input 태그
사용자로부터 데이터 값을 입력받기 위한 태그입니다.
<form action="#" method="GET">
<fieldset>
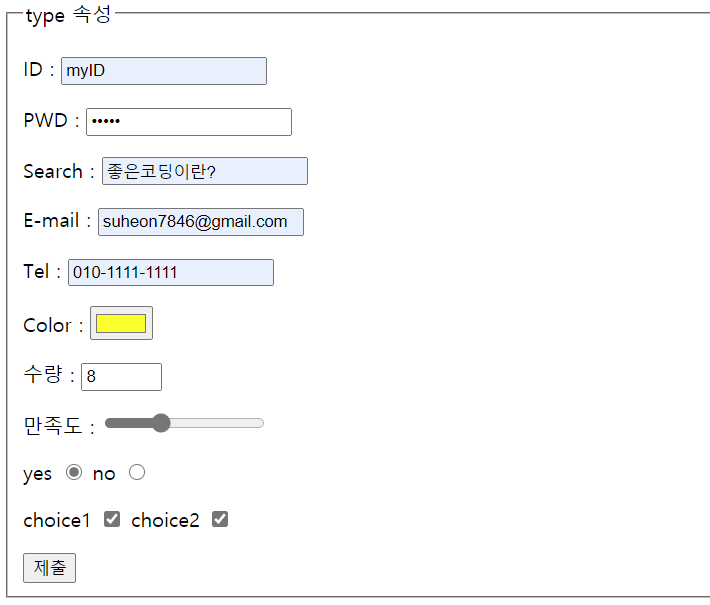
<legend>type 속성</legend>
<p>ID : <input type="text" name="id"></p>
<p>PWD : <input type="password" name="pwd"></p>
<p>Search : <input type="search" name="search"></p>
<p>E-mail : <input type="email" name="email"></p>
<p>Tel : <input type="tel" name="tel"></p>
<p>Color : <input type="color" name="color"></p>
<p>수량 : <input type="number" name="number" min="1" max="10" value="1"></p>
<p>만족도 : <input type="range" name="range" min="1" max="10" value="1"></p>
<p>yes <input type="radio" name="receive" checked="checked" value="yes"> no <input type="radio" name="receive" value="no"></p>
<p> choice1 <input type="checkbox" name="check" value="choice1"> choice2 <input type="checkbox" name="check" value="choice2"> </p>
<input type="submit">
</fieldset>
</form>
get방식으로 보내면 아래처럼 값이 위 url창에 보여진다.
?id=myID&pwd=11111&search=좋은코딩이란%3F&email=suheon7846%40gmail.com&tel=010-1111-1111&color=%23fcff2e&number=8&range=4&receive=yes&check=choice1&check=choice2#
form 데이터를 보내는 방식에는 get 방식과 post 방식이 있는데
get 방식은 위에 보이는 것처럼 전송된 값이 다 보인다. 이 방식은 사용자의 중요한 정보도 보일 수 있으므로 중요한 정보는 post 방식으로 보내서 숨기는 게 좋다.
hidden
사용자에게 노출할 필요가 없는 데이터를 지정합니다.
type="hidden" 은 화면에는 노출되지 않습니다.
select 태그
선택 목록 상자 태그입니다. option 태그 외에 다른 태그는 자식 요소로 올 수 없습니다.
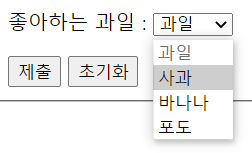
<p>좋아하는 과일 :
<select name="fruit">
<option disabled selected>과일</option>
<option value="apple">사과</option>
<option value="banana">바나나</option>
<option value="grape">포도</option>
</select>
</p>
- selected 속성은 페이지가 로드될 때 옵션 중에서 미리 선택되어지는 옵션을 명시합니다.
주요 입력 속성
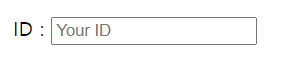
- placeholder : 입력 내용에 대한 힌트를 제공합니다.
<p>ID : <input type="text" name="id" placeholder="Your ID"></p>
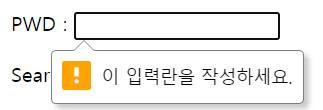
- required : 입력 요소에 내용이 비어 있을 경우 경고 메시지를 표시해줍니다.
<p>ID : <input type="text" name="id" placeholder="Your ID"></p>
<p>PWD : <input type="password" name="pwd" required></p>
- autocomplete : 입력 요소에 자동완성 기능 여부를 on, off 값으로 설정해 주는 속성입니다.
<p>ID : <input type="text" name="id" placeholder="Your ID" autocomplete="on"></p>
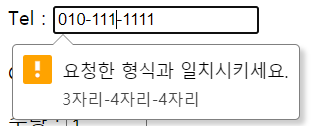
- pattern : 지정된 문자패턴(정규식)과 입력된 내용의 일치여부를 판단해 주는 속성입니다.
<p>Tel : <input type="tel" name="tel" pattern="\d{3}-\d{4}-\d{4}" title="3자리-4자리-4자리"></p>
정규식은 후에 더 자세히 정리할 예정입니다.
- disabled : 요소를 사용할 수 없도록 비활성화 상태로 만들어 주는 속성입니다.
- readonly : 입력된 내용을 수정할 수 없도록 만들어 주는 속성입니다.
