📚 들어가며
이번 포스팅에서는 스벨트의 기초 문법에 대해 정리해 보려고 한다.
📚 기초 문법
📖 데이터 정의
<script>
let name = 'world';
</script>
<h1>Hello, {name.toUpperCase()}!</h1>스벨트에서 데이터를 정의하는 방법은 위와 같다. 평범한 js 변수를 선언하듯이 변수를 선언해 주고, HTML 태그에서 중괄호({...}) 안에 변수를 사용하면 된다. 이렇게 만들어진 변수는 값이 변경되면 화면도 자동으로 업데이트된다. 또한 중괄호 안에서 js 문법을 사용할 수도 있다.
📖 속성 정의
속성 약어
<script>
let src = 'https://bemoy.github.io/assets/img/logo.png';
let name = 'Beomy';
</script>
<img {src} alt="{name}">스벨트에서는 코드 양을 좀 더 줄일 수 있도록 속성 약어 기능을 제공한다. HTML 태그의 속성 이름과 속성에 할당된 변수 이름이 동일할 때 속성 약어로 작성할 수 있다. 위와 같이 img 태그의 속성 이름과 변수 이름이 src로 동일하기 때문에 속성 약어 사용이 가능하다.
클래스 속성 약어
<button>
class:active
on:click={() => active = true}
</button>HTML 태그에 정의할 클래스 이름과 변수 이름이 동일할 경우 약어로 작성할 수 있다. 클래스 약어를 사용하면 코드를 좀 더 직관적으로 작성할 수 있다.
📖 컴포넌트 정의
레고 블록들을 조합해서 하나의 완성품을 만들어내는 것처럼 스벨트에서는 컴포넌트를 조합해서 프로젝트를 완성해야 한다.
Child.svelte
<!-- src/Child.svelte -->
<p>Child 컴포넌트입니다.</p>App.svelte
<script>
import Child from './Child.svelte';
</script>
<p>App 컴포넌트입니다.</p>
<Child />완성 화면

이렇게 필요한 컴포넌트를 import 해서 블록처럼 조립한다. 컴포넌트를 사용하면 한 파일에 작성해야 할 코드를 여러 파일로 나눠서 작성할 수 있다. 목적에 맞게 컴포넌트 파일을 나눠 작성하면 가독성이 좋아지고 유지보수를 쉽게 만들 수 있다.
📖 스타일 정의
스타일은 스타일 태그와 인라인 스타일 속성 모두 사용 가능하다. 스벨트는 컴포넌트를 조립하는 방식으로 구성되기 때문에 각 컴포넌트마다 원하는 스타일을 다르게 적용할 수 있다.
First.svelte
<!-- src/First.svelte -->
<p>큰 글씨</p>
<style>
p {
font-size: 30px;
}
</style>Second.svelte
<!-- src/First.svelte -->
<p>빨간 글씨</p>
<style>
p {
color: red;
}
</style>App.svelte
<script>
import First from './First.svelte';
import Second from './Second.svelte';
</script>
<First />
<Second />완성 화면

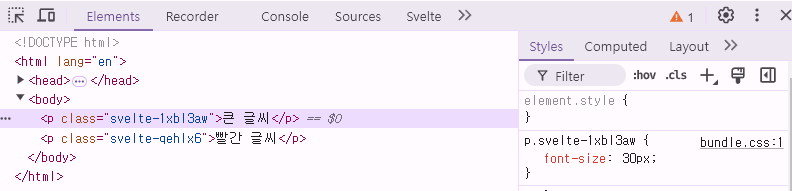
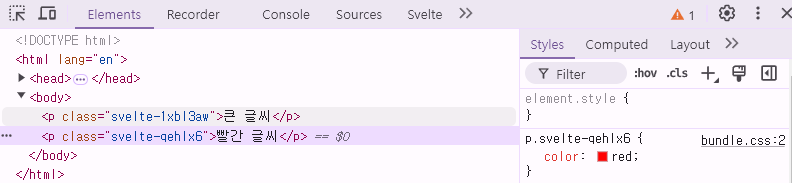
이렇게 동작할 수 있는 이유는 스타일 태그 안에 작성된 스타일에 고유의 값을 가진 클래스 속성이 추가되기 때문이다. 추가되는 클래스는 컴포넌트마다 고유한 값을 가지고 있다.


개발자 도구로 살펴보면 각각 클래스 속성에 svelte-1xbl3aw, svelte-qehlz6 고유한 클래스가 추가된 것을 볼 수 있다.
:global 수식어
위에서 알아본 것처럼 A 컴포넌트의 스타일 태그에서 작성한 스타일은 B 컴포넌트의 스타일에 영향을 주지 않는다. 대부분의 경우에서는 컴포넌트 내에서 정의된 스타일만 적용되는 것이 바람직하다. 그러다 다음 코드와 같은 경우가 필요할 때도 있다.
Child.svelte
<!-- src/Child.svelte -->
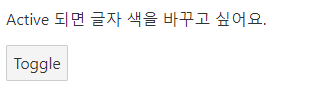
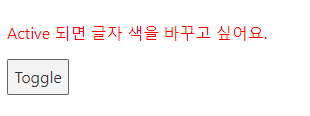
<p>Active 되면 글자 색을 바꾸고 싶어요.</p>App.svelte
<script>
import Child from './Child.svelte';
let active = false;
</script>
<div class:active>
<Child />
<button on:click={() => active = !active}>Toggle</button>
</div>
<style>
div.active :global(p) {
color: red;
}
</style>완성 화면


:global 수식어의 동작 원리는 :global 수식어가 사용된 HTML 태그에는 고유한 클래스가 추가되지 않는다는 것에 있다. 따라서 :global 수식어를 사용한 선택자는 고유한 클래스가 붙지 않아, 전역 선택자 역할을 하게 된다.
📖 HTML 문자열 표현
<script>
let string = 'Hello <strong>world</strong>!'
</script>
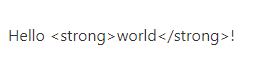
<p>{string}</p>
문자열에 HTML 태그가 포함되어 있지만 단순 문자열로 인식되기 때문에 화면에 태그가 그대로 보인다.
<script>
let string = 'Hello <strong>world</strong>!'
</script>
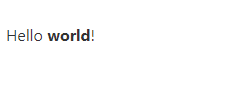
<p>{@html string}</p>
@html 어노테이션을 사용하면 문자열로 표현된 HTML 태그를 화면에 나타낼 수 있다.

