
- preview Link : https://velog.io/@suhan0304/Unity2D-Game-Undead-Survivor-16
- gitHub Link : https://github.com/suhan0304/Undead-Survivor
Review
- 무한맵 재배치 로직 보완
- 몬스터 재배치 로직 보완
- 투사체 멈춤 문제 보완
- 투사체 삭제 로직 추가
- 레벨 디자인 테스트용에서 최종본으로 수정
강의영상 (17) - 모바일 빌드하기
개발
조이스틱 추가
기존에 강의영상(2+)에서 추가했던 input system을 이용한다.
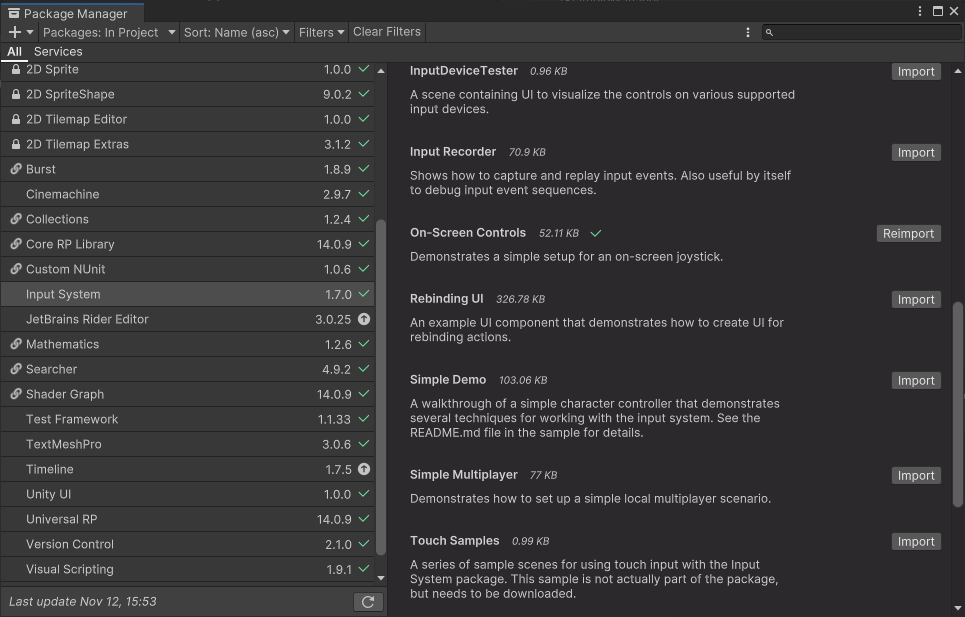
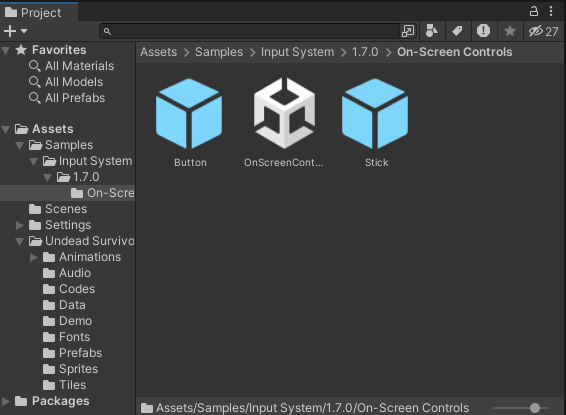
Package Manager > Input System의 Sample 탭에서 On-Screen Controls를 임포트 해준다.


이제 캔버스 안에 이미지 오브젝트를 하나 만든다.
- 이름을 Joy로 설정
- 이미지 스프라이트를 Joystick 0으로 설정
- Set Native Size 설정
- 앵커를 가운데 아래로 설정
- Pos Y를 20으로 설정
- 색을 진한 회색, a(투명도)를 100으로 설정
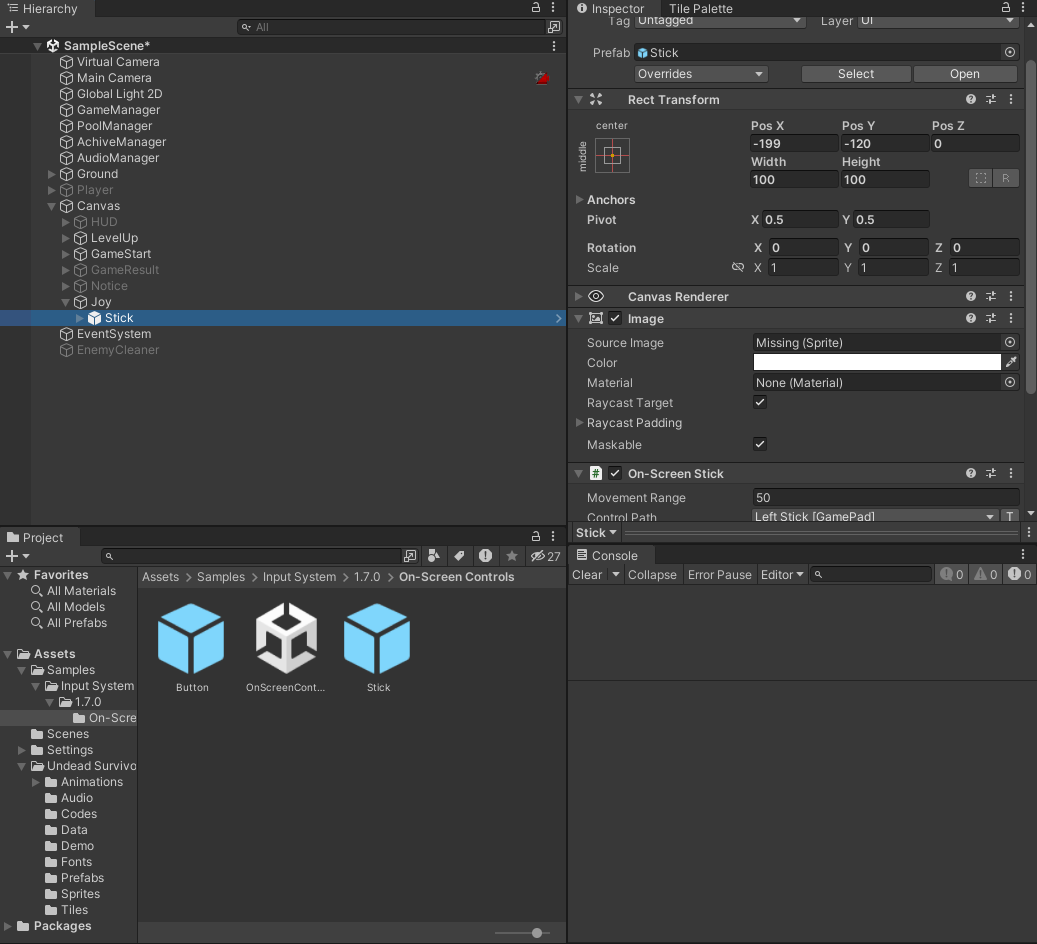
이후에 Joy 오브젝트 안으로 아까 임포트해서 생긴 폴더의 스틱을 자식 오브젝트로 끌어다 놓는다.

- 스프라이트를 Joystick 1으로 설정
- Set Native Size 설정
- 자식 오브젝트인 Text 오브젝트를 삭제
- 위치를 x, y, z = 0, 0, 0 으로 설정
- a(투명도)를 200으로 설정
- 편집을 위해 Stick 우클릭 후, Prefab > Unpack - Completly 선택
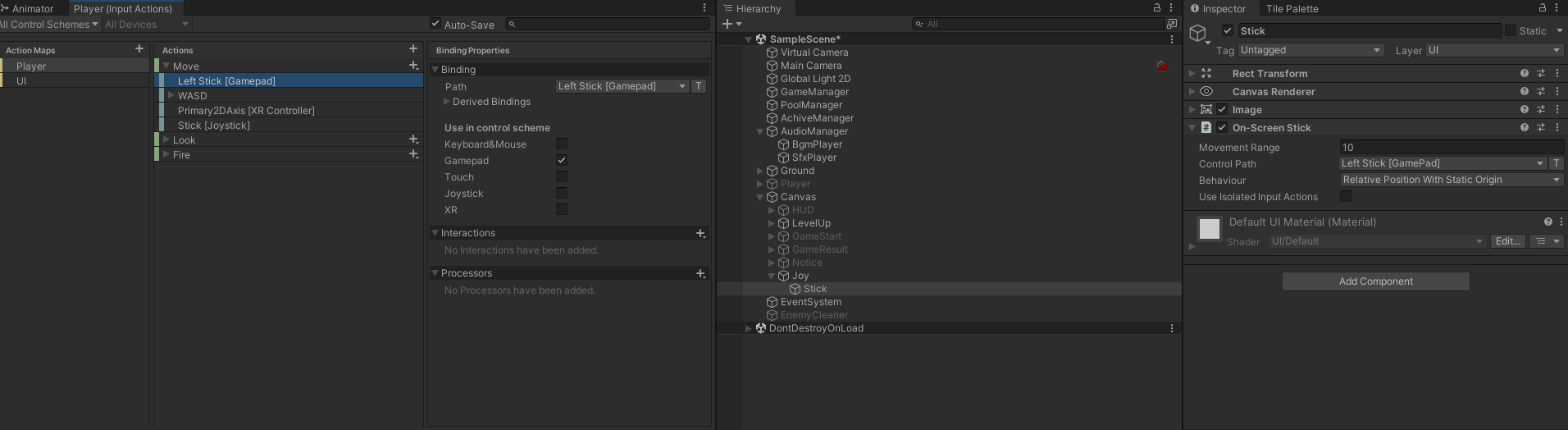
- On-Scrren Stick의 movement Range를 10으로 설정
- 조이스틱이 얼마나 상하좌우로 이동할 수 있냐를 설정 - On-Scrren Stick의 Control Path가 기존 Move 입력 중 하나와 연결되어 있는지 확인

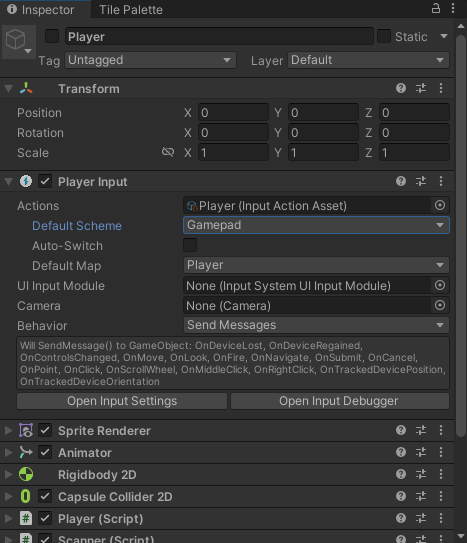
플레이어 오브젝트의 Player Input 컴포넌트의 속성을 아래와 같이 설정한다.
- Auto-Switch 체크를 해제
- Default Scheme을 Gamepad로 설정
Auto-Switch는 입력에 따라 Input을 결정하는데 마우스로 조이스틱을 드래그해서 사용하면 마우스와 조이스틱을 자동으로 왔다갔다 하느라 움직임이 부자연스럽게 작동한다.

이제 게임이 시작하면 조이스틱이 보이도록 초기 조이 오브젝트의 스케일을 0,0,0으로 수정한 후 게임 매니저 스크립트에서 조이스틱 변수를 선언해준 후 인스펙터로 초기화 해준다.

조이스틱의 스케일은 stop 함수와 resume 함수에서 제어해준다.
GameManager.cs
public Transform uiJoy; //조이스틱 오브젝트
public void Stop()
{
isLive = false;
Time.timeScale = 0; //유니티의 시간 속도(배율)
uiJoy.localScale = Vector3.zero; //조이스틱 숨기기
}
public void Resume()
{
isLive = true;
Time.timeScale = 1; //유니티의 시간 속도(배율)
uiJoy.localScale = Vector3.one; //조이스틱 보여주기
}종료 버튼 만들기
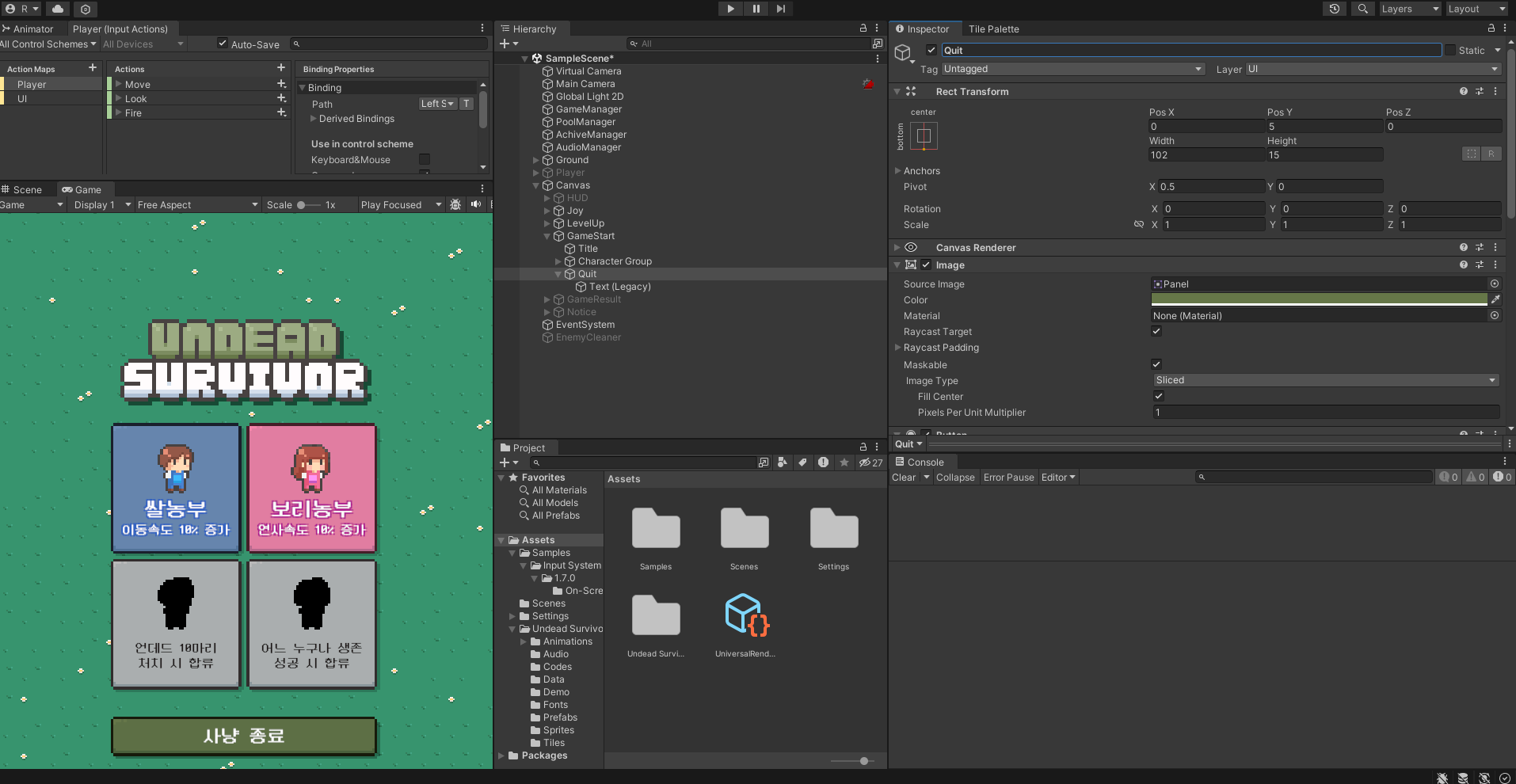
게임 스타트 오브젝트 아래에 종료 버튼을 만들기 위해 버튼 오브젝트를 스타트 오브젝트 안에 추가해준 후 아래와 같이 설정한다.
- 이름을 Quit으로 설정
- Panel로 스프라이트 설정
- 앵커를 아래 가운데로 설정
- 만약 버튼이 바닥까지 안내려간다면 스타트의 앵커를 전체 화면 꽉 채우게 설정하면 내려간다. - Width / Height = 102 / 15로 설정
- Pos Y = 5로 설정
- 색은 어두운 녹색 계열로 설정
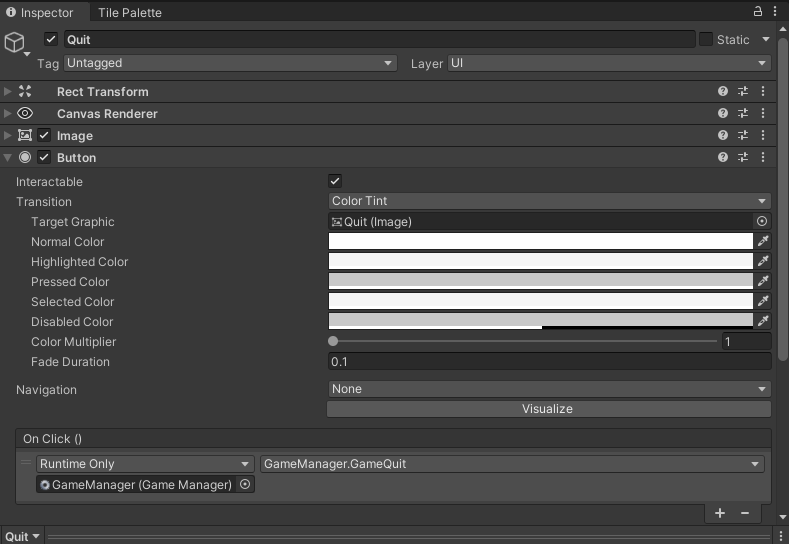
- Button 컴포넌트의 Navigation을 None으로 비활성화
자식 오브젝트 Text는 다음과 같이 설정
- 글꼴 neodgm, 사이즈 7, 색을 흰색으로 설정
- 가로 세로 가운데 정렬

이제 게임 매니저에 종료 버튼의 기능을 담당하는 함수를 추가해준다.
GameManager.cs
public void GameQuit()
{
Application.Quit();
}이제 버튼의 OnClick 이벤트에 게임 매니저를 드래그드랍해서 GameQuit 함수를 실행하도록 설정한다.

Application.Quit 함수는 빌드 버전에서만 작동
- 에디터를 종료하는 기능이 아니기 때문에 테스트 중에는 종료 기능이 작동 X
렌더러와 프레임 지정
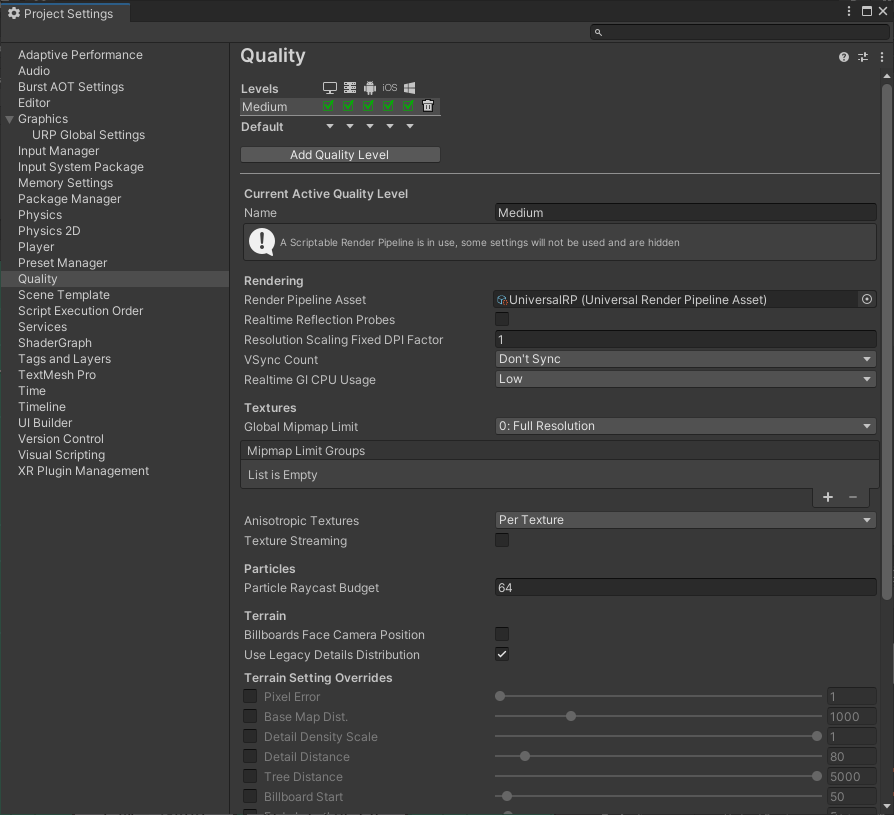
Edit > Project Settings > Quality 탭에서 아래와 같이 설정한다.
- Quality 레벨을 Medium만 남기고 삭제
- Rendering 항목에 렌더파이프라인 에셋으로 설정 (아이콘을 클릭하면 뜸)
- VSync Count 항목은 Don't Sync로 설정
- 안드로이드, IOS에서는 VSync를 지원하지 않는다.

게임 매니저의 Awake 함수를 다음과 같이 수정해 프레임을 60으로 만들어준다. 만약 프레임을 지정해주지 않으면 30까지 떨어진다.
GameManager.cs
void Awake()
{
//static은 인스턴스에 나오지 않으므로 초기화 해줘야함
Instance = this;
Application.targetFrameRate = 60;
}
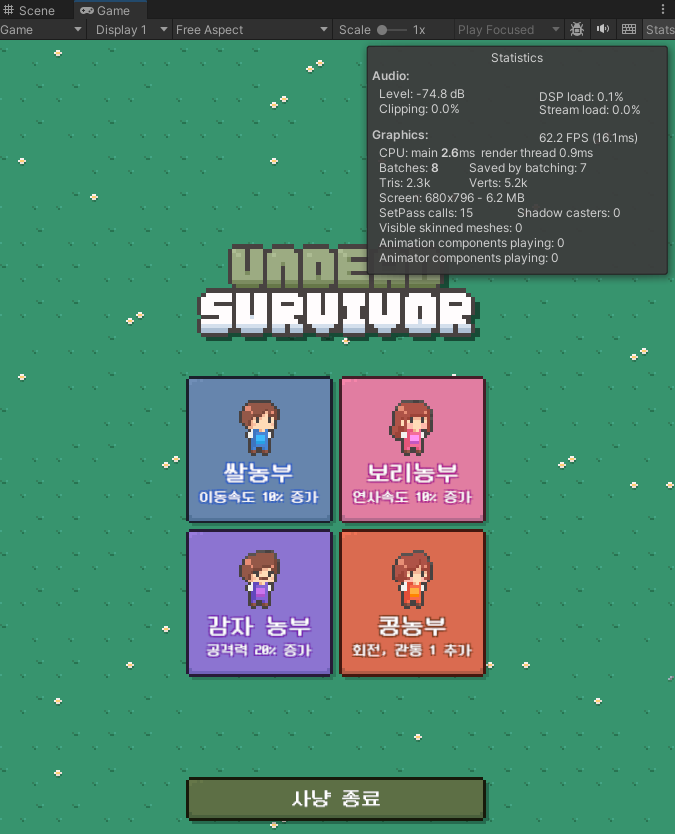
게임 창에서 Stats를 누르면 프레임이 60 부근에서 유지되는 것을 확인할 수 있다.
포스트 프로세싱
하이어라키에서 Volume > Global Volume을 추가해 준 후 Profile에 new버튼으로 불륨 프로파일 에셋을 추가해준다. 아래 새로 생긴 Add Override로 Post Processing 후처리를 진행할 수 있다. 아래 세가지 후처리 과정을 추가한다.
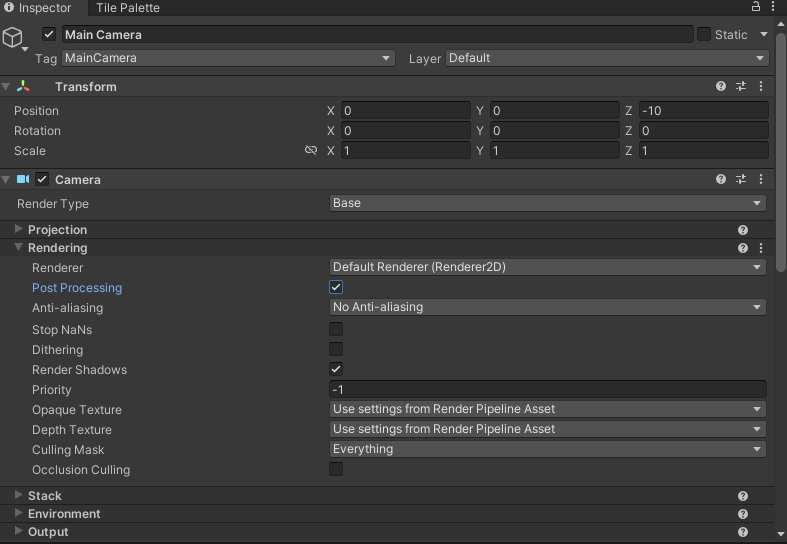
Main Camera의 Camera 컴포넌트의 Post Processing 속성을 체크해야 포스트 프로세싱이 잘 작동한다.
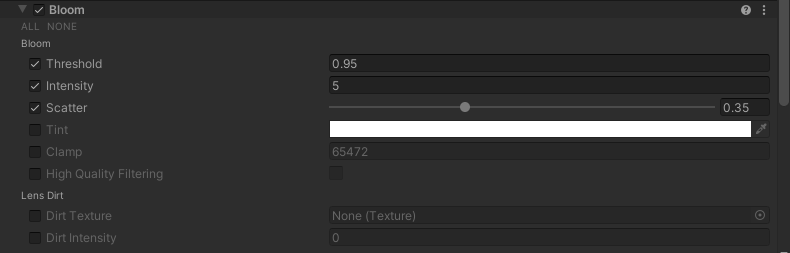
- Bloom : 빛번짐 효과
- Threshold : 해당 값보다 높은 밝기를 가진 픽셀에 효과를 적용
- Intensity : 빛번짐 효과의 강도를 조절한다. 높으면 렌즈에도 적용
- Scatter : 값이 높아질수록 빛번짐의 효과를 흩뿌리는 정도가 달라진다.

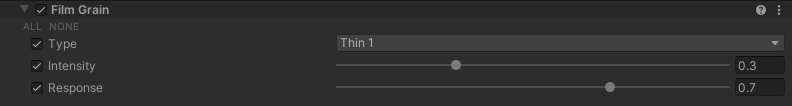
- Film Grain : 필름 노이즈 효과 (광학 질감)
- Type : 사용할 그레임 유형을 설정- Intensity : 필름 그레인 효과의 강도를 설정
- Response : 노이즈 응답 곡선을 설정, 이 값이 높을수록 밝은 영역에서 노이즈가 감소

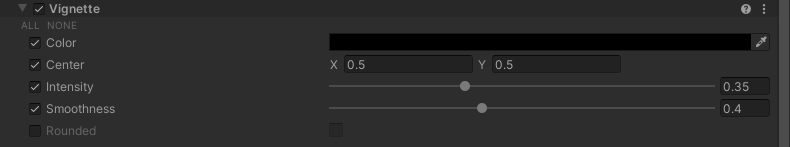
- Vignette : 모서리 음영 처리 효과
- Color : 비네팅 효과 색상- Center : 중심의 위치를 설정
- Intensity : 비네팅 적용 강도를 설정. 값이 커질수록 비네팅 효과 범위가 커진다.
- Smoothness : 비네트 경계선의 평활도를 설정. 값이 커질수록 경계선이 흐릿해진다.

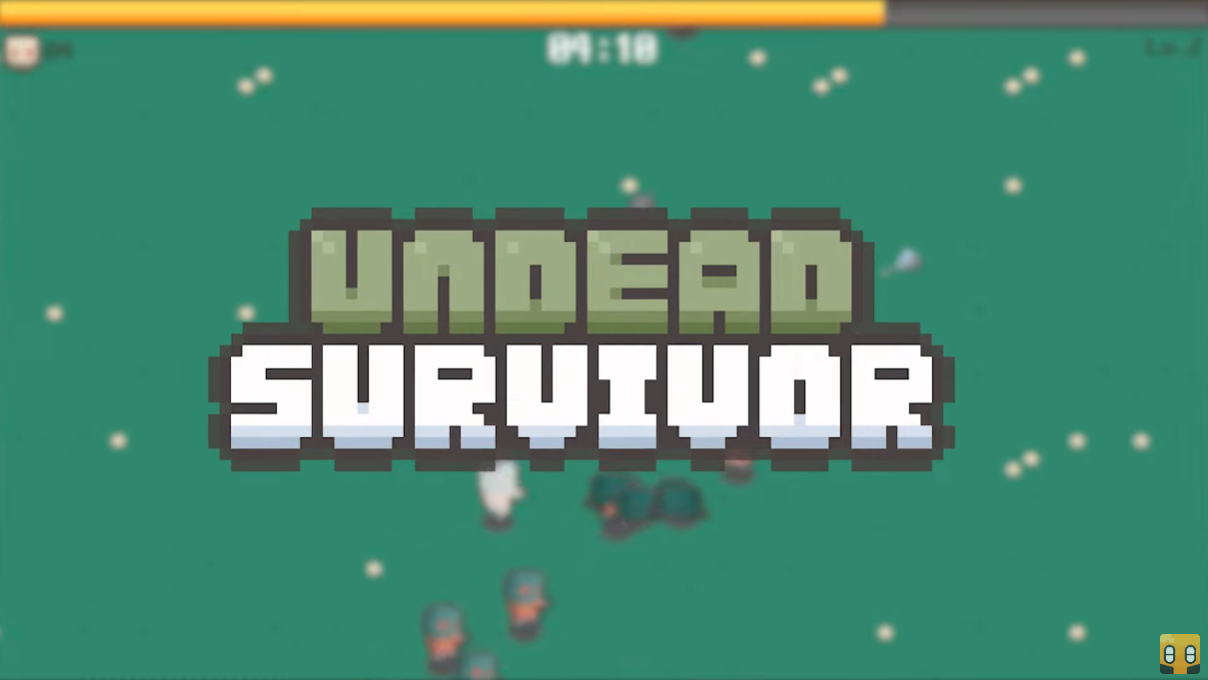
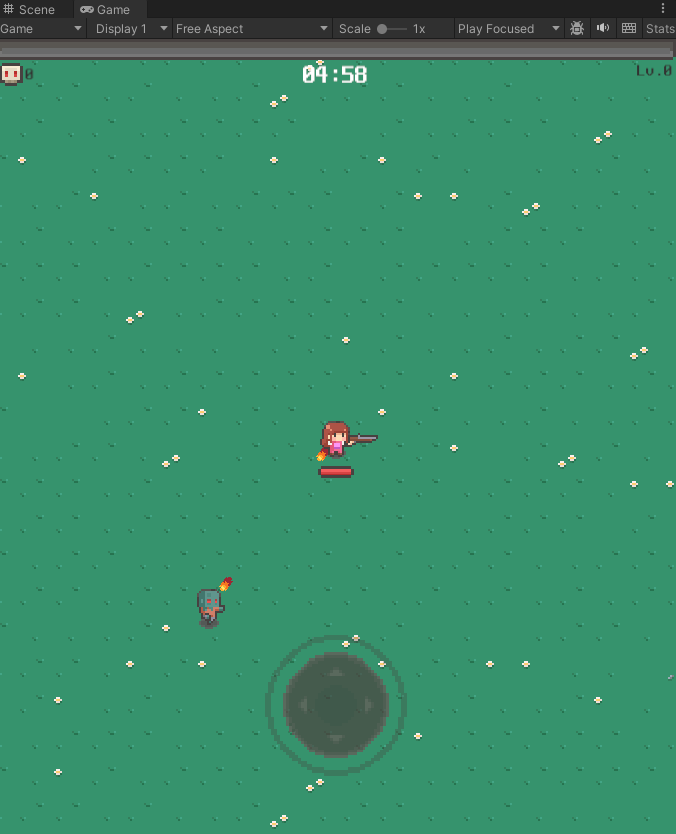
Post Processing 전

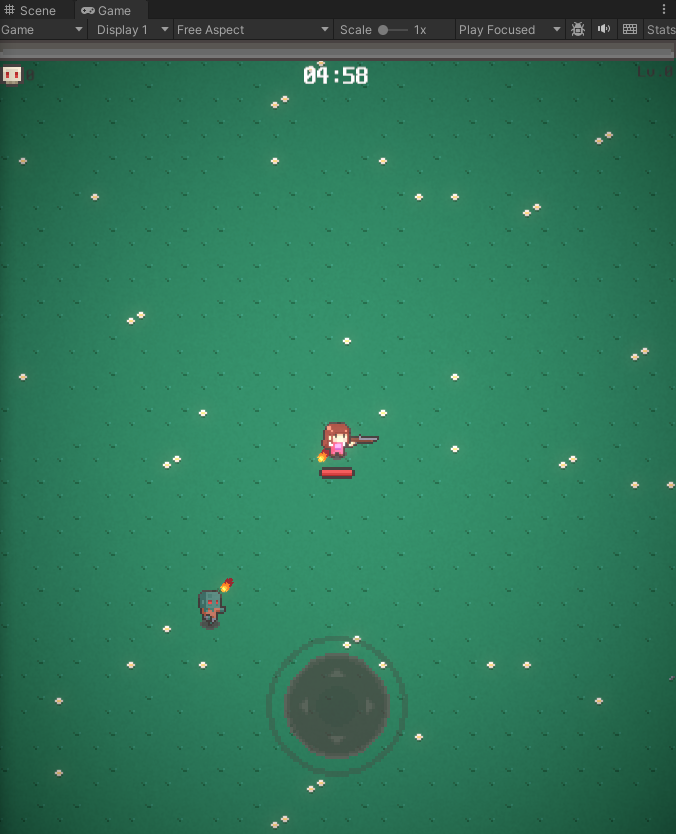
Post Processing 후

이렇게 포스트 프로세싱으로 후처리 효과를 넣어서 좀 더 다이나믹한 연출이 가능하다.
다양한 Post Processing 사용법과 해당 컴포넌트의 속성들의 의미를 보고 싶다면 이 문서를 참고하자
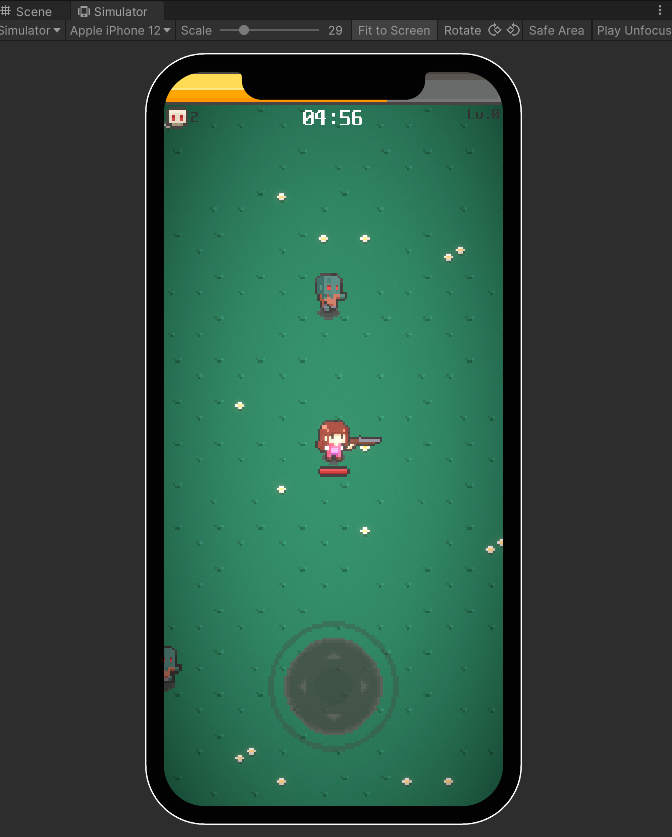
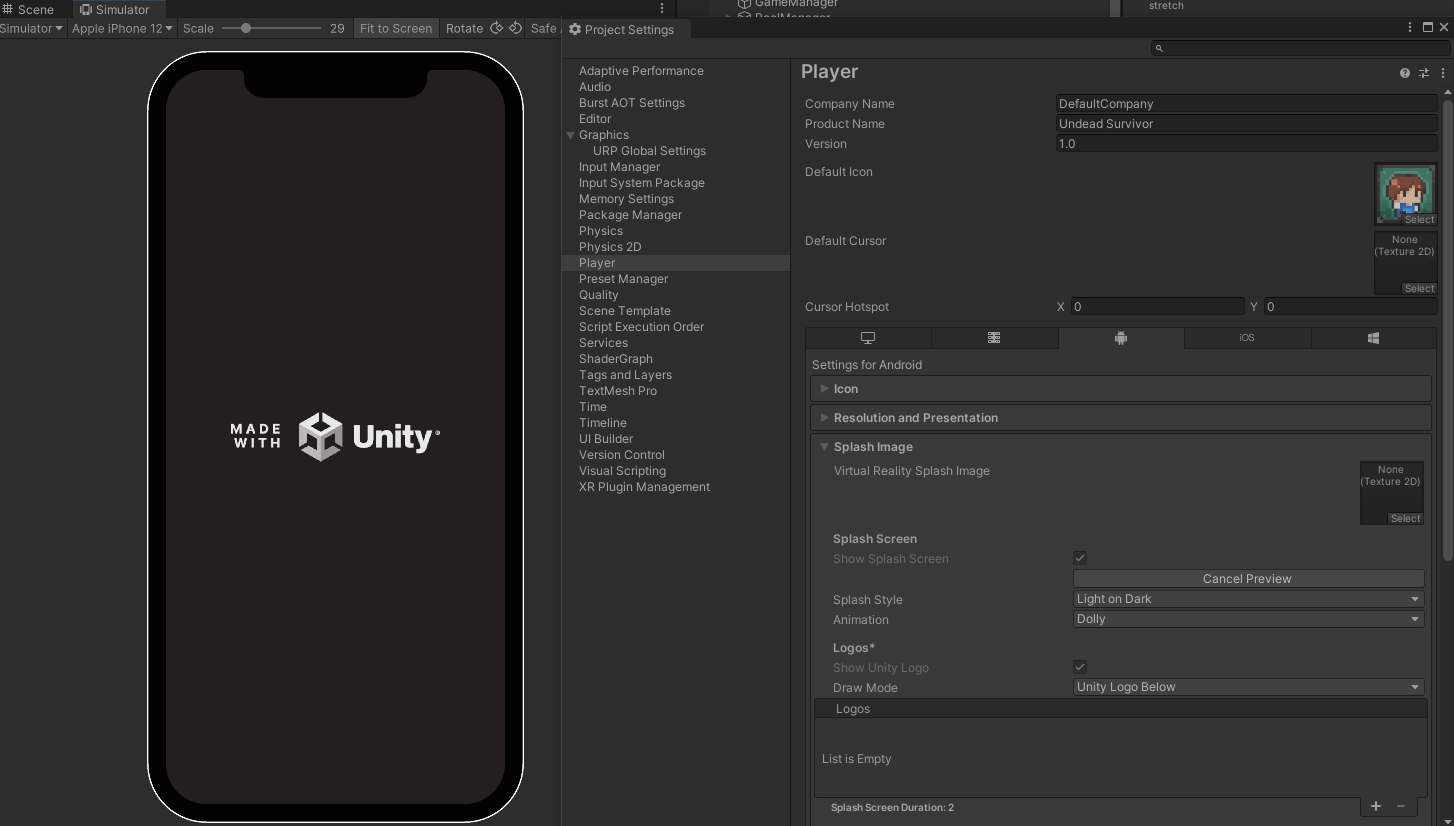
모바일 시뮬레이터
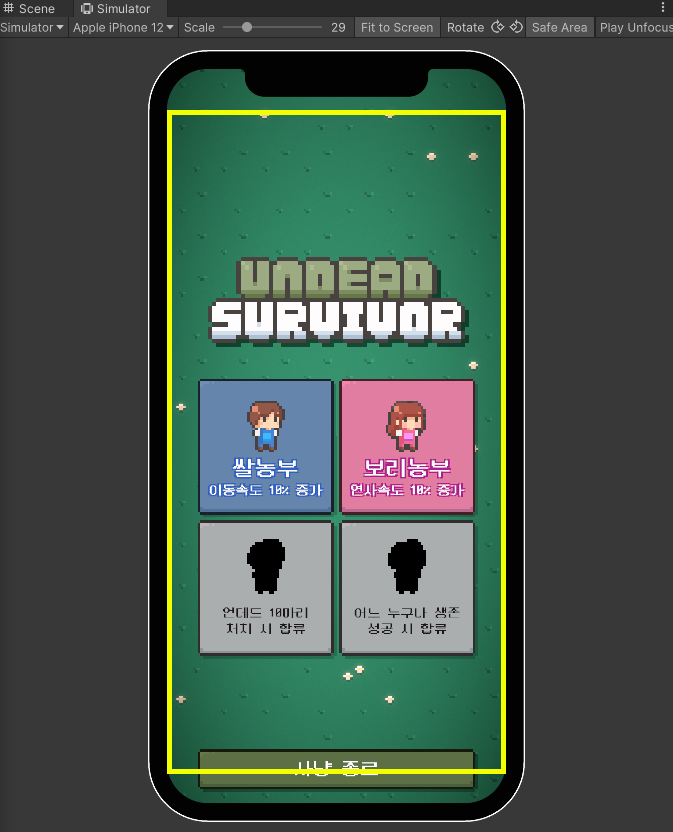
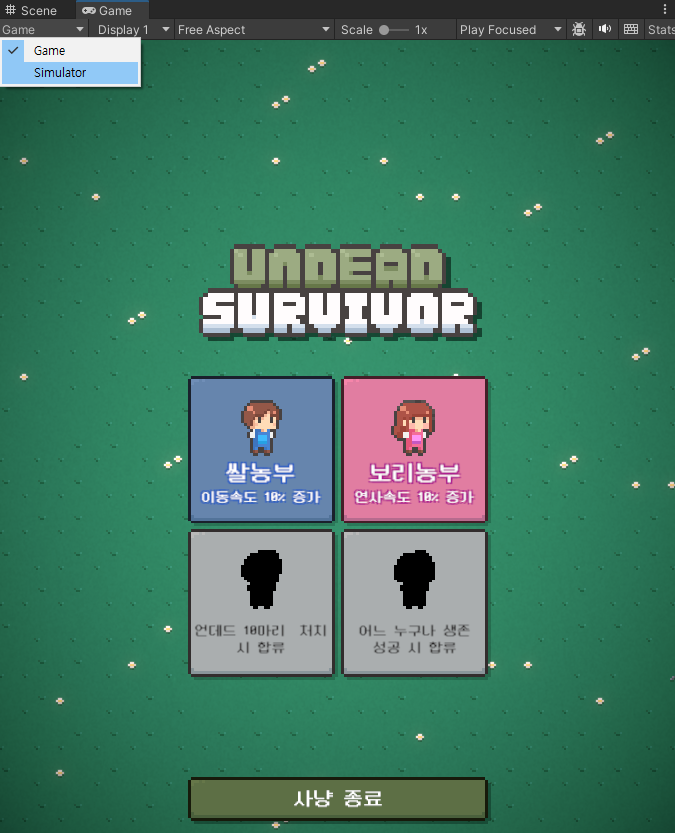
이제 모바일로 잘 구동이 되는지 유니티에서 제공하는 모바일 시뮬레이터를 사용해서 테스트해보자. 게임 창의 Simulator로 모바일 시뮬레이팅이 가능하다.


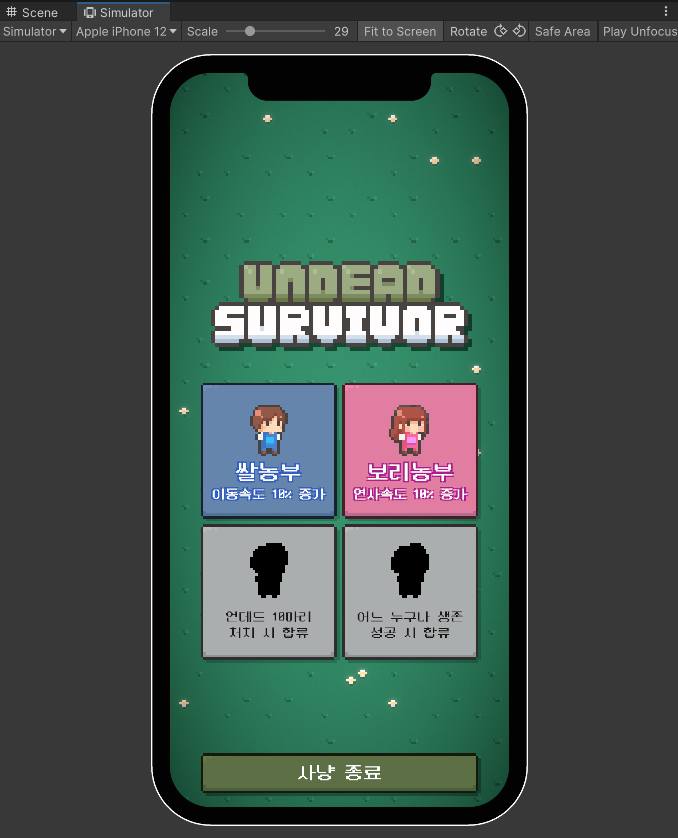
시뮬레이터에서는 기기 회전, 안전 구역 등을 미리 확인할 수 있다. 여기서 안전 구역은 엣지 모서리 부분, 상단 카메라나 아래 메뉴로 인해 가려질 수 있는 부분을 제외한 안전한 부분이다.
안전구역은 기기마다 다르므로 많은 기기를 확인해보는 것이 좋다.아이폰의 SafeArea 안에 사냥 종료 버튼이 잘리는 모습, 따라서 사냥 종료 버튼을 위로 끌어올리는 작업을 해주면 좋다.
이 때 실행해보면 UI가 많이 깨지는데 이는 HUD안으로 UI 오브젝트들을 옮기면서 앵커가 깨져서 그렇다 HUD 앵커를 화면 꽉차게 설정한 후 오브젝트 마다 앵커와 Pos 좌표를 설정해서 잘 나오도록 배치한다.
Simulator에서 UI의 배치를 확인하고 알맞게 수정하는 작업도 가능하다. 나는 아이폰 노치에 체력바가 꽉 차도록 수정해주었다.

이처럼 모바일 시뮬레이터 기능을 활용해서 UI의 배치 상태나 안전 구역, 기기 회전에 따른 게임 씬을 빌드 하기 전에 미리 확인할 수 있다.
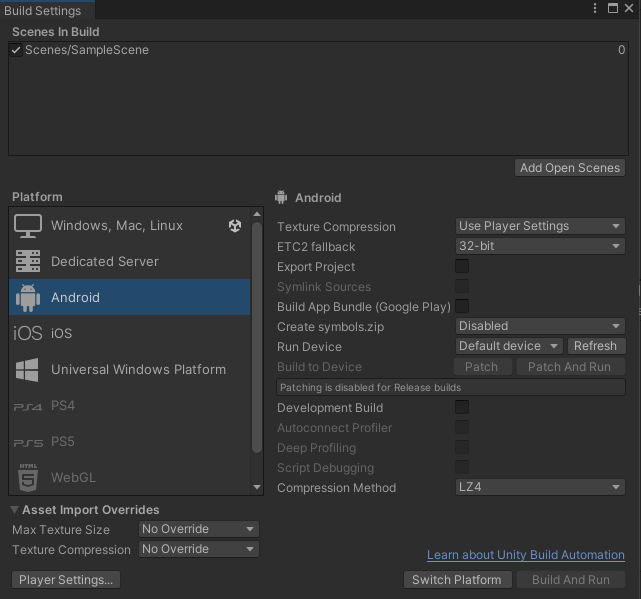
모바일 빌드
마지막으로 빌드하기 전 꼭 File > Savem Save Project로 저장하고 File > Build Settings을 열어서 설정을 확인한다.
왼쪽 Platform의 원하는 플랫폼을 선택해서 Switch Platform으로 플랫폼을 변경할 수 있다.
플랫폼이 안뜨면 에디터의 모듈 추가를 해서 원하는 플랫폼 모듈을 꼭 설치해야한다.
만약 추가적인 장면을 빌드에 넣고 싶다면 Add Open Scenes로 게임 장면을 추가해야한다.
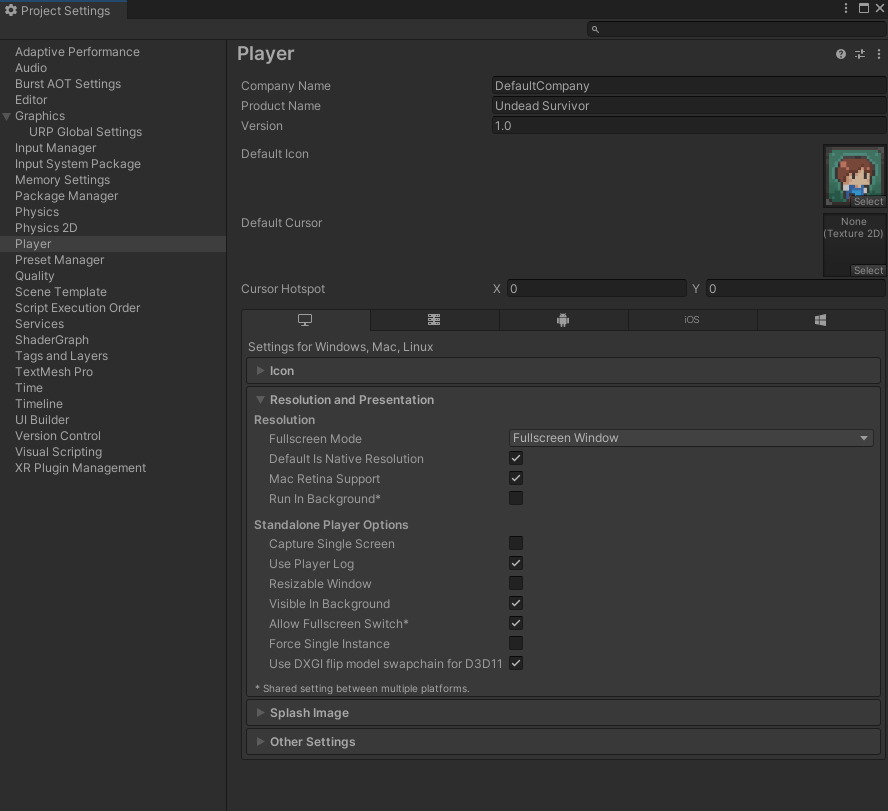
추가적으로 왼쪽 하단의 Player Settings.. 를 눌러 플레이어 설정도 수정해준다.
- Company Name : 회사 이름
- Product Name : 게임 이름
- Version : 버전
- Default Icon : 기본 아이콘을 설정
- Icon 이미지로 설정

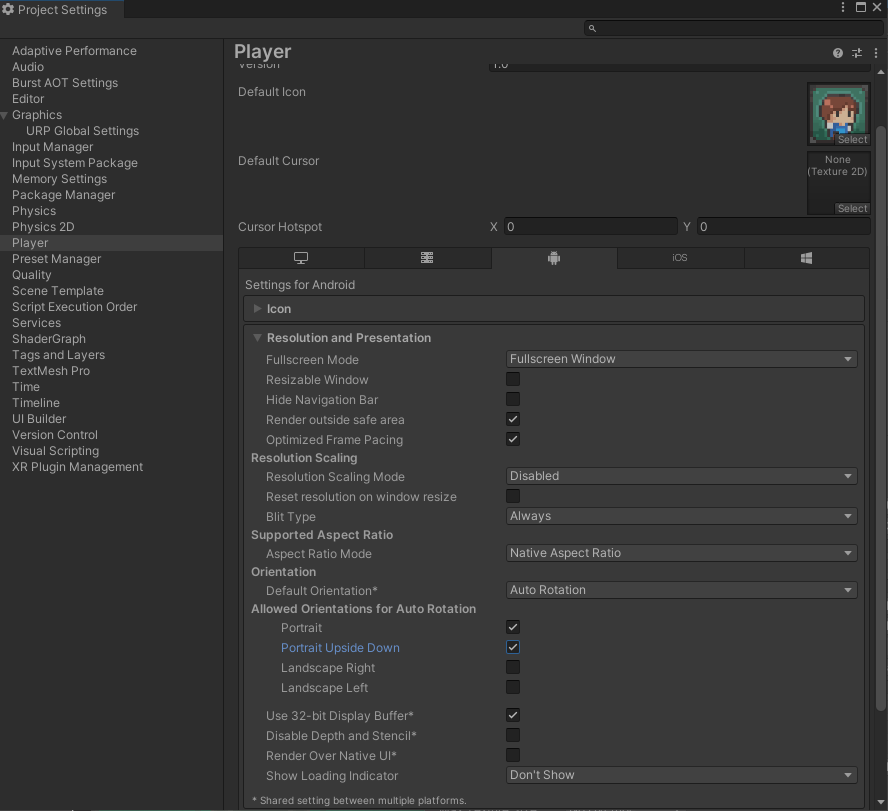
플랫폼을 안드로이드, IOS로 바꿔서 추가적인 설정도 가능하다.
Icon
- Default icon을 그대로 사용할 것이기 때문에 따로 설정하지 않는다.
Resolution and Presentation
- Hide Navigation Bar : 버튼들이 있는 네비게이션 바 숨기기
- Allowed Orientations for Auto Rotation : 회전 기능
- Portrait : 초상화 모드(세로 모드)로 고정
- portrait Upside Down : 초상화 모드(세로 모드)로 고정 (홈버튼이 상단에 위치한 세로 모드)
- Landscape Right : 풍경 모드(가로 모드)로 고정 (홈버튼이 왼쪽 있는 가로 모드)
- Landscape Left : 풍경 모드(가로 모드)로 고정 (홈버튼이 오른쪽에 있는 가로 모드)
언데드 서바이벌은 세로 고정이기 때문에 Landscape 비활성화

Splash Image
Splash Image는 Personal License의 경우에는 유니티 스플래시 이미지가 무조건 나오게 되어있다. Preview를 눌러 확인해 볼 수 있다.
스플래시 스타일로 밝은 모드의 유니티 스플래시 이미지로 변경할 수 있다.

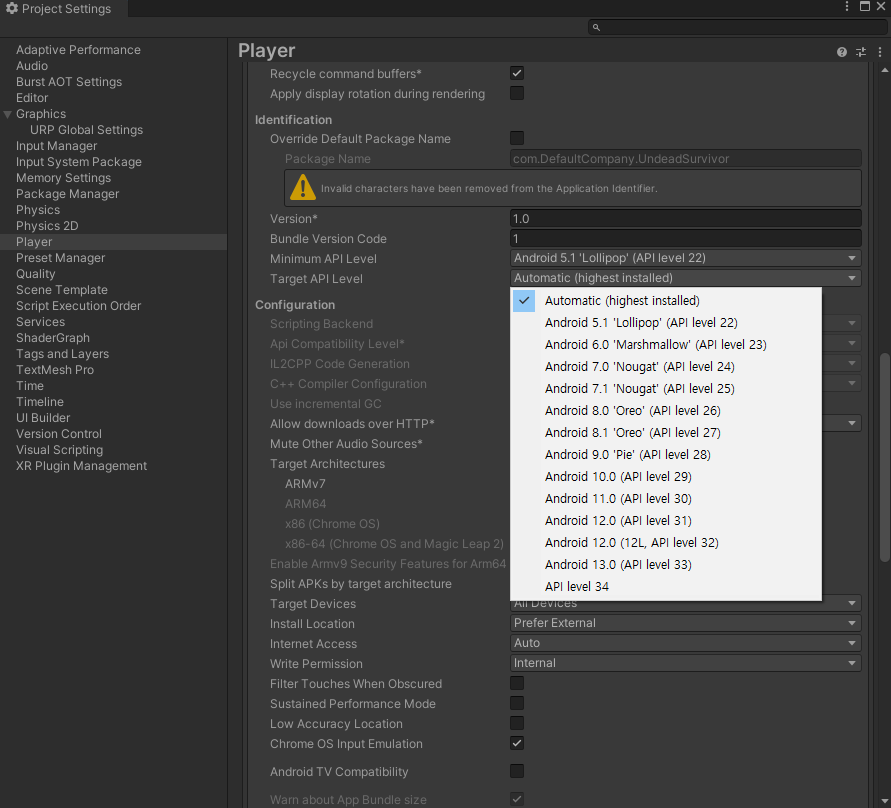
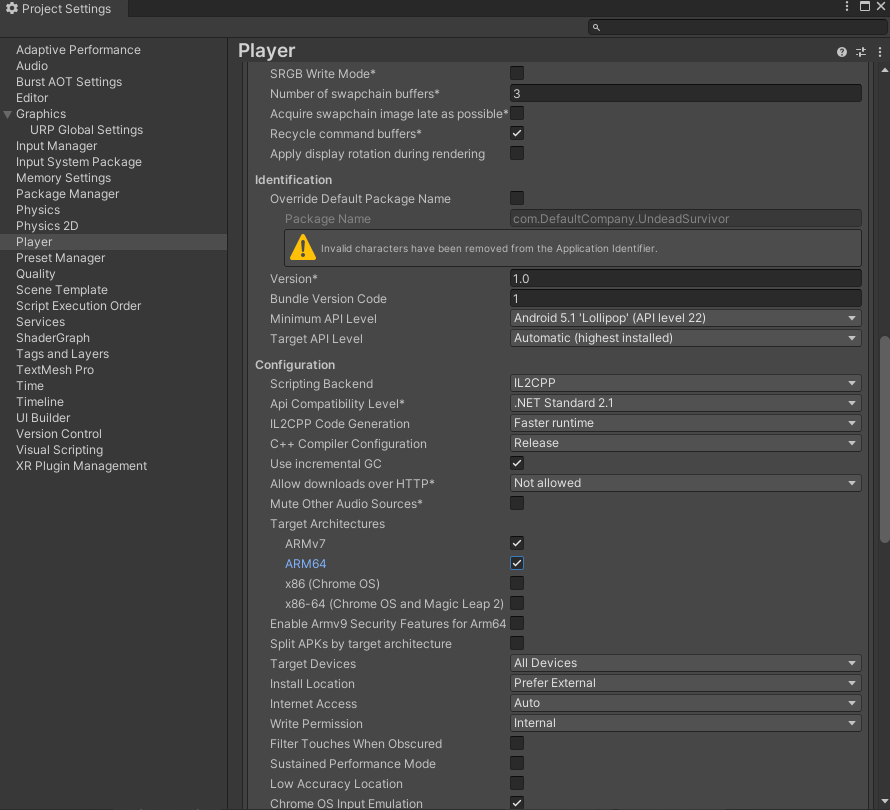
Other Settings
- Target API Level : 만약 에디터의 버전이 낮다면 Automatic으로 설정하면 잘 동작하지 않아서 따로 설정해주어야한다.

- Scripting Backend : Mono를 IL2CPP로 변경한다.
- 어플리케이션을 64bit로 빌드하기 위해서 변경한다.
- 하단의 ARM64를 체크해주어야 한다.- 구글 플레이에 올릴 때는 64 비트만 가능하기 때문에 꼭 설정해야한다.

이제 Build and Run으로 apk 파일을 만들어 줄 수 있다. 나는 PC 모드로 플레이를 할 거라 해상도를 살짝 조정해주고, 플레이어 인풋 시스템을 다시 키보드로 변경 후 윈도우 플랫폼으로 설정 Build and Run 해주었다.
결과물