💬 들어가며

이번 포스팅부터 리액트로 간단하게 프로젝트 만들어 보기 두 번째 여정을 시작해 보려고 한다. 역시나 코딩애플🍏 강의를 참고하여 쇼핑몰 프로젝트를 진행할 예정이다. 이번 프로젝트에서는 react-bootstrap 라이브러리를 설치하여 조금 더 쉽게 레이아웃을 만들어 볼 것이다. 바로 시작해 보자!
👒 Bootstrap 사용하기

React-Bootstrap 설치
Bootstrap을 사용하기 위해서 먼저 React-Bootstrap을 설치해야 한다. React Bootstrap 사이트에 들어가 보자.

그리고 'Get started'를 클릭한다. 그러면 설치 방법을 자세히 알려 주는데, 차근차근 따라 해 보자.
1. VS Code 터미널에 명령어 입력하기
npm install react-bootstrap bootstrap먼저 VS Code 내 프로젝트 폴더를 열고 터미널에 위 명령어를 입력하여 리액트 부트스트랩을 설치해 주자.
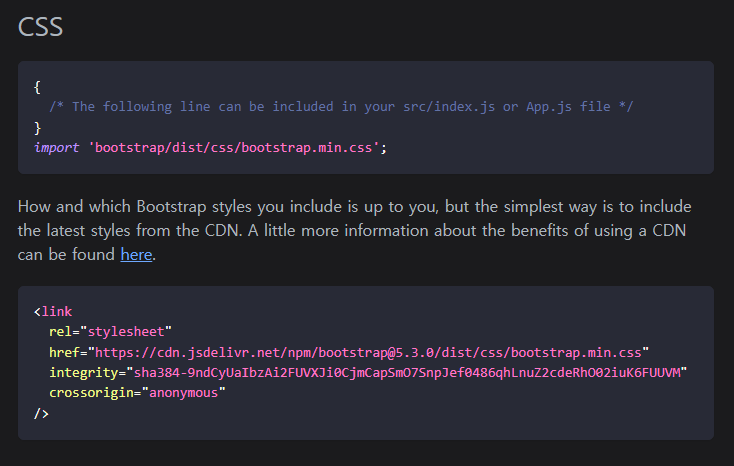
2. CSS 추가하기

터미널 명령어를 입력하고 스크롤을 아래로 내리다 보면 CSS 파트가 나온다. 이 두 개 중 하나를 내 프로젝트 파일 내에 복사 붙여넣기를 해야 한다. 첫 번째의 경우는 App.js 파일에, 두 번째의 경우는 index.html 파일에 복붙을 하면 된다. 나는 인덱스 파일에 붙여넣기를 했다.
index.html
<!DOCTYPE html>
<html lang="en">
<head>
...
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css"
integrity="sha384-9ndCyUaIbzAi2FUVXJi0CjmCapSmO7SnpJef0486qhLnuZ2cdeRhO02iuK6FUUVM"
crossorigin="anonymous"
/>
...
</head>
...이렇게 하면 부트스트랩 설치 완료. 😎
React-Bootstrap 사용 방법
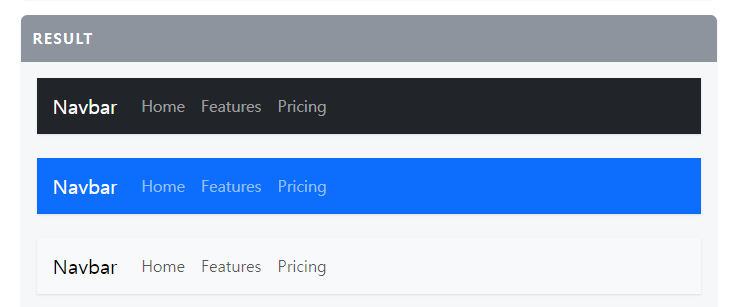
이제 원하는 레이아웃을 한번 찾아보자! 상단 우측의 검색창에 navbars, button 등 내가 찾고자 하는 레이아웃을 검색하면 된다. 나는 상단바를 만들기 위해 navbars라고 검색해 보았다.

나는 사진 속 첫 번째 레이아웃을 골랐다. 이 레이아웃을 내 프로젝트에 적용하기 위해서는 아래 코드 중 해당하는 부분을 골라 복붙 하면 된다. 이때 유의해야 할 점은 상단에 import문 역시 꼭 써 줘야 한다는 것이다.
App.js
import logo from './logo.svg';
import './App.css';
import { Navbar, Container, Nav } from 'react-bootstrap';
function App() {
return (
<div className="App">
<Navbar bg="dark" data-bs-theme="dark">
<Container>
<Navbar.Brand href="#home">HyeonShop</Navbar.Brand>
<Nav className="me-auto">
<Nav.Link href="#home">Home</Nav.Link>
<Nav.Link href="#features">Features</Nav.Link>
<Nav.Link href="#pricing">Pricing</Nav.Link>
</Nav>
</Container>
</Navbar>
</div>
);
}
export default App;이렇게만 작성해 주면 끝!

손쉽게 상단바가 만들어진 것을 볼 수 있다. 이처럼 부트스트랩을 활용하면 내가 원하는 레이아웃을 아주 쉽게 가져와 쓸 수 있다는 장점이 있다. 👏

