- preview Link : https://velog.io/@suhan0304/Unity-Dungeon-Gunner-12-Dungeon-Creation-Design-10
- gitHub Link : https://github.com/suhan0304/DungeonGunner
Scene 초기 설정
메인 게임을 개발하기에 앞서 주요 게임 장면에 대한 초기 설정을 진행한다. 이를 설정하기 위해서 Cinemachine 과 PixelPerfect 컴포넌트에 대해서도 이해할 필요가 있다.
Cinemachine
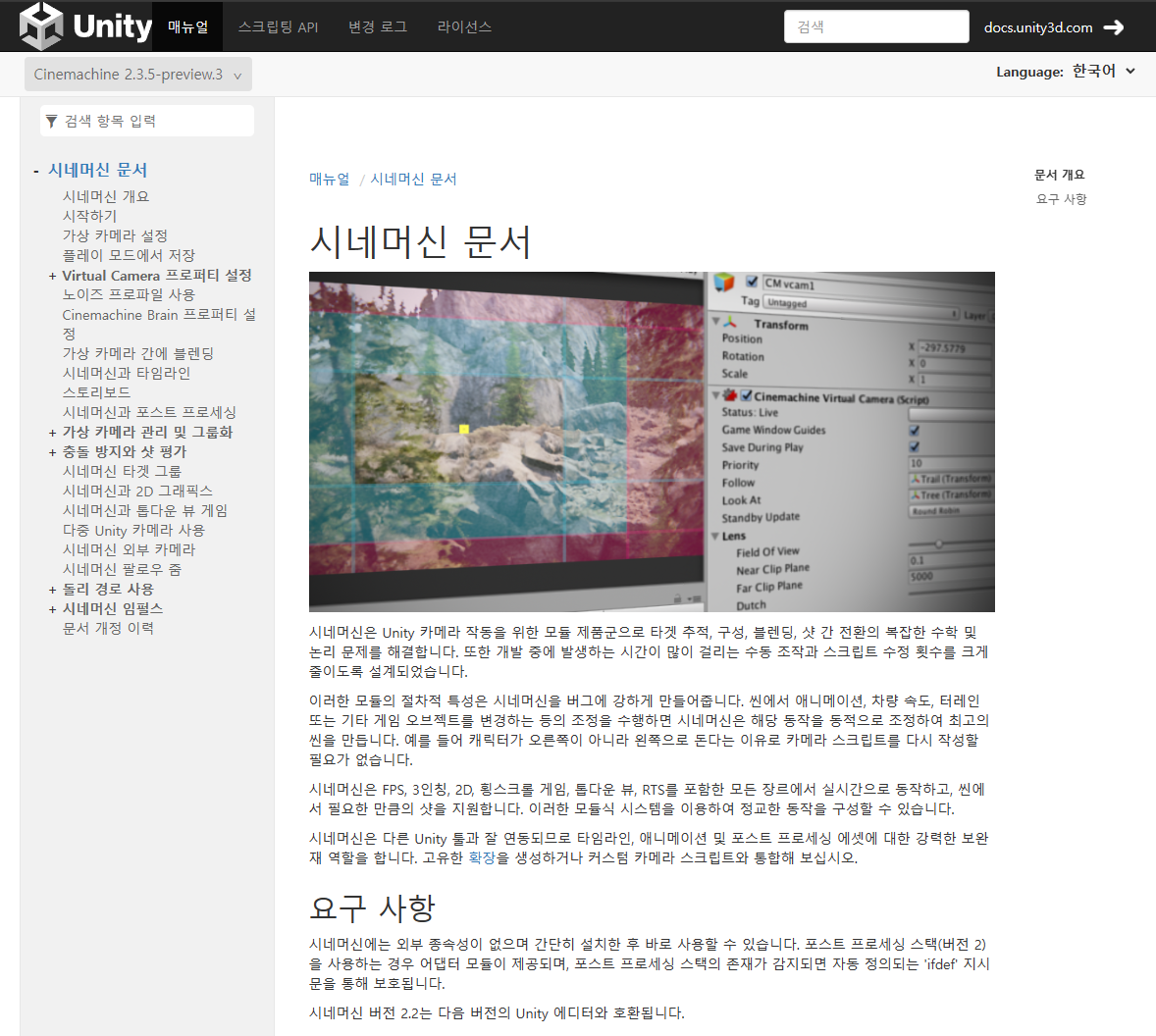
자세하게는 유니티 공식문서 시네머신 문서 부분을 읽는 것이 좋다.

단순하게 요약하자면 유니티 카메라 시네머신은 여러 모듈이 작동하는 장치라고 할 수 있다. 대상 추적, 구성, 블렌딩, 샷 간 컷의 복잡한 수학 및 로직을 해결해준다. 유니티의 카메라 자체를 대신하지는 않지만 유니티 카메라를 쉽게 제어하는데 사용된다.
이러한 시네머신을 사용해서 플레이어 캐릭터를 카메라가 따라다니도록 구현할 것이다. 또한 'target group'을 구성해서 우리의 카메라가 플레이이어와 마우스의 에임 포지션을 함께 보여줄 수 있도록 구현할 것이다.
PixelPerfect 컴포넌트
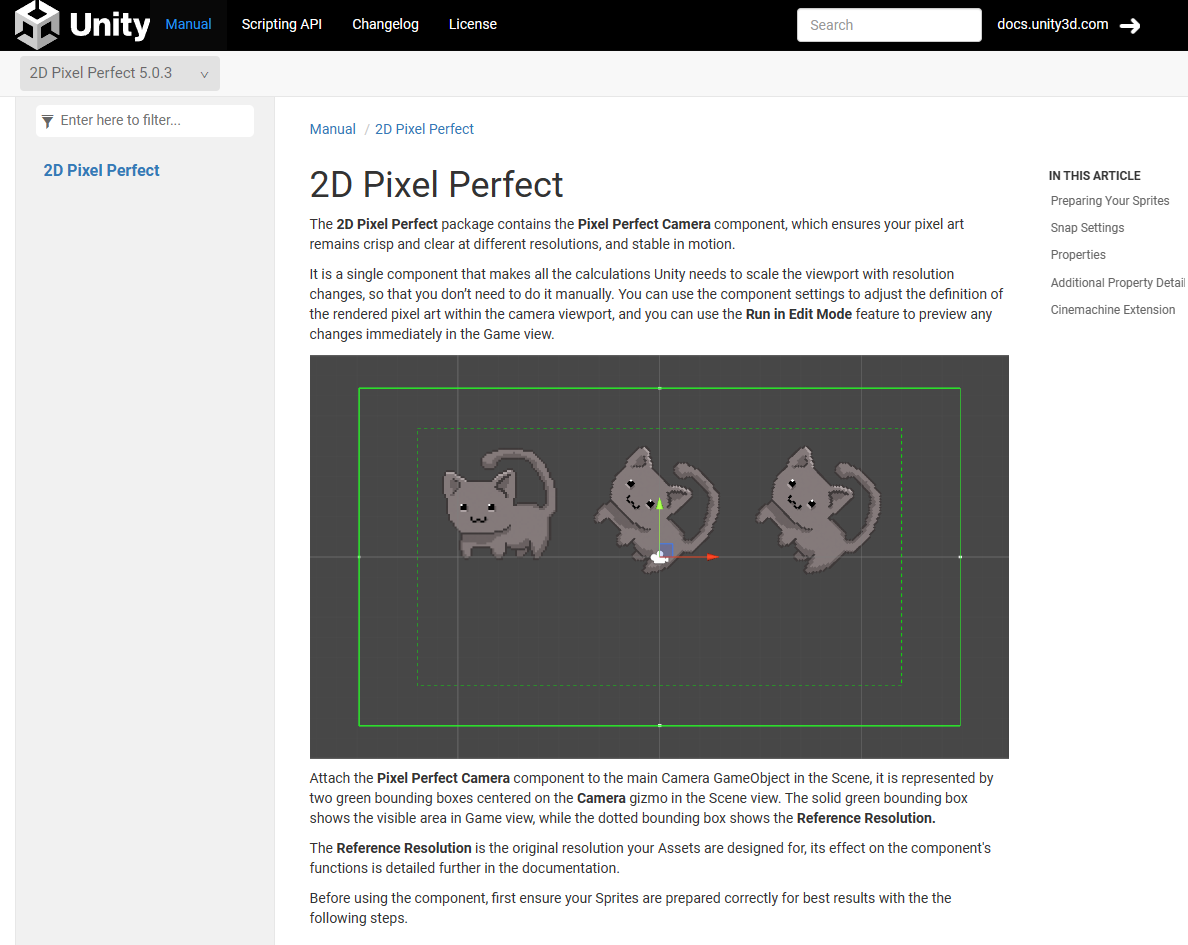
pixel Perfect 또한 유니티 공식 문서를 참고하여 이해할 수 있다.

또 간단하게 요약하자면 Pixel Perfect는 2D 그래픽 스타일을 위한 카메라 구성 요소이다. 덕분에 해상도가 달라져도 픽셀 아트가 또렷하고 선명하며 화면에서 흔들리지 않을 수 있다. 해상도 변화와 함께 뷰포트를 확장하는 계산도 자동으로 해주므로 수동으로 할 필요가 없다.
이러한 픽셀 퍼펙트는 유니티의 내장 렌더러와 함께 작동하도록 설계되어있어 보편적인 렌더링 파이프라인과는 맞지 않는다. 또한 씨네 머과 픽셀 퍼펙트를 모두 사용하기 위해서는 씨네머신 픽셀 퍼펙트 확장이 필요한데 이는 픽셀 퍼펙트, 씨네머신 모두 카메라의 orthographic size를 수정할 수 있기 때문이다. 또한 픽셀 퍼펙트를 사용하면 스프라이트 텍스쳐를 압축하지 않아도 사용할 수 있다.
orthographic size?
orthographic 카메라 모드에서는 2D로 화면에 사물을 렌더링할 때 Z축 위치를 무시한다. 그렇기에 렌더링 우선순위는 따로 정렬 레이어로 컨트롤 할 수 있다. orthographic size가 크면 카메라가 확대되고 orthographic size가 작으면 카메라가 축소되어 사물이 더 작게 나타난다. 그렇기에 orthographic size는 결국 유니티에서의 스프라이트 크기를 결정하는 요소라고 할 수 있다.
Pixels Per Unity Unit?
Texture를 스프라이트로 가져올 때 화면 크기와 스프라이트의 크기를 결정하는 단위이다. 스프라이트의 유닛 단위 당 픽셀 값을 설정하면서 모든 스프라이트의 상대적인 크기를 설정한다. 그런 다음 카메라 컨트롤에서 카메라의 화면에 맞는 단뒤 수를 정사영 크기로 설정할 수 있다.
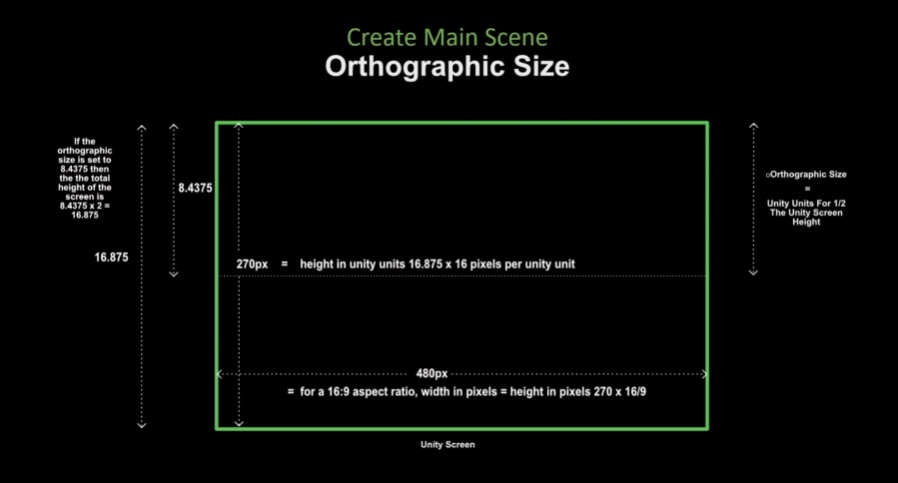
예를 orthographic size를 5로 설정하면 화면이 수직으로 10개의 유닛이 들어올 수 있음을 의미한다. 이때 스프라이트의 Pixels Per Unity unit을 16픽셀로 설정하면 10개의 스프라이트가 수직으로 들어오게 할 수 있다.

480x270 픽셀 스크린 크기를 대상으로 하기 위해서 1 유닛 단위 픽셀을 16픽셀로 할 경우 16.875 유닛만큼의 16픽셀을 넣을 수 있다는 뜻이다. 따라서 16.875의 절반 목표인 8.4375의 orthographic size를 목표로 할 예정이다.
이제 이론적인 개념은 설명이 끝났으니 실제로 유니티에서 위와 같은 환경을 설정해보자.

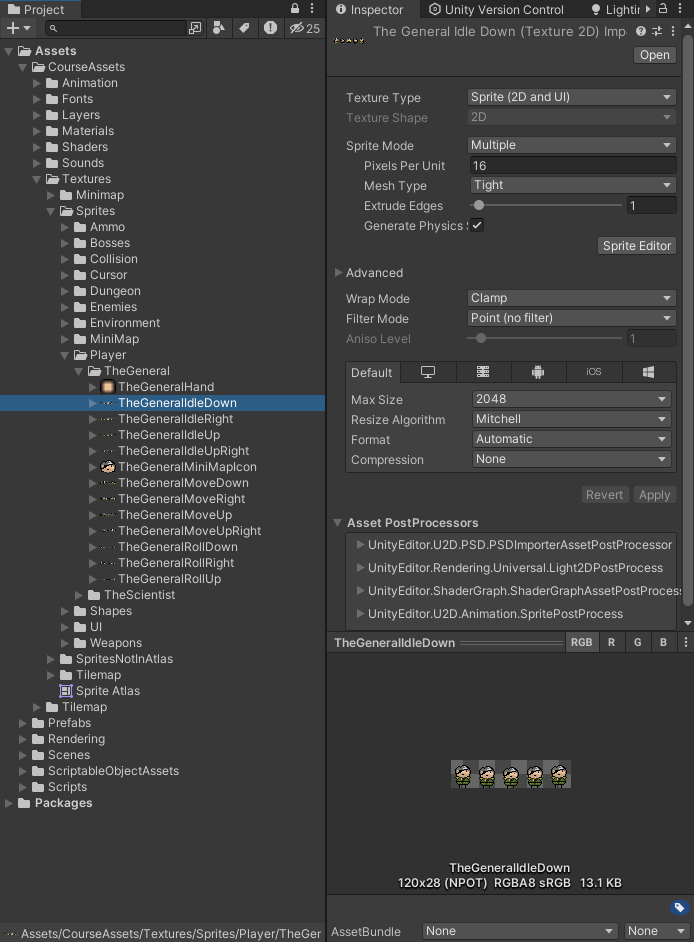
실제로 위에서 설명했던 것처럼 스프라이트의 단위 유닛 당 16픽셀로 설정되어있다. 또한 Filter가 적용되지 않도록 Filter Mode가 Point, 압축(Compresstion) 또한 None으로 설정되어있다.
New Scene & Cinemachine

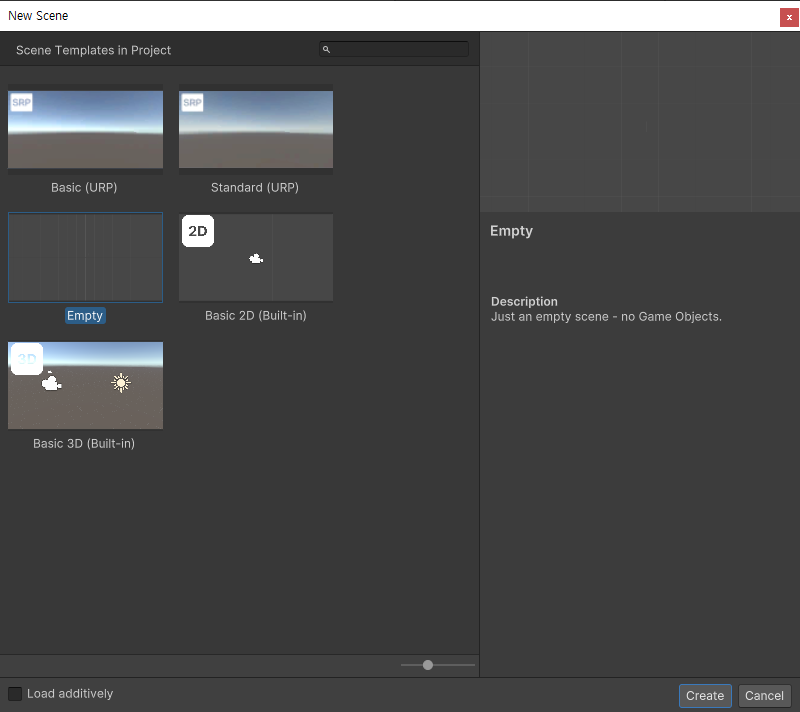
File > New Scene으로 Empty 씬을 하나 만들어준 후에 저장한다. 그런 다음 카메라를 새로 생성해준다.

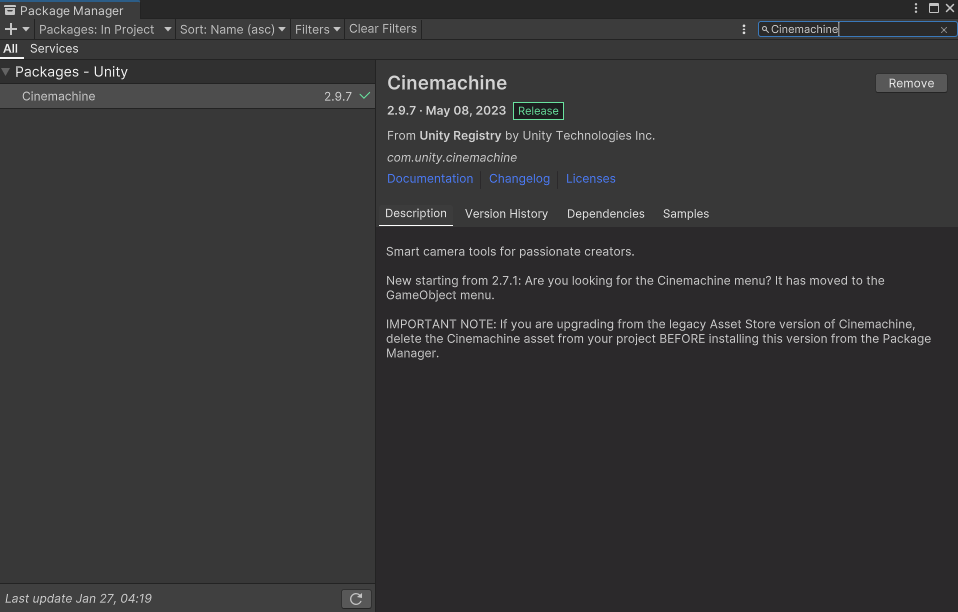
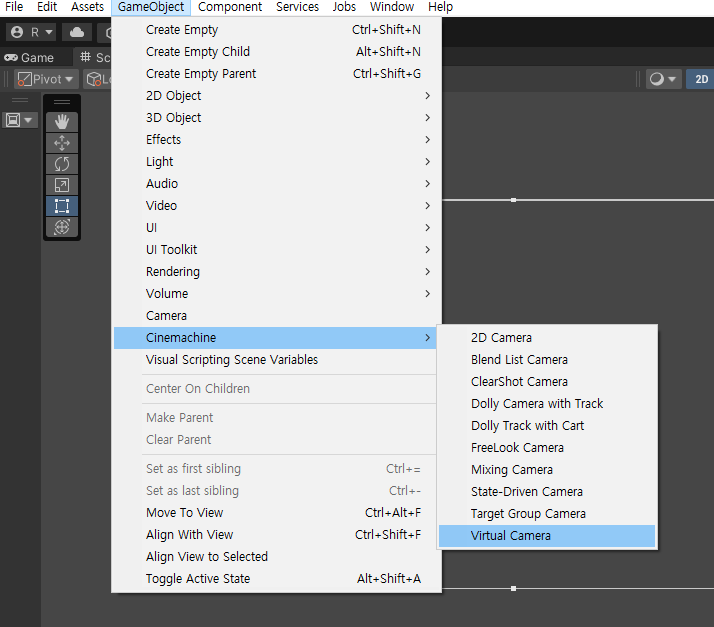
그런 다음 시네머신 카메라를 생성해준다.


Package Manager에서 import 해주어야 사용가능하다.
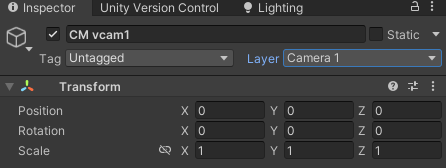
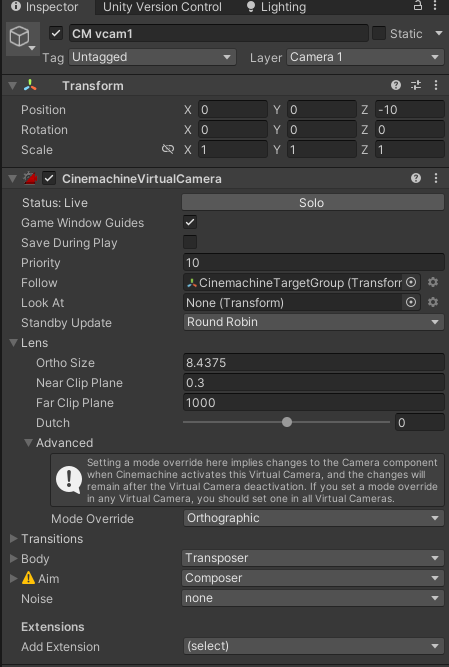
두 카메라의 Transform을 리셋해주고 Layer를 설정해주자. CM vcam1를 Camera1으로 설정해준다.

z = 0에는 실제 게임화면이 위치할 예정이기 때문에 카메라를 그 뒤오로 설정하기 위해 -10으로 설정한다.
카메라가 양수 z 값은 사용자에게 멀어지고, 음수 z 값은 사용자 쪽으로 온다. 카메라를 내 쪽으로 당겨서 게임 화면을 보기 위해 -10으로 설정한다.
이제 시네머신의 타겟 오브젝트를 생성하는데 하나의 오브젝트만 타겟으로 삼는것이 아니라 여러 개의 오브젝트를 그룹화 시켜서 카메라가 잘 따라다닐 수 있도록 CinemachineTargetGroup이라는 빈 오브젝트를 생성해주고 CinemachineTargetGroup 컴포넌트를 추가해준다. 그러고 난 후 해당 오브젝트를 Fallow로 지정해준다. 그 다음 위에서 계산한 Ortho size를 8.4375로 해준 후에 Mode Override를 Orthographic으로 설정한다.

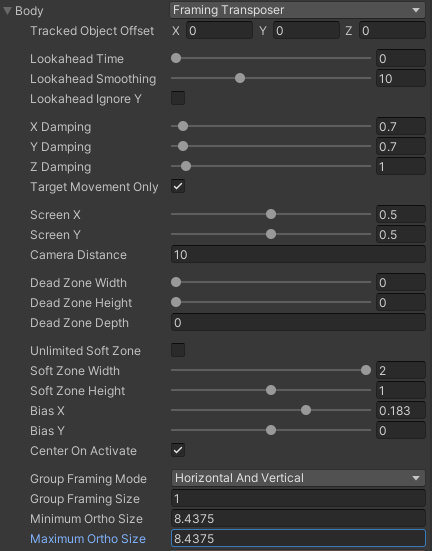
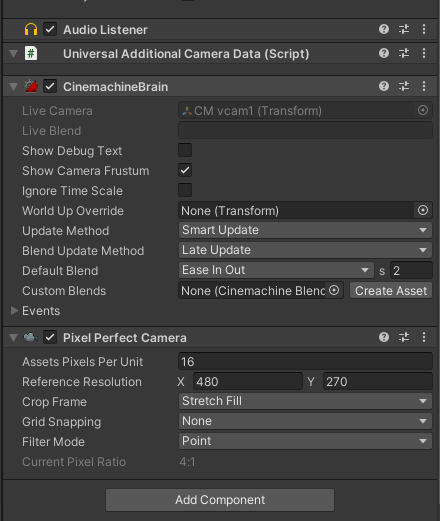
그 다음 Body를 Framing Transposer로 설정한다. 그 다음 기타 설정 값을 아래 사진과 같이 설정한다.

PixelPerfect
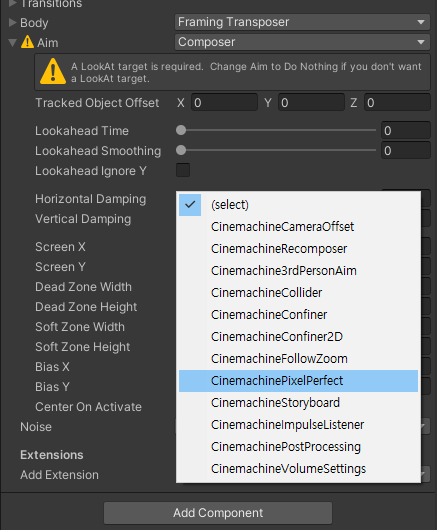
시네머신 카메라의 Add Extension에서 Cinemachine Pixel Perfect를 선택한다.

그러면 이제 시네머신 카메라와 픽셀 퍼펙트가 같이 작동하도록 할 수 있다.

Main Camera
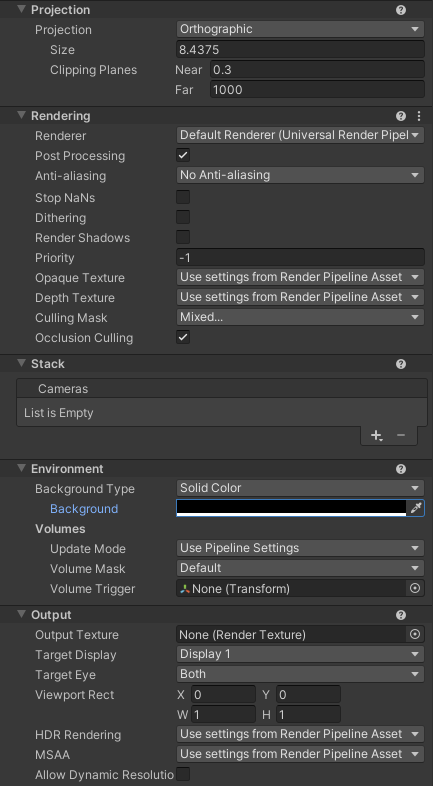
메인 카메라의 컴포넌트 설정을 아래 사진과 같이 수정한다.

- Post-Processing 사용
- Render Shadows 미사용
- Prioirty -1로 설정
- 배경 Solid Color 검은색
- Culling Mask 설정
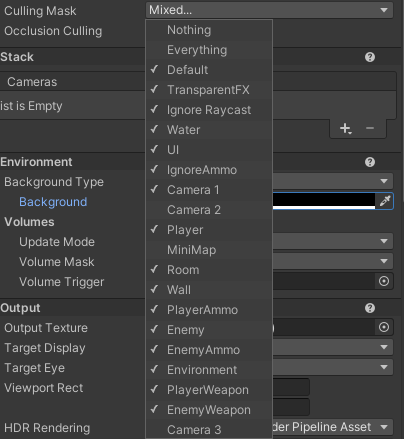
Culling Mask는 아래 사진과 같이 수정한다.
Culling Mask는 기본적으로 이 카메라(MainCamera)가 어떤 레이어를 렌더링할지 알려주는 속성인데, Camera2, minimap, Camera3는 따로 렌더링하기를 원하기 때문에 선택을 해제해준다.
이제 픽셀 퍼펙트 설정을 해줄 것인데 위의 이론을 참고하면 처음 패키지를 설정할때 픽셀 퍼펙트 패키지를 따로 선택하지 않았고 실제로 범용 렌더 파이프라인에서 작동하지 않는다. 따라서 범용 렌더 파이프라인에는 자체적으로 Pixel Perfect 패키지가 함께 제공되며 컴포넌트로 추가해줄 수 있다.

Post-Processing
포스트 프로세싱에 대해서는 유니티 공식 문서를 참고하자.

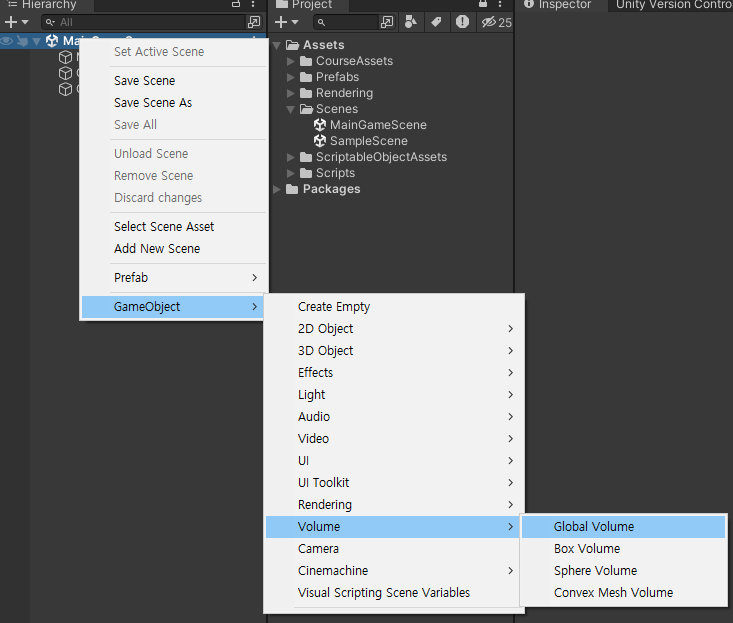
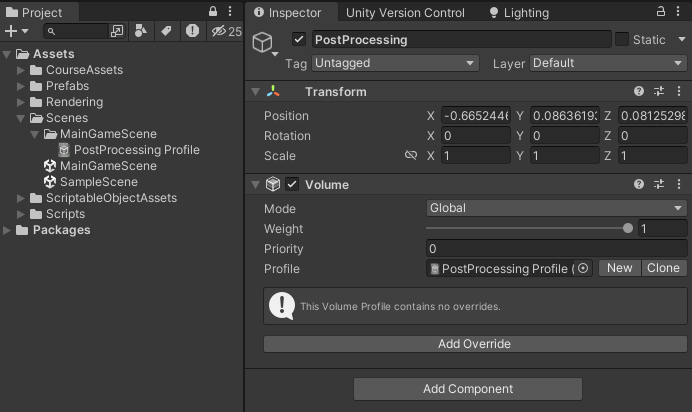
Volume > Global Volume을 PostProcessing이라는 이름으로 생성해준다. Transform은 reset 해준다.

그 다음 Volume 컴포넌트의 Profile의 new를 눌러 PostProcessing Profile을 만들어준다.

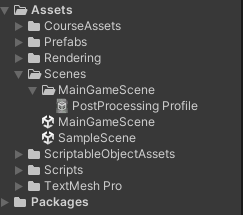
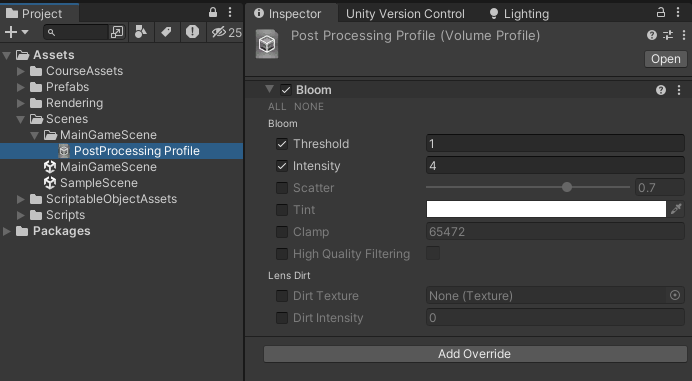
다음과 같이 장면(Scenes) 폴더에 포스트-프로세싱 프로필 폴더가 생성된다.
생성된 프로필에서 Bloom을 Add Override 해준 후에 Threshold와 Intensity를 각각 1, 4로 설정한다.

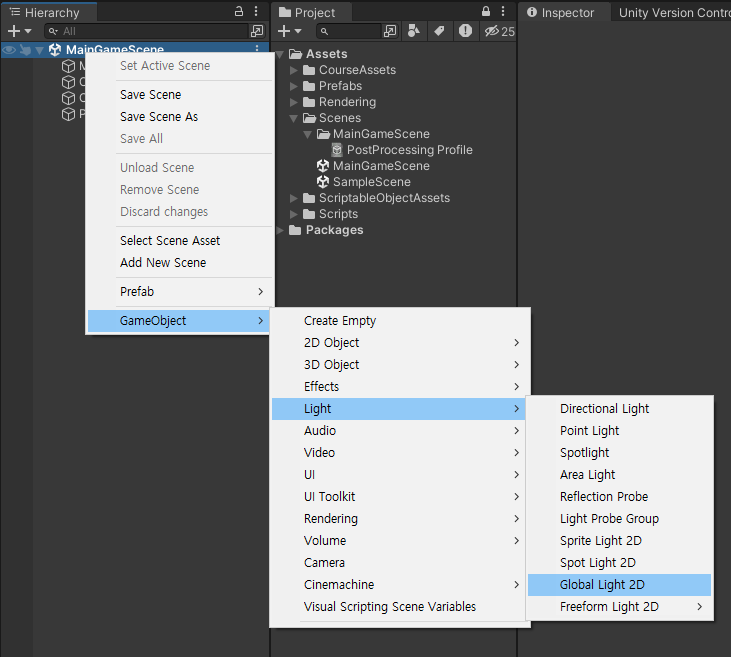
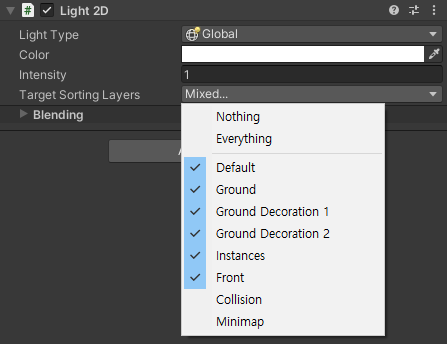
2D Lights

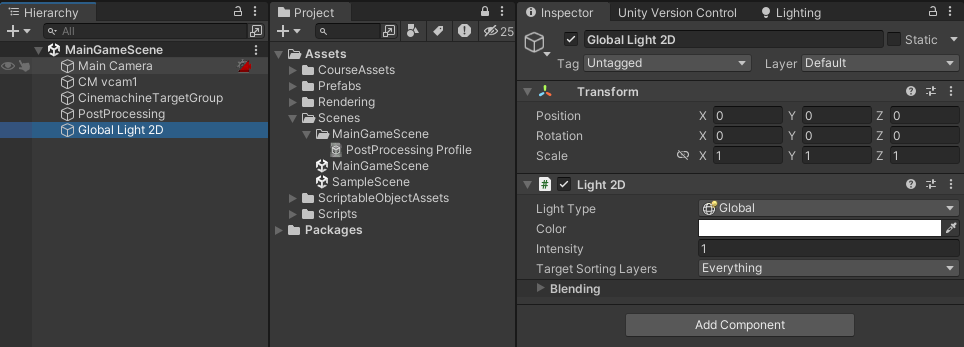
Global Light 2D를 생성해준 후에 Transform을 Reset해준다.

Target Sorting Layers에서 Collision과 Minimap을 선택해제한다.

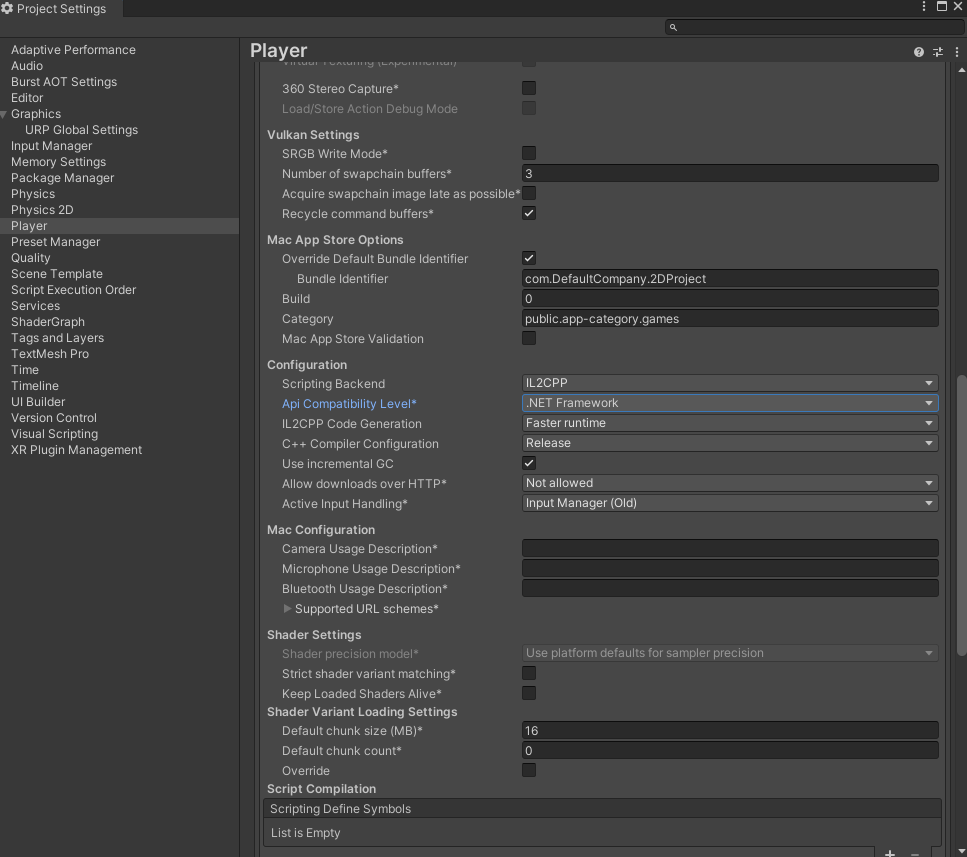
Project Settings
프로젝트 설정에서 Player의 Scripting Backend를 IL2CPP로, Api Compatibility Level을 .Net Framework로 설정한다.

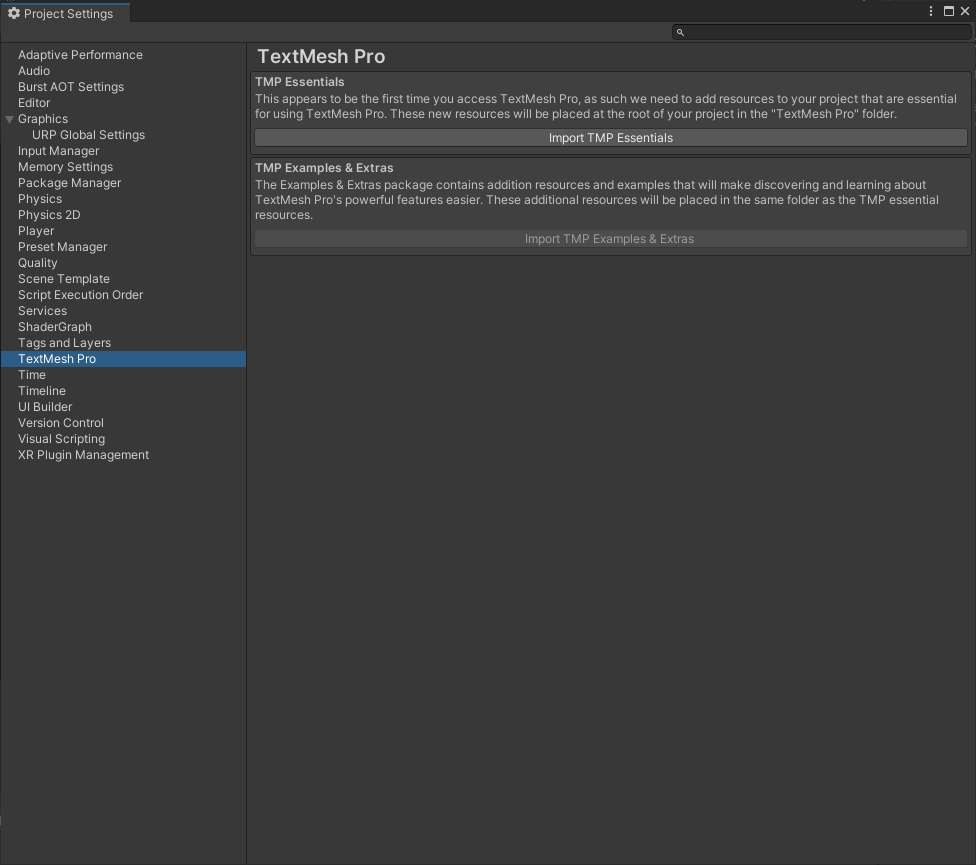
그 다음 TextMesh Pro를 import 해준다.

Import하면 Assets 폴더에 TextMesh Pro 폴더가 생성된다.
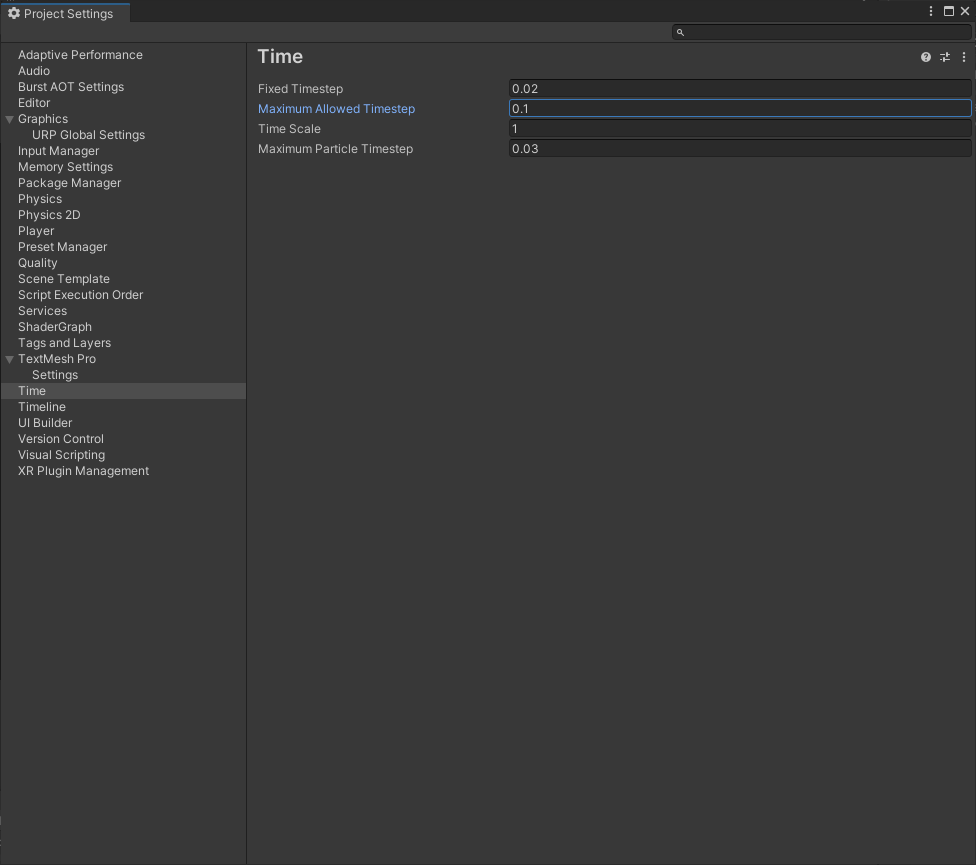
그 다음 Time 섹션에서 Maximum Allowed TimeStep을 0.1로 설정한다.

프로젝트 설정은 이것으로 완료이다.
이제 게임을 개발하기에 앞선 이론적 지식과 장면 구성, 카메라 설정 등이 모두 완료했다고 할 수 있다.