
사용자 정의 이미지 보기 생성
이름과 위치 보기가 모두 설정되었으면 다음 단계는 랜드마크에 대한 이미지를 추가하는 것입니다.
이 파일에 더 많은 코드를 추가하는 대신 마스크, 테두리 및 그림자를 이미지에 적용하는 사용자 지정 보기를 만듭니다.

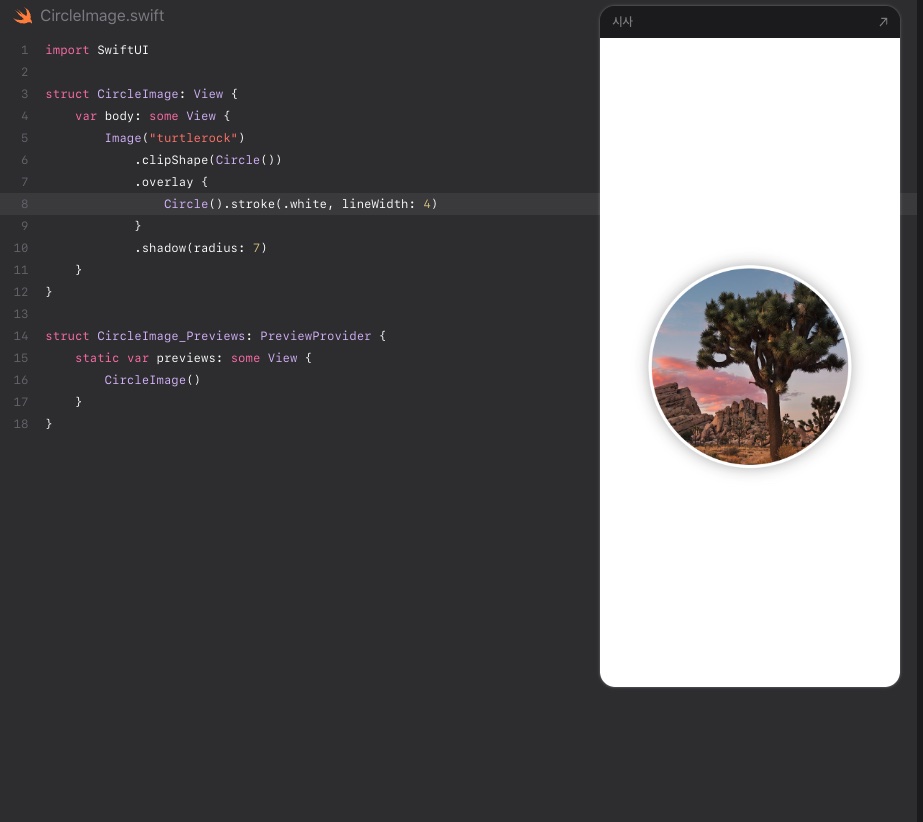
Image(_:)이니셜라이저 를 사용하여 텍스트 보기를 Turtle Rock 이미지로 교체하고 표시할 이미지 이름을 전달합니다.
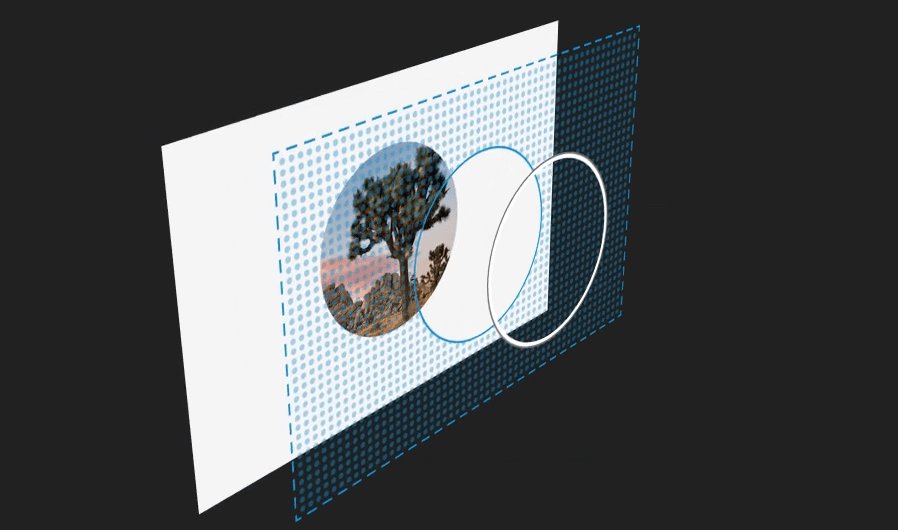
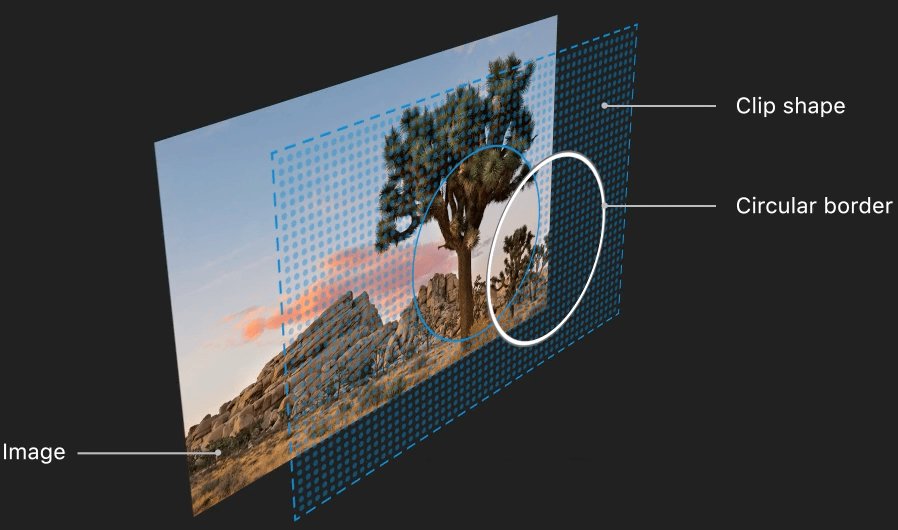
이미지에 원형 자르기 모양을 적용 하는 호출을 추가합니다 .clipShape(Circle())
유형 은 Circle마스크로 사용하거나 원에 획 또는 채우기를 제공하여 보기로 사용할 수 있는 모양입니다.
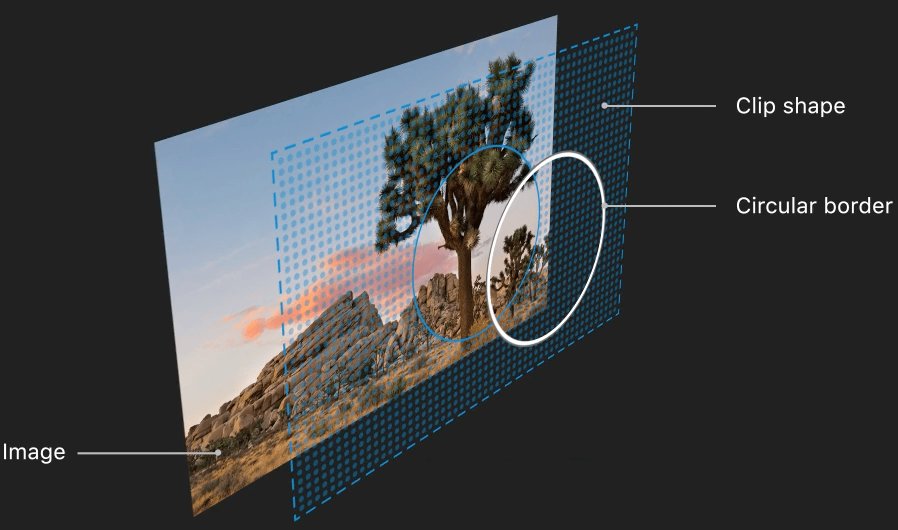
회색 획으로 다른 원을 만든 다음 오버레이로 추가하여 이미지에 테두리를 지정합니다.
다음으로 7포인트 반경의 그림자를 추가합니다.
테두리 색상을 흰색으로 변경합니다.

