
- preview Link : https://velog.io/@suhan0304/Unity3D-Game-Tower-Defense-Game-20
- gitHub Link : https://github.com/suhan0304/TowerDefenseTutorial
강의영상 (23)
개발
Enemy 체력바 제작
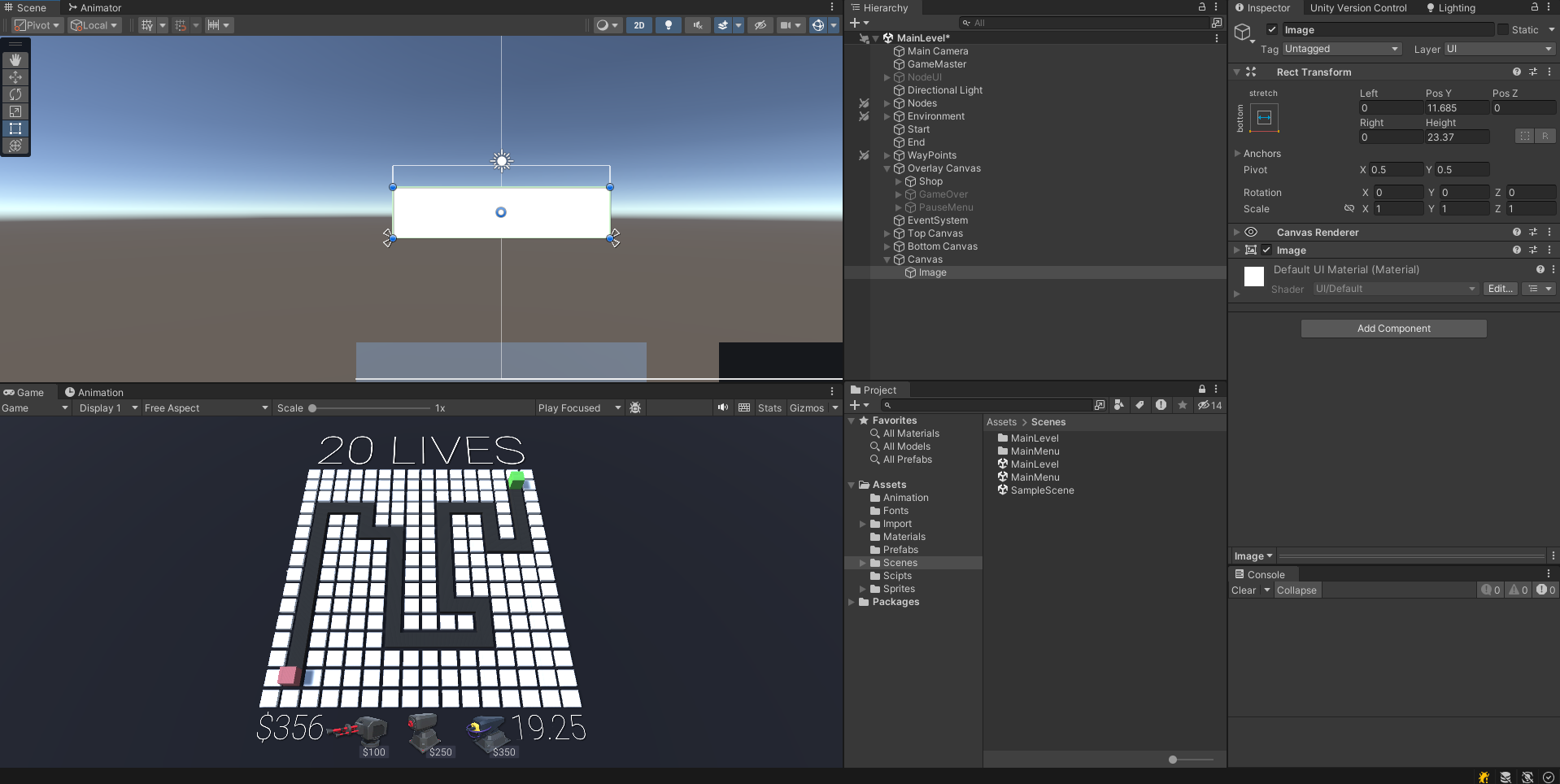
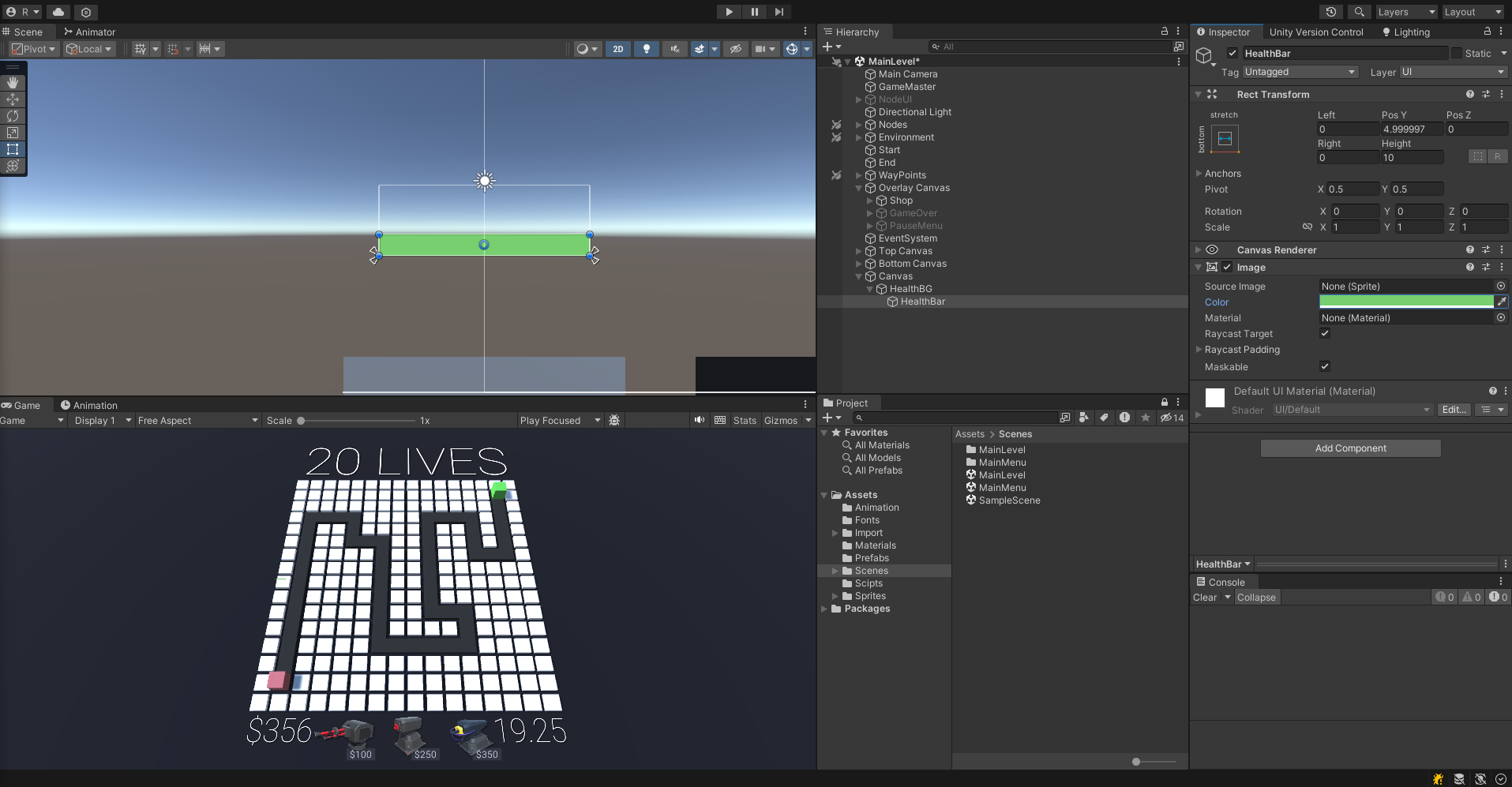
체력바를 만들어줄 UI의 Canvas를 만들어준 후에 Render Mode를 World Space로 바꿔준다. 이후에 Rect Transform을 Reset 해준 후에 사이즈를 (0.03, 0.03, 0.03)으로 설정한다.
- 사이즈를 적절히 조절
- Image 오브젝트를 자식 오브젝트로 생성
- Image의 사이즈를 작게 줄인 후에 앵커를 바닥에 꽉 차도록 설정

- Height를 10으로 설정
- 캔버스 바닥으로 위치 조정
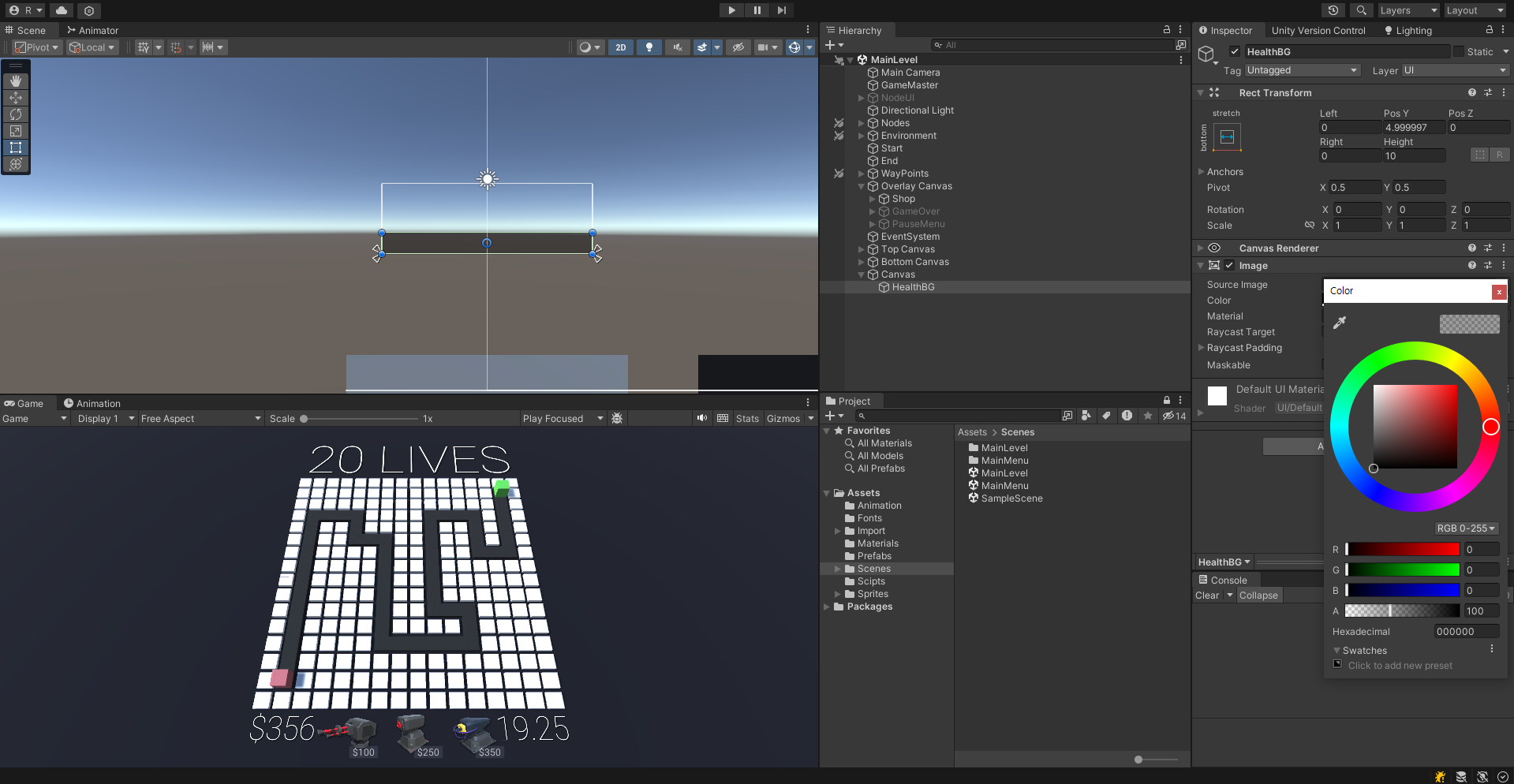
- Image 색을 적절하게 조정
- alpha 값을 낮춰서 투명도를 설정 - Image 이름을 HealthBG로 설정

- HealthBG를 그대로 복사해서 이름을 HealthBar로 해서 자식 오브젝트를 생성
- 색을 밝은 녹색(체력 색상)으로 설정

Enemy 프리팹 업데이트
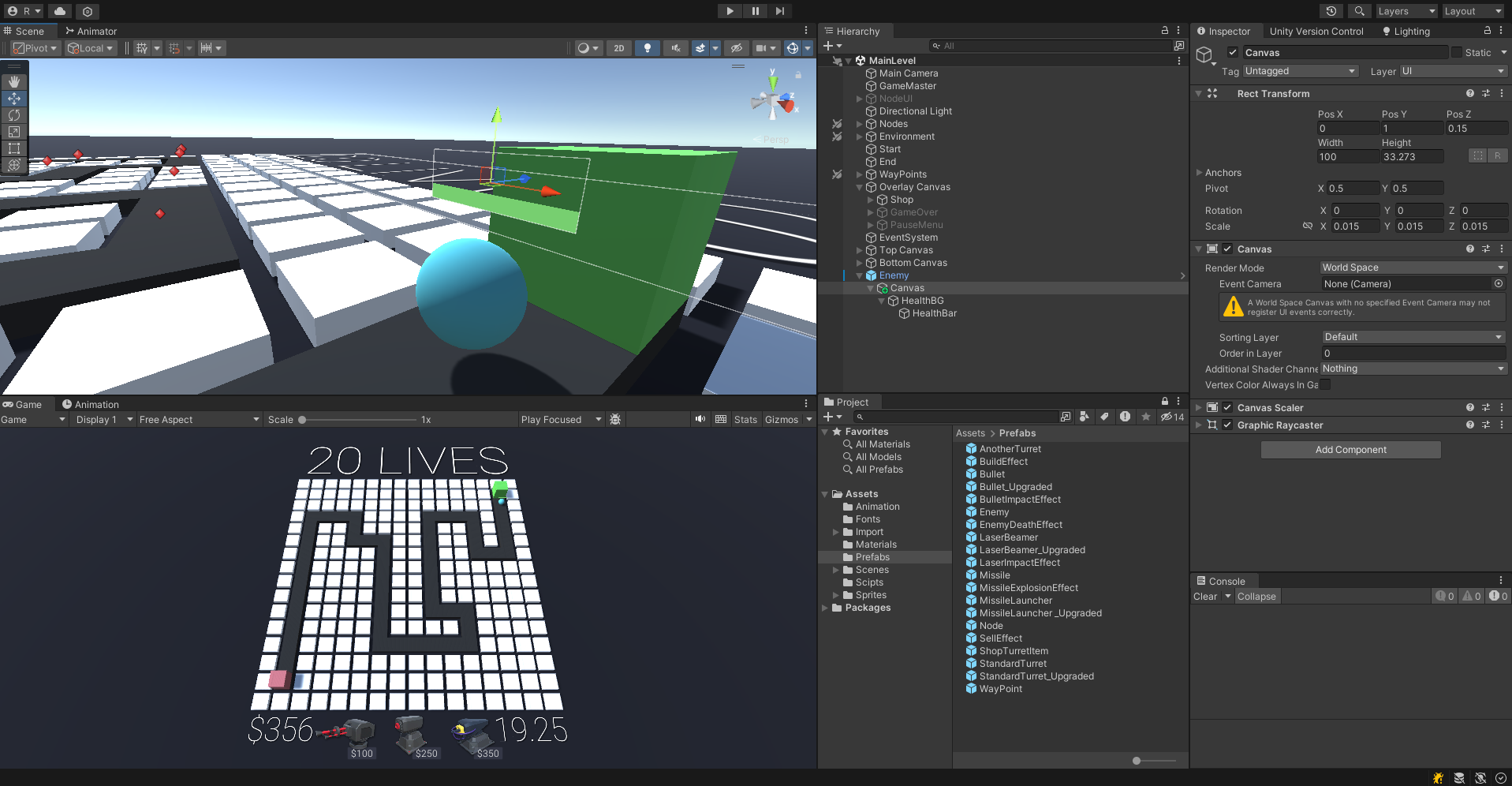
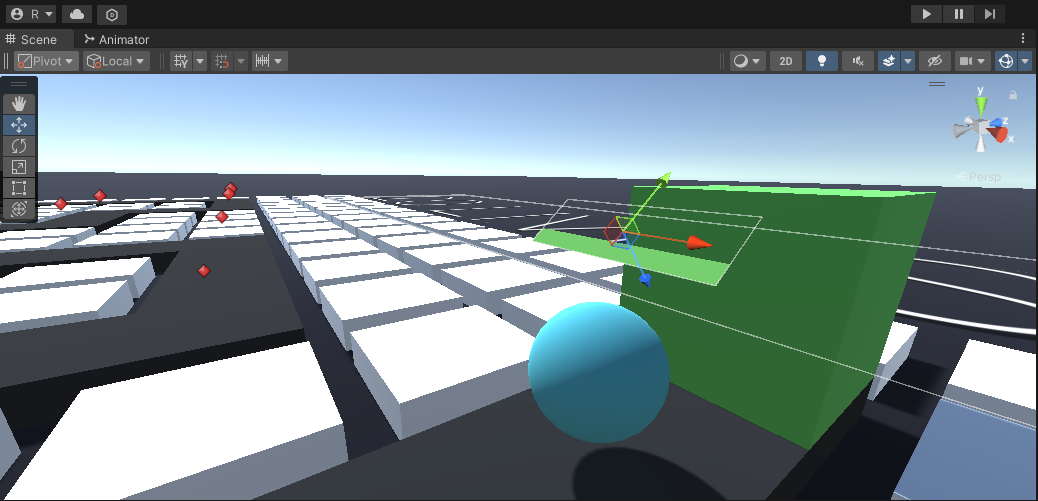
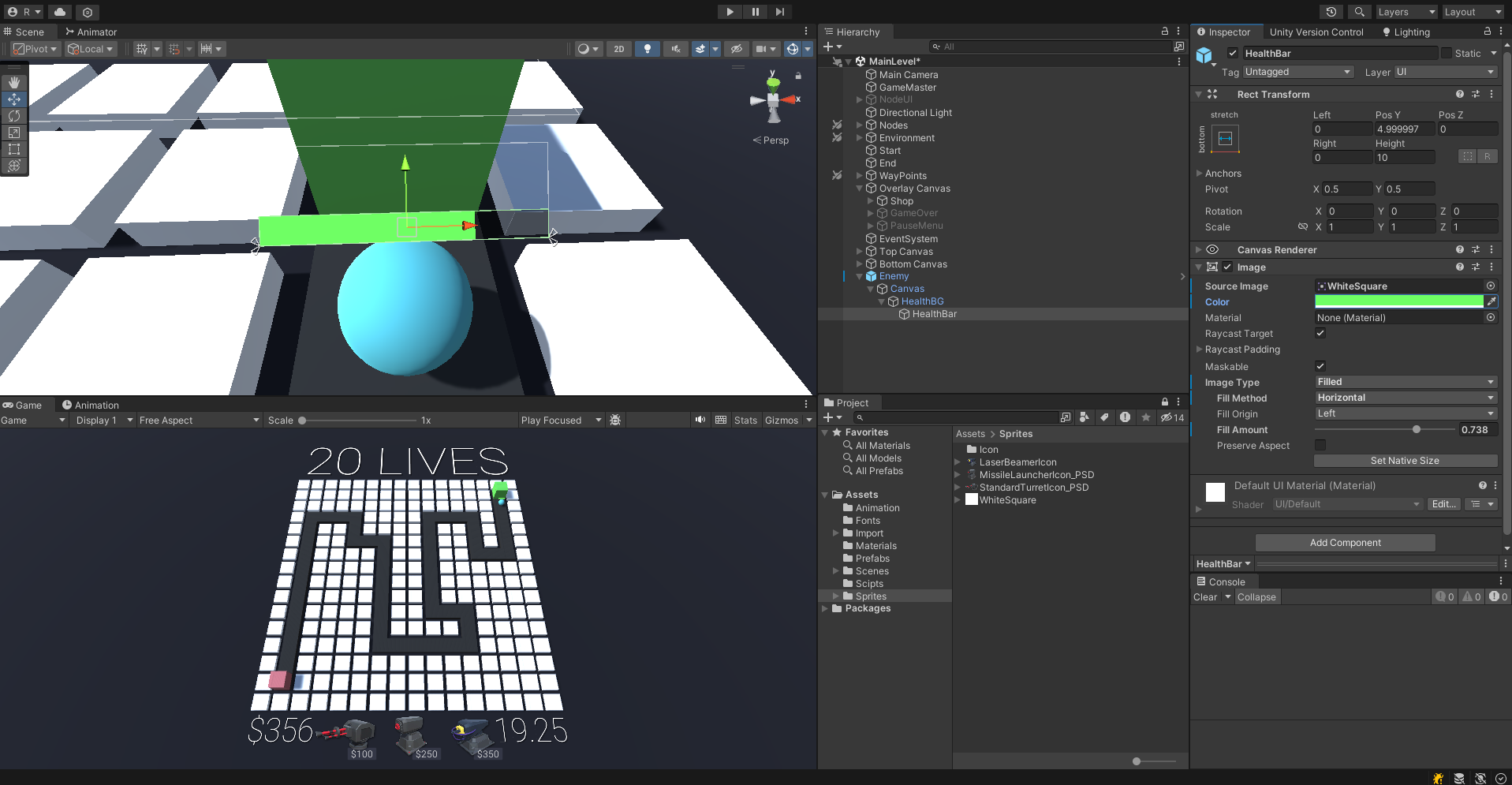
체력바가 Enemy의 상단에 뜨도록 Enemy 프리팹에 만들어놓은 Canvas를 넣어준 후에 위치를 적절하게 설정한다.

Rotation X 값을 50으로 해서 카메라에서 잘 보이도록 설정한다.

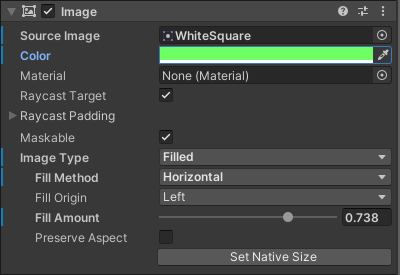
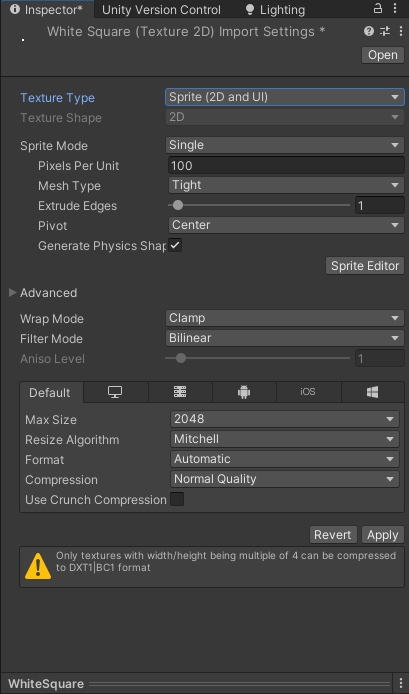
이후에 White Square 이미지를 임포트해준 후에 Texture Type을 Sprite(2D and UI)로 설정해준다.

이후에 HealthBar에 White Square을 SourceImage로 설정해준다.

- Image Type을 Filled로 설정
- Fill Method를 Horizontal로 설정
- Fill Origin을 Left로 설정

유니티 이미지에 관한 설명은 해당 문서를 참고하면 이해하기 쉽다.
이러면 Fill Amount에 따라 체력의 양이 변하는듯한 연출을 할 수 있다.
Enemy 스크립트
이제 프리팹에 Apply All을 해준 후에 체력에 따라 체력바가 조절되도록 설정해보자
Enemy.cs
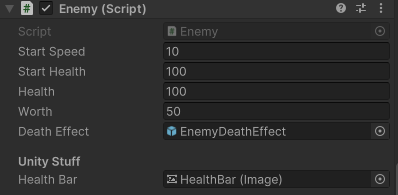
public float startHealth = 100; //몬스터 초기 체력
public float health;
[Header("Unity Stuff")]
public Image healthBar;
private void Start()
{
health = startHealth;
speed = startSpeed;
}
public void TakeDamage(float amount)
{
health -= amount; //amount 만큼 체력 감소
healthBar.fillAmount = health / startHealth; //체력바를 퍼센트로 업데이트 [체력 100% = 1.00, 체력 1% = 0.01]
if (health <= 0)
{
Die(); // 에너미 사망 메서드
}
}이제 healthBar에 기존 체력바 이미지 오브젝트를 연결 시켜준 후 프리팹 Apply All을 해주면 체력바를 구현해 낼
수 있다.

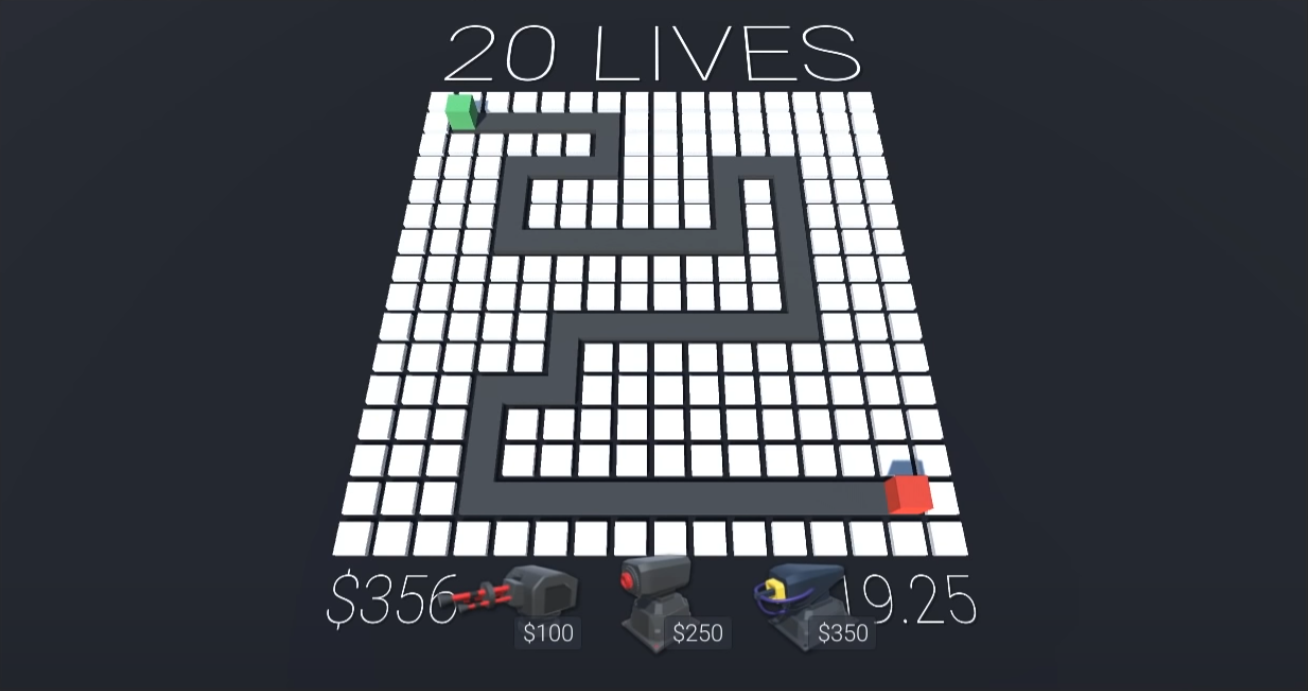
결과물