[Nodejs] ngork, Cors Error, Mixed Content, Exios Error, Express Https 적용
0

ngrok
- ngrok 을 사용해서 localhost 를 외부에서 접속할 수 있도록 해보겠다!!
project 할 때 프론트엔드와 백엔드의 협업을 쉽게 도와줄 듯??
ngrok 설치
- brew 사용해서 설치하기
brew install ngrok- 설치 완료 되었다면 ngrok 실행하기
ngrok http ${port}- 현재 내가 사용 중인 port 번호
FrontEnd: localhost:3000
BackEnd: localhost:8080
에러...(해달라는대로 해줬잖아...)

ngrok http 3000을 사용했더니 위 사진과 같은 화면이 나왔다...- 해결 방법은
ngrok http 3000 --host-header="localhost:3000"를 입력하면 된다!!(인도의 한 유튜버에게 감사하며...ㅎㅎ감사함다)
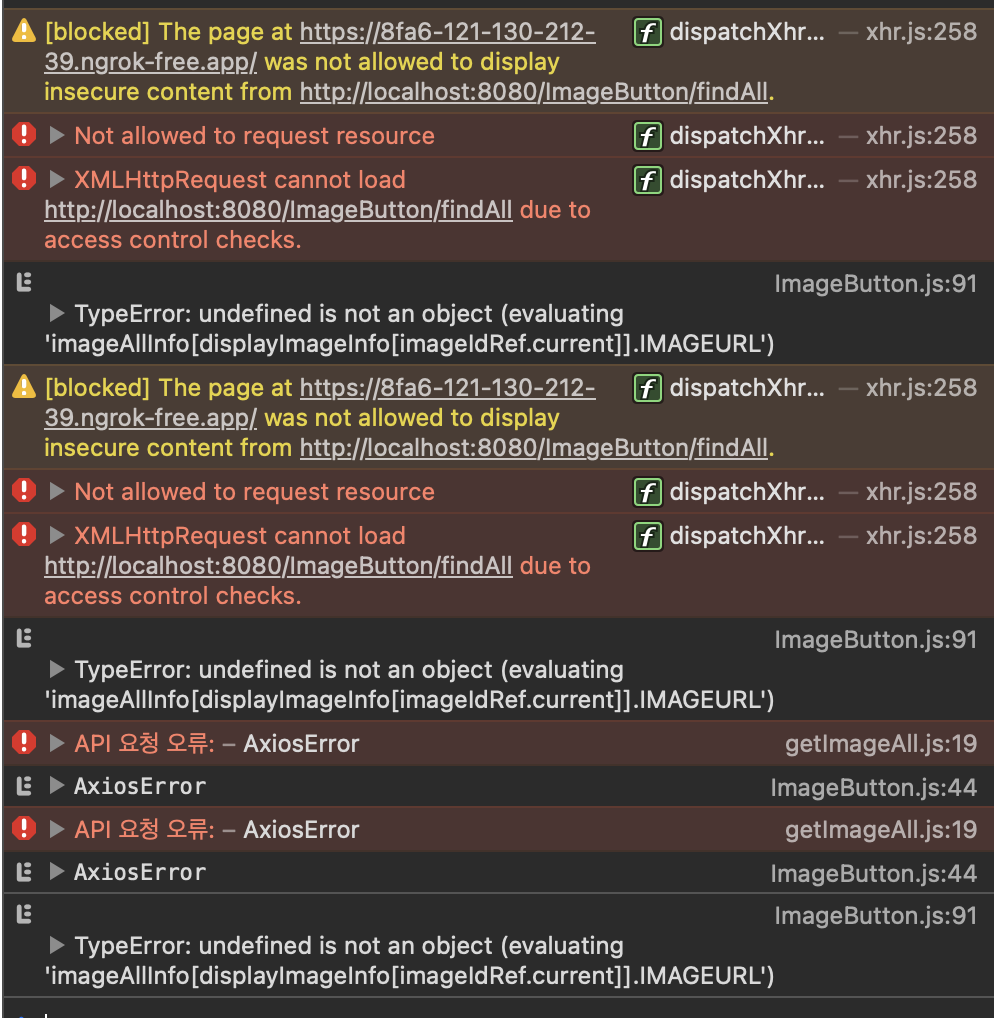
에러2

그럼 그렇지 에효url 변경을 아직 안한 탓일까? 아니면 server 는 안띄워서 그런가??근데 server 는 이미 local 에서 띄워놨으니 잘 돌아가야되는거아니냐..?- 원인 : front 는 https 이고, server 는 http 이기 때문에 서로 통신이 제한!!!
server 와 front 를 https 로 실행하기
https://freestrokes.tistory.com/154
- 해당 링크의 글을 따라서 수정했습니다!!
- Front: https://localhost:3000
- Server
- HTTP: http://localhost:8080
- HTTPS: https://localhost:8000
- local 에서 HTTPS 통신 해결!!
- 이제 ngrok 을 써볼까 제발...!
HTTPS 수정 후 ngrok 사용
진짜 소리 지르고 싶었습니다.
Cors Error & Exios Error 해결법
1. Front: http, Server: http 로 쓰는 경우
Cors Error & Exios Error둘 다 발생
2. Front: https, Server: http/ https 로 쓰는 경우
Front 를 https 로 열거면, ngrok 의 유료버전을 사용해야 합니다. 따라서
ngrok 을 쓰는 이유가 없어진다.
3. Front: http, Server: https 로 쓰는 경우
Exios Error만 발생
- 이게 왜 발생하는 지는 모르겠지만, Ngrok 의 접속되는 형태?? 운영되는 형태는 알게 되었다.
Ngrok(HTTPS(LocalHost(HTTP)) ->Server(HTTPS)
- User 가 HTTPS(Ngrok이 생성해준) 로 접속했으니까
Server 도 HTTPS 로 접속을 해야
Mixed Content Error(= Cors Error)해결 O
Exios Error는 어떻게 했는가
https://leeseong010.tistory.com/117
위 사이트를 참고했습니다.
- 이유를 알 수 없는 Exios Error 발생 -> Proxy 설정하기
- API 경로 설정, Server cors 설정 문제 없는데 왜 발생하지?? 라고 생각이 든다면 Proxy 를 써보자!!
프록시(proxy) 서버란❓
클라이언트와 서버 사이에서 데이터 요청과 응답을 대신 받아주는 역할
- Proxy 설정하면서 package.json 을 수정을 하게 되면
꼭!!!!!npm install을 통해서 설정 업데이트 해주고 실행시키자
아무튼 해결...!! 힘들었다 ngrok