
- preview Link : https://velog.io/@suhan0304/Unity2D-GameUndead-Survivor-3
- gitHub Link : https://github.com/suhan0304/Undead-Survivor
Review
저번 개발 과정에서 어떤 작업을 했는지 리뷰해보자.
- 기존의 input 방식을 InputSystem으로 변경했다.
- Package Manager에서 InputSystem을 설치한 후 Player 오브젝트에 Player Input 컴포넌트를 추가했다.
- Player Actions를 새로 만들어 Actions로 지정해주었다.
- normalized가 되도록 설정해주었다. - OnMove 함수를 기존 Player 스크립트에 작성해서 정상적으로 오브젝트가 움직일 수 있도록 변경해주었다.
강의영상(3) - 2D 셀 애니메이션 제작하기
개발
방향 바라보기
Player의 SpriteRenderer 컴포넌트의 의 Flip 속성을 이용해 이동 방향에 맞는 방향을 바라보도록 수정해준다.
LateUpdate()는 프레임이 종료되기 전 실행되는 생명주기 함수후처리 작업을 LateUpdate 함수 안에 작성하도록 한다. 이 때 Flip 속성을 수정하기 위해서는 SpriteRenderer의 컴포넌트에 접근해야하기 때문에 SpriteRenderer로 spriter을 선언해준 후 Awake 함수 내에서 GetComponont로 spriter에 Player의 SpriteRenderer을 넣어준다. 이제 flip 속성을 변경할 수 있다
SpriteRenderer spriter;
void Awake()
{
rigid = GetComponent<Rigidbody2D>();
spriter = GetComponent<SpriteRenderer>();
}
void LateUpdate()
{
if (inputVec.x != 0)
{
spriter.flipX = inputVec.x < 0;
}
}inputVec의 x값이 0이 아니면 입력이 들어왔다는 뜻이고 InputVec.x < 0 이면 True, InputVec.x > 0 이면 False로 flipX를 설정해준다. 이를 이용해 왼쪽 키가 입력되면 Player 오브젝트가 X축으로 flip 되게 할 수 있다.
셀 애니메이션
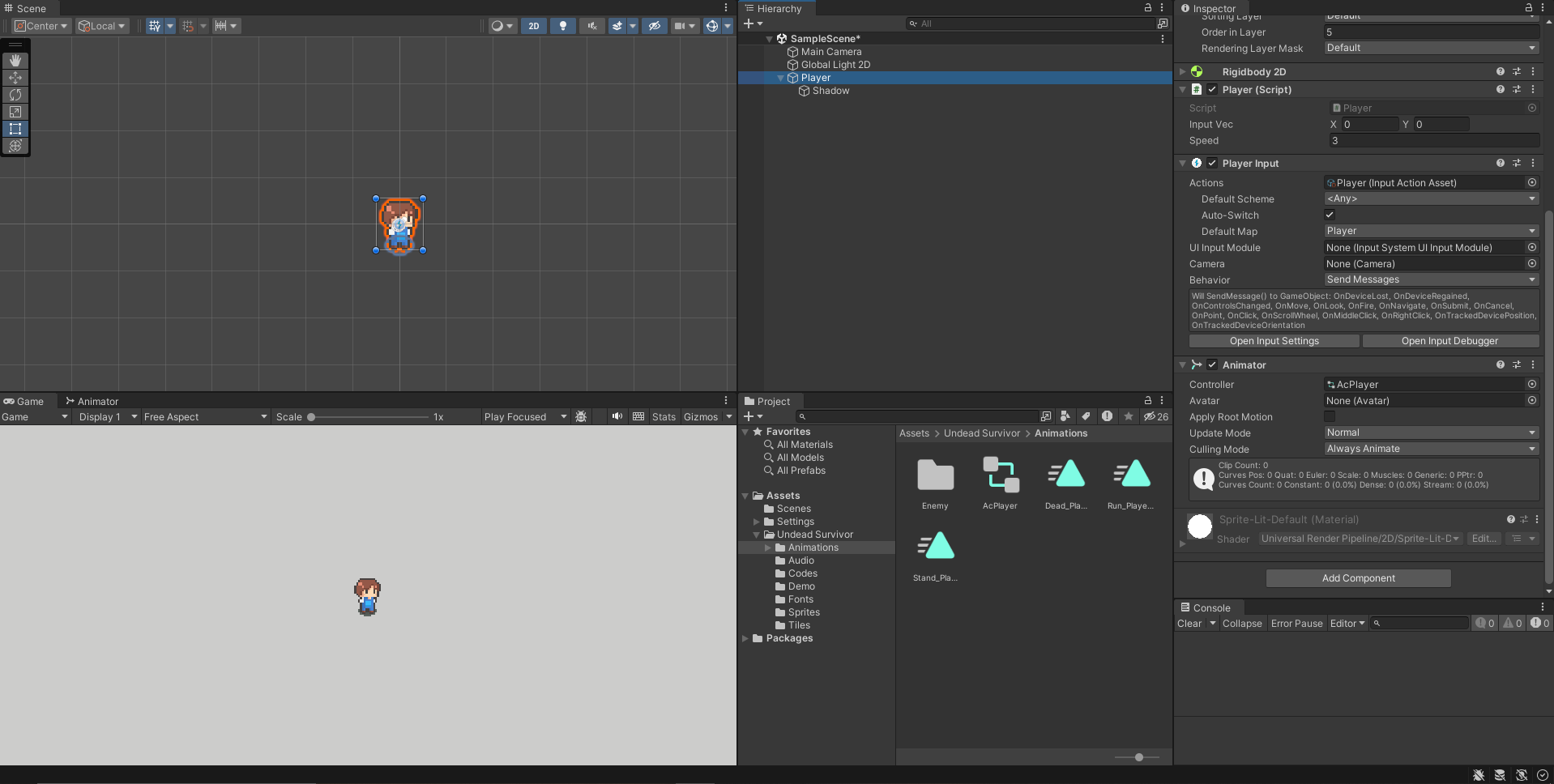
Project 창에서 Run 0부터 Run 5까지 다중 선택한 후 Player 오브젝트에 끌어다놓으면 애니메이션을 생성할 수 있다. 애니메이션 이름은 Run_Player0으로 생성한다. 동일한 방법으로 Stand_Player0, Dead_Player0 애니메이션도 생성해주었다.
애니메이션을 생성하면 자동으로 Player 오브젝트에는 애니메이션의 상태를 관리하는 Animator 컴포넌트가 추가되어있다. 실질적인 애니메이션 데이터는 Player Controller 에 내재되어있으며 이러한 Controller는 첫 드래그 드랩으로 애니메이션 생성 시, 자동으로 Controller가 생성된다. Player Controller의 이름을 AcPlayer로 변경 후 사용한다.

애니메이션과 컨트롤러가 제대로 생성되었고 Player에 애니메이터 컴포넌트까지 정상적으로 추가가 된 것을 확인할 수 있다. 이 때 컨트롤러를 더블 클릭해서 애니메이션 설정을 진행 할 수 있다.
애니메이션 설정
애니메이션의 이름은 인스펙터 창에서 수정이 가능하다.
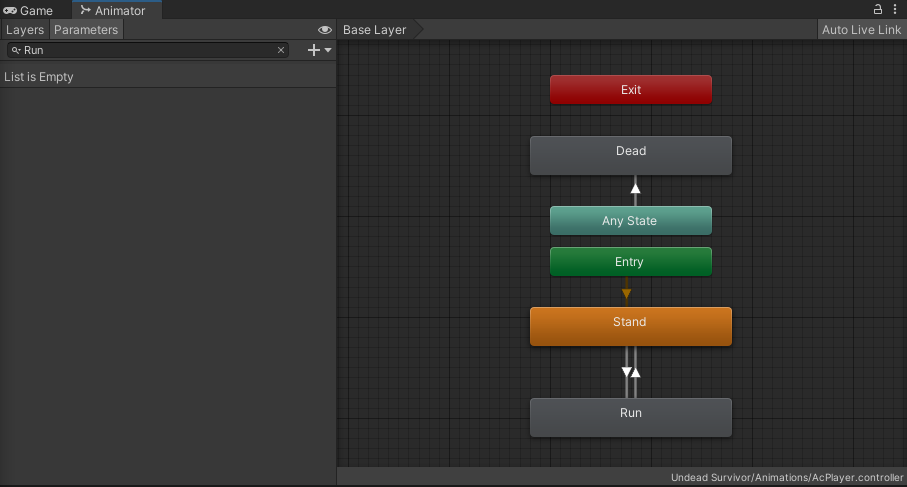
- Entry : 노란색 상태의 애니메이션으로 게임 실행 시 가장 먼저 실행되는 상태
- Stand Player을 우클릭 후 Set as Layer Default State로 기본 애니메이션 상태로 바꿔준다. - Transition : 상태 이동을 어떻게 할 것인지 설정하는 통로
- 애니메이션을 우클릭 후 make Transition으로 Run에 Transition을 연결해줄 수 있다. - Any State : 어떤 상태든 상관없이 이동하고 싶은 경우에 사용
- Dead 애니메이션은 Run, Stand 상태에 상관없이 죽으면 바로 나와야하는 애니메이션이므로 Any State로부터 Transotion을 연결한다.
다음과 같이 Entry 애니메이션과 Transition을 정리해 줄 수 있다. 이 때 Transition에 파라미터를 추가해서 특정 상황에 애니메이션의 상태가 변경되도록 할 수 있다. Float형 Speed와 Trigger형 Dead 파라미터를 만들어주었다. 이렇게 만든 파라미터를 Transition의 condition에 넣어서 조건을 지정해줄 수 있다.

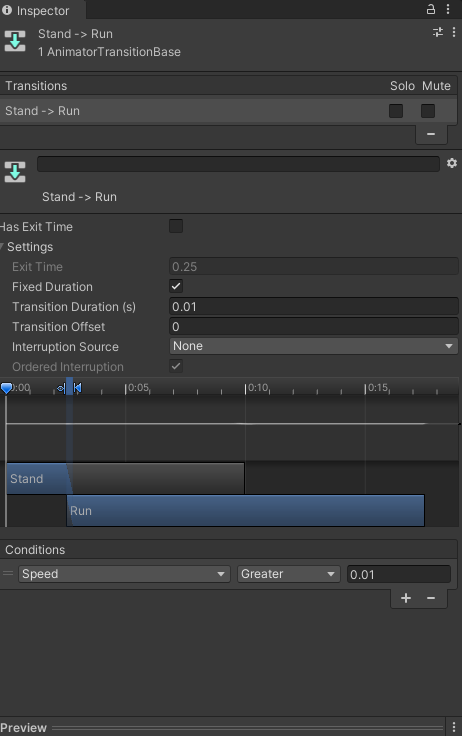
이렇게 Stand 에서 Run 애니메이션으로 이동하는 Transition의 condition을 설정하면 Speed가 0.01보다 크다면(Greater) Run 애니메이션으로 이동하도록 설정할 수 있다. 반대 방향의 Transition은 Less를 이용한다.

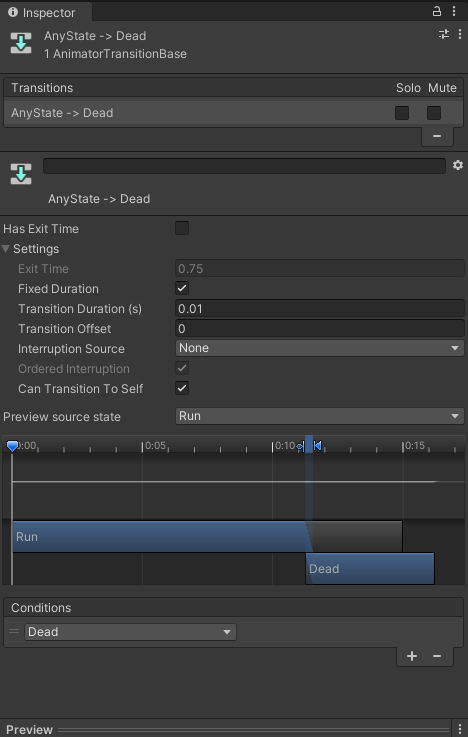
Any State에서 Dead 애니메이션으로 이동하는 Transition의 condition은 Dead Trigger로 설정할 수 있다.
셀 애니메이션에서 부드럽게 전환해주는 Duration은 필요없으므로 최소화(0.01) 시켜준다.
또한 애니메이션이 끝나기 전에 상태가 변하면 바로 애니메이션이 바뀌도록 Has Exit Time도 해제해준다.

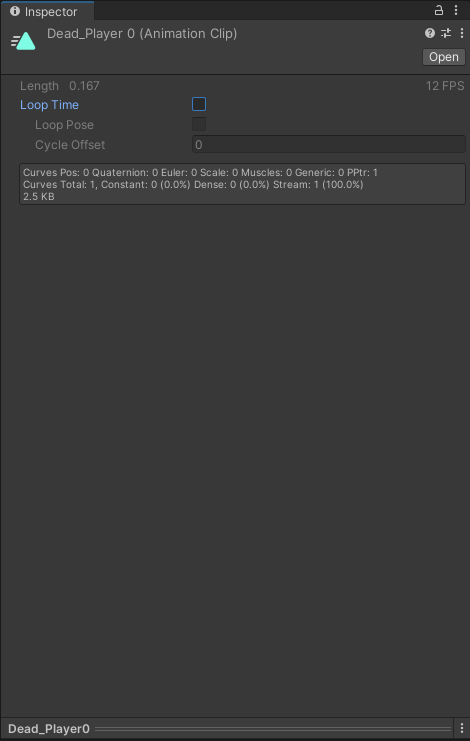
- Dead Animation은 Loop Timne을 해제해 Dead Trigger가 넘어오면 한번만 애니메이션을 실행하도록 수정한다.
- 애니메이션 폴더에서 열어도 되고 애니메이터 설정 창에서 Dead 블럭을 더블 클릭해서 수정할 수도 있다.
코드
애니메이터 컴포넌트를 사용하기 위해 Animator 형태로 anim을 선언해준 후 Awake 함수 내에서 GetComponent로 연결을 시켜준다. LateUpdate 함수 안에 다음과 같이 작성한다.
anim.SetFloat("Speed", inputVec.magnitude);이를 통해 연결한 애니메이터 컴포넌트의 Float형 파라미터 "Speed"의 값을 inputVec의 크기로 바꿔줄 수 있다.
.magnitude는 Vector의 순수한 크기(길이) 값만을 반환해준다.
애니메이터 재활용
Player를 만들 때 사용한 Farmer 0 말고도 Farmer 1, Farmer 2에도 동일한 애니메이션을 사용해야하는데 똑같은 애니메이션을 또 제작해주기보다는 애니메이터를 재활용해서 해당 과정을 생략할 수 있다.
- 위의 과정과 동일하게 Farmer1, Farmer 2의 슬라이싱 된 스프라이터들을 Player로 끌어다놓고 애니메이션을 제작한다.
- 애니메이터에 추가된 애니메이션을 삭제한다.
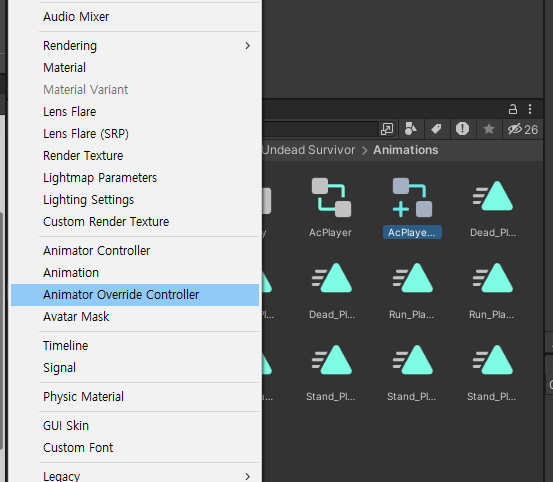
- 따로 AcPlayer가 아니라 AcPlayer1을 만들어줄 것이기 때문이다. - Project 창에서 +를 누른후 Animator Override Controller을 AcPlayer 1으로 생성한다.

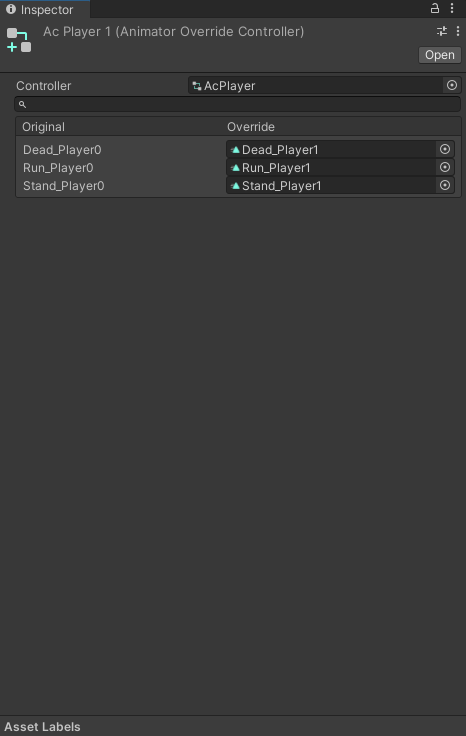
- 인스펙터창의 Controller에 AcPlayer을 드래그 앤 드랍한다.
- 애니메이터를 덮어 씌우면 Overrider motion을 선택할 수 있다.

- 다음과 같이 Player1의 motion들을 Override에 드래그앤 드랩해서 애니메이션만 Player1의 애니메이션으로 적용시킬 수 있다.
따라서 구조가 똑같고 애니메이션만 다른 것들은 이렇게 Animator Override Controller로 형식은 그대로 유지한체 애니메이션만 변경해서 사용 가능하다.
Animator Override Controller : 애니메이션만 덮어 씌우는 애셋
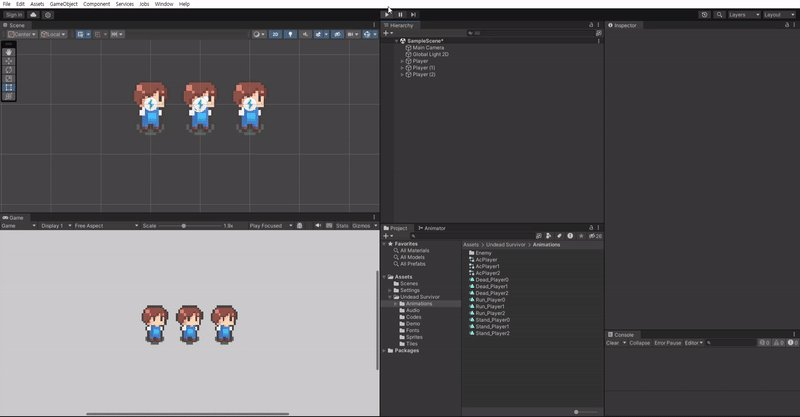
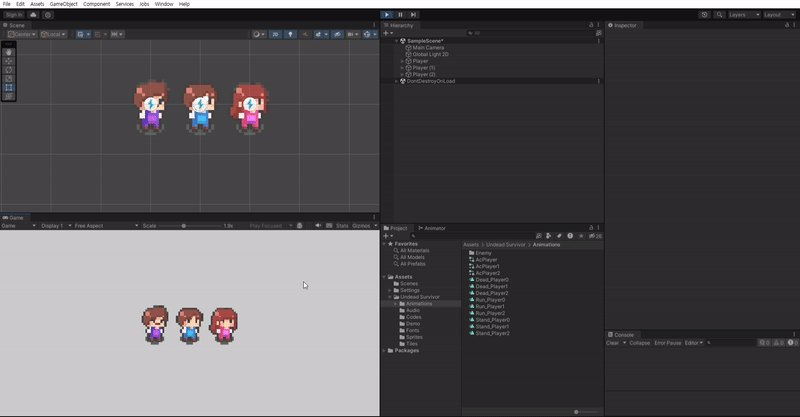
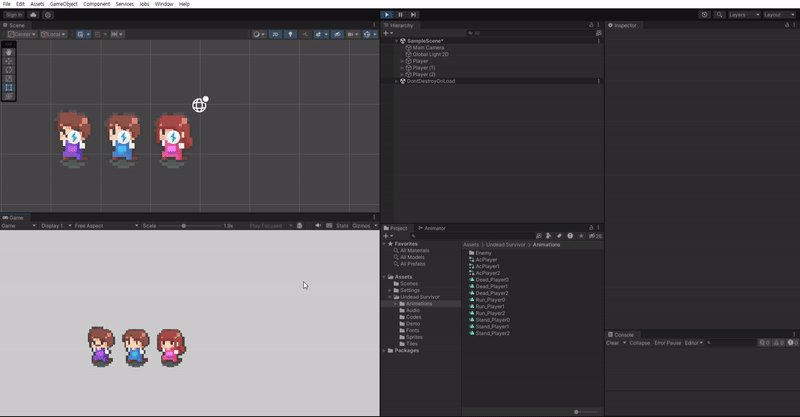
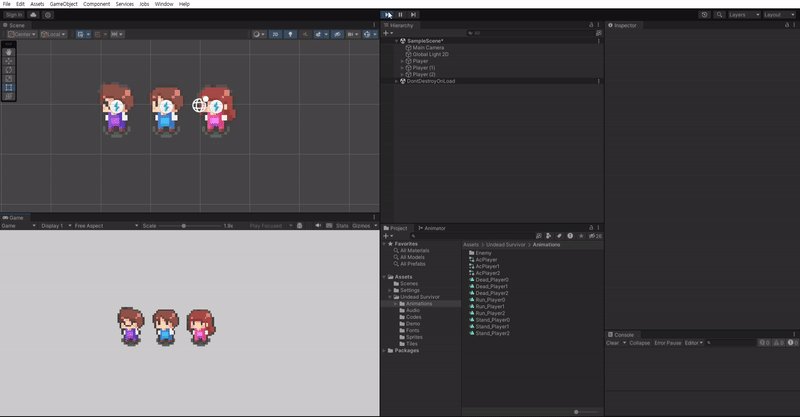
결과물
Player 오브젝트를 두개 복사해서 Controller에 새로 만들어준 AcPlayer1과 AcPlayer2를 넣어준 후 실행해보았다.