
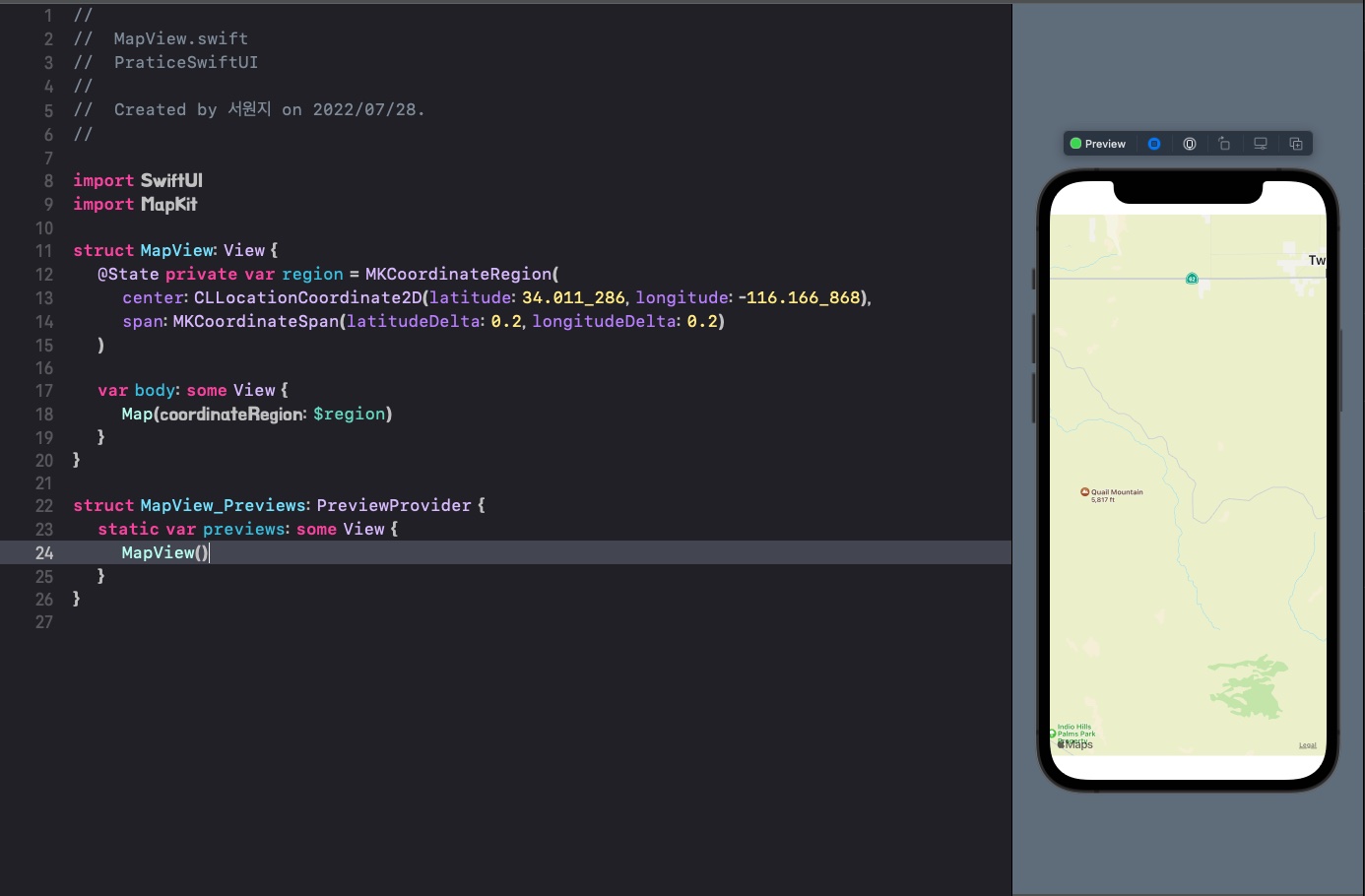
- impot mapkit을 한다
- 속성을 사용하여
@State둘 이상의 보기에서 수정할 수 있는 앱의 데이터에 대한 정보 소스를 설정합니다. SwiftUI는 기본 저장소를 관리하고 값에 의존하는 뷰를 자동으로 업데이트합니다. Text기본 보기를Map영역에 바인딩하는 보기로 바꿉니다 .

상세도 작성
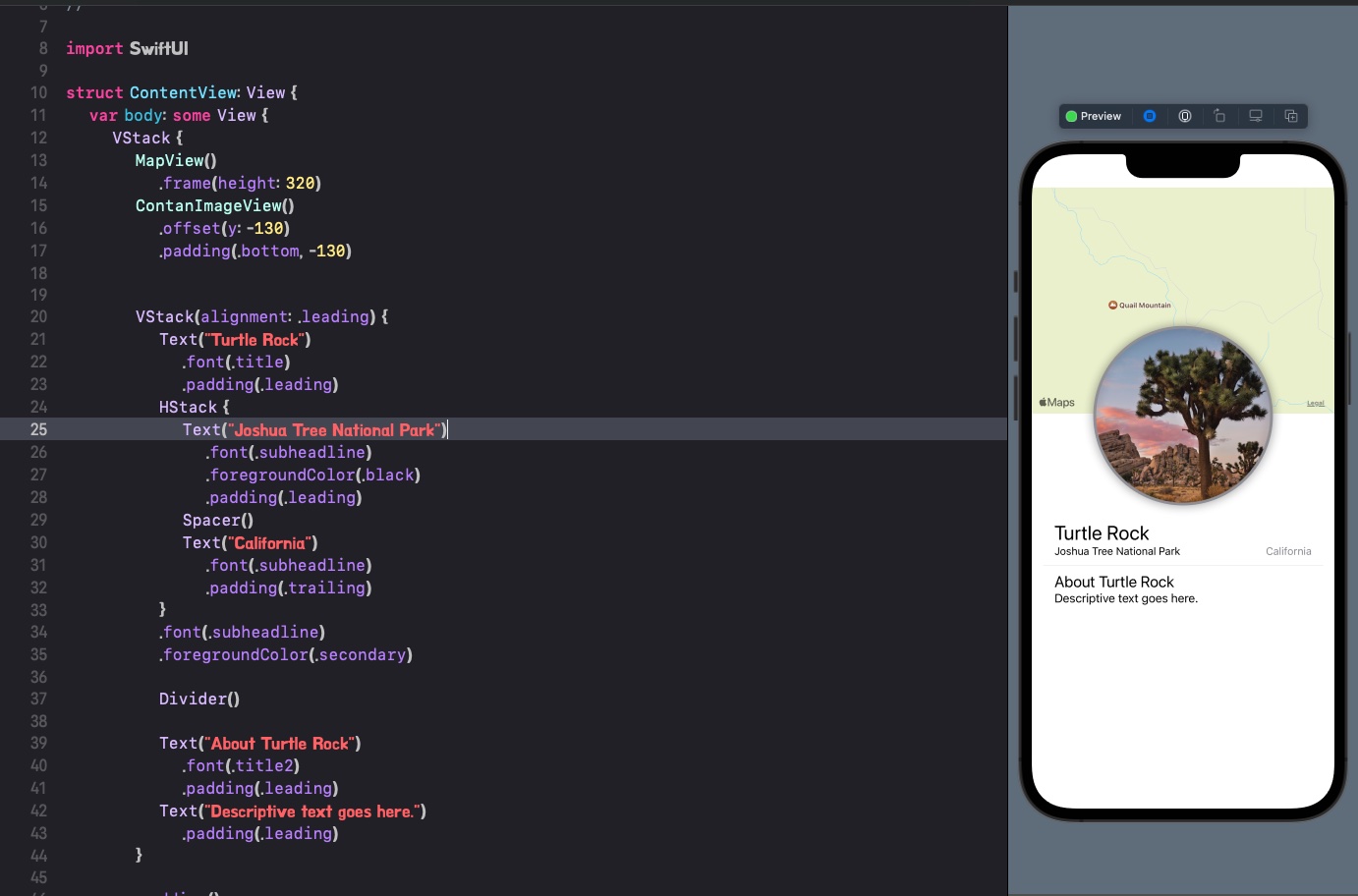
이제 이름과 장소, 원형 이미지, 위치에 대한 지도 등 필요한 모든 구성 요소가 있습니다.
지금까지 사용한 도구로 사용자 정의 보기를 결합하여 랜드마크 상세 보기의 최종 디자인을 만듭니다.

VStack세 개의 텍스트 보기를 포함 하는 다른 보기를 포함VStack합니다.- 스택의 맨 위에 사용자 정의를 추가하십시오 . 로 크기를 설정 합니다 .
MapViewMapViewframe(width:height:) - 실시간 미리보기를 클릭하여 구성된 보기에서 렌더링된 지도를 봅니다.
- 스택에 보기를 추가합니다 .
CircleImage - 지도 보기 위에 이미지 보기를 레이어링하려면 이미지에 수직으로 -130포인트의 오프셋을 지정하고 뷰 하단에서 -130포인트의 패딩을 지정합니다.
- 외부 하단에 스페이서를 추가하여
VStack콘텐츠를 화면 상단으로 밀어 넣습니다. - 지도 콘텐츠가 화면 상단 가장자리까지 확장되도록 하려면 지도 보기에 수정자를 추가합니다.
ignoresSafeArea(edges: .top) - 랜드마크에 대한 구분선과 추가 설명 텍스트를 추가합니다.
- 마지막으로, 각
Text보기 에서 부제목 글꼴 수정자를HStack포함하는 것으로 이동하고 보조 색상을 부제목 텍스트에 적용합니다.

