📝 item 전용 속성
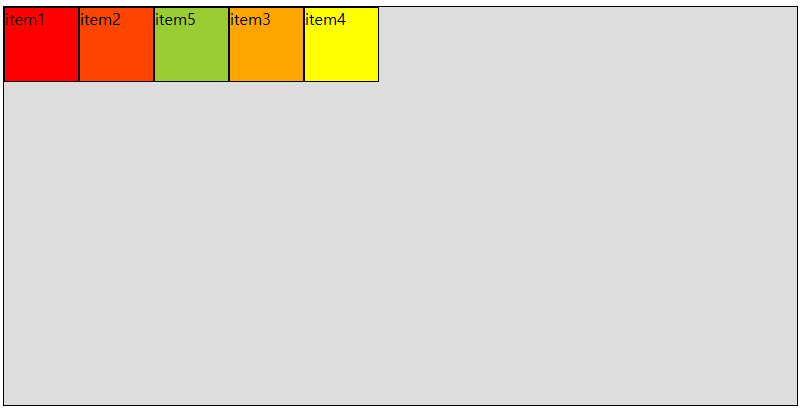
💡 order
flex-container 내부 item의 순서를 지정하는 속성
(기본값 0, 정수, 양수/음수 가능)
✏️ flexbox3.html
<div class="flex-container">
<div class="item item1 order1">item1</div>
<div class="item item2 order2">item2</div>
<div class="item item3 order4">item3</div>
<div class="item item4 order5">item4</div>
<div class="item item5 order3">item5</div>
</div>✏️ flex-style3.css
.order1{ order : 1}
.order2{ order : 2}
.order3{ order : 3}
.order4{ order : 4}
.order5{ order : 5}
💡 flex-grow(팽창)
item이 flex-container 내부에서 비어 있는 공간을 메꿀 수 있도록 팽창하는 정도를 지정하는 속성
-> 지정된 비율에 맞게 팽창함 (기본값 0 -> 팽창 X)
✏️ flexbox3.html
<div class="flex-container">
<div class="item item1 grow1">item1</div>
<div class="item item2 grow2">item2</div>
<div class="item item3 grow3">item3</div>
<div class="item item4 grow4">item4</div>
</div>✏️ flex-style3.css
.grow1{ flex-grow : 1; }
.grow2{ flex-grow : 2; }
.grow3{ flex-grow : 3; }
.grow4{ flex-grow : 4; }
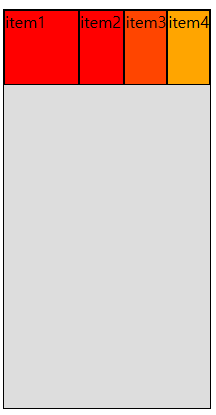
💡 flex-shrink(수축)
item이 수축하는 정도를 지정하는 속성
(기본값 1)

✏️ flexbox3.html
<div class="flex-container">
<div class="item item1 shrink0">item1</div>
<div class="item item1 shrink1">item2</div>
<div class="item item2 shrink2">item3</div>
<div class="item item3 shrink3">item4</div>
</div>✏️ flex-style3.css
.shrink0{ flex-shrink: 0;}
.shrink1{ flex-shrink: 1;}
.shrink2{ flex-shrink: 2;}
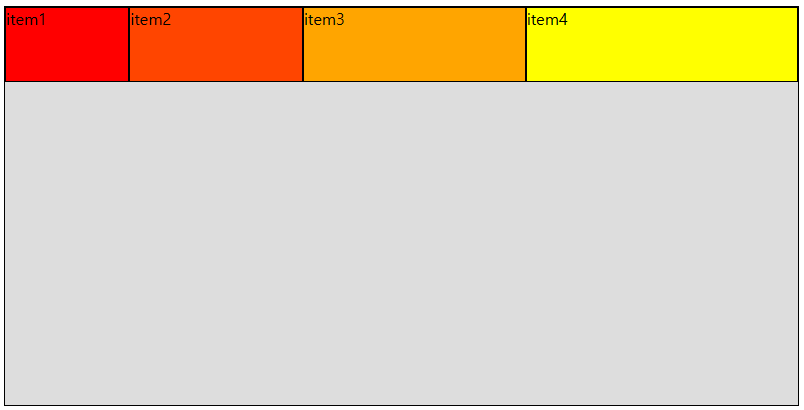
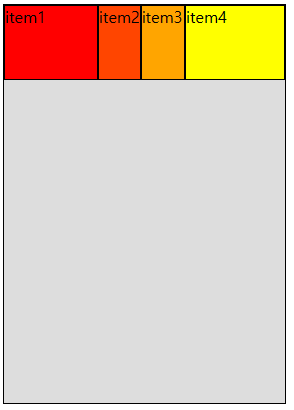
.shrink3{ flex-shrink: 3;}💡 flex-basis
item의 main axis 방향으로의 기본 점유율(크기)를 지정하는 속성
(각종 크기 단위 px, %, vh, em, rem 등 사용 가능)
✏️ flexbox3.html
<div class="flex-container">
<div class="item item1 basis-150px">item1</div>
<div class="item item2 basis-10">item2</div>
<div class="item item3 basis-25">item3</div>
<div class="item item4 flex1">item4</div>
</div>✏️ flex-style3.css
.basis-150px{ flex-basis: 150px;}
.basis-10{ flex-basis: 10%;}
.basis-25{ flex-basis: 25%;}
.basis-50{ flex-basis: 50%;}
💡 flex
flex-grow, flex-shrink, flex-basis 3개를 합쳐 둔 속성

✏️ flex-style3.css
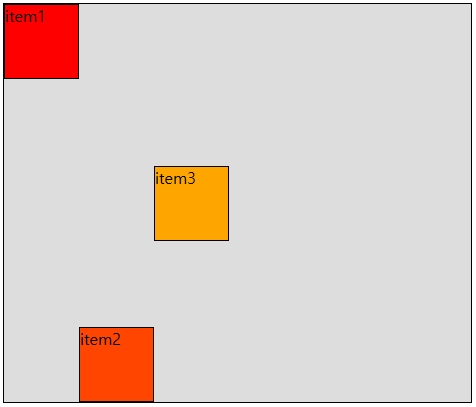
.flex1{ flex : 0 0 100px}💡 align-self
각각의 item 별로 cross axis 방향으로 정렬을 지정하는 속성
✏️ flexbox3.html
<div class="flex-container">
<div class="item item1 self-start">item1</div>
<div class="item item2 self-end">item2</div>
<div class="item item3 self-center">item3</div>
</div>✏️ flex-style3.css
.self-start{align-self: flex-start;}
.self-end{align-self: flex-end;}
.self-center{align-self: center;}