
SwiftUI 앱 라이프 사이클을 사용하는 앱은 App프로토콜을 준수하는 구조를 가지고 있습니다. 구조의 body속성은 하나 이상의 장면을 반환하며, 이는 차례로 표시할 콘텐츠를 제공합니다. 속성 은 @main앱의 진입점을 식별합니다.
기본적으로 SwiftUI 보기 파일은 두 가지 구조를 선언합니다. 첫 번째 구조는 View프로토콜을 따르고 보기의 내용과 레이아웃을 설명합니다. 두 번째 구조는 해당 보기에 대한 미리보기를 선언합니다.

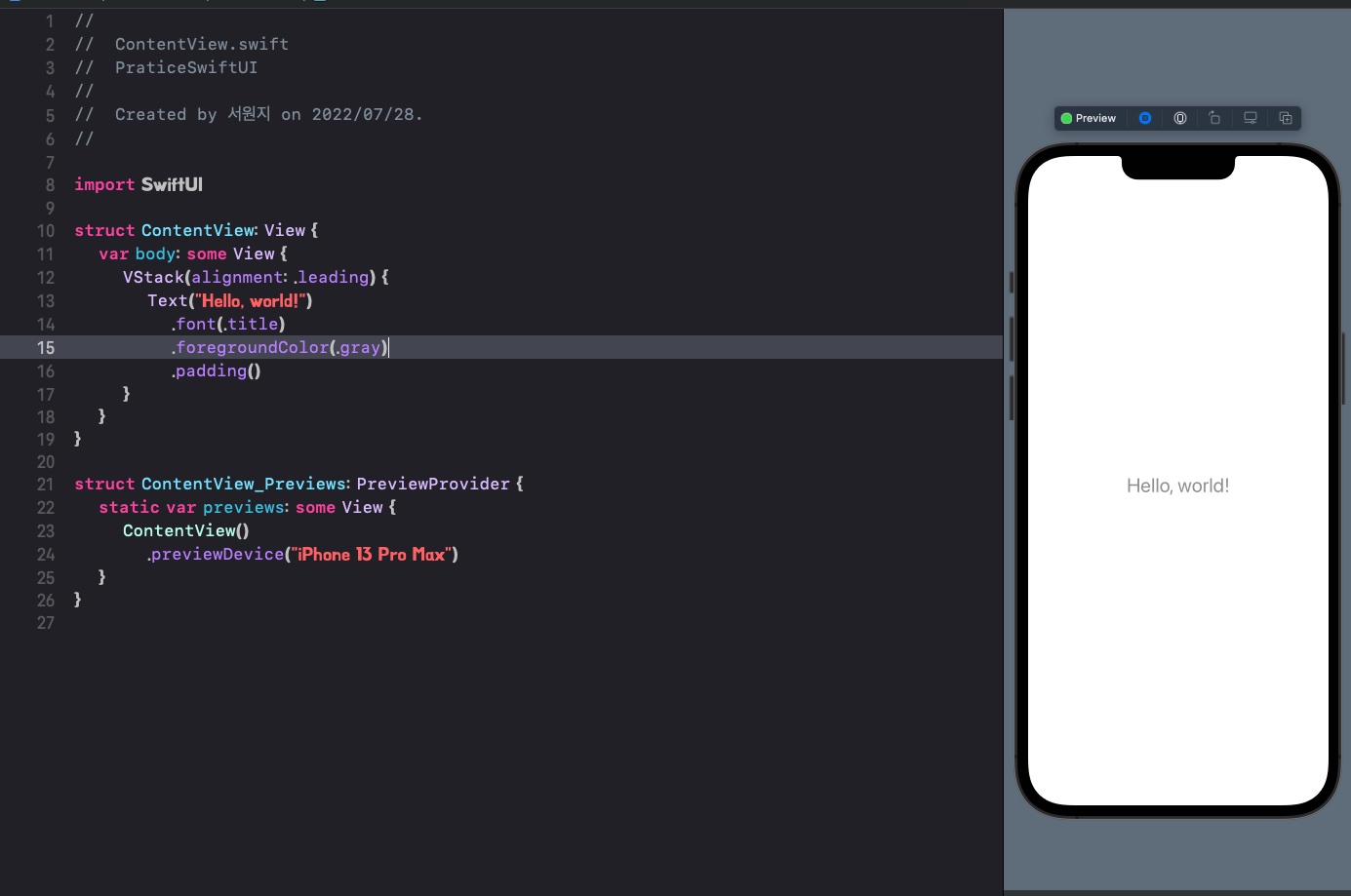
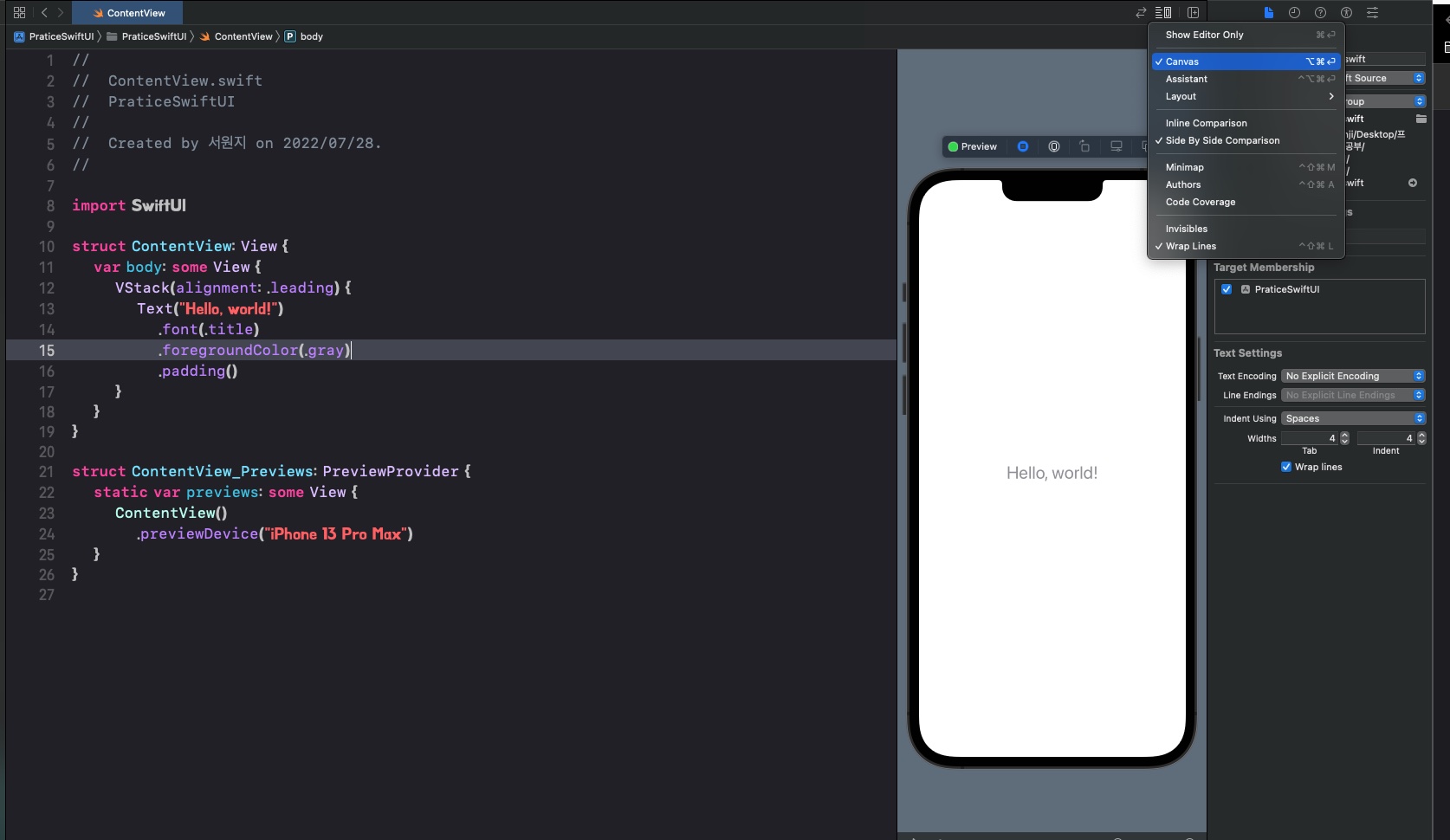
옆에 canvas 버튼을 누르면 미리보기가 활성화 됩니다. 미리 보면서 뷰를 만들수 있겠쬬 !!!
struct ContentView: View {
var body: some View {
VStack(alignment: .leading) {
Text("Hello, world!")
.font(.title)
.foregroundColor(.gray)
.padding()
}
}
}
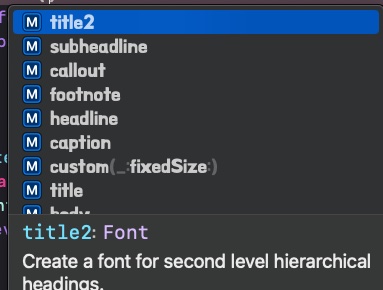
.font하고 타이틀 방식을 바꿀수 있습니다
이러한 방식으로 font 타입으로 맞는 텍스트를 수정하면서 사용이 가능합니다

.foregroundColor하고 타이틀 색상을 바꿀수 있습니다
이러한 방식으로 font 글씨 색상을 바꾸면서 사용이 가능 합니다 !
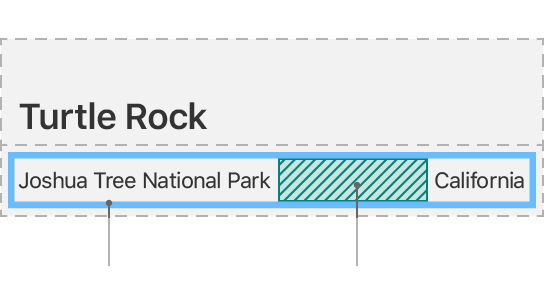
스택을 사용하여 보기 결합
이전 섹션에서 만든 제목 보기 외에도 공원 이름 및 상태와 같은 랜드마크에 대한 세부 정보를 포함하는 텍스트 보기를 추가합니다.
SwiftUI 보기를 만들 때 보기의 body속성에서 내용, 레이아웃 및 동작을 설명합니다. 그러나 body속성은 단일 보기만 반환합니다. 보기를 가로, 세로 또는 뒤에서 앞으로 그룹화하는 스택 에 여러 보기를 결합하고 포함할 수 있습니다 .
이 섹션에서는 수직 스택을 사용하여 공원에 대한 세부 정보가 포함된 수평 스택 위에 제목을 배치합니다.

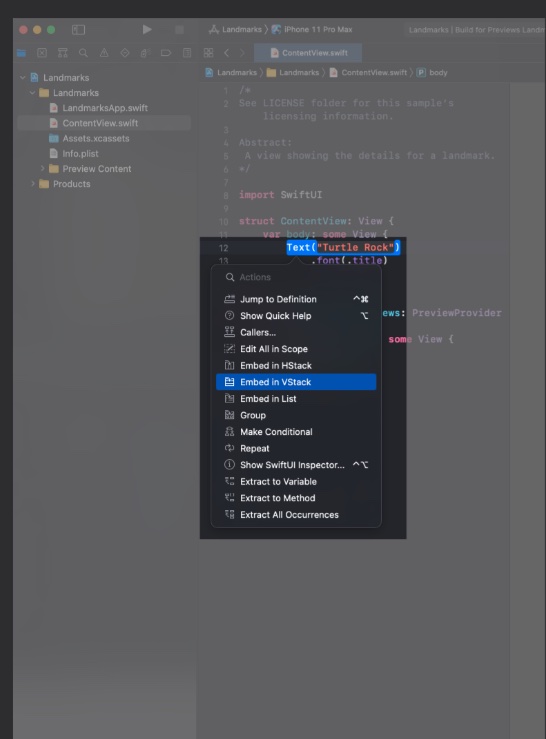
Xcode 창의 오른쪽 상단에 있는 더하기 버튼(+)을 클릭하여 라이브러리를 연 다음 Text보기를 "Turtle Rock" 텍스트 보기 바로 아래에 있는 코드 위치로 드래그합니다.

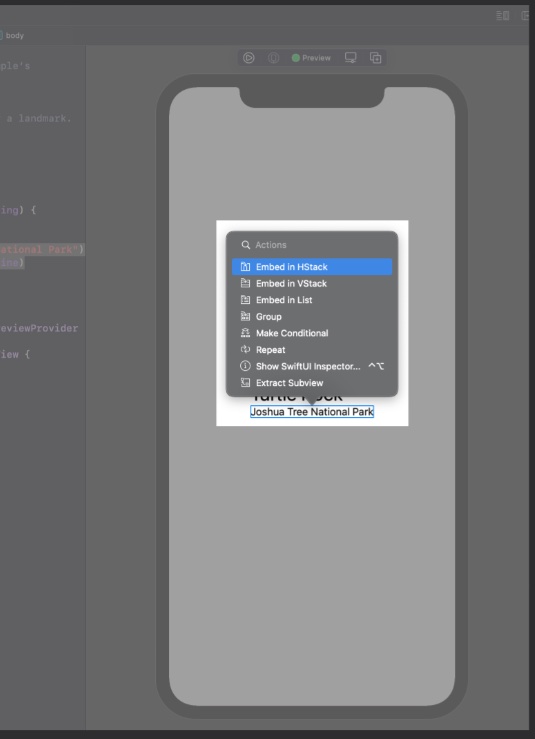
캔버스에서 "Joshua Tree National Park"를 Command-클릭하고 "HStack에 포함"을 선택합니다.

