
- preview Link : -
- gitHub Link : https://github.com/suhan0304/Undead-Survivor
시작
게임 개발 중 Unity 공부도 진행하고 항상 뱀파이어 서바이버 류 의 로그라이크 게임을 한 번 개발해보고 싶어서 강의 영상을 찾던 중 "골드 메탈" 채널의 유니티 뱀서라이크 개발 강의 영상을 접하게되었다. 위 강의 영상을 토대로 로그라이크 게임을 개발하기 시작했다.
- 에셋은 배포된 에셋을 사용하여 제작
- 에디터는 2022.3 LTS 버전을 사용
단순히 영상을 따라서 제작하면 튜토리얼의 지옥에 스스로 빠지는 것과 다름 없기에 마침 개발 블로그도 있겠다 블로그에 원리를 하나하나 적으며 따라가면서 정확히 이해하고 제작하는 것에 목적을 두었다. 따라서 영상을 보고 원리를 이해하고 제작하고 블로그에 원리나 그렇게 설정하는 이유를 작성하는 방식으로 개발을 진행해나갈 예정이다.
- 시작일 : 2023년 11월 03일 개발 시작
강의영상 (1) - 2D 오브젝트 만들기
개발
프로젝트 생성 및 패키지 임포트

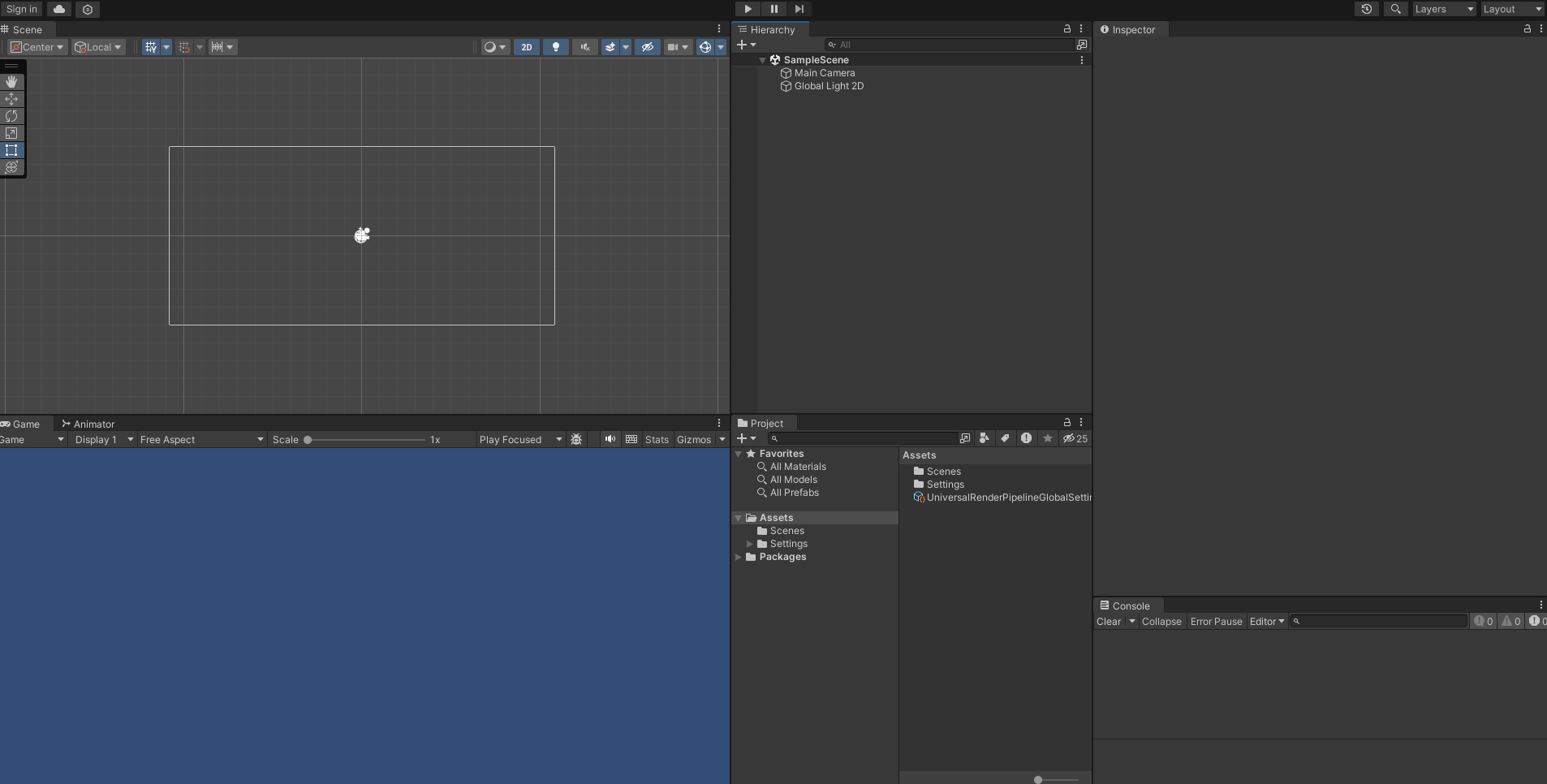
2D(URP)로 프로젝트 생성후 gitHub 연동까지 모두 완료한 상태에서 개발을 시작했다.

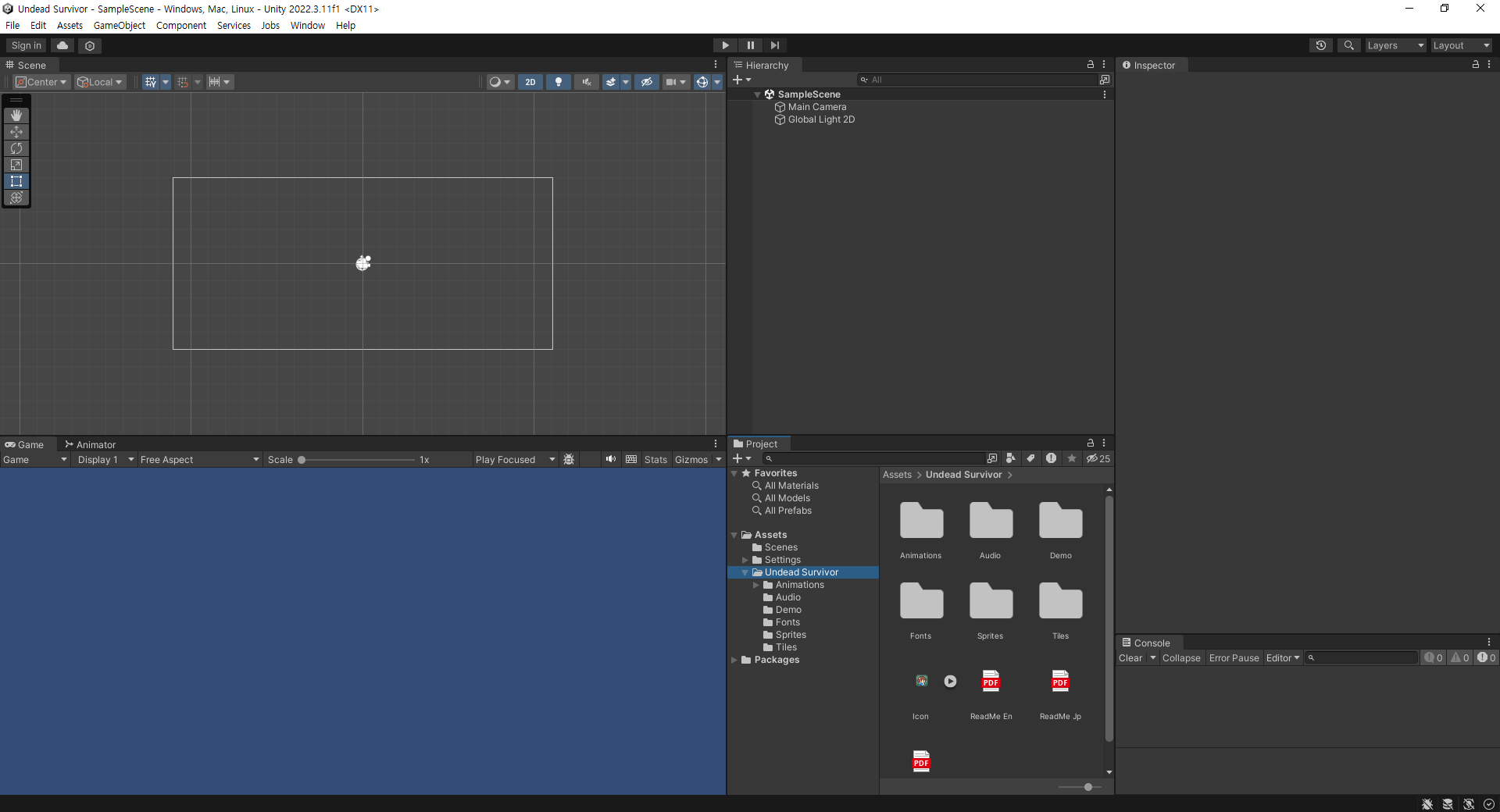
골드 메탈 스튜디오에서 게임 제작에 필요한 에셋 패키지를 제공하고 있어 해당 패키지를 다운받아 import 시켜주었다.
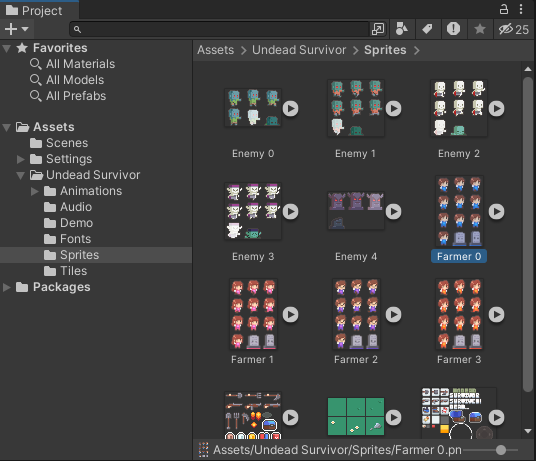
스프라이트 아틀라스

- 다음과 같이 스프라이트 파일들을 확인할 수 있는데 이렇게 여러 스프라이트가 하나로 묶인 형태를 아틀라스라고 한다. 이렇게 하나로 묶어 관리하는 이유는 많은 텍스처가 포함된 프로젝트의 경우 여러 개의 드로우 콜이 존재하면 리소스를 많이 소비하여 프로젝트의 성능을 저하시킨다고 한다.
- 스프라이트 아틀라스(Sprite Atlas)는 여러 개의 텍스처를 단일 텍스처로 결합하는 에셋으로 여러 개의 드로우 콜을 발생하는 대신 단일 텍스처를 호출함으로써 하나의 드로우 콜만을 발행하여 큰 성능 소모 없이도 패킹된 텍스처에 동시에 액세스 할 수 있게 해준다.
스프라이트에 아틀라스에 자세한 내용 이 문서를 참고하자
픽셀 아트 스프라이트 사전 설정

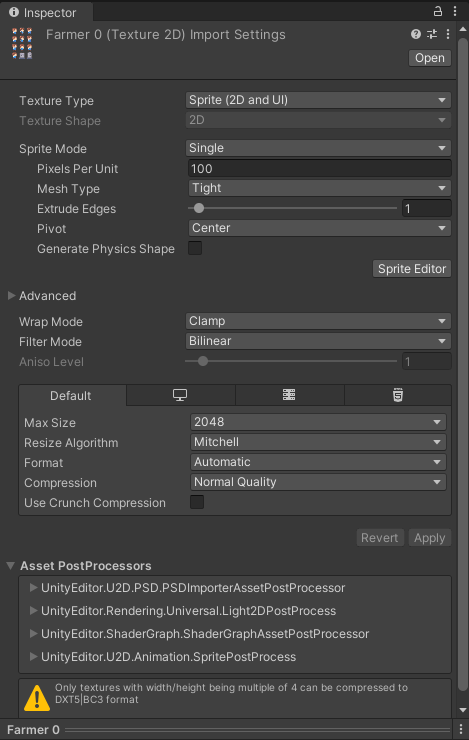
위와 같이 픽셀아트로 그려진 스프라이트를 사용하기 위해선 사전 설정이 몇가지 필요하고 해당 사전 설정은 Inspector 창에서 할 수 있다.
- Sprite Mode : 우리가 사용할 이미지 스프라이트는 한 개의 파일에 여러 개의 스프라이트가 들어 있는 경우이기 때문에 Multiple로 설정한다.
- Singel : 한 개의 파일에 하나의 스프라이트
- Multiple : 한 개의 파일에 여러개의 스프라이트
- Polygon : 삼각형, 오각형, 원 모양의 스프라이트를 지원 (Single과 Multiple은 사각형 스프라이트만 지원) - Pixels Per Unit : 단위 Unit에 몇 개의 픽셀이 들어가는지를 설정한다. 따라서 개발할 게임에서 주 캐릭터의 실제 크기는 18 픽셀이므로 값을 18로 설정한다.
- 단위 유닛은 Scene에 보이는 모눈종이의 한 칸이라고 생각하면 된다. - Filter Mode : 텍스쳐가 가장 가까운 픽셀과 block pixelated 되게 보여주게 하는 옵션으로 Point(No Filter)로 설정한다.
- Compression : 일반적인 픽셀 아트의 파일의 사이즈가 매우 작기 때문에 이미지가 압축되어 흐릿해지는 것을 방지하기 위해 None으로 설정한다.
자세한 픽셀 아트 설정은 이 문서를 참고한다.
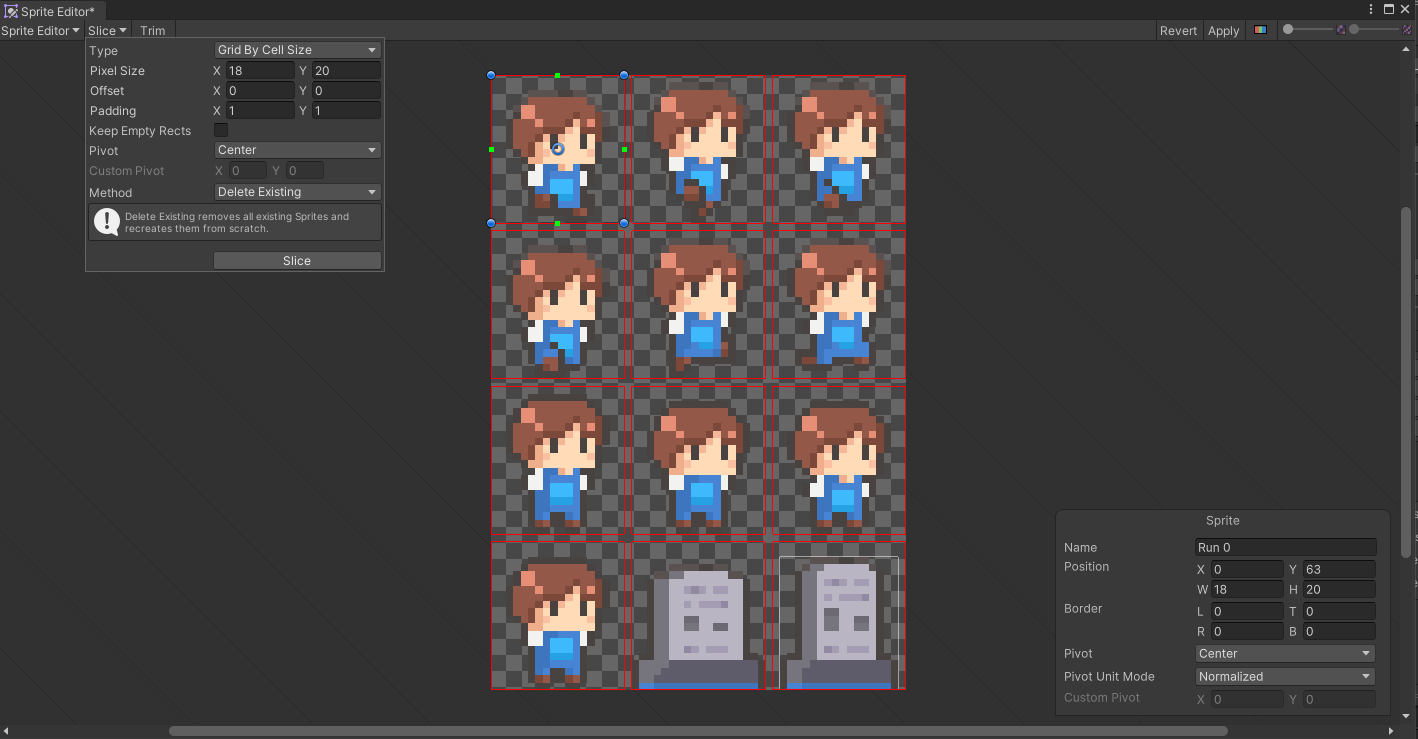
Sprite Editor
Sprite Editor로 해당 파일을 열어 Multiple Mode 스프라이트를 슬라이싱 해줄 수 있다. 위의 Slice 메뉴를 열어 다음과 같이 x = 18, y = 20, padding x = 1, padding y = 1로 설정해준다. 이 뜻은 캐릭터의 사이즈가 18*20 이라는 뜻이고 각 스프라이트 별 사이에 1픽셀의 여유공간이 존재한다를 명시해주는 것이다. 설정이 끝나면 slice를 눌러 슬라이싱을 진행한다.
추가적으로 슬라이싱 된 스프라이트마다 오른쪽 아래의 Sprite 창을 통해 이름을 지정해줄 수 있다.

오른쪽 위의 RGB 버튼을 눌러 슬라이싱이 잘 됐는지를 확인할 수 있다.
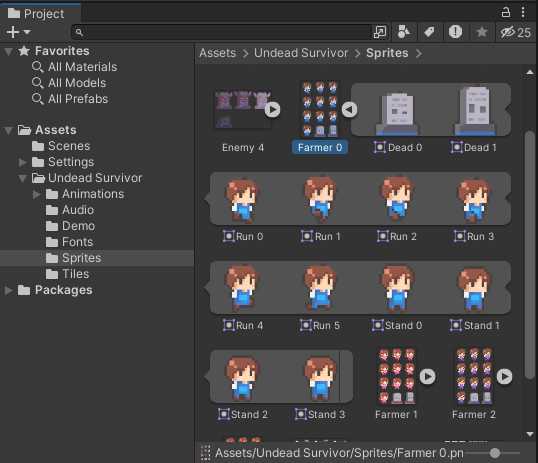
Proejct 창의 스프라이트 옆의 화살표를 눌렀을때 완료된 결과를 확인할 수 있다.

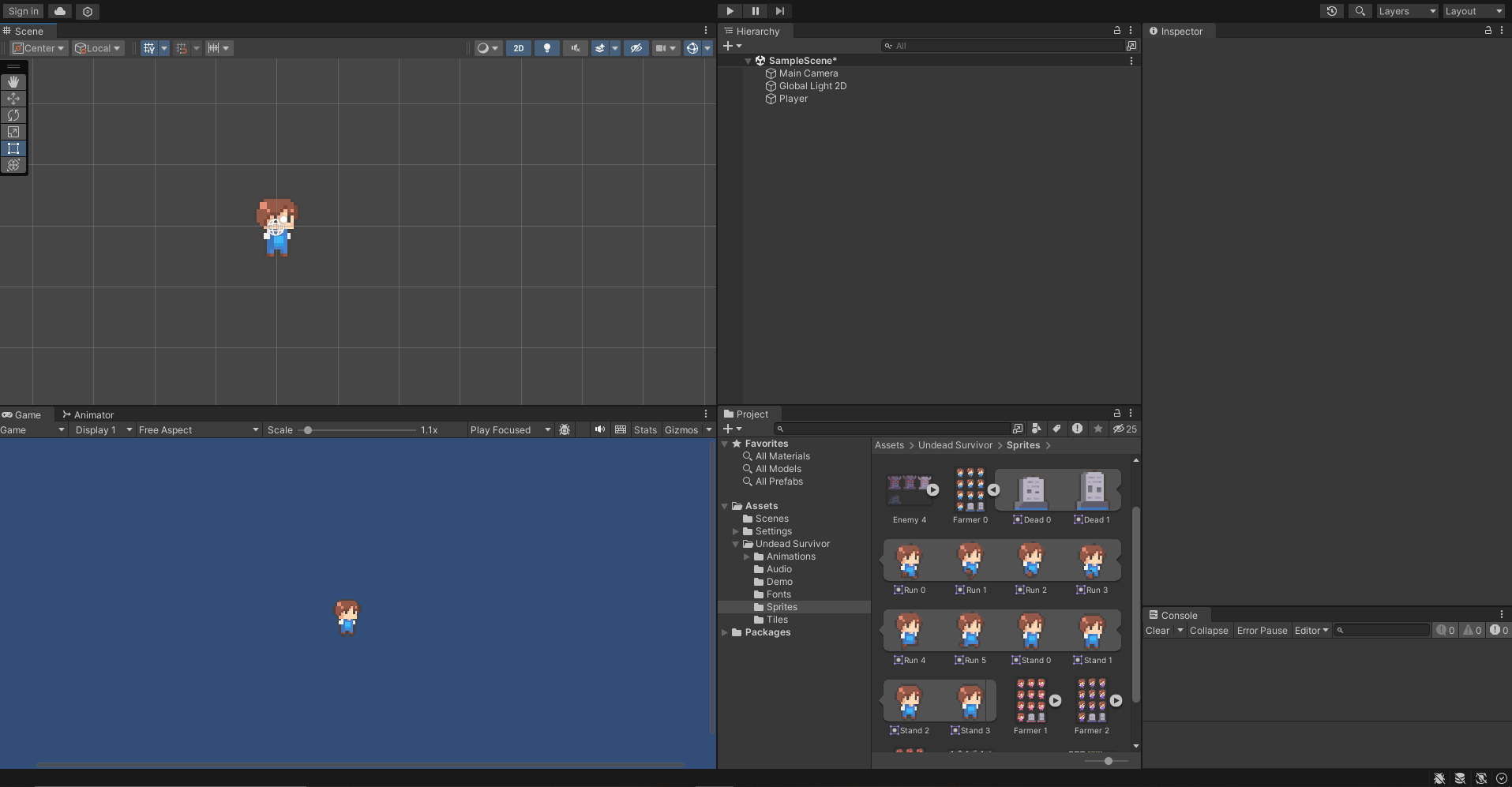
오브젝트 생성
아까 슬라이싱한 Stand 0을 Scene에 끌어와 오브젝트를 생성하고 이름을 Player, 위치 Positon을 0,0으로 설정한다.

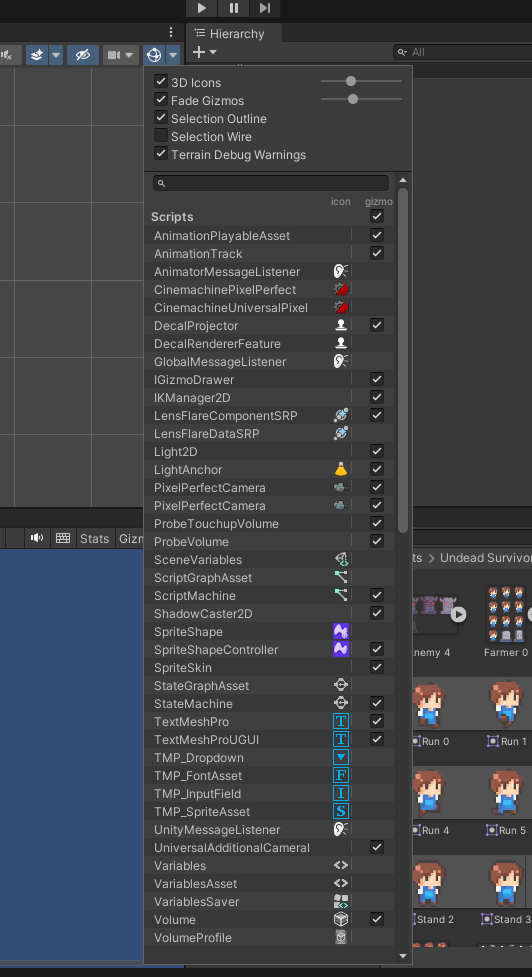
3D 아이콘이 Player 오브젝트를 가릴 텐데 Scene창의 기즈모 버튼에서 조절 가능하다.
컴포넌트 추가하기
유니티는 컴포넌트 기반의 엔진으로 게임 오브젝트는 역할에 맞는 컴포넌트로 구성해줘야 한다. (레고를 조립하듯이 컴포넌트를 추가할 수 있다.)
Player 오브젝트에 아래와 같은 컴포넌트를 추가한다.
| 이름 | 설명 | 설정 |
|---|---|---|
| RigidBody 2D | 물리(중력, 속도) 영향을 받는 컴포넌트 | Gravity Scale을 0으로 조정 |
| Capsule Collider 2D | 물리적인 충돌 면(캡슐 모양)을 결정하는 컴포넌트로 추후 피격 판정에 이용됨 | Size를 (x , y) = (0.6 , 0.9)로 조정 |
Rigidbody 2D 를 추가하면 중력의 영향을 받아서 오브젝트가 아래로 떨어지는데 Rigidbody 2D의 Gravity Scale을 0으로 바꾸면 된다.
- 실제 프로젝트의 중력은 Edit > Project Settings > Physics 2D 에 가보면 Gravity를 확인할 수 있다.
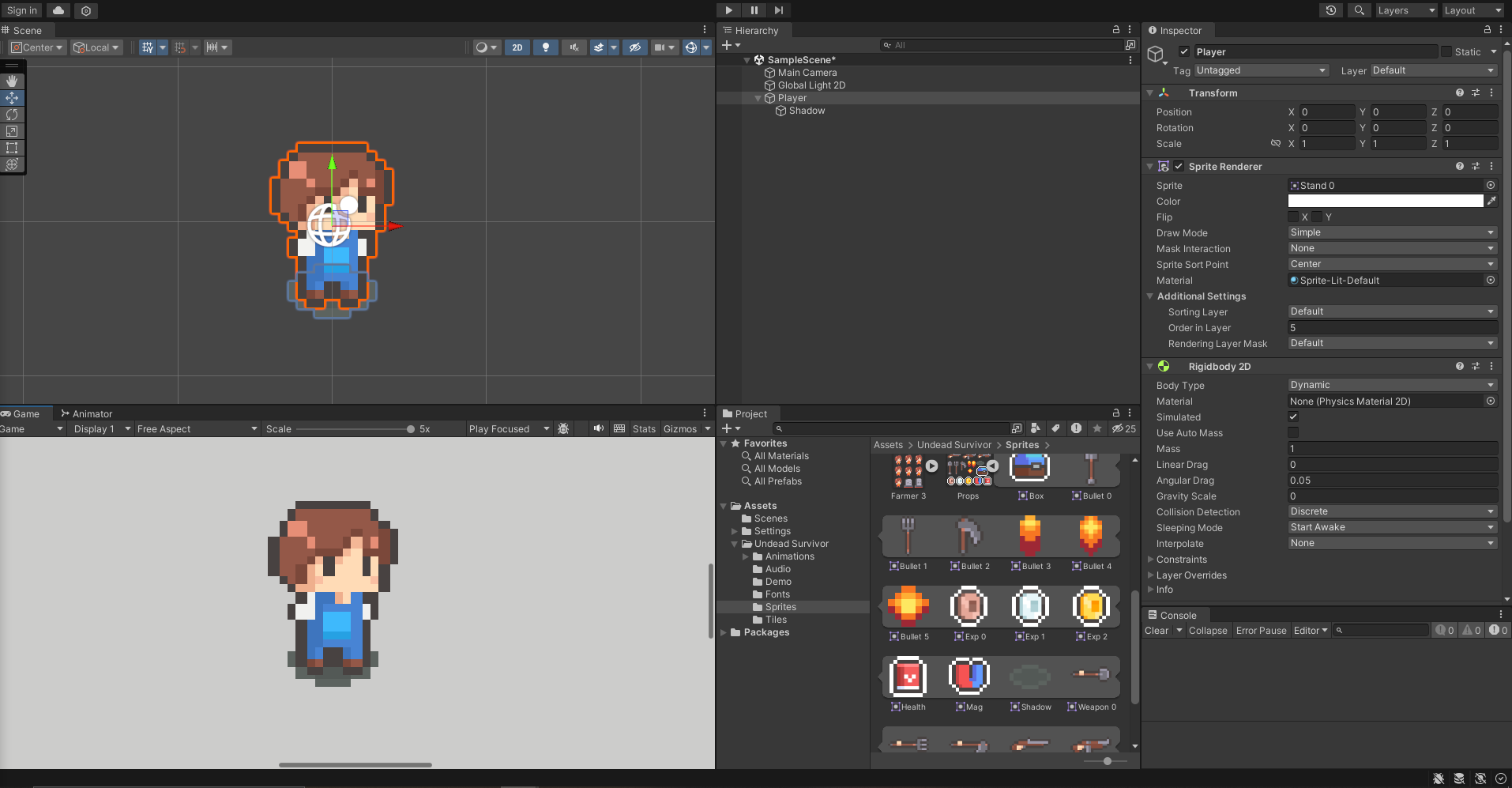
그림자 추가
Props의 Shadow 스프라이트를 Player에 끌어다가 자식 오브 젝트로 추가해준다. 위치를 y = -0.45로 절정한다.
이 후에 Player 오브젝트의 Order in Layer 를 5로 설정한다.
Order in Layer : 우선적으로 그리는 순서

배경색은 Main Camera의 background의 색을 통해 설정할 수 있다.