🤔 들어가며
이번 포스팅에서는 리액트만 사용해 구현한 블로그를 빌드하고 Github Pages로 배포하는 과정을 담아 볼 것이다.
🏃♀️ 본격적으로 배포 고고
1. 프로젝트 빌드하기
제일 먼저 프로젝트를 빌드하는 과정이 필요하다. 배포를 원하는 리액트 프로젝트에서 터미널 실행 후 아래와 같이 작성한다.
npm run build빌드가 성공적으로 끝나면 내 리액트 프로젝트 폴더 경로로 가 보자.

그러면 위처럼 build 폴더가 생성된 것을 볼 수 있다! 이제 build 폴더 안에 있는 내용을 모두 서버에 올리면 된다.
2. Github Pages에 올리기
Github Pages란?
Github Pages란 html, css, js 파일을 무료로 호스팅해 주는 사이트이다.
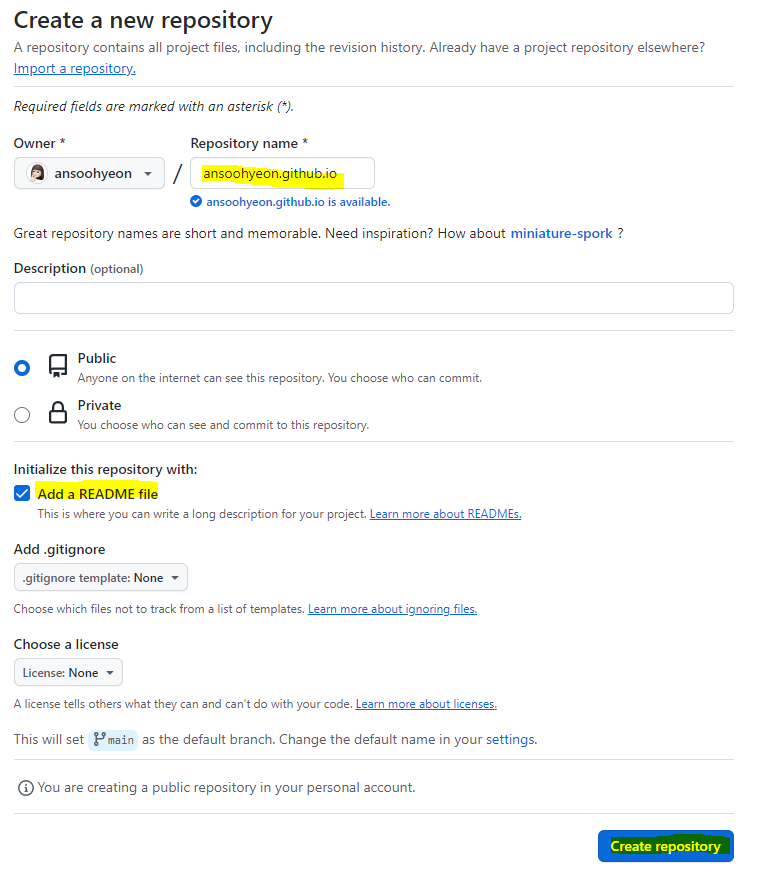
먼저 Github에 들어가서 로그인을 한다. 그리고 우측 상단의 + 버튼을 클릭해 New Repository로 새 레포지토리를 생성한다.

이때 사진 속에서 강조된 것과 같이 Repository Name은 꼭❗❗ 내깃허브아이디.github.io라고 입력해 준다. 그리고 README 파일 생성도 체크한 뒤 레포지토리를 생성한다.
이제 방금 생성한 레포지토리에 들어가 내 리액트 프로젝트의 build 폴더 안에 있는 내용물을 전부 드래그 앤 드롭한다.

(대충 이것들)
build 폴더를 드래그하는 것이 아니라 build 폴더 내부의 내용물이라는 점!
3. 배포가 잘 되었는지 확인해 보기
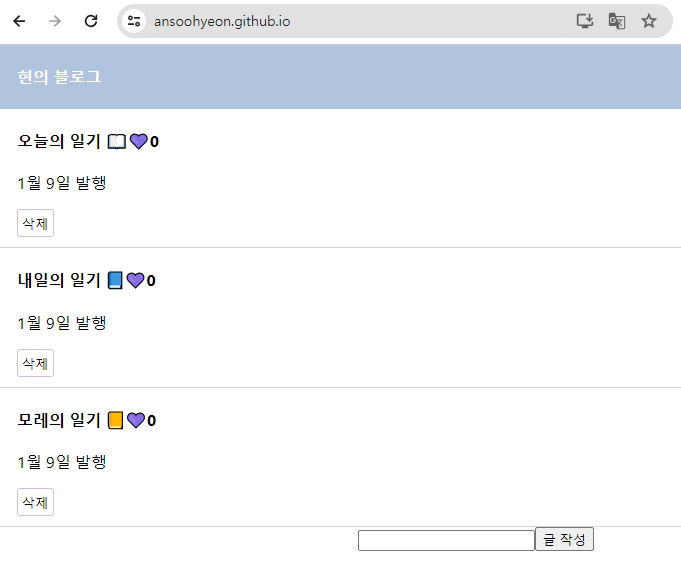
이제 마지막으로 배포가 성공적으로 되었는지 확인해 보면 된다. 아까 입력한 레포지토리의 주소로 접속하면..

정말로 내가 만든 블로그에 접속이 가능하다. 😆
💭 마치며
이렇게 리액트로 간단하게 블로그를 만들고 배포까지 해 보았다. 리액트의 문법들이 아직은 조금 생소하지만.. 익숙해지면 이것만큼 쉽고 편리한 게 없을 것 같다. 계속 열심히 노력해 보자. 👍

