
👋 들어가며

사적으로 Svelte를 공부해 보고 싶은 마음 + 공적으로 실무에서 Svelte를 사용하게 됨으로 인해 오늘부터 Svelte에 관련된 글을 작성해 보려고 한다. 공부를 위해 Svelte로 맛보는 웹 애플리케이션 개발이라는 서적을 구매하였기 때문에 본 시리즈는 이 책과 함께 진행될 예정이다. 가 보자고 😎
🤔 Svelte란 무엇인가

Svelte란 자바스크립트 라이브러리 중 하나로, 리액트보다 가볍고 뷰보다 쉽다는 장점을 내세운 비교적 최신 프론트엔드 기술이다.
No Virtual Dom
스벨트의 가장 큰 특징은 가상 돔이 없다는 것이다. 스벨트는 실행 시점이 아닌 빌드 시점에 모든 코드들을 바닐라 js로 변경시킨다. 컴파일러의 개념인 것이다. 따라서 배포 시 프레임워크, 라이브러리처럼 함께 배포되는 개념이 아니기 때문에 더욱 가볍다. 결과적으로 속도가 더 빨라지게 된다.
💬 초기 세팅을 해 보자
#1 Svelte 개발자 도구 설치

크롬 앱 중 Svelte Devtools를 사용하면 컴포넌트의 데이터를 확인할 수 있어 좀 더 편한 디버깅이 가능하다. Svelte Devtools로 가서 확장 프로그램을 크롬에 추가해 주자.
#2 VS Code, Node.js 설치
이 부분의 설명은 생략하도록 하겠다.
😎 첫 프로젝트 생성하기
스벨트는 롤업과 웹팩을 사용하는 2개의 템플릿 프로젝트를 제공한다.
- 롤업과 웹팩
대표적으로 여러 개 자바스크립트 파일을 하나 또는 설정에 따라 그 이상의 자바스크립트 파일로 뭉친 후, 다른 사람들이 보기 어렵게 난독화하는 역할을 한다. 롤업과 웹팩을번들러라고 한다.
#1 롤업 프로젝트 생성
VS Code 터미널에 아래 코드를 입력하여 롤업 번들러를 사용하는 Svelte 프로젝트를 생성한다.
$ npx degit sveltejs/template svelte-app # svelte-app 폴더에 프로젝트를 생성
$ cd svelte-app # svelte-app 폴더로 이동
$ npm install # package 설치
$ npm run dev # svelte-app 프로젝트 실행
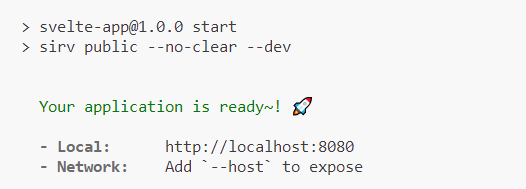
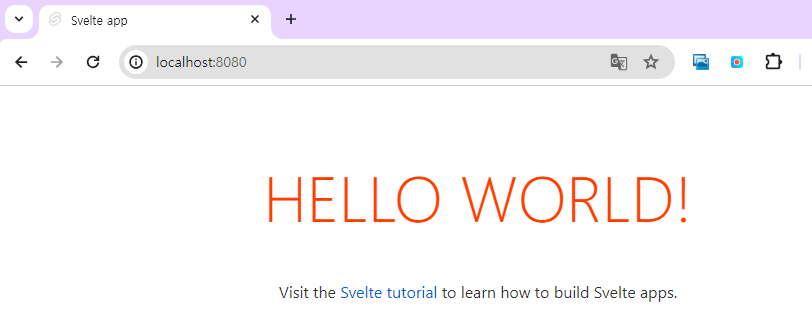
터미널에 이런 문구가 뜬다면 프로젝트 생성 및 실행에 성공한 것이다. 주소 창에 로컬 주소를 입력하면 다음과 같은 웹 페이지를 확인할 수 있다.

#2 웹팩 프로젝트 생성
이번에는 웹팩 번들러를 사용하는 Svelte 프로젝트를 생성해 보자. 둘 다 생성할 필요는 없고, 롤업 또는 웹팩 중 내게 알맞은 번들러를 사용하면 된다.
$ npx degit sveltejs/template-webpack svelte-app # svelte-app 폴더에 프로젝트를 생성
$ cd svelte-app # svelte-app 폴더로 이동
$ npm install # package 설치
$ npm run dev # svelte-app 프로젝트 실행🔎 프로젝트 구조 살펴보기

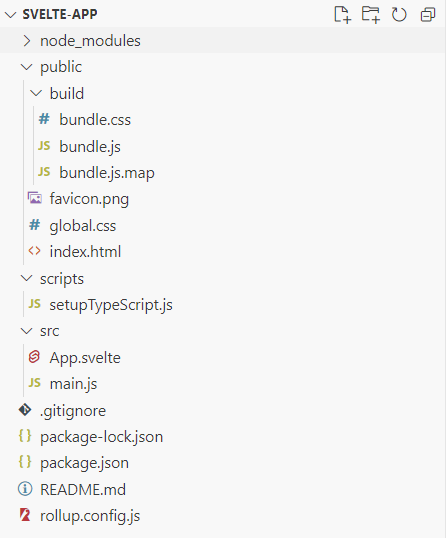
스벨트 프로젝트의 디렉터리 구조는 위와 같다. 각 폴더 및 파일의 용도는 아래에 정리해 보았다.
-
public/ : public 폴더가 프로덕션 환경에 배포되어야 한다.
- build/ : 빌드되어 생성된 번들 파일이 모이게 되는 폴더
-> 웹팩 프로젝트의 경우 build 폴더 없이 public 폴더 아래에 번들 파일이 생성됨!
- bundle.css :.svelte파일 안에서 사용한 style 태그들이 번들되어 생성된 스타일 번들 파일
- bundle.js :.svelte파일이 빌드되어 생성된 js 번들 파일
- bundle.js.map : 오류가 발생할 경우 오류 위치를 표시하기 위한 매핑 파일 (디버깅)
- global.css : 전역 스타일을 정의하기 위한 스타일 파일
->bundle.css파일에 정의한 스타일이 우선 순위가 더 높음
- index.html : 웹 페이지의 인덱스 파일 -
src/ : 대부분의 코딩이 이루어지는 폴더이다.
- App.svelte : 프로젝트의 루트 컴포넌트
-> src/main.js에서 App 컴포넌트를 불러와 사용함
- main.js : 프로젝트의 첫 시작 파일

