📝 flex-wrap : wrap | wrap-reverse; 배치 방법
📌 align-content
cross axis 방향으로 item이 포장된(wrap) 라인을 정렬하는 방법
조건 : flex-wrap 속성이 wrap 또는 wrap-reverse일 때만 사용 가능
-> 속성 값은 justify-content의 속성 값을 전부 사용할 수 있다!
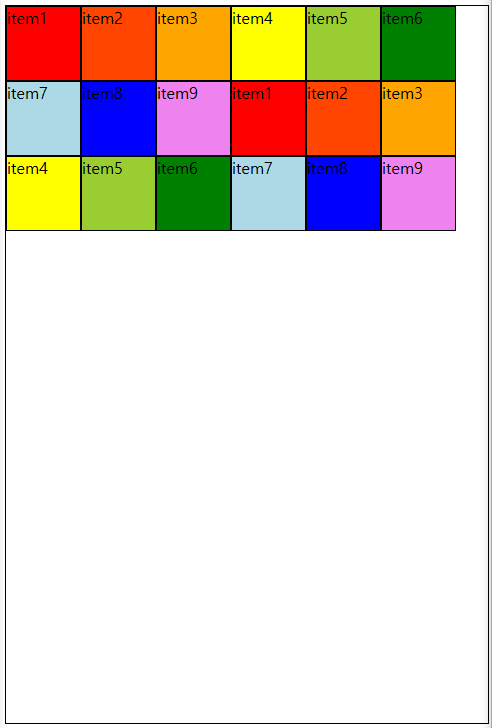
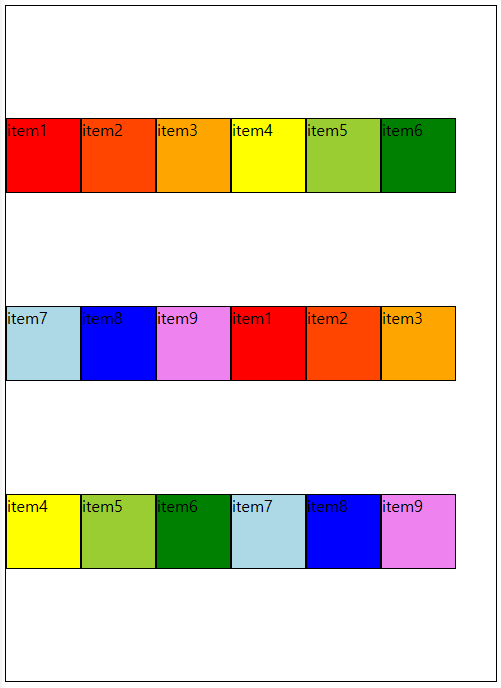
💡 align-content: flex-start;
cross axis 방향 시작 지점으로 포장된 item들을 정렬

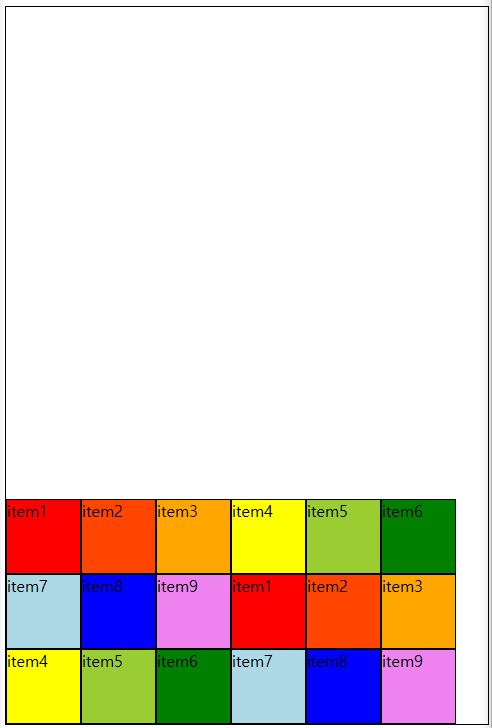
💡 align-content: flex-end;
cross axis 방향 끝 지점으로 포장된 item들을 정렬

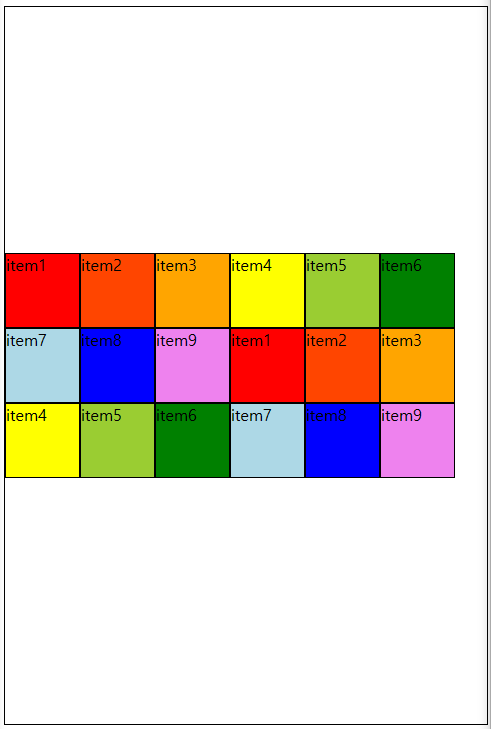
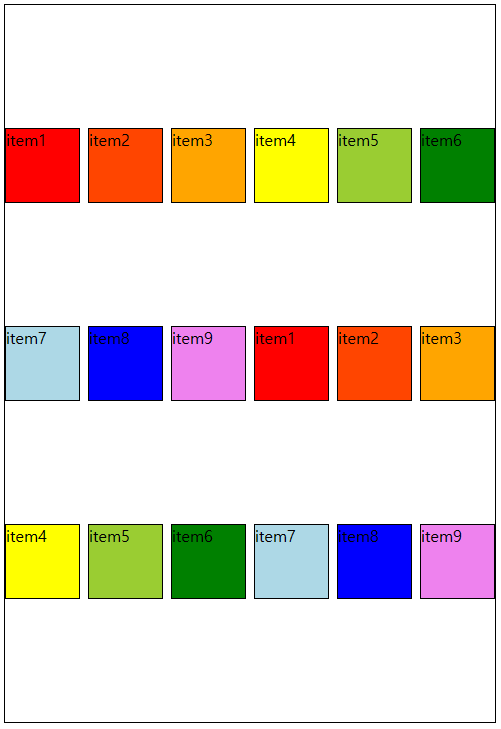
💡 align-content: center;
cross axis 방향 가운데로 포장된 item들을 정렬

💡 align-content: space-around;
cross axis 방향으로 포장된 아이템 item들 양쪽으로 일정한 공간을 나누어 주어 정렬

💡 align-content: space-evenly;
cross axis 방향으로 포장된 item들이 동일한 크기의 공간을 나누어 정렬

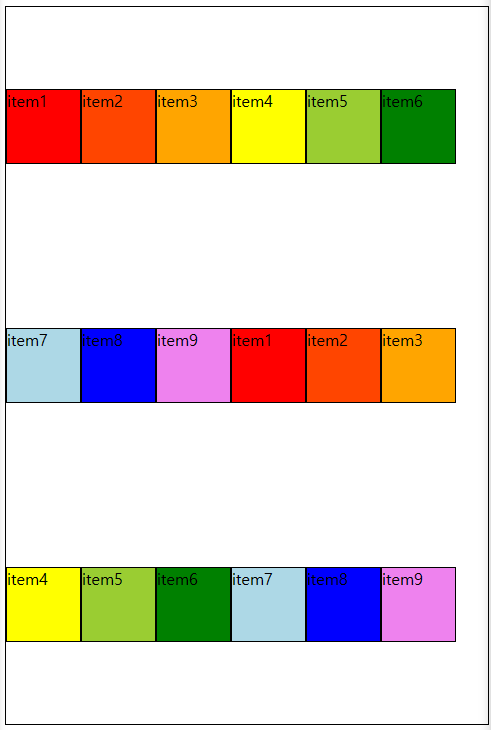
💡 align-content: space-between;
cross axis 방향으로 포장된 item들이 동일한 크기의 공간을 나누어 정렬
단, 처음과 끝은 flex-container에 붙어 있게 함

✏️ 코드로 살펴보기
- flexbox2.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flexbox 2</title>
<link rel="stylesheet" href="../css/style.css">
<link rel="stylesheet" href="../css/flex-style2.css">
</head>
<body>
<h1>flex-wrap : wrap | wrap-reverse; 배치 방법</h1>
<div class="flex-container">
<div class="item item1">item1</div>
<div class="item item2">item2</div>
<div class="item item3">item3</div>
<div class="item item4">item4</div>
<div class="item item5">item5</div>
<div class="item item6">item6</div>
<div class="item item7">item7</div>
<div class="item item8">item8</div>
<div class="item item9">item9</div>
<div class="item item1">item1</div>
<div class="item item2">item2</div>
<div class="item item3">item3</div>
<div class="item item4">item4</div>
<div class="item item5">item5</div>
<div class="item item6">item6</div>
<div class="item item7">item7</div>
<div class="item item8">item8</div>
<div class="item item9">item9</div>
</div>
</body>
</html>- flex-style2.css
.flex-container{
height: 75vh; /* 현재 화면의 75%만큼의 비율 */
/* vh : Viewport Height (현재 화면 높이)
Viewport : 브라우저 또는 기기 화면
*/
display: flex;
flex-wrap: wrap;
/*****************/
/* align-content */
/*****************/
/* cross axis 방향으로
item이 포장된(wrap) 라인을 정렬하는 방법
<조건 : flex-wrap 속성이 wrap 또는 wrap-reverse일 때만 사용 가능>
속성 값은 justify-content의 속성 값을 전부 사용할 수 있다.
*/
/* align-content: flex-start; */
/* cross axis 방향 시작 지점으로 포장된 item들을 정렬 */
/* align-content: flex-end; */
/* cross axis 방향 끝 지점으로 포장된 item들을 정렬 */
/* align-content: center; */
/* cross axis 방향 가운데로 포장된 item들을 정렬 */
/* align-content: space-around; */
/* cross axis 방향으로
포장된 아이템 item들 양쪽으로
일정한 공간을 나누어 주어 정렬
*/
/* align-content: space-evenly; */
/* cross axis 방향으로
포장된 item들이
동일한 크기의 공간을 나누어 정렬
*/
align-content: space-between;
/* cross axis 방향으로
포장된 item들이
동일한 크기의 공간을 나누어 정렬
단, 처음과 끝은 flex-container에 붙어 있게 함 */
}