💡 Color
글자 색을 지정하는 속성
📌 사용법
선택자{ color : 색상명(영문) | 16진수 숫자 RGB(#fff, #ffffff)
| rgb(255, 255, 255) | rgba(255, 255, 255, 1)
| hsl(360, 100, 100) | hsla(360, 100, 100, 1) }* rgba에서 a는 투명도(0 : 투명, 1 : 불투명)
* hsl(색조, 채도, 밝기)
* 6개의 색상 지정 방법은 색과 관련된 모든 css 속성에서 사용 가능✏️ 예제
12_글자관련스타일1.html
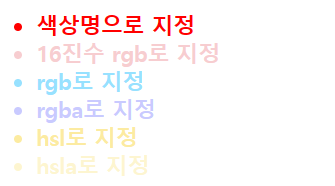
<ul id="color-ul">
<li>색상명으로 지정</li>
<li>16진수 rgb로 지정</li>
<li>rgb로 지정</li>
<li>rgba로 지정</li>
<li>hsl로 지정</li>
<li>hsla로 지정</li>
</ul>text-style.css
/* color 속성 */
#color-ul > li{
font-size: 24px;
font-weight: bold;
}
#color-ul > li:nth-child(1){ color: red}
#color-ul > li:nth-child(2){ color: #F7CDD0}
#color-ul > li:nth-child(3){ color: rgb(151, 225, 255)} /* 0~255 */
#color-ul > li:nth-child(4){ color: rgba(125, 127, 255, 0.411)}
/* a(투명도) : (투명)0 ~ 1(불투명) */
#color-ul > li:nth-child(5){ color: hsl(49, 94%, 81%)}
#color-ul > li:nth-child(6){ color: hsla(49, 94%, 81%, 0.5)}
💡 text-decoration
텍스트에 줄을 긋는 속성
📌 사용법
선택자 { text-decoration : underline | line-through | overline | none }✏️ 예제
12_글자관련스타일1.html
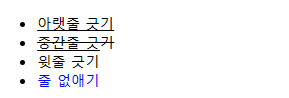
<ul id="deco-ul">
<li>아랫줄 긋기</li>
<li>중간줄 긋기</li>
<li>윗줄 긋기</li>
<li><a href="#">줄 없애기</a></li>
</ul>text-style.css
/* text-decoration */
#deco-ul > li:nth-child(1){ text-decoration: underline;}
#deco-ul > li:nth-child(2){ text-decoration: line-through;}
#deco-ul > li:nth-child(3){ text-decoration: overline;}
#deco-ul > li:nth-child(4) > a{ text-decoration: none;}
💡 text-align
글자(+inline)를 정렬하는 속성(왼쪽, 오른쪽, 가운데, 양쪽)
📌 사용법
선택자 { text-align: left | right | center | justify }✏️ 예제
12_글자관련스타일1.html
<div id="align-test">
<p>안녕하세요? <span>반갑습니다!</span> 오늘 점심 뭐 먹죠? </p>
<p>안녕하세요? <span>반갑습니다!</span> 오늘 점심 뭐 먹죠? </p>
<p>안녕하세요? <span>반갑습니다!</span> 오늘 점심 뭐 먹죠? </p>
<p>Hello World! Hello World! Hello World! Hello World! Hello World!
Hello World! Hello World! Hello World! Hello World! Hello World!
Hello World! Hello World! Hello World! Hello World! Hello World!
</p>
<div id="div1">
<div>inline-block</div>
</div>
</div>text-style.css
#align-test{
width: 350px;
border: 2px solid black;
}
#align-test span{ background-color: pink;}
#align-test > p:nth-child(1){ text-align: left;} /* 기본값 */
#align-test > p:nth-child(2){ text-align: right;}
#align-test > p:nth-child(3){ text-align: center;}
#align-test > p:nth-child(4){ text-align: justify;}
/* flexbox의 space-between과 같음 */
/* inline-block도 적용되는지 확인 */
#div1{text-align: center;}
#div1 > div{
width: 50px;
height: 50px;
background-color: aquamarine;
display: inline-block;
}
💡 line-height
줄 간격(장평)을 지정하는 속성
- 줄 사이의 간격을 지정한 만큼 벌리는 것이 아니라 한 줄의 높이를 지정하는 속성이다.
- 줄의 높이가 글자의 크기보다 큰 경우, 글자는 해당 줄 세로 가운데에 배치된다.
✏️ 예제
12_글자관련스타일1.html
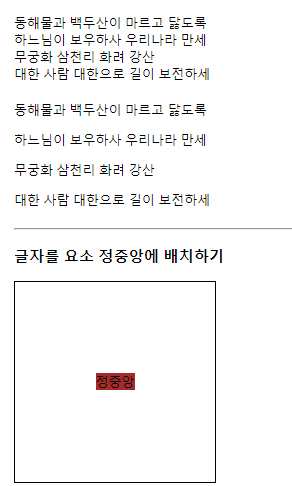
<div id="line-test">
<p>
동해물과 백두산이 마르고 닳도록<br>
하느님이 보우하사 우리나라 만세<br>
무궁화 삼천리 화려 강산<br>
대한 사람 대한으로 길이 보전하세
</p>
<p>
동해물과 백두산이 마르고 닳도록<br>
하느님이 보우하사 우리나라 만세<br>
무궁화 삼천리 화려 강산<br>
대한 사람 대한으로 길이 보전하세
</p>
</div>
<hr>
<h3>글자를 요소 정중앙에 배치하기</h3>
<div id="center-test">
<span>정중앙</span>
</div>
<hr>text-style.css
/* line-height */
#line-test > p:last-child{
line-height: 30px;
}
#center-test{
width: 200px;
height: 200px;
border: 1px solid black;
line-height: 200px;
text-align: center;
}
#center-test > span{
background-color: brown;
}
💡 letter-spacing
글자 사이 간격(자간) 지정 속성
✏️ 예제
12_글자관련스타일1.html
<p id="letter-test">
Hello World!!!
</p>
<button id="letter-test2">클릭</button>text-style.css
/* letter-spacing */
#letter-test{
font-size: 24px;
font-weight: bold;
letter-spacing: -1.5px;
}
#letter-test2{
letter-spacing: 10px;
}
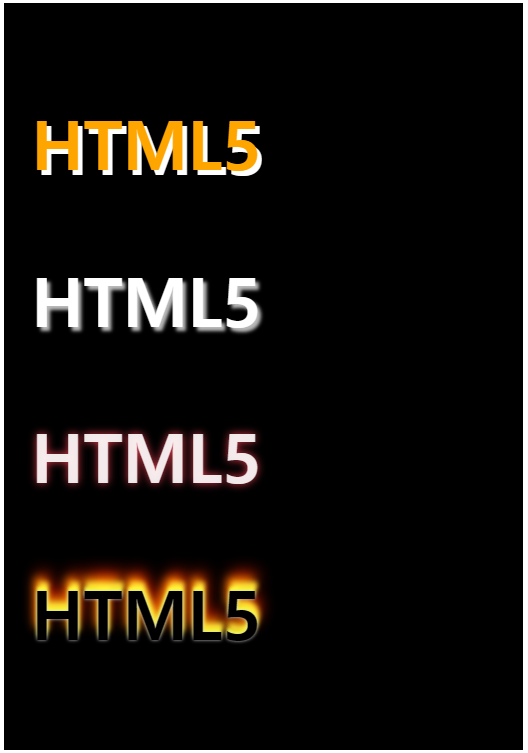
💡 text-shadow
텍스트에 그림자 효과를 추가하는 속성
✏️ 예제
12_글자관련스타일1.html
<div id="shadow-test">
<p>HTML5</p>
<p>HTML5</p>
<p>HTML5</p>
<p>HTML5</p>
</div>text-style.css
/* text-shadow */
#shadow-test{
background-color: black;
padding: 30px;
}
#shadow-test > p{
font-size: 75px;
font-weight: bold;
}
#shadow-test > p:nth-child(1){
color: orange;
text-shadow: 5px 5px white;
/* 가로 세로 색상 */
}
#shadow-test > p:nth-child(2){
color: white;
text-shadow: 4px 4px 4px #bbb;
/* 가로 세로 번짐 색상 */
}
#shadow-test > p:nth-child(3){
color : rgba(255, 255, 255, 0.9);
text-shadow : 0px 0px 10px #D13848;
/* 가로 세로 번짐 색상 */
}
#shadow-test > p:nth-child(4){
text-shadow: 0px 0px 4px #ccc,
0px -5px 4px #ff3,
2px -10px 6px #fd3,
-2px -15px 11px #f80,
2px -20px 18px #f20;
}