
- preview Link : https://velog.io/@suhan0304/Unity2D-Game-Undead-Survivor-13
- gitHub Link : https://github.com/suhan0304/Undead-Survivor
Review
- 플레이어 피격 시 체력이 줄어들도록 구현
- 게임 시작&종료 UI 개발
- 게임 시작 시 버튼 누르면 재생 시켜 시간이 흐르도록 설정
- 게임 종료 시 씬 불러오기로 다시 시작
강의영상 (14) - 플레이 캐릭터 선택
개발
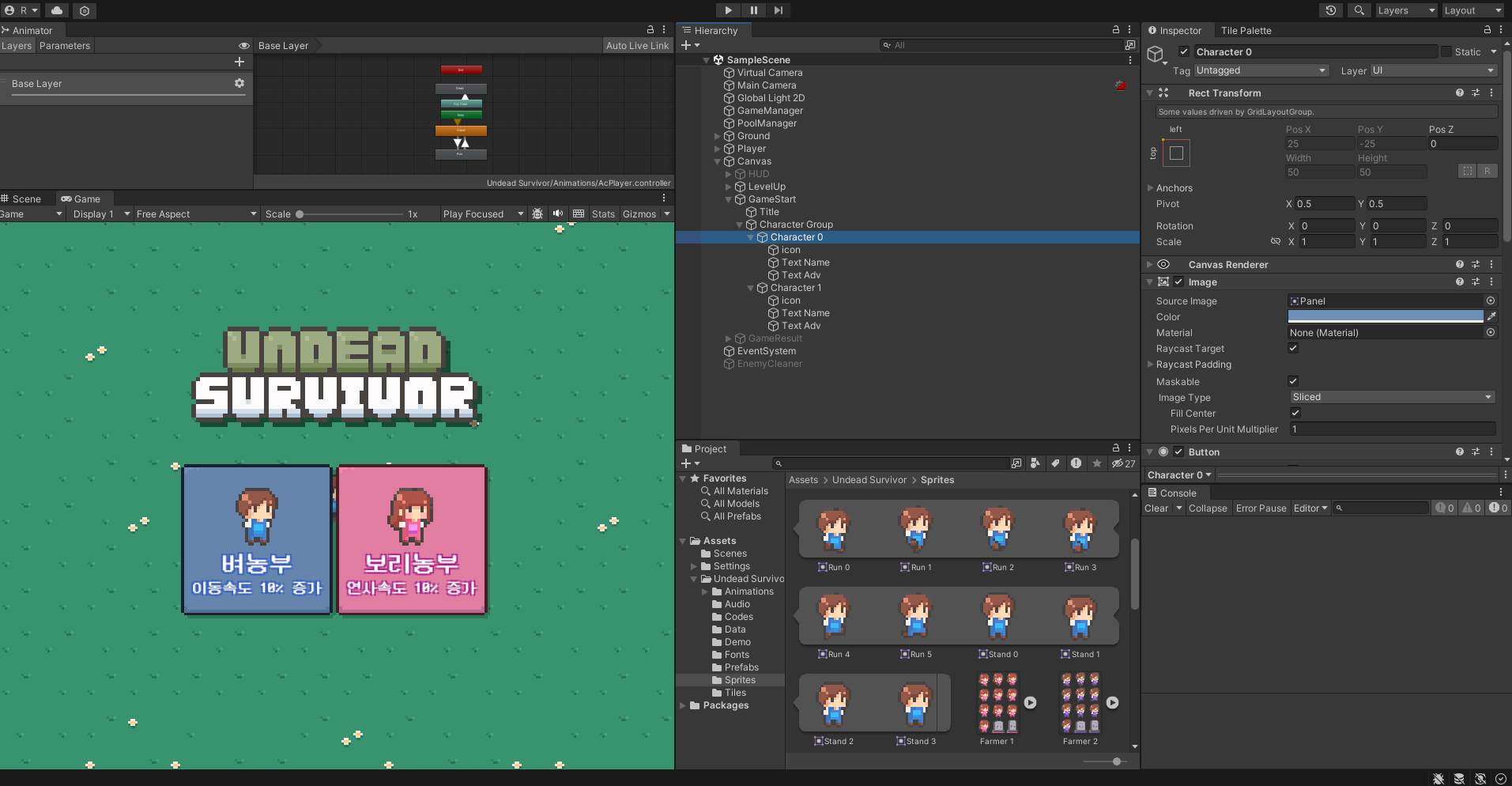
캐릭터 선택 UI
플레이어가 캐릭터를 선택할 수 있도록 게임 스타트 오브젝트의 안에 빈 오브젝트를 만든다.
- 이름을 Character Group으로 설정
- Pos Y = -40으로 설정
- Width / Height = 101 / 101로 설정
- Grid Layout Group 컴포넌트를 설정한다.
- Cell size를 50 / 50로 설정- spacing을 1 / 1로 설정
- GameStart 버튼을 Character Group으로 끌어다 놓는다.
- 버튼 이름을 Character 0으로 만든다.
- 버튼 안에 Image 오브젝트 추가 후 stand 0 스프라이트 중 첫번재 스프라이트를 추가
- Set Native Size를 선택
- 이미지 오브젝트 이름을 icon, pos Y = 8로 설정한다.
- 기존 텍스트는 Text Name으로, 문구를 "벼농부", 사이즈를 8로 설정
- 텍스트의 Rect Transform을 Left, Right를 각각 2로, Pos Y = -8로 설정한다.
TextName을 그대로 Ctrl+D로 하나 더 만든 후 이름을 Text Adv로 설정
- Pos Y = -16으로 설정
- 문구를 아래 사진과 같이 수정
추가적으로 Character Panel 색과 자식 Text의 OutLine 색을 조정
완성한 Character 0을 Ctrl+D로 Character 1이라는 이름으로 하나 더 만든다. 색과 문구는 다음 사진과 같이 수정한다.

선택 적용하기
이제 게임 매니저에서 어떤 버튼을 눌렀는지 구별하도록 로직을 구현해보자.
GameManager.cs
public void GameStart(int id)
{
playerId = id;
health = maxHealth;
player.gameObject.SetActive(true);
uiLevelUp.Select(playerId % 2); //고른 캐릭터에 따라 기본무기 변경
Resume(); //재시작 시 시간 배속을 1로 맞춰 주도록 start에 resume 호출
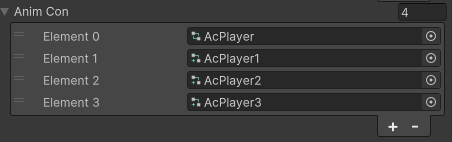
}누른 버튼에 따라 겉모습을 바꾸기 위해 스프라이터 렌더러와 애니메이션을 변경해주어야 한다. 따라서 player에 RunTimeAnimatorControler을 선언해준 후 그 안에 플레이어별 애니메이션 컨트롤러를 넣어준다.

이제 플레이어가 활성화 될 때 애니메이션 컨트롤러를 지정해준다.
Player.cs
void OnEnable()
{
anim.runtimeAnimatorController = animCon[GameManager.Instance.playerId];
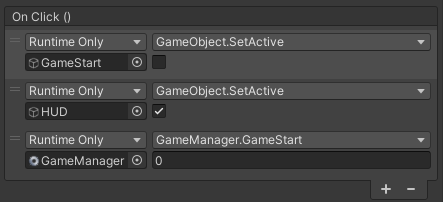
}이제 버튼의 OnClick에서 GameStart를 다시 연결해 준 후 매개변수 값을 버튼에 따라 달리 넘겨준다.

캐릭터 특성 로직
이제 캐릭터별로 초기 특성을 부여하기 위해 Character 스크립트를 다음과 같이 작성한다.
Character.cs
public class Character : MonoBehaviour
{
public static float Speed
{
get { return GameManager.Instance.playerId == 0 ? 1.1f : 1f; }
}
public static float WeaponSpeed
{
get { return GameManager.Instance.playerId == 1 ? 1.1f : 1f; }
}
public static float WeaponRate
{
get { return GameManager.Instance.playerId == 1 ? 0.9f : 1f; }
}
public static float Damage
{
get { return GameManager.Instance.playerId == 2 ? 1.2f : 1f; }
}
public static float count
{
get { return GameManager.Instance.playerId == 3 ? 1 : 0; }
}
}이제 무기와 장비의 수치를 지정하는 곳에 "Character.속성"을 곱하거나 더해줘서 정상적으로 캐릭터별 속성이 정상적으로 적용되게 로직을 구현한다.
결과물