
제로베이스 프론트엔드 학습요약 벌써2주차네요..
그럼 , 시작합니다~
※블로그 내용은 저 '개인'의 기준으로 더 필요하다고 생각되는, 또는 한번 더 짚어보는 의미로 직접 필기한 것입니다. 수희 혼자 볼라고 쓴 블로그

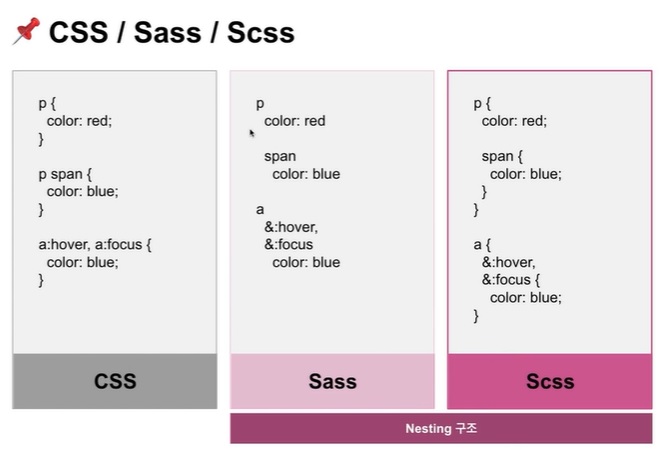
1. sass란?
큰 스타일 시트의 효율성 높힌 css
scss가 장기적으로 사용이 더좋다.
가독성위해서 필수로 사용해야하는 scss
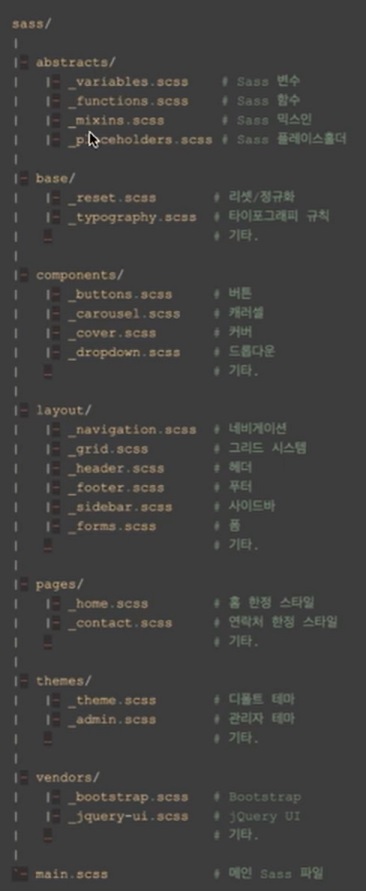
2. sass 7-1패턴
base/ 리셋이나 기본들..
components/ 한덩어리들
layout/ 컴포넌트보다 굵은 섹션
pages/ 컴포넌트+레이아웃
themes/ 다크나 라이트테마 같은거
abstracts/ 부트스트랩이나 제이쿼리 같은거
vendors/ 내가 직접 개발하진 않았지만 필요에 의한 외부 리소스를 담는 역할
※파일명에 _가 붙는 경우 @import 되어 사용될 것으로 파악
- Sass @import = 가져올 것 잘 정리하자
- Sass Variables =변수
5. Sass @mixin =
말 줄임. 믹스인은 네이버 클론 코딩때 좀 더 자세히 알아볼 예정
6. Sass @function = 결과값 반환.함수. 자바스크립트로 해결해야 좋음.