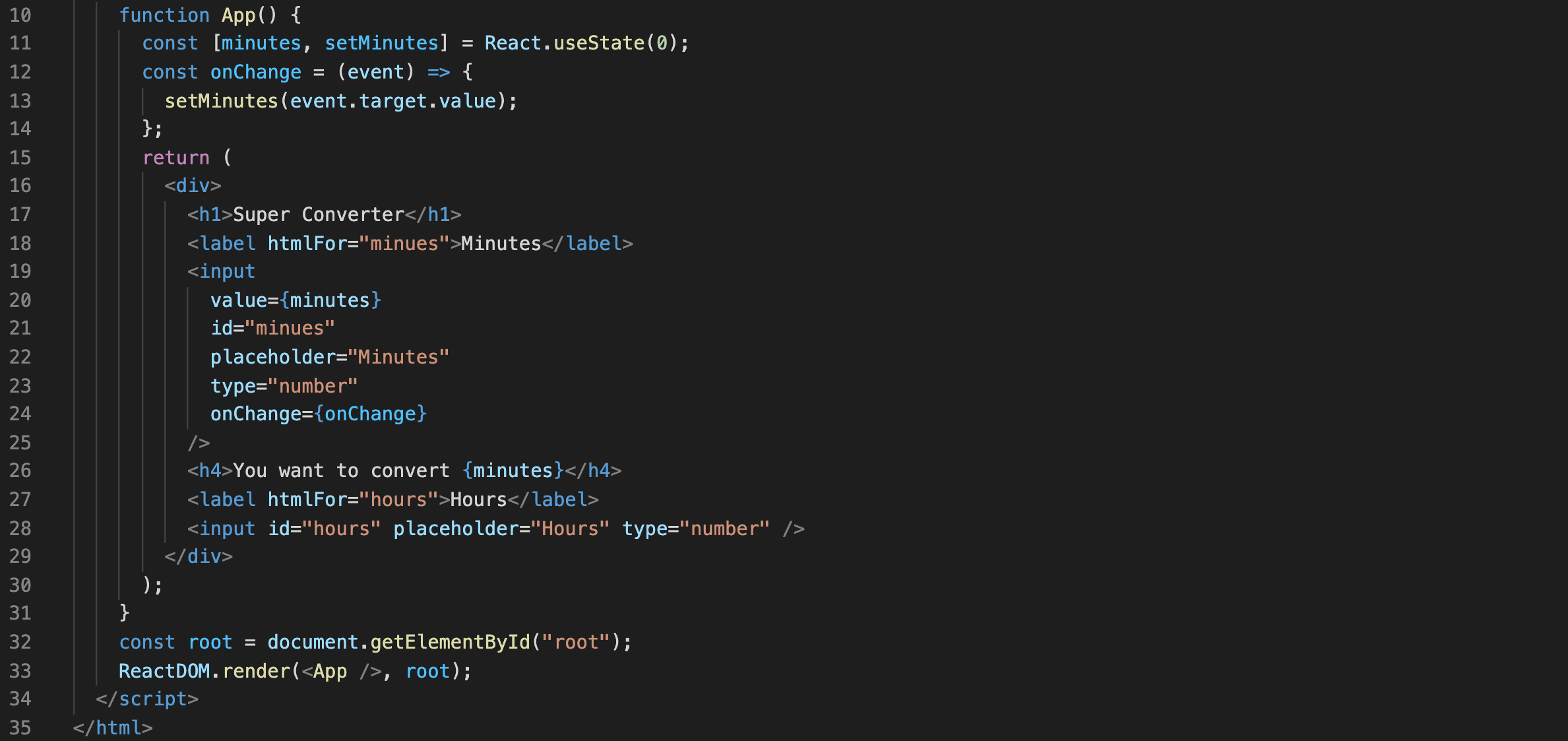
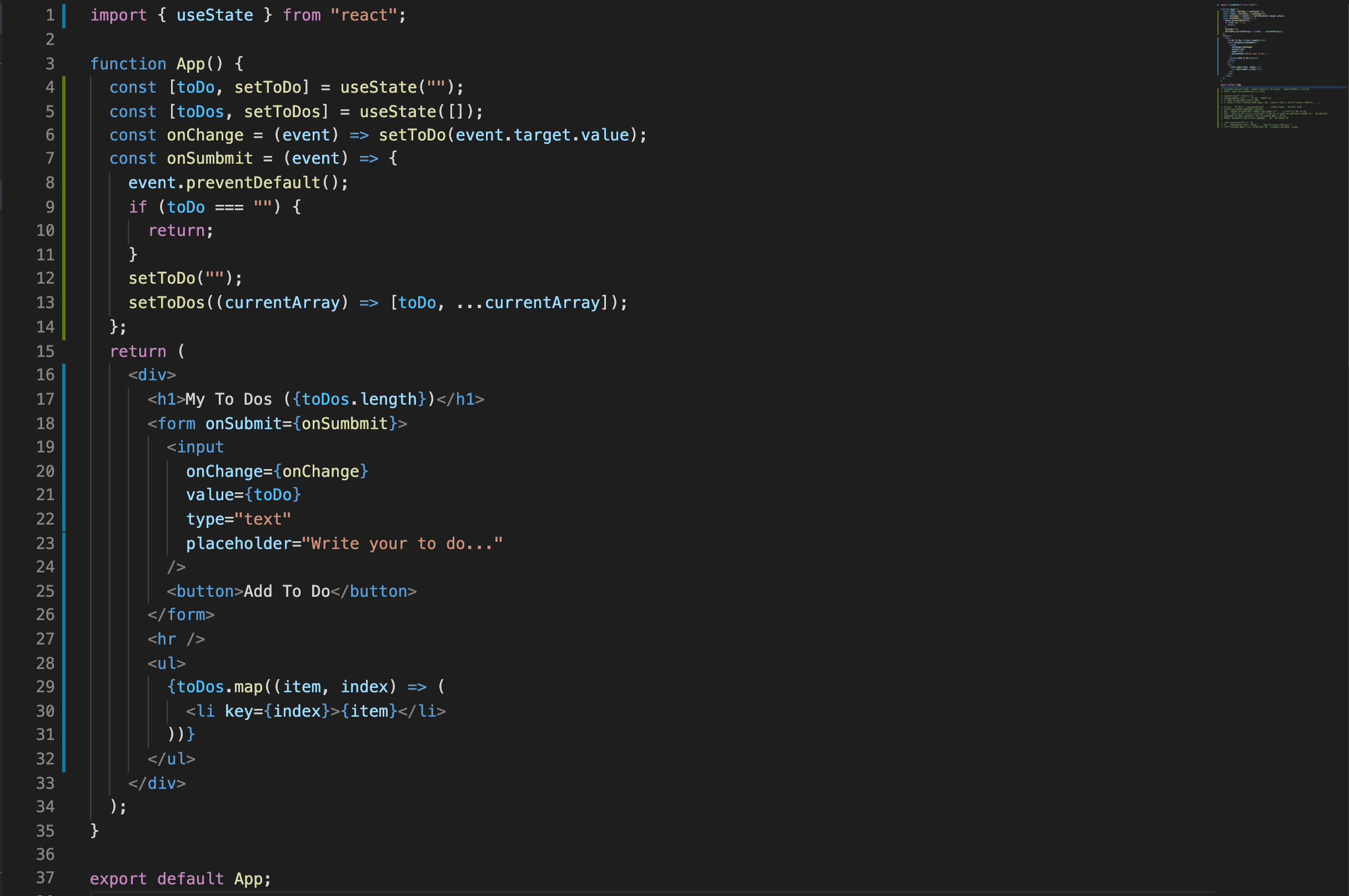
5.5) ReactJS: state, event

line 11/ state를 만들었음 useState를 쓰면 우리는 array를 얻게 되는거 알지? line 20/ input의 value를 state로 연결해줬음 이렇게 하면 어디서든 (그러니까 input 밖에서도) input의 value를 수정해 줄 수 있게 됨 line 24/ onChange함수를 만들었음 이 함수가 input안에 있으니까(i...
2021년 11월 26일
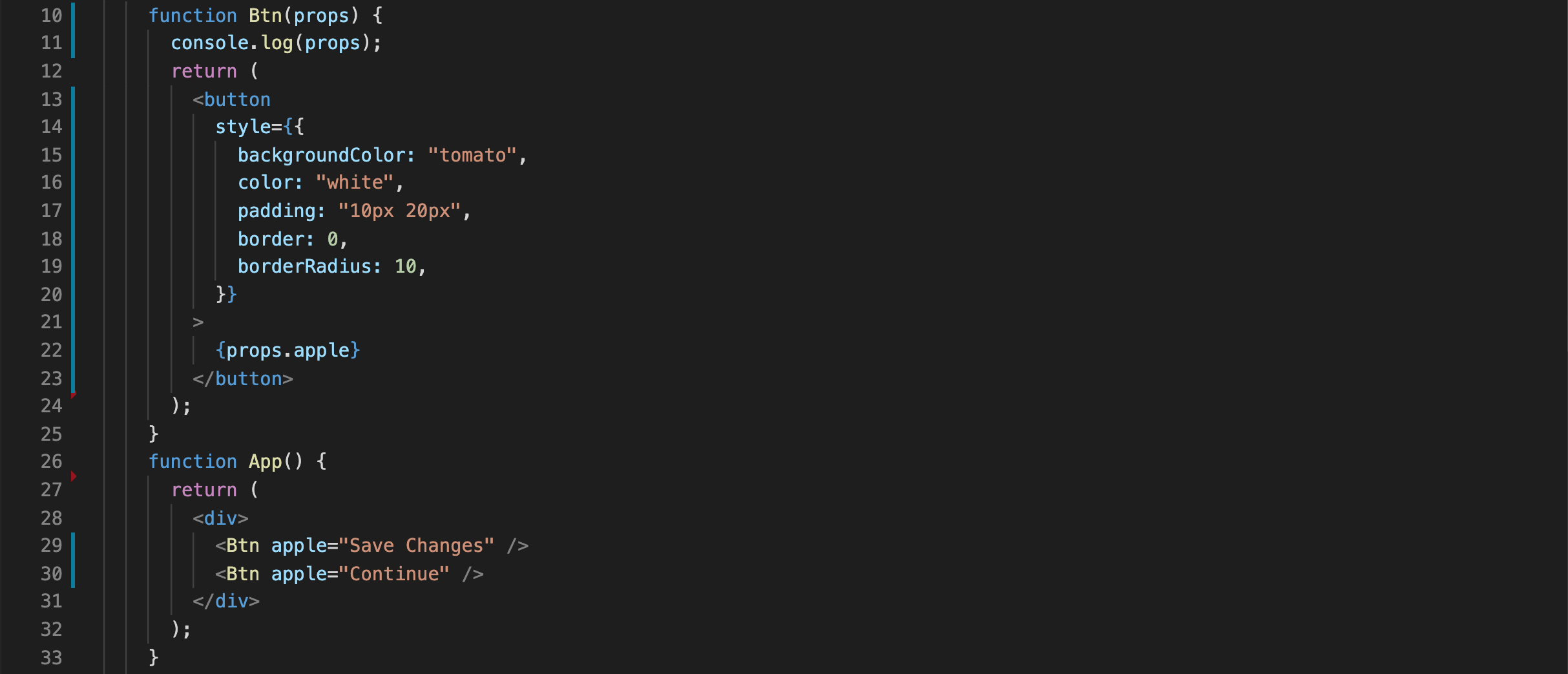
6.6) ReactJS: props, propsTypes, React.memo()

나는 컴포넌트 재사용을 잘 하고 싶다 이거야!동일한 컴포넌트를 약간의 변경 사항만 반영해서 화면에 반복적으로 표시하고 싶다구방법은 바로 props를 잘 활용하는 것이란다🥰
2021년 11월 26일
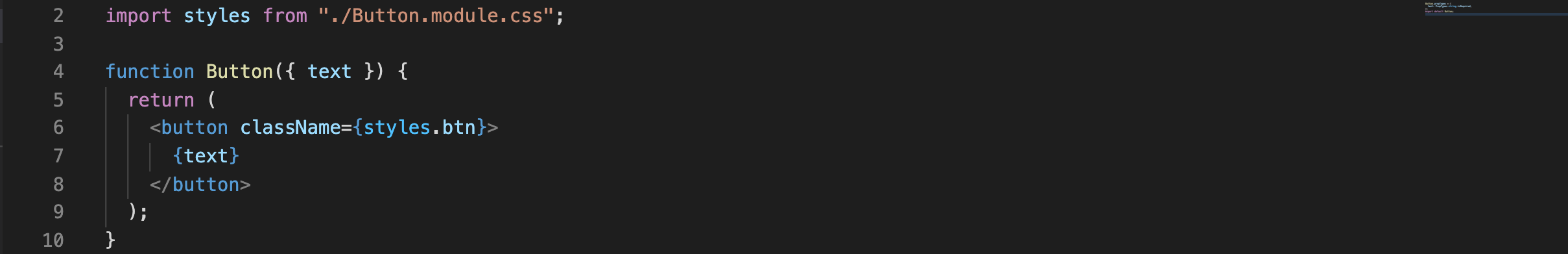
7.7) ReacJS: 무지성으로 create-react-app 쓸 땐 몰랐던 멋진 포인트

create-react-app
2021년 11월 27일
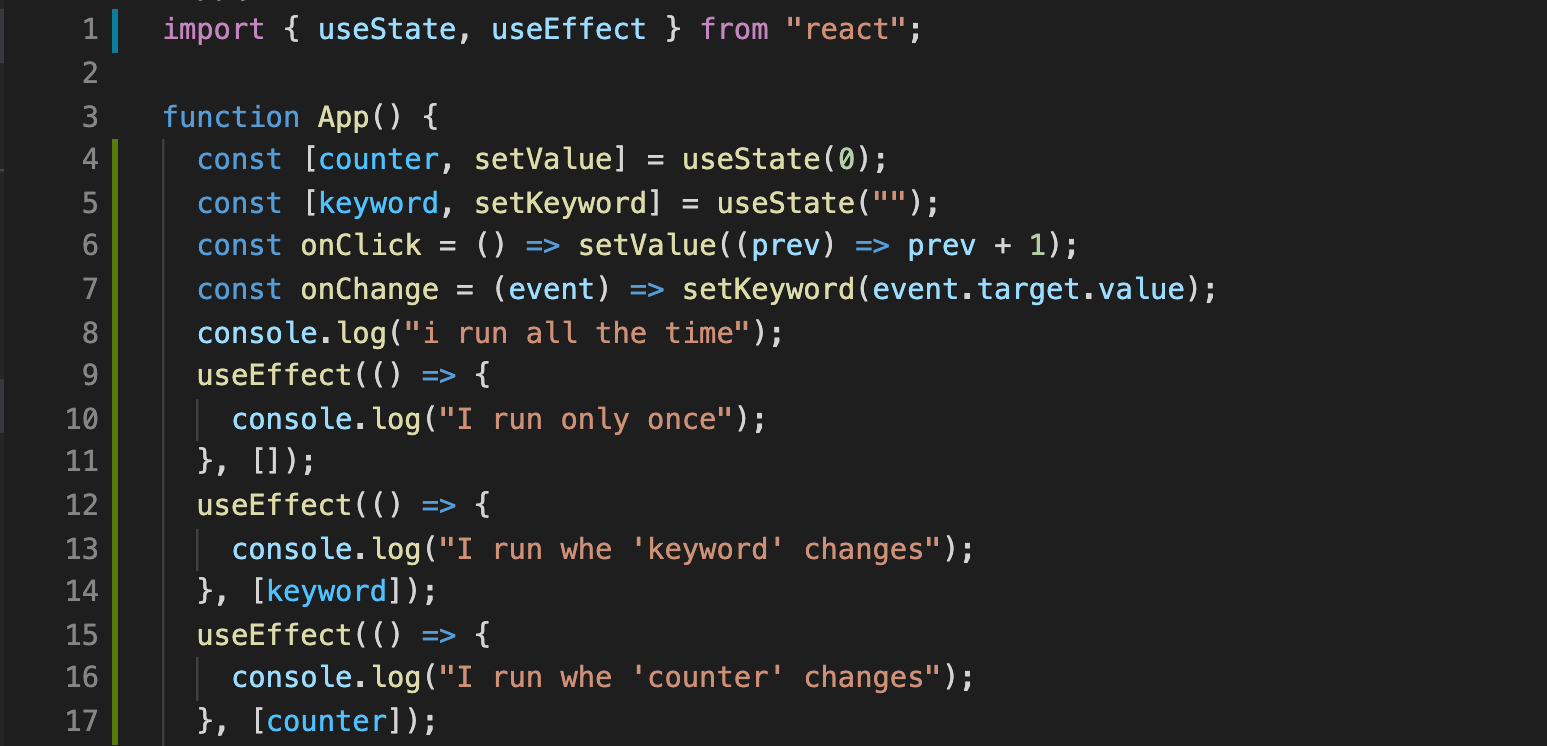
8.8) ReactJS: useEffect

언제 코드가 실행될 지 결정하고자 하는 이유가 뭐냐면 무언가 변화할 때, 특정 코드를 실행하고 싶다는 거야 > useEffect를 사용하면 가능하지 (정말 엄청난 기능의 아이야)
2021년 11월 27일
9.9) ReactJS: javascript map()

2021년 11월 27일
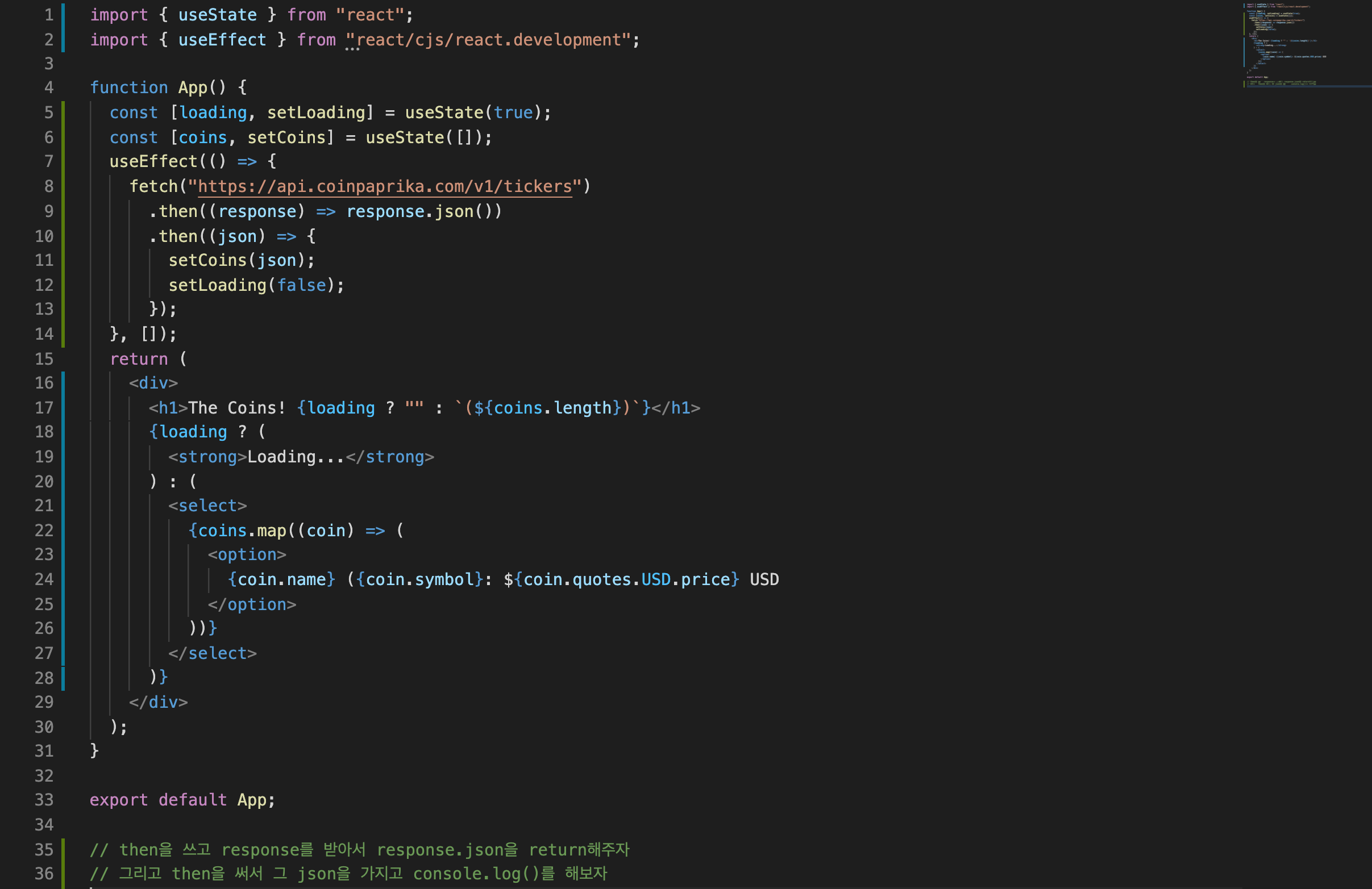
10.10)ReactJS: api호출해서 json으로 받기, map함수, 템플릿 문자열

➕ ES6문법: 템플릿 문자열 으로로 문자열을 감싸서 만드는데 안에 표현식을 넣는다. 이렇게 하면 자바스크립트 문법(값이나 간단한 식 등등)을 문자열 안에 사용할 수 있다. line 17/ `: 이 괄호 안에 라는 자바스크립트 문법을 넣어서 표현했다.
2021년 11월 29일
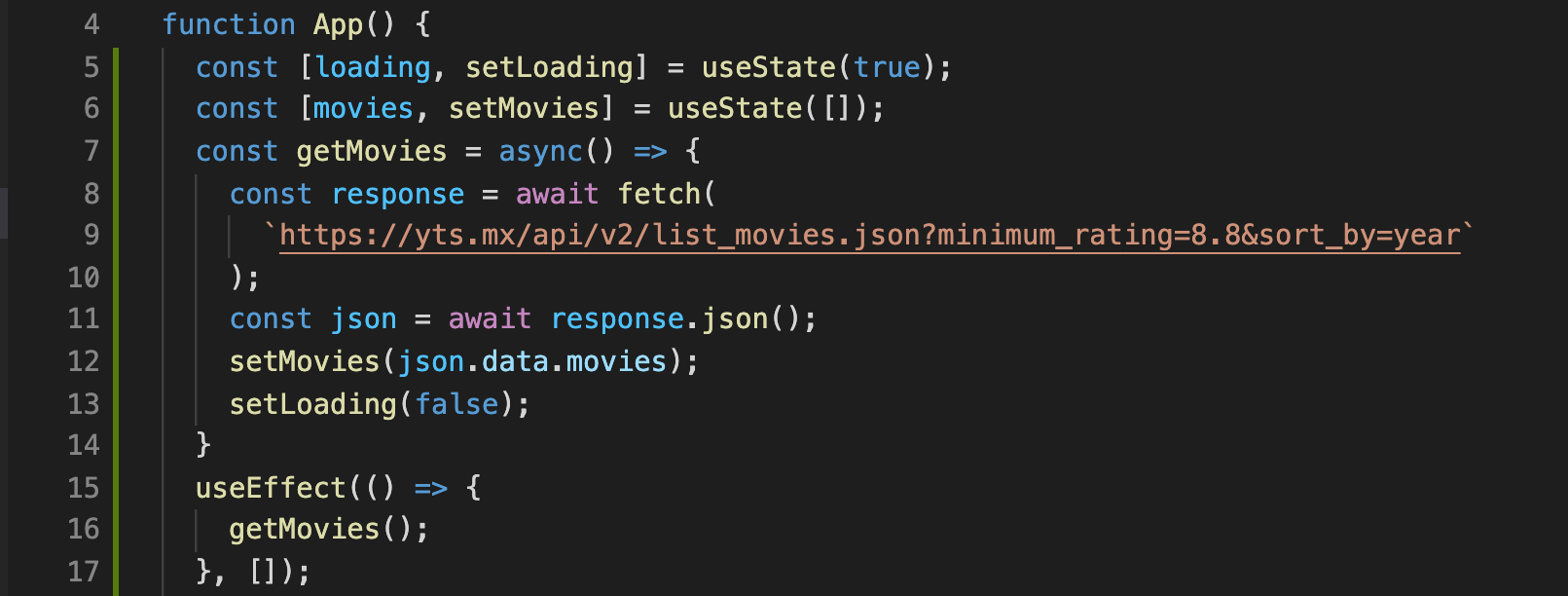
11.11) ReactJS: then, async await

1\. then2\. async await3\. async await 중첩
2021년 11월 29일