
- preview Link : https://velog.io/@suhan0304/Unity3D-Game-Tower-Defense-Game-11-dv6c3ec8
- gitHub Link : https://github.com/suhan0304/TowerDefenseTutorial
강의영상 (15)
개발
레이저 색상 업데이트
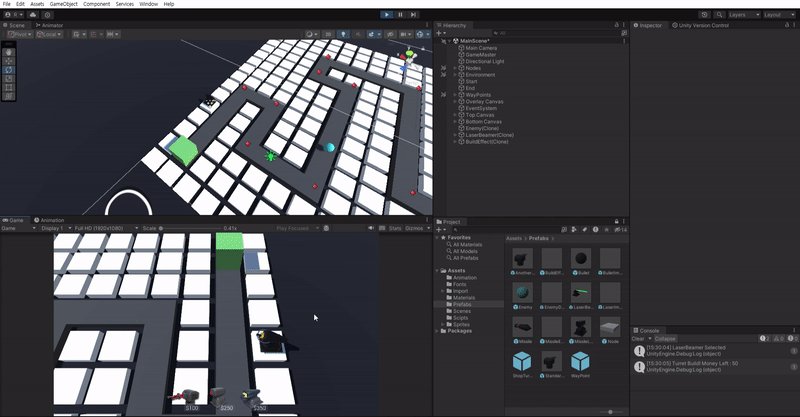
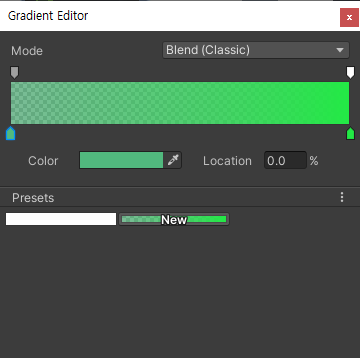
시작하기에 앞서 기존에 작업했던 레이저의 색상을 녹색 계열로 바꿔준다.


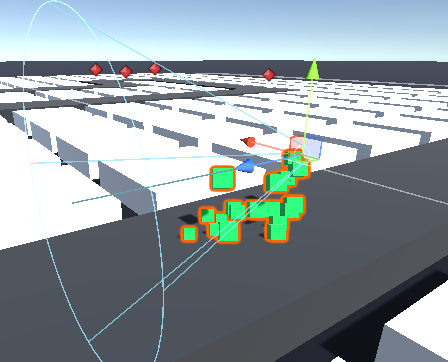
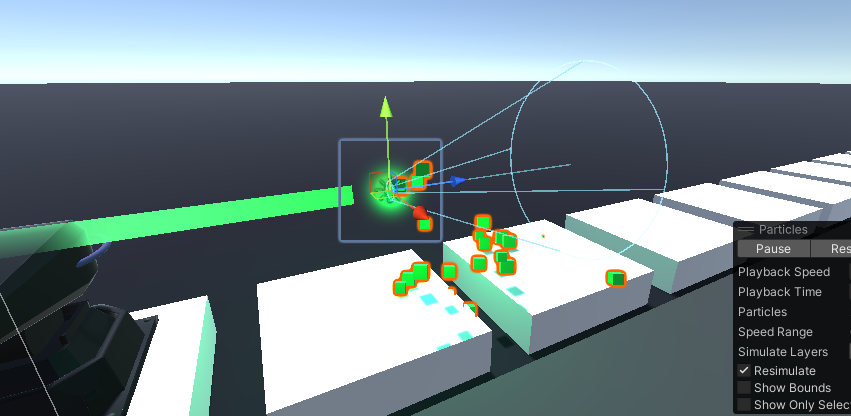
레이저 이펙트 구현
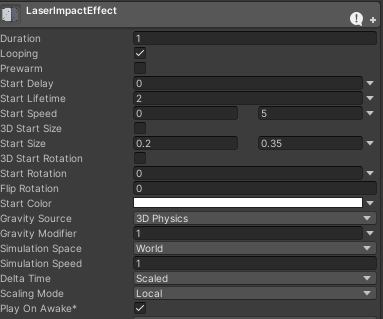
레이저가 적을 공격할 때 발생할 이펙트를 구현하기 위해 기존의 프리팹의 BulletImpactEffect를 끌어다 생성해놓고 Unpack한 다음에 수정해서 사용한다.
- 이름을 ImpactEffect로 설정
- LaserImpact라는 재질을 만들어서 해당 재질로 설정
- 이펙트의 기타 설정은 강의 영상, 프로젝트 내부의 오브젝트 프리팹을 참고
중요한 점은 Simulation Space를 World로 해놓아야 입자가 월드를 기준으로 작동해서 생성된 이후에 파티클 시스템의 위치가 변해도 그대로 위치하게 된다. 만약 Local로 설정하면 이미 생성되어 떨어진 입자가 파티클 시스템을 따라가서 부자연스럽다.

작업이 끝났으면 해당 이펙트를 프리팹화 시킨다. 이후에 레이저 포탑 프리팹에 해당 이펙트를 추가해 준다.
이제 Turret 스크립트를 수정해서 적의 위취에서 이펙트가 켜지도록 하고 적이 없으면 이펙트가 꺼지도록 구현한다.
Turret.cs
void Update()
{
if (target == null) {//타겟이 없으면
if(useLaser) //레이저 포탑은 레이저를 꺼줘야 함 ( 라인 렌더러를 지워줘야 함)
{
if (lineRenderer.enabled)
{
lineRenderer.enabled = false; //라인 렌더러 컴포넌트를 비활성화
impactEffect.Stop(); //이펙트 종료
}
}
return;
}
~~(생략)~~
}
void Laser() //레이저 그리기
{
if (!lineRenderer.enabled)
{
lineRenderer.enabled = true; //레이저(라인 렌더러)가 꺼져있으면 키고 나서 위치 설정
impactEffect.Play(); //파티클 시스템 재생
}
lineRenderer.SetPosition(0, firePoint.position); //시작점을 Fire Point로
lineRenderer.SetPosition(1, target.position); //끝점을 Fire Point로
Vector3 dir = firePoint.position - target.position; //총구로부터 타겟으로의 방향 벡터
impactEffect.transform.position = target.position + dir.normalized * 1f; //파티클 위치를 타겟 위치에서 살짝 터렛 방향으로 이동 시킨 위치로 생성
//레이저 이팩트가 적의 표면에 위치하도록 (중심에 위치X)
impactEffect.transform.rotation = Quaternion.LookRotation(dir); //이펙트의 각도를 해당 방향 벡터로 설정
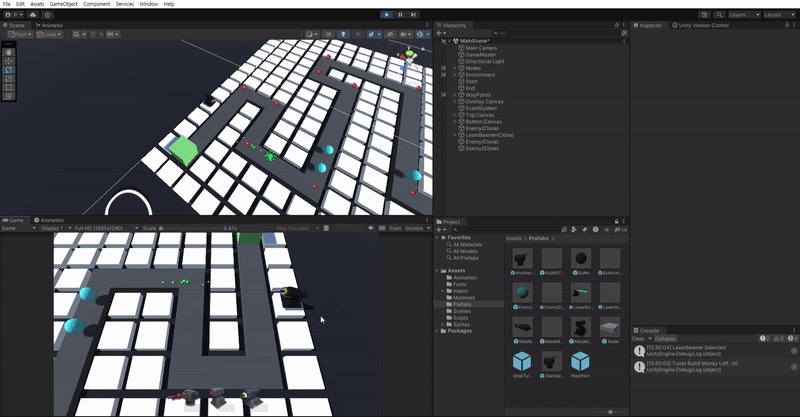
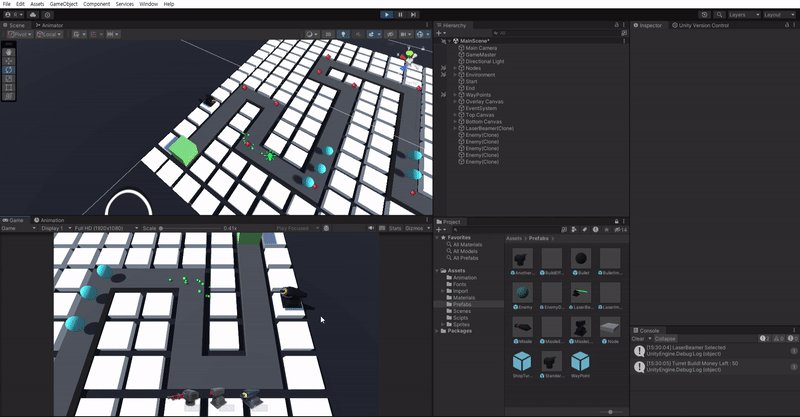
}조명 이펙트 추가
이제 밝게 빛나는 조명 이펙트를 위해 ImpactEffect 오브젝트 안에 파티클 시스템 오브젝트를 하나 더 만들어준다.
- 이름을 Glove로 설정
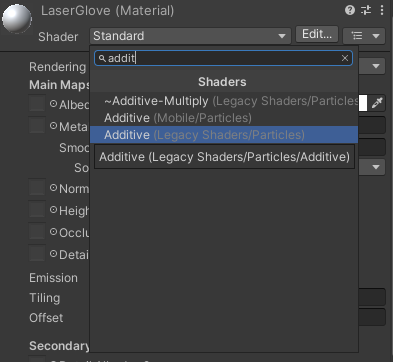
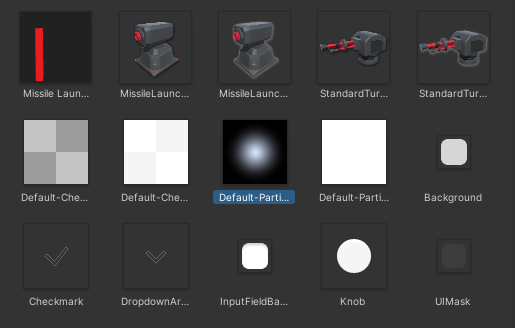
- Shader를 Additive로 설정 후 Default-Particle로 설정


- LaserGlove라는 재질을 만들어서 해당 재질로 설정
- 이펙트의 기타 설정은 강의 영상, 프로젝트 내부의 오브젝트 프리팹을 참고

파티클 시스템의 자식 오브젝트로 파티클 시스템을 생성하게 되면 부모 파티클 시스템을 제어하면서 자식 파티클 시스템도 동시에 제어가 가능하다. 즉, 부모 이펙트를 재생 시키면 자식도 같이 재생되고 정지하면 같이 정지되게 된다.
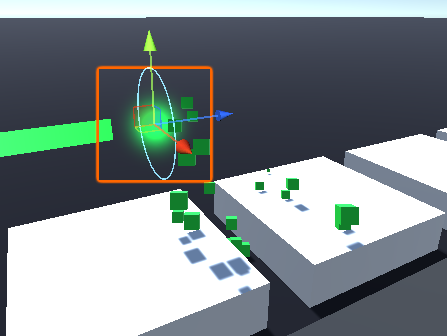
이제 Light > Point Light 오브젝트를 ImpactEffect 자식 오브젝트로 추가해 실제로 초록색 빛이 주변에 영향을 주도록 한다.
- 이름을 Light로 설정
- 색상을 초록색으로 설정
- Intensity를 3으로 설정

이제 새로 추가한 조명과 Light 이펙트를 제어하는 코드를 Turret 스크립트에 추가해준다.
Turret.cs
void Update()
{
if (target == null) {//타겟이 없으면
if(useLaser) //레이저 포탑은 레이저를 꺼줘야 함 ( 라인 렌더러를 지워줘야 함)
{
if (lineRenderer.enabled)
{
lineRenderer.enabled = false; //라인 렌더러 컴포넌트를 비활성화
impactEffect.Stop(); //이펙트 종료
impactLight.enabled = false; //Light 비활성화
}
}
return;
}
~~(생략)~~
}
void Laser() //레이저 그리기
{
if (!lineRenderer.enabled)
{
lineRenderer.enabled = true; //레이저(라인 렌더러)가 꺼져있으면 키고 나서 위치 설정
impactEffect.Play(); //파티클 시스템 재생
impactLight.enabled = true; //Light 활성화
}
lineRenderer.SetPosition(0, firePoint.position); //시작점을 Fire Point로
lineRenderer.SetPosition(1, target.position); //끝점을 Fire Point로
Vector3 dir = firePoint.position - target.position; //총구로부터 타겟으로의 방향 벡터
impactEffect.transform.position = target.position + dir.normalized * 1f; //파티클 위치를 타겟 위치에서 살짝 터렛 방향으로 이동 시킨 위치로 생성
//레이저 이팩트가 적의 표면에 위치하도록 (중심에 위치X)
impactEffect.transform.rotation = Quaternion.LookRotation(dir); //이펙트의 각도를 해당 방향 벡터로 설정
}결과물